prettier中文网:Options · Prettier 中文网
eslint中文网 :ESLint 中文网
github husky : https://github.com/typicode/husky
commitlint.js 官网:commitlint - Lint commit messages 、github:GitHub - conventional-changelog/commitlint: 📓 Lint commit messages
style-lint :Configuring | Stylelint
github lint-staged : https://github.com/okonet/lint-staged
prettier:
主要作用:格式化代码,新建配置文件进行 更加精细的 颗粒度配置
.prettierrc (看官网、配置文件名多种方式) 【rc 代表 run commond】
{
"singleQuote": true,
"trailingComma": "none",
"tabWidth": 2,
"semi": true,
"printWidth": 80,
"arrowParens": "avoid"
}eslint:
主要作用: 代码格式进行校验,配置文件进行精细的颗粒度配置
npm init @eslint/config 进行自定义配置
"lint": "eslint test1.js --ext .js src/",
"lint:fix": "eslint test1.js --ext .js src/ --fix",启动命令:npm run lint 进行 格式校验,后缀是校验的 文件名和文件夹名
此处表示:对 根目录的 test1.js 和 src下的 .js文件进行校验 , --ext 是 extension(扩展 )的缩写
加 :fix对一下简单的不符规则进行修复 (逗号,分号,间隙,单引号等),
eslint 校验的格式可以与 prettier配置进行配合、 文件保存后就符合lint规则
具体内容看官网
.eslintrc 配置参考
module.exports = {
env: {
browser: true,
es2021: true
},
extends: ['eslint:recommended', 'plugin:vue/vue3-essential'],
overrides: [
{
env: {
node: true
},
files: ['.eslintrc.{js,cjs}', '*.js'],
parserOptions: {
sourceType: 'script'
}
}
],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module'
},
plugins: ['vue'],
rules: {
indent: ['error', 2],
'linebreak-style': ['error', 'unix'],
quotes: ['error', 'single'],
semi: ['error', 'always'],
'max-len': ['error', { code: 150, tabWidth: 4 }] // 120 chars per line
},
ignorePatterns: [],
};
.eslintignore配置eslint忽略文件
eslint忽略文件
src/main.jslint-staged
husky
@commitlint/cli
1、husky
husky 的读音为 /ˈhʌski/
Husky 是一个 Git Hook 工具,可以帮助我们在 Git 事件发生时自动运行脚本。Git Hook 是一种机制,它允许在 Git 执行操作时自动运行特定脚本,以执行自定义操作。
使用 Husky,可以轻松地添加 Git Hooks,并在特定的 Git 事件(如提交代码)发生时执行自定义的脚本。例如,在提交代码之前自动运行代码格式化脚本或运行代码静态分析工具等。
Husky 支持多种 Git Hooks,包括 pre-commit、pre-push 等,并可以配置多个钩子,以便在多个 Git 事件发生时执行自定义脚本。
Husky 是一个基于 Node.js 的工具,可以在 Node.js 项目中使用。
2、lint-staged
lint-staged 的读音为 /lɪnt steɪdʒd/。
lint-staged 是一个工具,可以在 Git 暂存区的文件上运行指定的 lint 工具,以便于仅在需要时执行 lint 检查。它通常与 Husky 配合使用,以在提交代码前运行 lint-staged。使用 lint-staged 可以大大提高 lint 检查的效率,因为只需要针对本次提交的文件执行 lint 检查,而不是所有的文件。
lint-staged 支持多种 lint 工具,例如 ESLint、Prettier、Stylelint 等,并可以配置多个 lint 工具。它还支持使用 glob 模式来选择要运行 lint 工具的文件。
lint-staged 是一个基于 Node.js 的工具,可以在 Node.js 项目中使用。
1、npm install husky -D
2、npm pkg set scripts.prepare="husky install"
npm run prepare
3、npx husky add .husky/pre-commit "npm test"
git add .husky/pre-commit
package.json 加lint-staged配置
4、"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "eslint --ext .js,.vue src/",
"lint:fix": "eslint --ext .vue,.js src/ --fix",
"prepare": "husky install"
},
"lint-staged": {
"*.{js,jsx,vue,ts,tsx}": [
"npm run lint",
"git add"
]
},
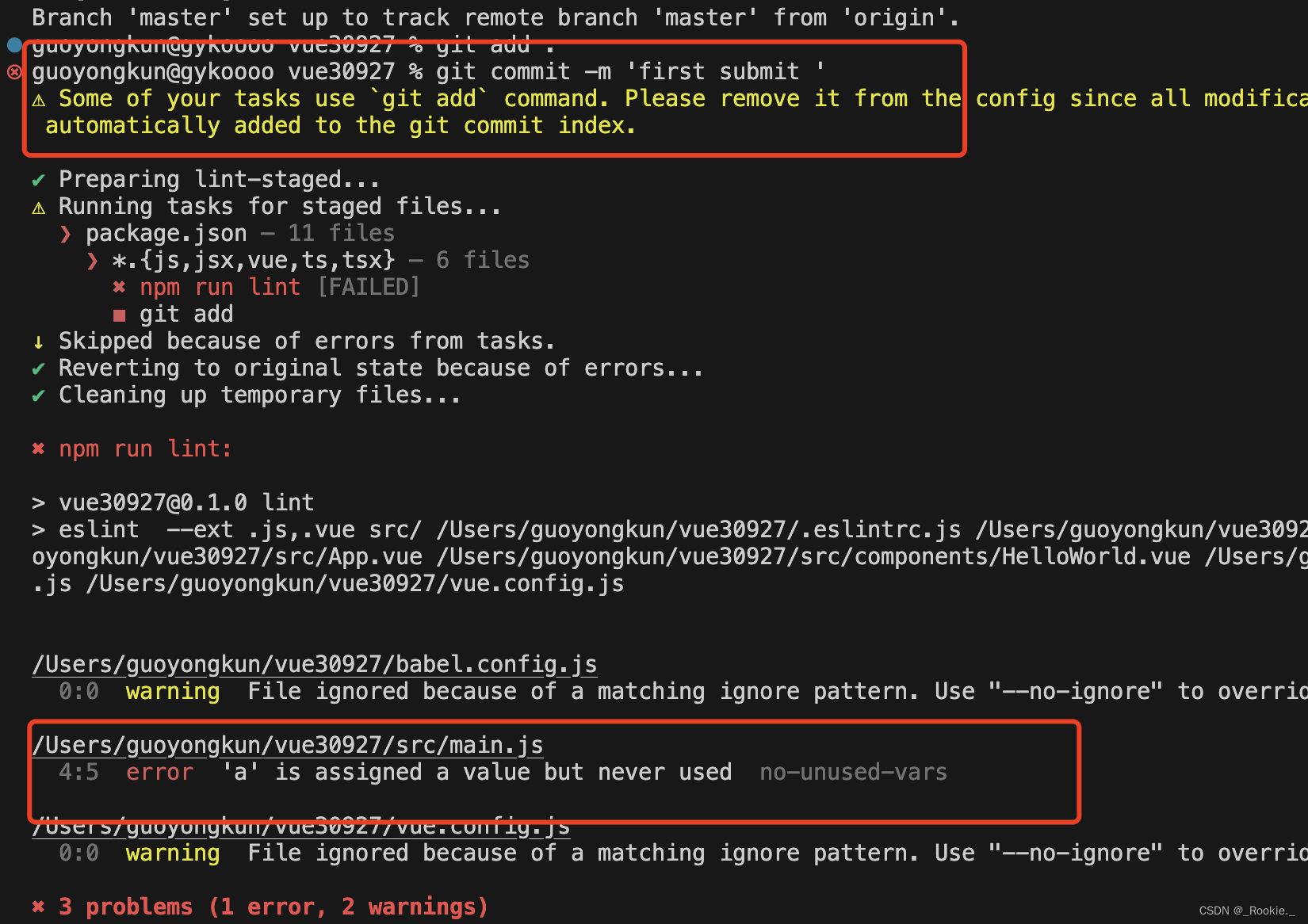
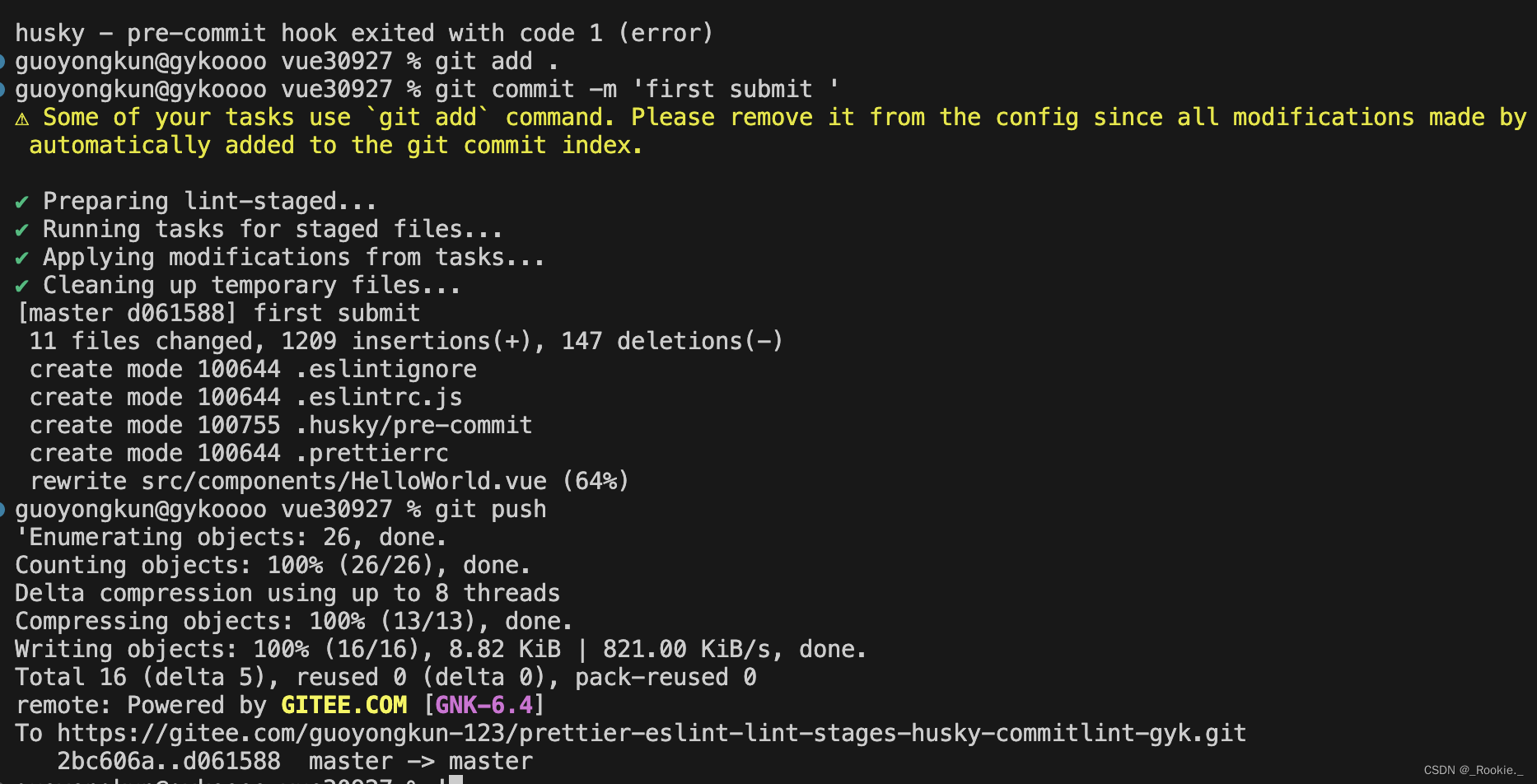
此时 在 commit '时 已经可以对代码格式校验。
如果有问题,代码提交不上来git

报错解决后【警告不影响】

但是现在问题是 【 git commit -m ’111‘ 】 也能提交成功,这对代码后期代码审核非常不利
于是我们用 @commitlint/cli 进行强制规范 提交信息格式
@commitlint/cli
@commitlint/cli 的读音为 /kəˈmɪtlɪnt kli/。
@commitlint/cli 是一个命令行工具,用于校验 Git 提交信息是否符合规范。它通常与 Husky 和 lint-staged 配合使用,以在提交代码前对提交信息进行校验,从而确保提交信息的格式和内容符合项目规范和约定。
@commitlint/cli 遵循 Conventional Commits 规范,可以自定义配置校验规则。它支持多种校验规则,例如校验提交信息的类型、描述和主体等,并可以在不同的提交阶段执行不同的校验规则。例如,在提交代码前只检查代码格式和 lint 检查,而在合并代码时进行更全面的提交信息校验。
@commitlint/cli 是一个基于 Node.js 的工具,可以在 Node.js 项目中使用。
注意:Commit Lint 是需要搭配Husky才能实现对Git 提交信息的校验的。
参考文章:git commit时进行代码检查(lint-staged)配置 - 简书
前端Vuer,请给你的项目加上 ESLint - 知乎
git规范代码提交格式:commitlint+husky安装_@commitlint/cli': ^13.1.0-CSDN博客
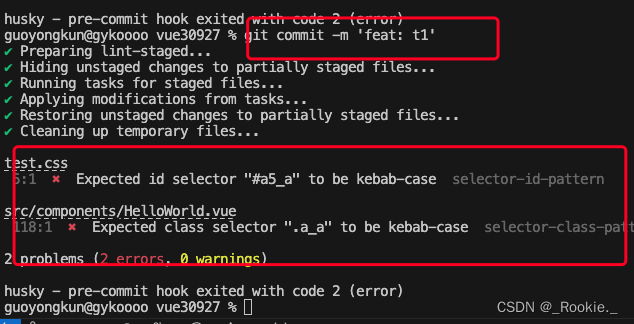
style-lint:
项目css校验 :
看项目demo配置。
重要
:把style-lint启动命令放到 pre-commit钩子里面,就可以在commit的时候对css进行校验。

规则demo .stylelintrc.js :
// 如果是vue项目,需要安装
'stylelint-config-recommended-vue',
/**
* https://stylelint.io/user-guide/configure
* 启动钩子在 .husky/pre-commit 中
* 校验:--fix 修复
*/
module.exports ={
"extends": [
"stylelint-config-standard",
"stylelint-config-recommended-vue"
],
"unit-allowed-list": [
"%",
"deg",
"px",
"rem",
"ms"
],
"declaration-property-unit-allowed-list": {
"/^border/": [
"px"
],
"/^padding|^gap/": [
"rem"
]
},
"rules": {
"selector-max-id": 5
}
}
参考:stylelint最佳实践 - 知乎
经过一番摸索,又将配置优化:
只用 在 .husky/pre-commit 钩子中配置
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
#解释一下这个命令的含义:
#"$0":表示当前脚本的路径和名称。
#dirname -- "$0":利用 dirname 命令获取脚本所在的目录路径。-- 是一个选项分隔符,用于处理特殊路径名称。
#$(...):表示将命令的输出作为参数返回。
#因此,"$(dirname -- "$0")/_/husky.sh" 的含义是获取当前脚本所在的目录路径,然后拼接上 _/husky.sh,得到一个完整的路径。
#根据上述解释,这个命令可能是在一个 Husky 钩子脚本中使用,用于获取 Husky 脚本所在的路径,然后调用相应的脚本文件。
#Husky 是一个 Git 钩子管理工具,可以在 Git 事件(如提交代码、切换分支等)发生时执行指定的脚本。在使用 Husky 时,通常会将 Husky 的相关脚本放在项目的特定位置,并在项目中的配置文件中指定相应的钩子和脚本路径。
npx lint-staged
等commit的时候 后走到 package.json中的 lint-staged字段【数组】
可以将所有的 lint 校验和修复规则配置在这里
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "eslint --ext .js,.vue src/",
"lint:fix": "eslint --ext .vue,.js src/ --fix",
"prepare": "husky install ",
"commitlint": "commitlint --edit"
},
"lint-staged": {
"**/*.{js,jsx,vue,ts,tsx}": [
"npx eslint **/*.{js,jsx,vue,ts,tsx} --fix "
],
"**/*.{css,less,scss,vue}": [
"npx stylelint **/*.{css,less,scss,vue} --fix"
],
"**/*.{css,less,scss,vue,js,jsx,vue,ts,tsx}": [
"npx pretty-quick --staged"
]
},
"dependencies": {
"core-js": "^3.8.3",这样当 commit的时候 会执行 eslint、stylelint、prettier格式校验和格式化,当一些 lint错误(没加分号等 与你 .eslintrc配置的有关)简单的会自动帮你补全 ,一些严重的会 报错,无法提交。
执行命令需要去官网慢慢摸索,lint颗粒度去官网慢慢配置。
pretty-quick 需要安装。见:Pre-commit Hook · Prettier 中文网
nice
项目demo 地址
https://gitee.com/guoyongkun-123/prettier-eslint-lint-stages-husky-commitlint-gyk