总览
1.@keyup.xxx or @keydown.xxx 单按键触发
2.组合按键触发
一、@keyup.xxx or @keydown.xxx
1.用法
在我们使用 @keyup.enter 时,那么我们可以这样写:
<div>
<input type="text" placeholder="按下回车键以确定..." @keyup.enter="confirmInfo">
</div>
<script>
method:{
confirmInfo(e) {
alert(“我是一只猫。”)
}
}
</script>
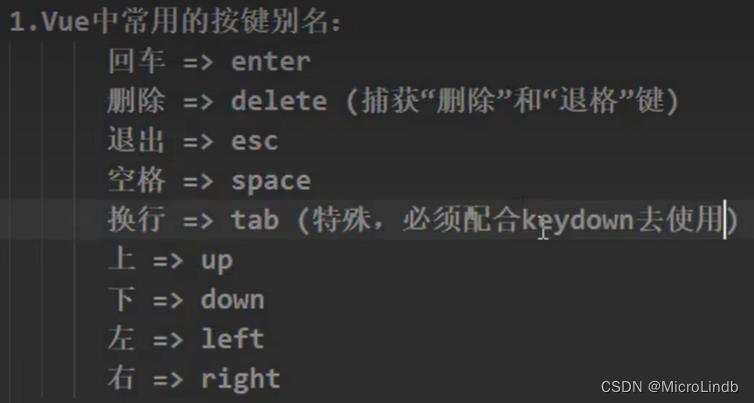
2.常用的 @keyup.xxx 的 xxx 有哪些
我们只要设置了 @keyup.enter 或 @keyup.delete,VUE 就能帮助我们在按下键盘上的 Enter 或 Delete 时调用函数。这在原生的 JavaScript 中,是需要自己写触发 if 条件判断的,但是 VUE 已经帮我们定义好了这些按键,只需要直接 @keyup.xxx 就可以直接使用了。

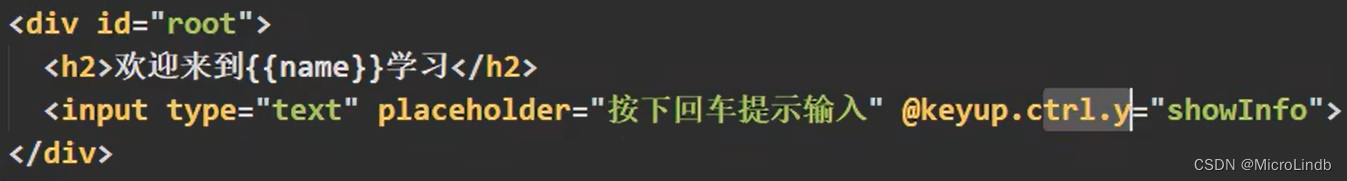
二、@keyup.xxx or @keydown.xxx 组合按键触发
1.用法
我们之前说了,如何使用单按键,如 Enter、Esc、Delete 等等,触发函数。现在我们要使用组合按键,如 Ctrl + y 来触发一个函数。其实写法很简单,一看就明白了: