解决:设置固定想要固定区域宽高
目录
- 未改前图
- 未改样式
- 改后图
- 改后样式
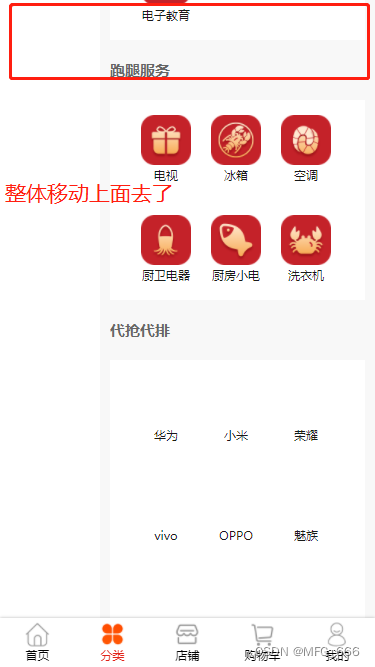
未改前图

未改样式
.main {
display: flex;
flex-direction: row;
// justify-content: space-between;
width: 100vw;
// 防止全部移动到上面位置!!!!!!!!!84vh随时改变
height: calc(100vh - 44px);
}
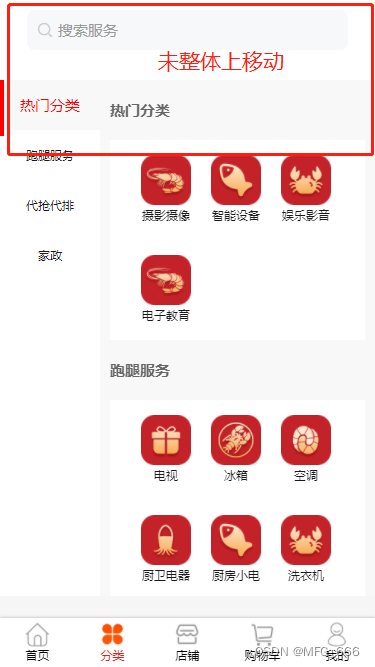
改后图

改后样式
.main {
display: flex;
flex-direction: row;
// justify-content: space-between;
width: 100vw;
// 防止全部移动到上面位置!!!!!!!!!84vh随时改变
height: calc(84vh - 44px);
}




![心法利器[102] | 大模型落地应用架构的一种模式](https://img-blog.csdnimg.cn/img_convert/d68608422e0b7ee9f14842601f5c705d.png)