总览
1.计算属性
2.使用 methods 的 插值语法
3.使用 computed 的 插值语法
一、计算属性
1.解释
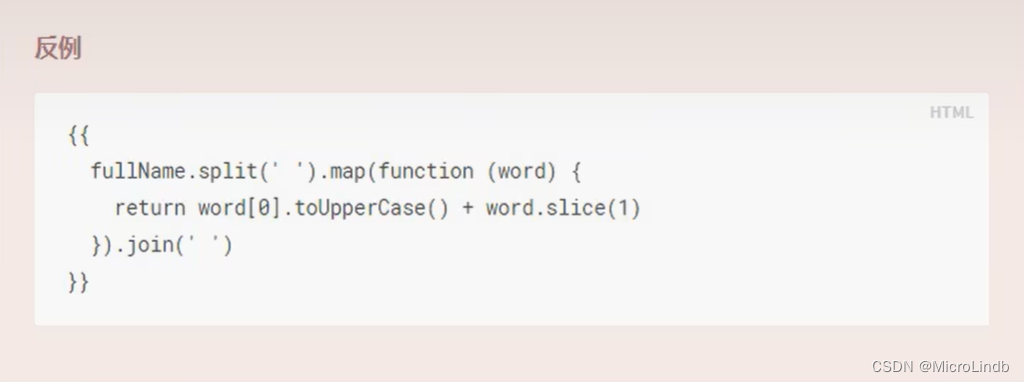
首先,如果我们要写一个插值语法,而 {{ }} 内的内容,是一个经过计算的值,那么按照原本 JS 的写法,应该是这样的:

但是在 VUE 中,不推荐这么写。这样看起来很乱。所以我们可以使用 methods 或者 computed 来实现,以降低耦合性:

二、使用 methods 的 插值语法
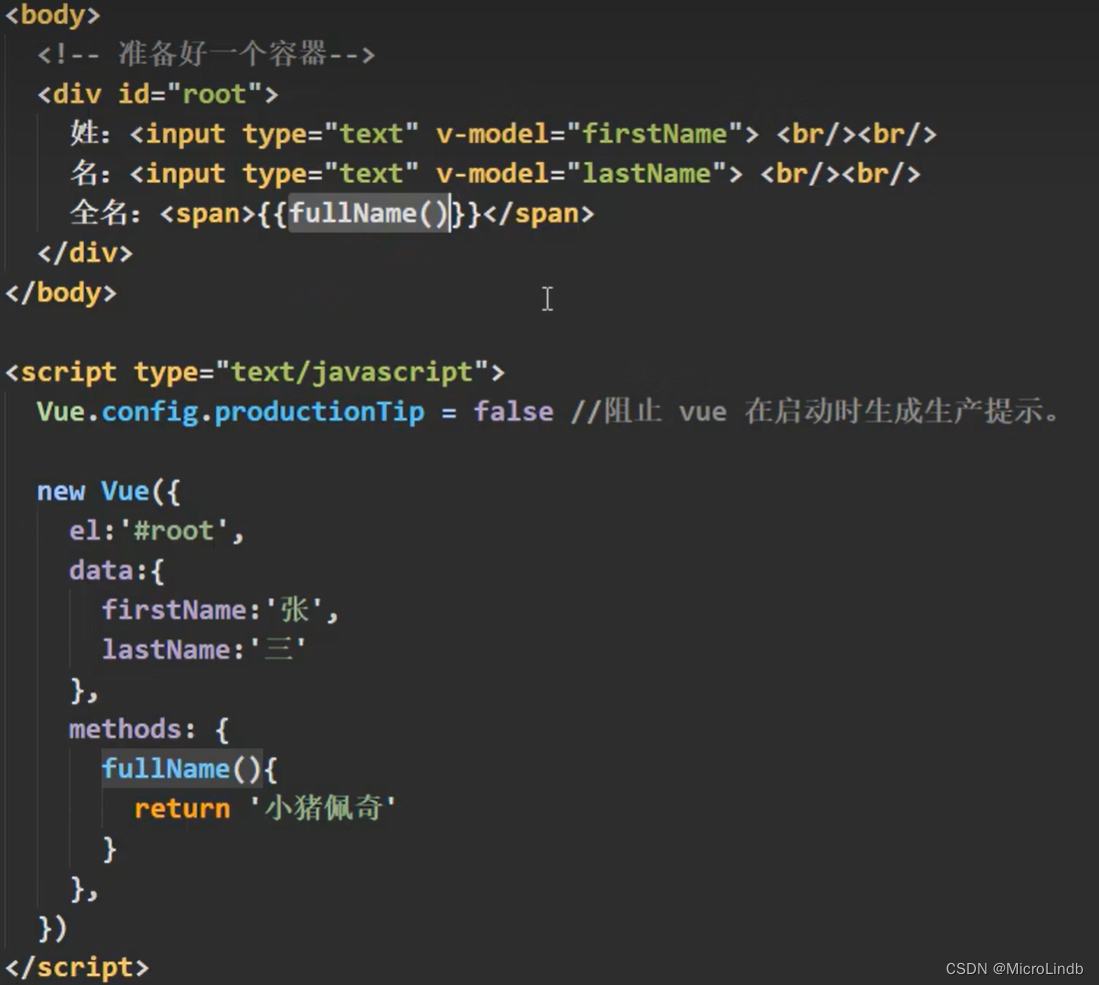
1.示例
尽管我们在 v-bind 和 v-model 中,不需要使用 v-model:value=“fullName()”,但在 {{ }} 插值语法中,我们必须写成下图中 {{ fullName() }} 的形式才可以。如果写成 {{ fullName() }} 的形式,则无法显示函数返回值。

三、使用 computed 的 插值语法
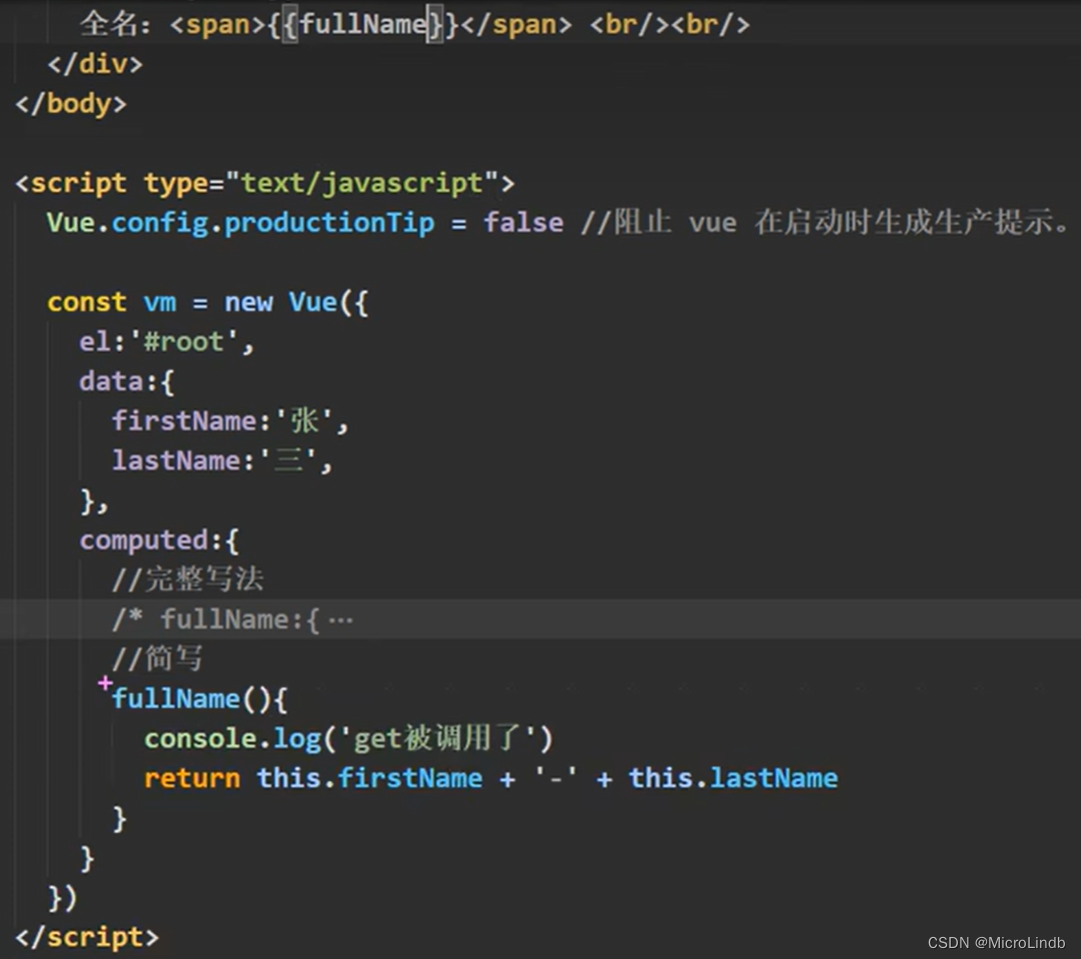
1.示例
比使用 methods 写要更方便,且插值表达式里从 fullName() 变为了 fullName。