如果你使用vue或者react开发,就得使用axios吧,然后为了解决跨域问题,就得使用vite配置吧,那怎么协调配置它们两个才能正常工作呢?
正常的流程:配置axios的baseURL,然后配置vite的proxy
第一种方式:路径不用重写
配置axios的baseURL:
//1、利用axios对象的方法create,去创建一个axios实例
const requests = axios.create({
//配置对象
//基础路径,requests发出的请求在端口号后面会跟改baseURl
baseURL: `${window.location.origin}`,
//代表请求超时的时间5s
timeout: 5000,
})然后再配置vite的proxy:在vite.config.js中配置
server: {
host: '0.0.0.0',
proxy: {
'/team': {
target: 'http://dev*******.com:8087',
ws: false,
changeOrigin: true,
},
'/game': {
target: 'http://dev*********com:8087',
ws: false,
changeOrigin: true,
},
},
},如果你想将路径重写也是可以的,加上:
rewrite: (path) => path.replace(/^\/api/, ''),第二种方式:路径重写
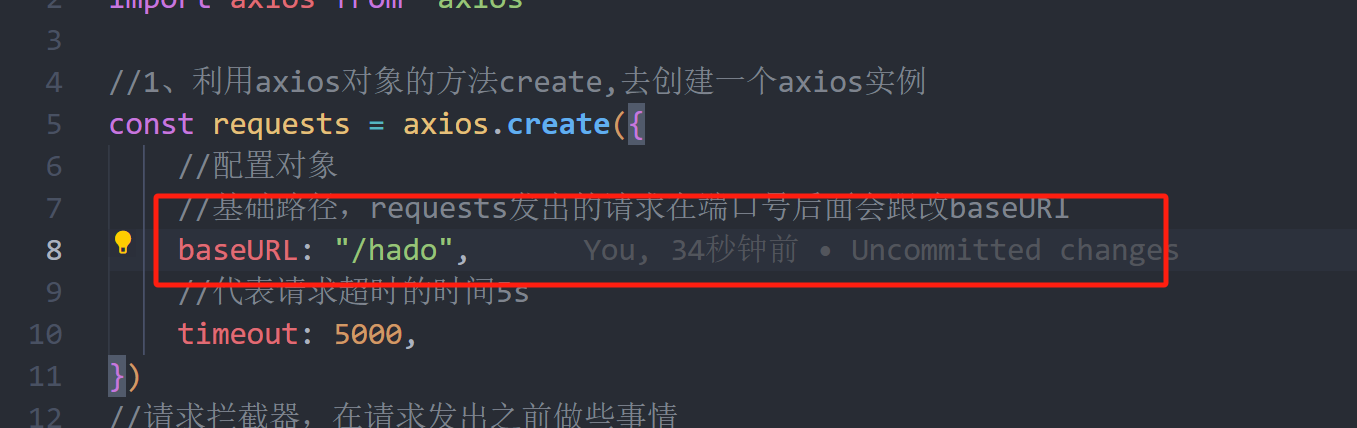
需要配置axios的baseURL为:
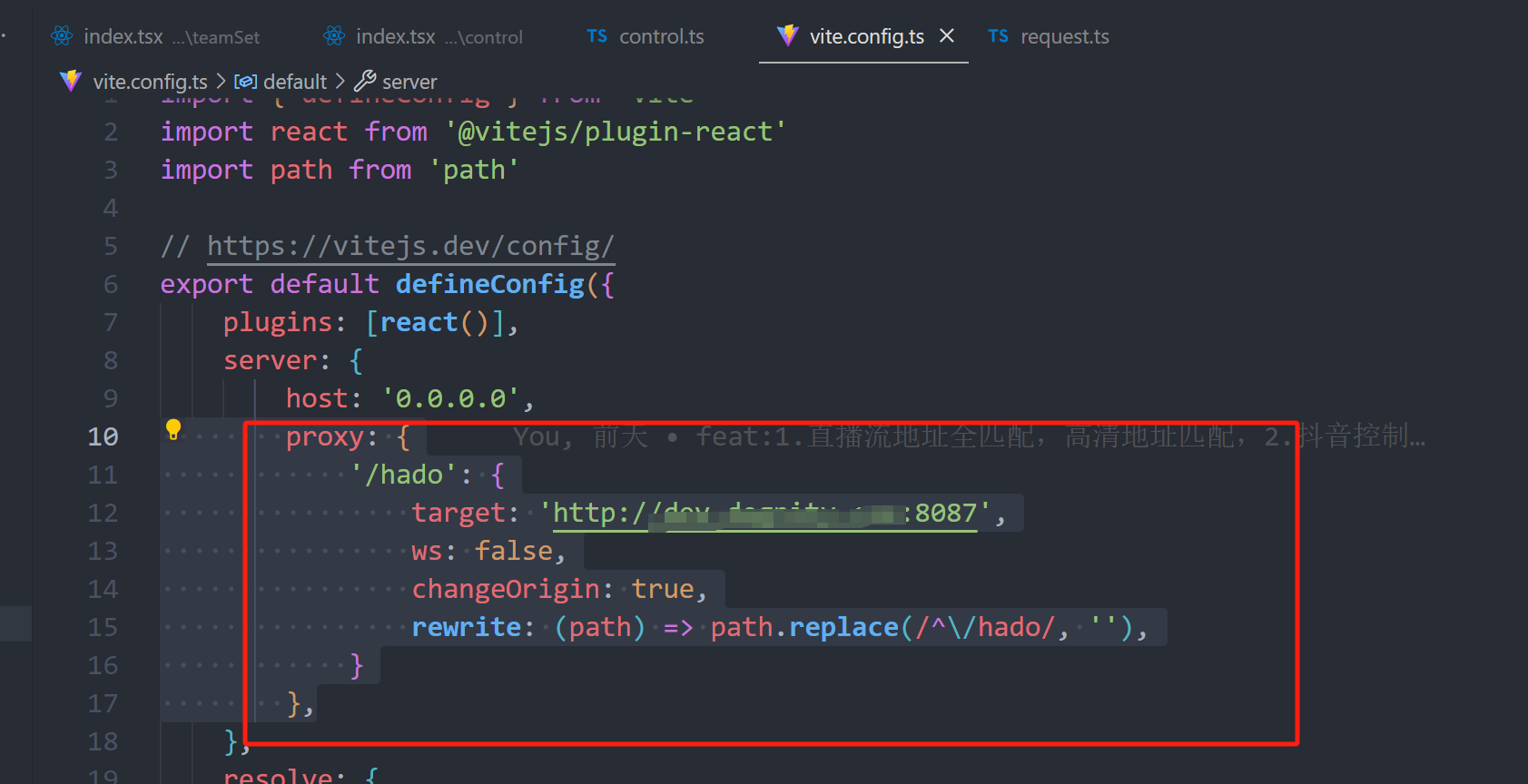
然后将hado的路径重写:
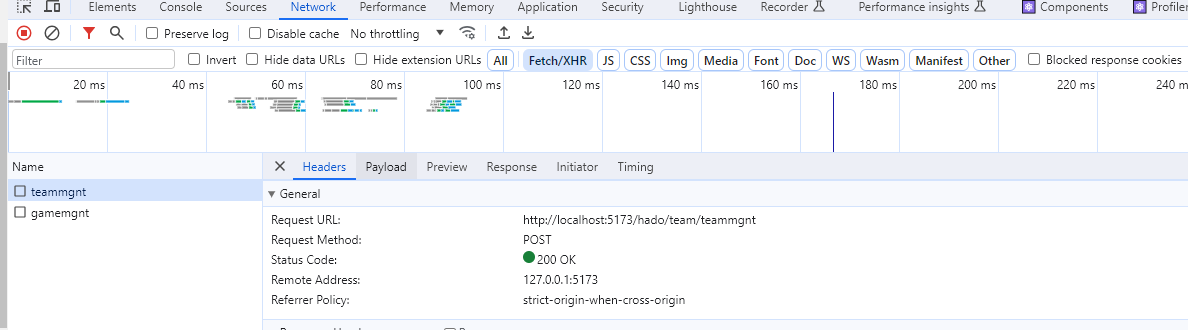
以上两种方式都是可以的:







![[chrome devtools]Console面板](https://img-blog.csdnimg.cn/7fc258f2f95b472a9bb8ee6bad41db49.png)