文章目录
- 前言
- 一、 HTML是什么?
- 二、 HTML的发展历史
- 三、 HTML的优点
- a. 简单易学
- b. 跨浏览器兼容性
- c. 良好的可读性
- 四、 超文本是什么?
- 五、 代码编辑器的选择:VSCode
- a. 安装VSCode
- b. 创建HTML文件
- 方式1
- 方式2
- c. 编写HTML代码
- 安装Live Server插件预览html
- d. 保存和运行
- 六. HTML示例:Hello, World!
- 总结
前言
在当今数字化的世界中,网页是我们日常生活的一部分。无论是浏览新闻、购物、社交媒体还是在线学习,我们都与网页互动。这些网页的构建离不开HTML(Hypertext Markup Language),它是Web开发的基础。本文将引导您了解HTML的基本概念、发展历史、优点,以及如何选择代码编辑器以及使用VSCode编写HTML代码。最后,我们将展示一个简单的HTML示例:Hello, World!
一、 HTML是什么?
HTML是一种标记语言,用于创建网页的结构和内容。它由一系列标记或标签组成,这些标签告诉浏览器如何渲染页面。HTML的核心思想是通过标签描述文档的各个部分,比如标题、段落、链接、图像等。这些标签以尖括号包围,如
表示段落,表示链接。这些我们以后慢慢道来
二、 HTML的发展历史
HTML的发展历史可以追溯到1991年,由蒂姆·伯纳斯-李(Tim Berners-Lee)在瑞士的CERN研究机构首次提出。最初的HTML版本非常简单,仅包含基本标签,用于创建超文本文档。随着Web的普及,HTML经历了多个版本的演进,其中最重要的是HTML5,它引入了许多新的元素和功能,如多媒体支持、表单验证等。HTML5的推出标志着Web技术的巨大进步,使得开发者可以构建更丰富、交互性更强的网页。
三、 HTML的优点
HTML作为Web开发的基础语言,具有许多优点:
a. 简单易学
HTML的语法非常简单,容易学习和理解。即使是初学者也能快速入门,开始构建网页。
b. 跨浏览器兼容性
HTML是一种标准,几乎所有现代Web浏览器都支持它。这意味着您可以创建一个网页,在不同的浏览器上都能正确显示和工作,而不必担心兼容性问题。
c. 良好的可读性
HTML代码具有良好的可读性,标签和元素的命名通常能够清晰地反映内容的结构和语义。这有助于开发者和团队协作,并使代码维护更容易。
四、 超文本是什么?
超文本(Hypertext)是一种文本,其中包含了超链接(Hyperlinks)到其他文档或资源的引用。超文本允许用户通过点击链接来跳转到其他文档或页面,从而实现非线性的信息浏览。HTML中的超文本通过超链接元素实现,它们允许开发者将不同网页或资源链接在一起,构建Web的互联性。
其实我们的html就是超文本的。
五、 代码编辑器的选择:VSCode
在编写HTML代码时,选择一个适用的代码编辑器至关重要。Visual Studio Code(简称VSCode)是一个广受欢迎的、免费且开源的代码编辑器,具有强大的功能和活跃的社区支持。以下是一些使用VSCode编写HTML代码的简要说明:
a. 安装VSCode
首先,您需要安装Visual Studio Code。您可以从官方网站
VSCODE下载网站(https://code.visualstudio.com/)下载并安装适用于您操作系统的版本。
你也可以在微软官网的产品中的Visualstudio里面找到对应的vscode
b. 创建HTML文件
方式1
在VSCode中,创建一个新的HTML文件非常简单。只需打开VSCode,然后选择文件 -> 新建文件。在文件对话框中,将文件名命名为index.html(通常作为Web页面的入口文件),并保存到您的项目文件夹中。
方式2
可以直接创建一个文件夹,使用vscode打开,并且在文件栏那一列添加新文件

然后输入你想要的名称并把后缀改成html

此时,这里会自动识别为html,如果你的没有识别,就可以点击他,然后选择html5
c. 编写HTML代码
现在,您可以开始编写HTML代码了。VSCode提供了许多功能来提高代码编写效率,例如:
智能感知和代码补全: 当您开始键入标签或属性时,VSCode会自动提供建议,减少了拼写错误的可能性。
代码导航: 使用快捷键或鼠标点击,可以轻松导航到不同部分的代码,使查找和编辑更加方便。
实时预览: VSCode支持许多扩展,允许您在编辑代码的同时实时预览网页。
我们使用"Live Server"插件即可预览网页。
当我们写完之后,点击保存,他就会实时显示到我们网页上了,非常的方便
安装Live Server插件预览html
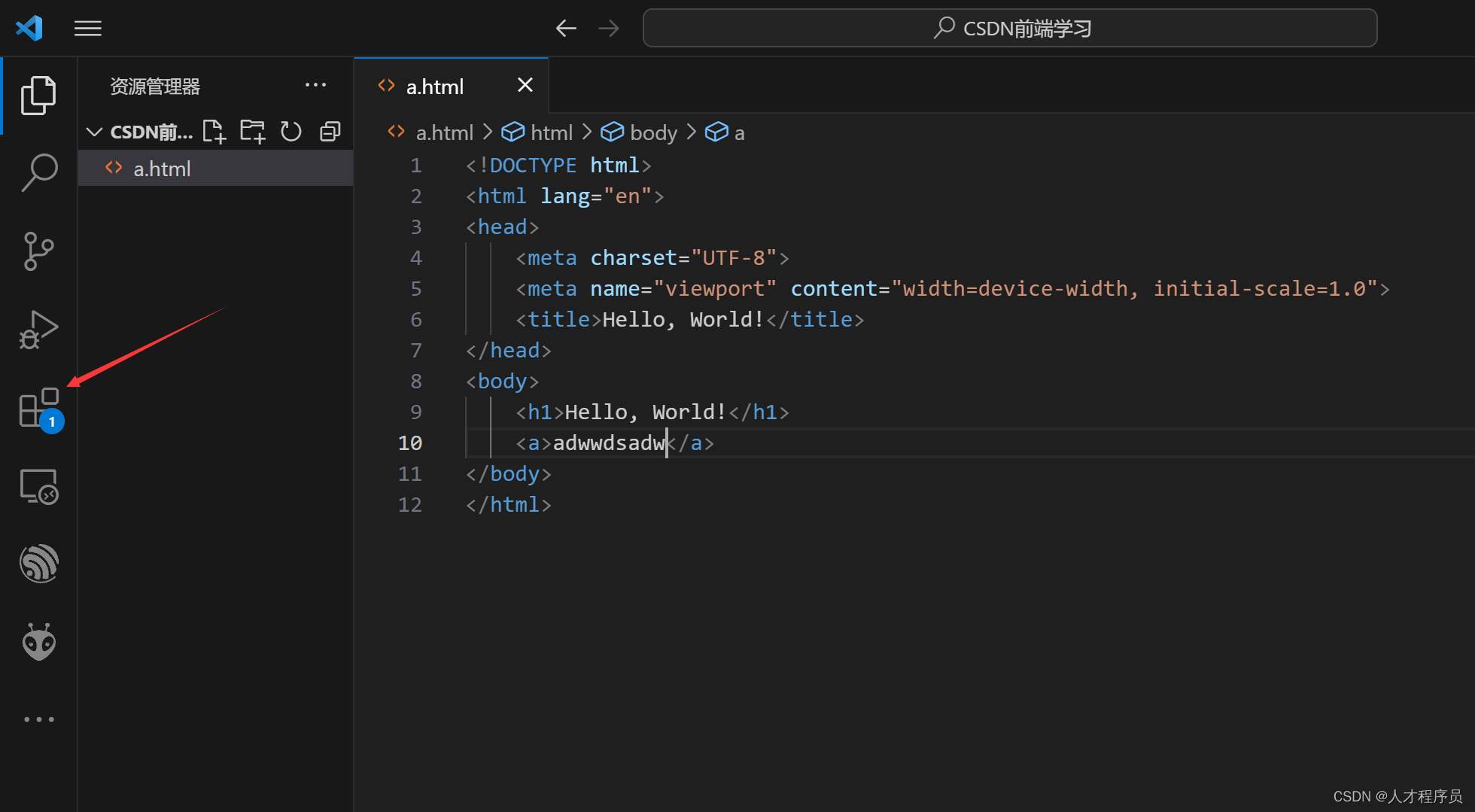
1、在左侧栏找到下图这个:

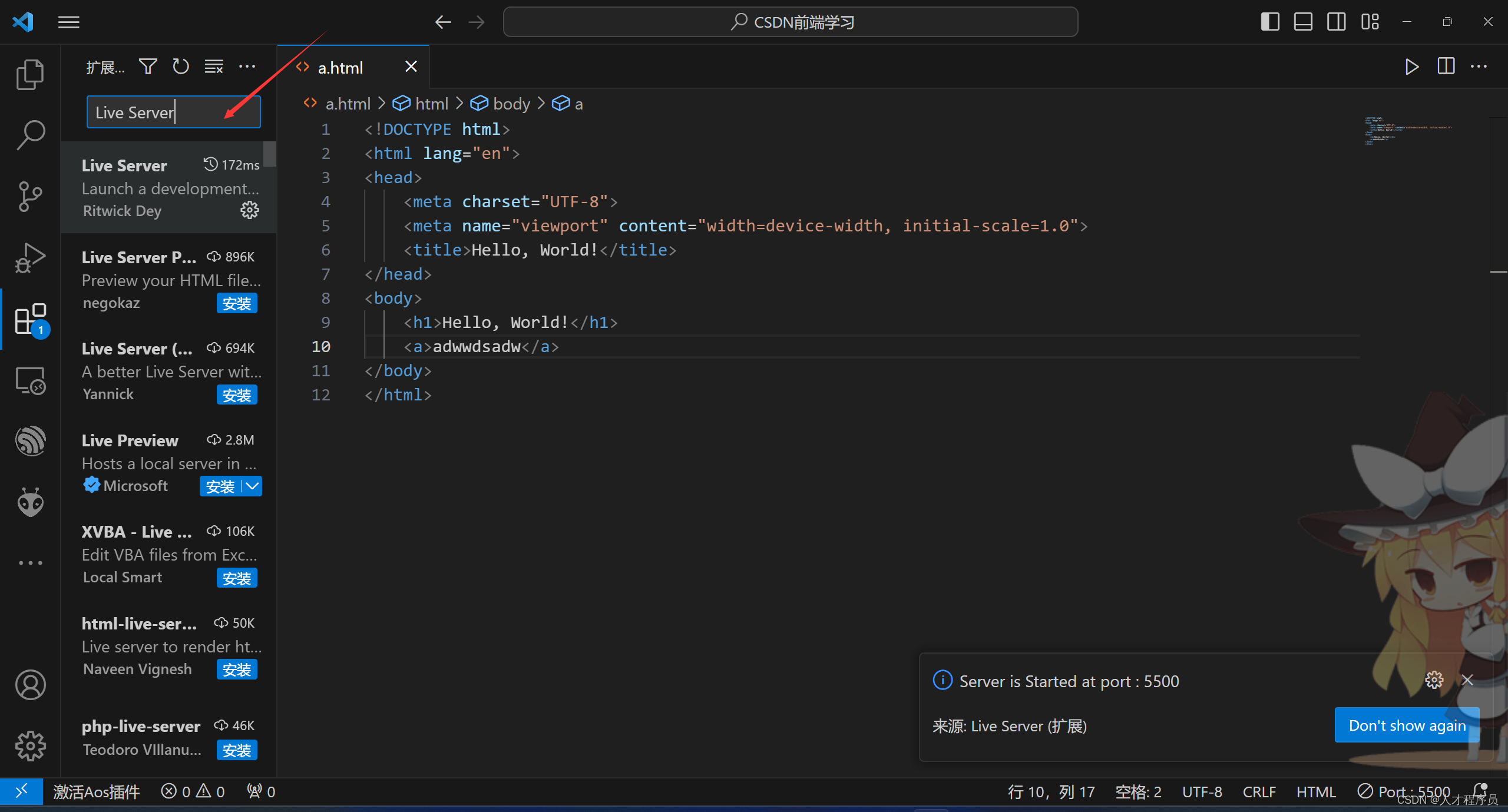
2、搜索Live Server

我这里以及安装了,你们选择第一个即可。然后点击安装。
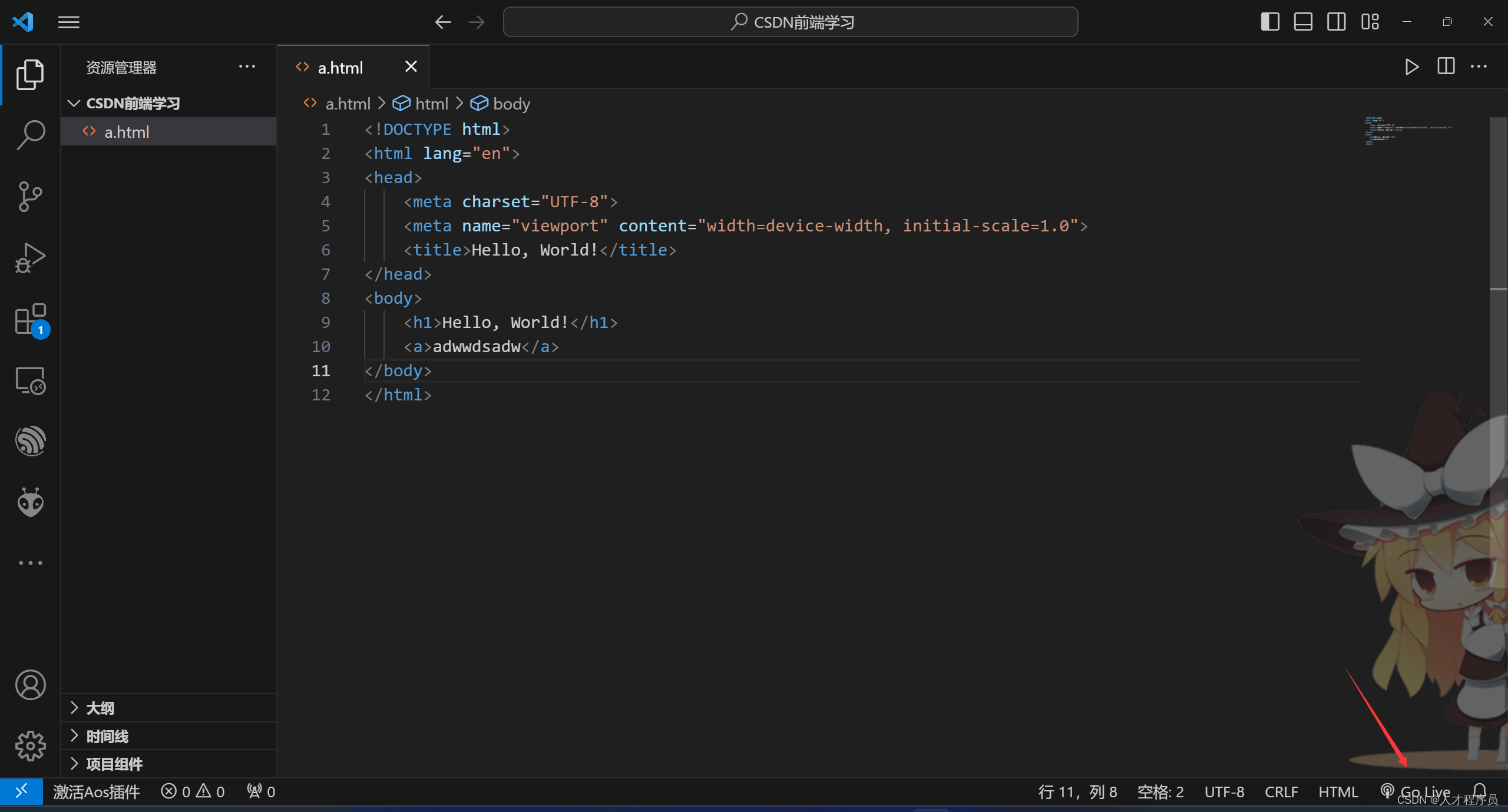
3、点击go live

下次我们就可以保存之后立马看到效果了!
d. 保存和运行
在编写完HTML代码后,确保保存文件。然后,可以在浏览器中打开index.html文件,以查看您的网页是如何呈现的。
六. HTML示例:Hello, World!
让我们来创建一个经典的HTML示例,显示一个简单的"Hello, World!"消息:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
这个HTML文档包括文档声明、文档结构和一个标题为"Hello, World!"的大标题。当您在浏览器中打开它时,您将看到页面上显示这个消息。
总结
在本文中,我们深入探讨了如何像人类一样写HTML代码,重点关注了代码编辑器的选择以及使用基础框架的重要性。学了这篇文章,你成功半只脚踏入了和人一样写HTML了!!!