第1章 项目概述 1
1.1 问题描述 1
1.2 项目目标 1
1.3 项目适用范围 2
1.4 项目应遵守的规范与标准 2
1.5 涉众 2
具有功能强大、支持跨平台、运行速度快、安全性高、成本低等优点。而对于后者我们使用 来完成它,使其网页功能完备,界面友好、易开发、易使用。
此次毕业设计研究的主要内容分为三个功能模块:(1)权限管理模块2.1 业务需求 3
2.1.1 业务流程 3
2.1.2 业务对象 3
2.2 功能性需求 4
2.2.1 用例概述 4
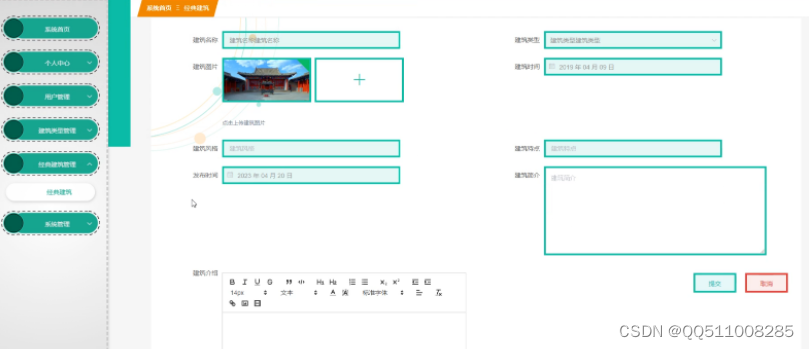
经典建筑网站,总体任务是实现国内外经典建筑的系统化和规范化,其主要任务是用一个计算机网站对国内外经典建筑的信息进行统合,比如建筑的历史、背景、意义等,另外还考虑到用户对这些信息的查询和管理员对信息的修改、增加、删除等各种管理,针对这些要求设计了经典建筑网站。2.2.2 用例描述 5
2.3 非功能性需求 8
2.4 运行环境 9
第3章 系统设计 10
3.1 技术路线 10
3.2 软件体系结构设计 11
3.2.1 功能结构 11
3.2.2 系统架构 11
3.3 数据库设计 12
3.3.1 概念结构设计 12
3.4.2 表的详细设计 13
第4章 系统实现 19
4.1 核心功能实现 19
4.2 关键技术难点与解决方案 25
第5章 系统测试 27
5.1 功能测试 27
5.2 测试总结 29
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
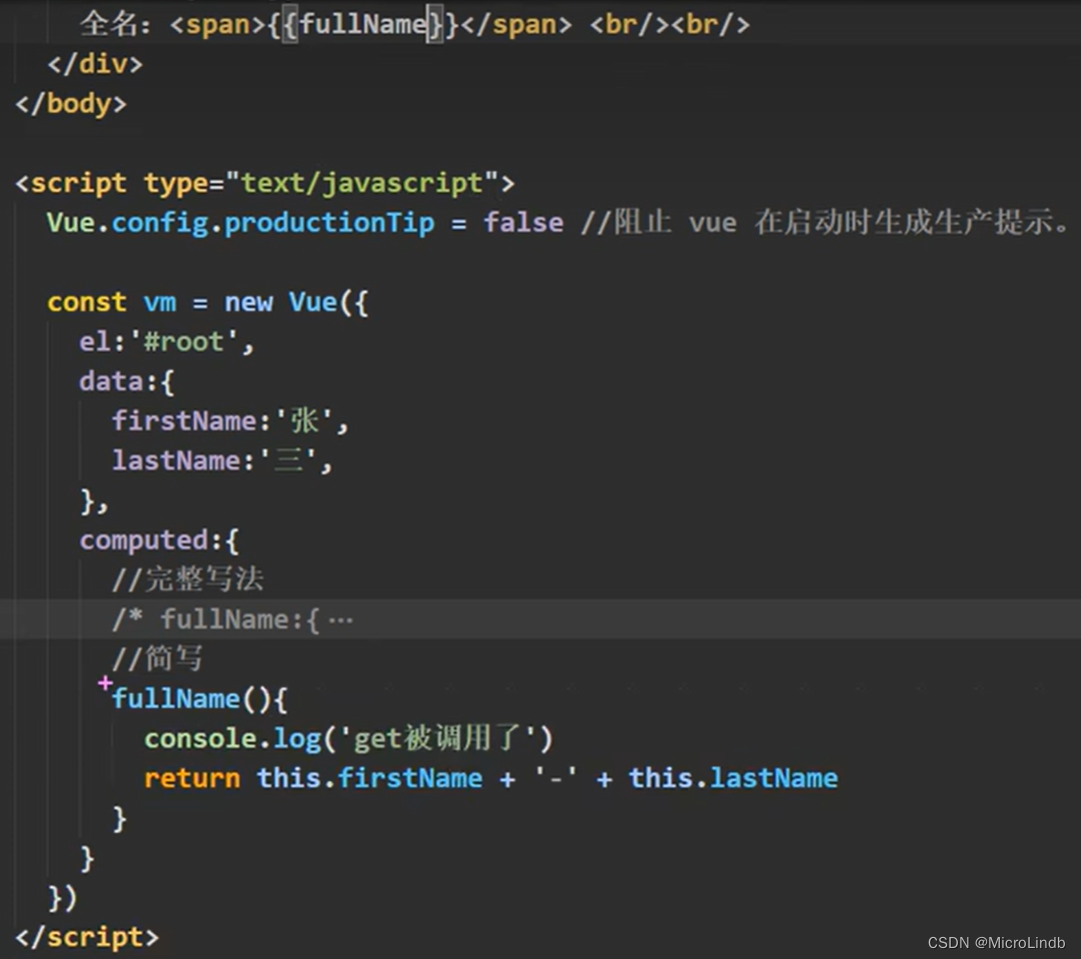
前端:Vue.js
数据库:mysql
数据库工具:Navicat
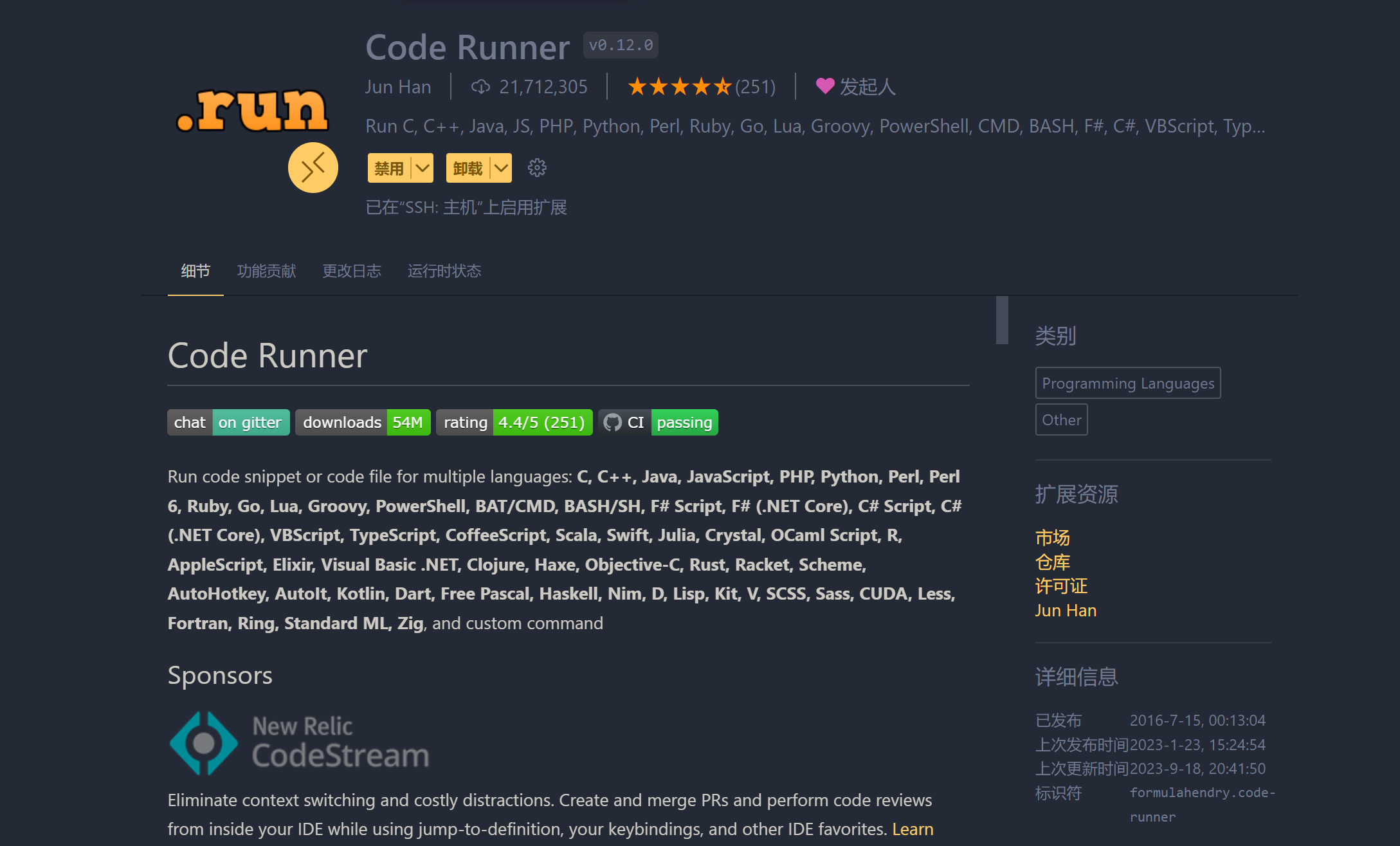
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。 

 对不同的用户设置使用权限,限制其一些操作。(2)信息管理模块。包括经典建筑信息数据、查询数据、修改数据、增加数据、删除数据。(3)用户管理模块。包括对用户信息等的管理。
对不同的用户设置使用权限,限制其一些操作。(2)信息管理模块。包括经典建筑信息数据、查询数据、修改数据、增加数据、删除数据。(3)用户管理模块。包括对用户信息等的管理。
本网站主要用于国内外经典建筑的信息统合,具有许多优点,比如:检索迅速、查找方便、可靠性高、存储量大、保密性好、寿命长、成本低等。这些优点能够极大地满足用户了解经典建筑的心愿,与先进科学技术接轨的重要条件,这些都是经典建筑网站极有前途的发展。