项目代码结构分析
本文介绍TouchGFX项目中TouchGFX Designer自动生成的代码,以及需要用户编写的扩展代码。
一、生成的代码和用户代码
TouchGFX Designer生成的代码将与用户编写的代码完全分离。 事实上,自动生成的代码位于generated/gui_generated文件夹中,而手写代码位于gui文件夹中。
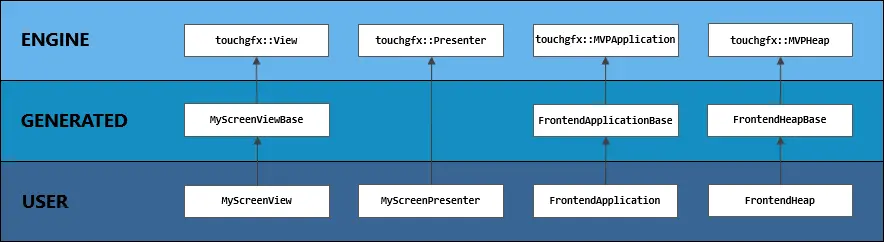
gui_generated代码充当用户代码类的基类。 基类包含在TouchGFX Designer中配置的所有设置代码。 下图显示了引擎类、生成类和用户类的类层次结构:

如上图所示,TouchGFX Designer应用包含3个不同代码层:
- 引擎:是TouchGFX提供的标准类,充当生成类的基类
- 生成:自动生成的类和相应文件。不应手动编辑这些类和文件,因为任何手动修改都会在下一次运行代码生成器时被重写。这些类是用户类的基类
- 用户:这些类预定供手写代码使用。用户可以自由地将任何代码放入该层。 若没有用户类,将生成用户类,且永远不会被TouchGFX Designer修改。它们属于用户
二、TouchGFX Designer生成的文件
TouchGFX Designer将只在TouchGFX项目的generated文件夹中重新生成文件,因此不得在该文件进行手动编辑,因为会被覆盖。 然而,TouchGFX设计器也可以生成编译所需的缺失文件,例如application.config、 simulator/main.cpp 、皮肤图片(位于assets/images/__designer中)、以及示例视频(位于 assets/videos/__designer中)。事实上,TouchGFX Designer只需要下列文件就能生成、编译和运行项目:
- 描述项目的.touchgfx文件
- 位于gui文件夹的用户代码
- 位于assets/images文件夹的用户图像
- assets/texts/texts.xml文件中的文本
- 位于assets/fonts文件夹的字体
- assets/videos文件夹中的视频
在使用版本控制(如Git)时,这意味着实际上只需要将上面列出的文件提交到存储库。 其余的由TouchGFX Designer自己生成。
三、应用示例
下面是一个同时拥有生成代码和用户代码的应用的简单示例。 该示例能更详细地说明以上情况。
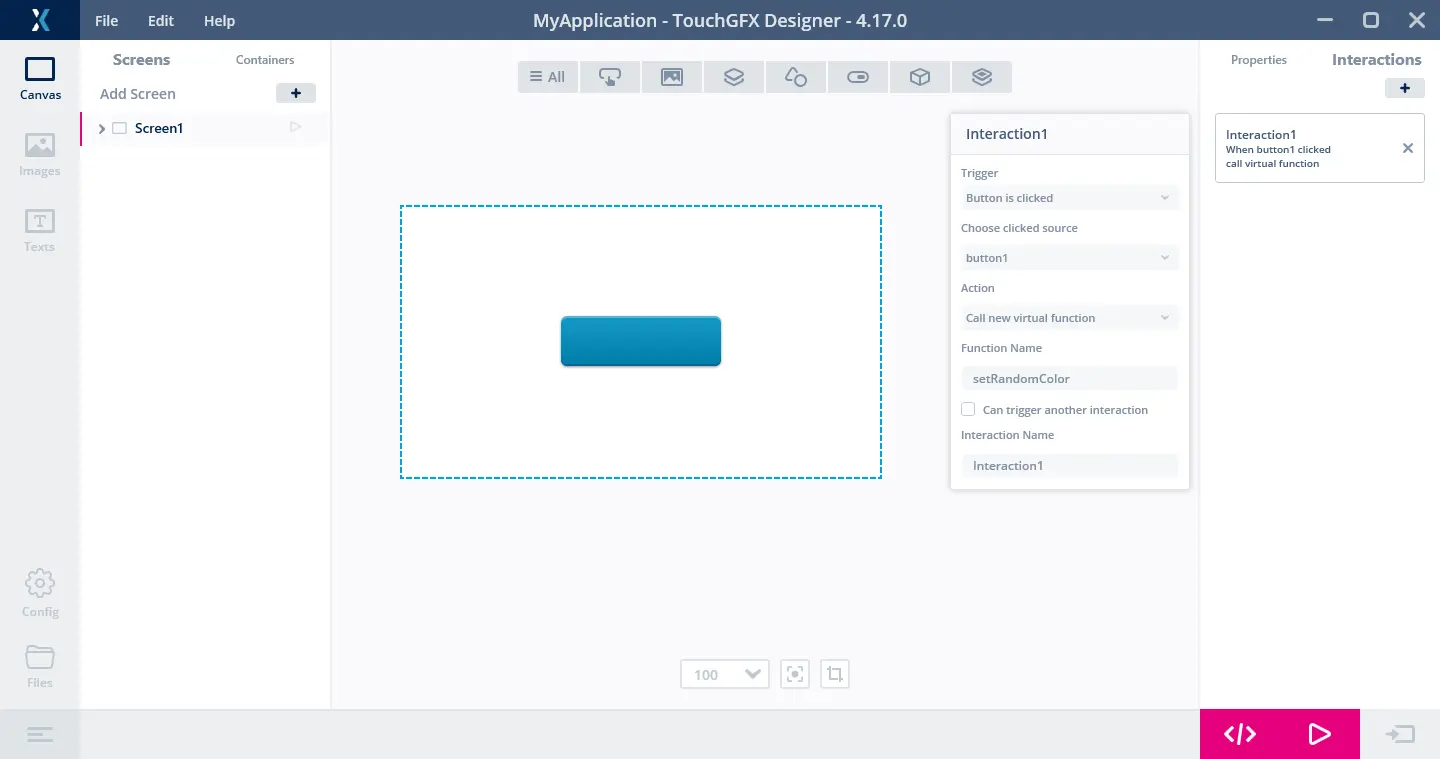
3.1 TouchGFX Designer视图
下面的示例只有一个屏幕。 屏幕MyScreen包含一个方框box1和一个按钮button1。 我们设置了在点击button1时调用虚函数setRandomColor()的交互

当按下按钮时,我们想要让背景框的颜色变为新的随机色。 为了演示如何编写您自己的自定义代码,我们将在用户代码中实现此行为。
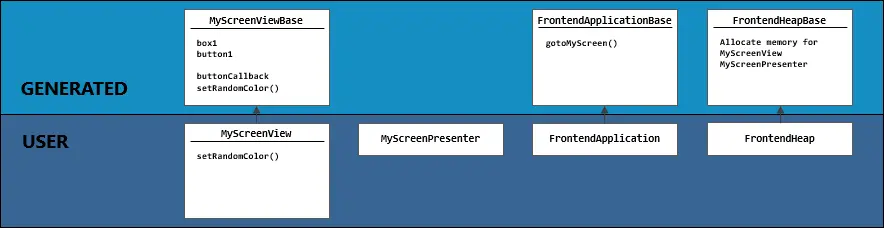
下面是该示例中涉及的不同类:

如上图所示,我们可以看到:
MyScreenViewBase、FrontendApplicationBase和FrontendHeapBase位于生成空间,这表明:
– 在TouchGFX Designer中执行更改时,会重新生成这些类
– 用户不应手动编辑这些类
MyScreenView、MyScreenPresenter、FrontendApplication和FrontendHeap是在用户代码中创建的,这表明:
– 在TouchGFX Designer中执行更改时,不会重新生成这些类。
– 用户可以在这里自由地添加自定义代码
- box1和button1的所有设置都在生成的视图基类MyScreenViewBase中完成
- 用于屏幕之间过渡的所有函数都位于生成的应用基类FrontendApplicationBase中
- 用于确保分配了适量存储空间的所有记帐均位于生成的堆基类FrontendHeapBase中
用户可以自由地编辑用户代码类。 例如,您可以添加更多小工具。 目前,我们只实现setRandomColor函数来实际更改box1的颜色。
3.2 生成代码
在视图基础代码中,可以看到TouchGFX Designer生成的方框和按钮设置。 我们还看到了buttonCallbackHandler中虚函数setRandomColor的设置和调用,但此刻该函数还没有任何操作:
// MyApplication/generated/gui_generated/src/my_screen/MyScreenViewBase.cpp
/*********************************************************************************/
/********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
/*********************************************************************************/
#include <gui_generated/myscreen_screen/MyScreenViewBase.hpp>
#include <touchgfx/Color.hpp>
#include "BitmapDatabase.hpp"
MyScreenViewBase::MyScreenViewBase() :
buttonCallback(this, &MyScreenViewBase::buttonCallbackHandler)
{
box1.setPosition(0, 0, 800, 480);
box1.setColor(touchgfx::Color::getColorFromRGB(255, 255, 255));
button1.setXY(155, 106);
button1.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_PRESSED_ID));
button1.setAction(buttonCallback);
add(box1);
add(button1);
}
void MyScreenViewBase::setupScreen()
{
}
void MyScreenViewBase::buttonCallbackHandler(const touchgfx::AbstractButton& src)
{
if (&src == &button1)
{
//Interaction1
//When button1 clicked call virtual function
//Call setRandomColor
setRandomColor();
}
}
在视图基类的头文件中,我们看到了setRandomColor的声明和重写并实现用户代码中函数的指令:
// MyApplication/generated/gui_generated/src/my_screen/MyScreenViewBase.hpp
/*********************************************************************************/
/********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
/*********************************************************************************/
#ifndef MYSCREENVIEWBASE_HPP
#define MYSCREENVIEWBASE_HPP
#include <gui/common/FrontendApplication.hpp>
#include <mvp/View.hpp>
#include <gui/myscreen_screen/MyScreenPresenter.hpp>
#include <touchgfx/widgets/Box.hpp>
#include <touchgfx/widgets/Button.hpp>
class MyScreenViewBase : public touchgfx::View<MyScreenPresenter>
{
public:
MyScreenViewBase();
virtual ~MyScreenViewBase() {}
virtual void setupScreen();
/*
* Virtual Action Handlers
*/
virtual void setRandomColor()
{
// Override and implement this function in MyScreen
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(touchgfx::Application::getInstance());
}
/*
* Member Declarations
*/
touchgfx::Box box1;
touchgfx::Button button1;
private:
/*
* Callback Declarations
*/
touchgfx::Callback<MyScreenViewBase, const touchgfx::AbstractButton&> buttonCallback;
/*
* Callback Handler Declarations
*/
void buttonCallbackHandler(const touchgfx::AbstractButton& src);
};
#endif // MYSCREENVIEWBASE_HPP
3.3 用户代码
下面是需要用户手写的代码。 在用户代码头文件MyScreenView.hpp中重写函数:
// MyApplication/generated/gui_generated/src/my_screen/MyScreenView.hpp
#ifndef MYSCREENVIEW_HPP
#define MYSCREENVIEW_HPP
#include <gui_generated/myscreen_screen/MyScreenViewBase.hpp>
#include <gui/myscreen_screen/MyScreenPresenter.hpp>
class MyScreenView : public MyScreenViewBase
{
public:
MyScreenView();
virtual ~MyScreenView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void setRandomColor();
protected:
};
#endif // MYSCREENVIEW_HPP
然后,需要在·MyScreenView的cpp·文件中实现·setRandomColor·的实际行为:
// MyApplication/gui/src/my_screen/MyScreenView.cpp
#include <gui/myscreen_screen/MyScreenView.hpp>
#include <touchgfx/Color.hpp>
#include <stdlib.h>
MyScreenView::MyScreenView()
{
}
void MyScreenView::setupScreen()
{
MyScreenViewBase::setupScreen();
}
void MyScreenView::tearDownScreen()
{
MyScreenViewBase::tearDownScreen();
}
void MyScreenView::setRandomColor()
{
box1.setColor(touchgfx::Color::getColorFromRGB(rand()&0xff, rand()&0xff, rand()&0xff));
box1.invalidate();
}
运行模拟器,结果显示我们已成功利用生成代码和用户代码创建了一个简单应用:每次点击按钮时,背景框都会变为随机色