点解开发者工具控制台【Console】后,在最右侧找到![]() 点击出现如下面板:
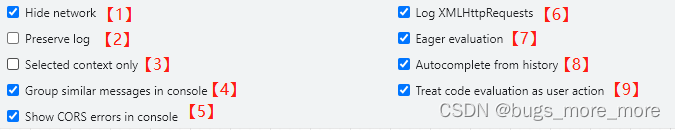
点击出现如下面板:
【1】是否在控制台显示网络相关的日志信息,比如get请求
【2】刷新或者跳转页面时,原先控制台已显示的日志是否继续保留在控制台上,就是刷新页面控制台信息不会清空
【3】当页面里内嵌了一个iframe时,如果iframe也在控制台输出一些信息,你不想看,而只想看自己的就可以勾选次选项
【4】重复打印同一个log时,是否进行分组,就是将相同的log放到一起,如下图。

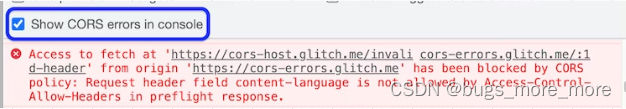
【5】当出现跨域问题时,是否将跨域的错误信息显示在控制台,勾选就会显示

【6】控制台是否打印XmlHttpRequest请求
【7】勾选后,就会出现灰色的提示

【8】勾选后,输入过的东西再次输入可以快速出现提示

【9】web开发的很多api只能在html的元素上执行click或者tap事件后才能执行,如果这些api你直接放到控制台执行就会报错如下
如果想在控制台也能执行就需要勾选这个选项,才能成功在控制台执行如下:
treat code evaluation as user action意思就是说:将这个代码视为用户已经进行了click或者tap了html元素,不懂什么是user action参考:https://webkit.org/blog/13862/the-user-activation-api/
在Console面板中可以使用的一些api,类似console.log常用的就不在讲解了
- $_ :返回控制台最近一次的执行结果

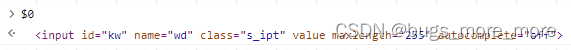
- $0 - $4:显示最近5次右键检查过得元素
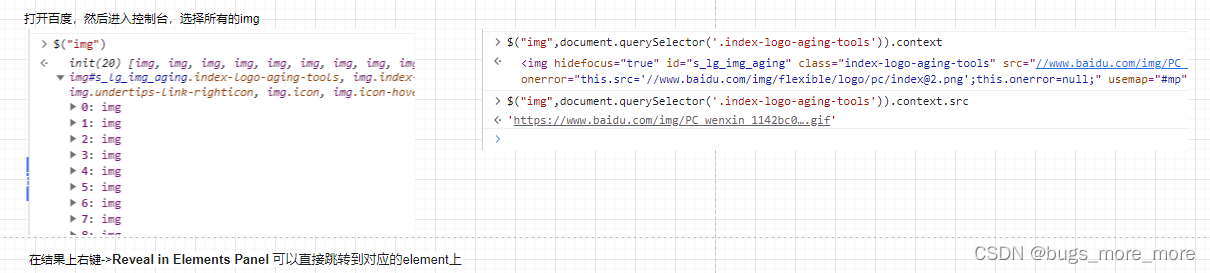
在百度页面右键输入框,选择检查,然后再控制台输入$0就会显示刚才检查的元素
如果又右键检查了另外一个元素,此时还想在控制台显示之前右键检查的输入框,输入$1即可 - $(selector,[startNode)]:Dom选择器,可以再控制台选择dom元素, 是document.querySelector()快捷方式

- $(selector,[startNode)]:Dom选择器,可以再控制台选择dom元素, 是document.querySelectorAll()快捷方式

- $x(path,[startNode]):XPath选择器在控制台选择dom元素

- clear:清除所有的历史操作记录,$0这样的操作就没值了
- copy(object):将一个字符创的值复制到粘贴板

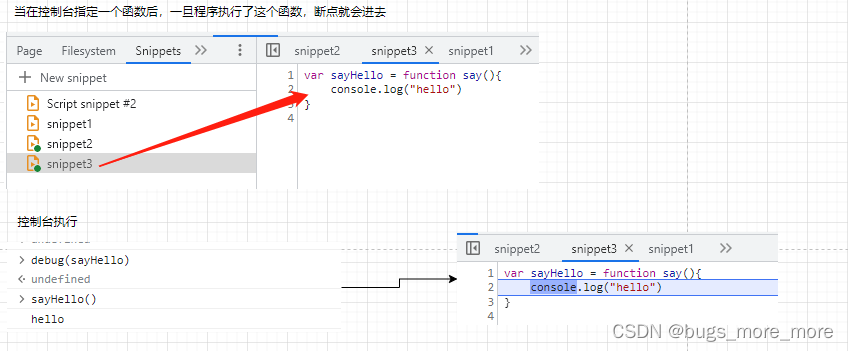
- debug(function):当在控制台指定一个函数后,一旦程序执行了这个函数,断点就会进去

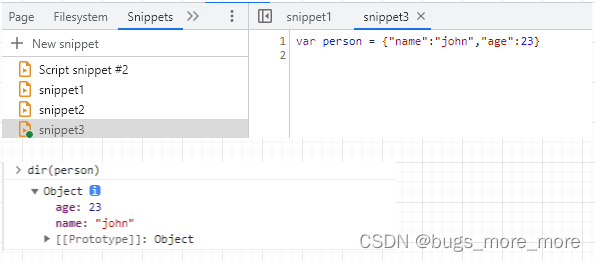
- dir(Object):显示对象内容(js对象或者Dom对象),它是console.dir()的快捷方式

- inspect(Object/Function):跳转到element面板,并高亮显示元素,页面也会显示当前选中的元素,如果是funcation,会显示出函数

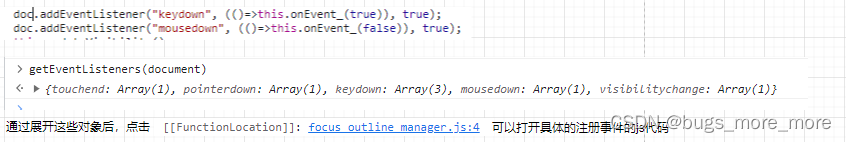
- getEventListeners(Object):显示在对象上注册的所有事件,例如在js中通过addEventListener注册的时间,如下

- keys(Object):显示一个json对象的所有key

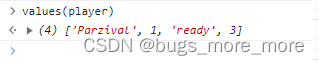
- vaues(Object):显示一个json对象所有的value值

- monitor(function):当执行一个函数式,会显示出函数的参数和返回值,使用 unmonitor(function) 来停止函数监控

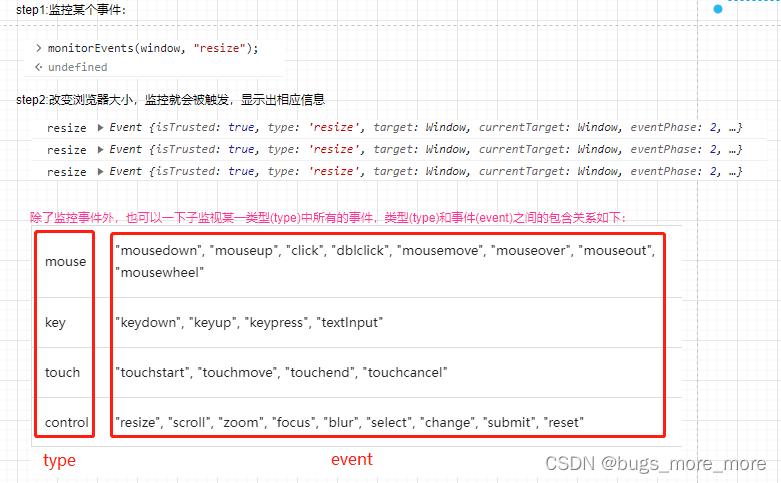
- monitorEvents(Object,[events]):监控某个对象的事件,一旦这个事件执行,监控就会被触发,显示出相应信息,使用 unmonitorEvents(object[, events]) 停止监控

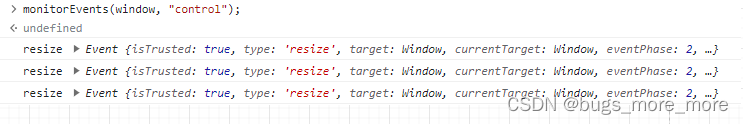
例子:监控control类型的所有的事件,此时我再改变浏览器窗口大小,还是可以成功显示出resize事件的执行log
- profile([name] and profileEnd([name]):记录一段时期内页面执行的分析情况

- queryObjects(Constructor):查询出用某个构造函数创建的所有对象,意思就是通过类名查询出他所有已经创建的实例

- table(data [,columns]):表格的形式,显示对象的所有内容,它是console.table()的快捷方式