state
React 把组件看成是一个状态机(State Machines)。通过与用户的交互,实现不同状态,然后渲染
UI,让用户界面和数据保持一致。React 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。
简单的说就是组件的状态,也就是该组件所存储的数据
State与props类似,但是State是React组件内部定义的一个私有属性,并且完全受控于当前组件
在定义组件时,把需要用到的一些属性定义在State对象中,然后通过this.state.[属性名]来访问该属性
在组件中定义state属性时,只能命名为“state”,这样才能通过setState方法来更新state属性,因为在setState方法中默认会寻找名为state的属性并进行处理,所以如果命名为其它名称,是无法通过setState来更新属性值及DOM内容的
类式组件中的使用
使用的时候通过this.state调用state里的值
在类式组件中定义state
在构造器中初始化state
在类中添加属性state来初始化
修改 state
React 中不建议 state不允许直接修改,而是通过类的原型对象上的方法 setState()
setState()
this.setState(partialState, [callback]);
- partialState: 需要更新的状态的部分对象
- callback: 更新完状态后的回调函数
有两种写法:写法1
this.setState({
weather: "凉爽"
})
写法2:
// 传入一个函数,返回x需要修改成的对象,参数为当前的 state
this.setState(state => ({count: state.count+1});
ps:
- setState是一种合并操作,不是替换操作
- 在执行 setState操作后,React 会自动调用一次 render()
- render() 的执行次数是 1+n (1 为初始化时的自动调用,n 为状态更新的次数)
Props
与state不同,state是组件自身的状态,而props则是外部传入的数据
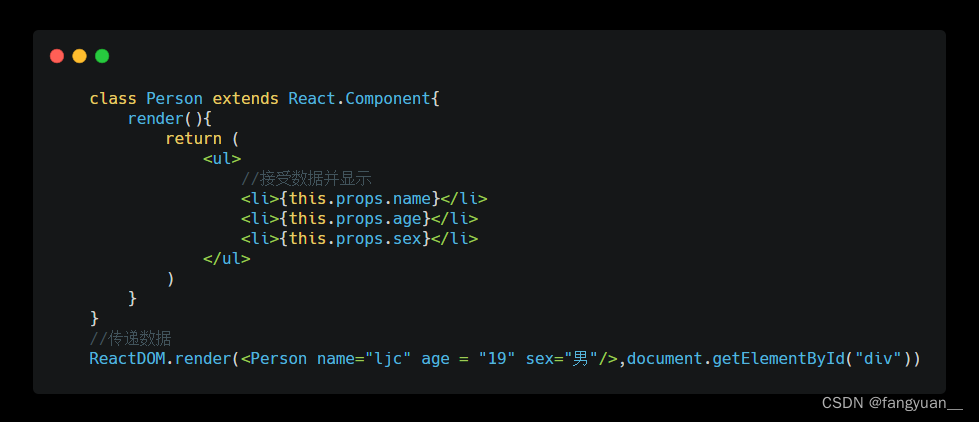
类式组件中使用
在使用的时候可以通过 this.props来获取值 类式组件的 props:

- 通过在组件标签上传递值,在组件中就可以获取到所传递的值
- 在构造器里的props参数里可以获取到 props 可以分别设置
- propTypes 和 defaultProps 两个属性来分别操作props的规范和默认值,两者都是直接添加在类式组件的原型对象上的(所以需要添加 static) 同时可以通过…运算符来简化

函数式组件中的使用
函数在使用props的时候,是作为参数进行使用的(props)

函数组件的 props定义:
- 在组件标签中传递 props的值
- 组件函数的参数为 props
- 对 props的限制和默认值同样设置在原型对象上
Refs
在没有 React 的世界中,我们会做这样的事情:
const element = document.getElementById("bla");
尽管从技术上讲,我们现在仍然可以使用 getElementById。但是为了让我们既不需要在各个角落里设置 id,也不需要了解到底层 DOM 结构,React 提供了一种更强大的访问元素的方式:Refs。
Refs 提供了一种方式,允许我们访问 DOM 节点或在 render 方法中创建的 React 元素。
在我们正常的操作节点时,需要采用DOM API 来查找元素,但是这样违背了 React 的理念,因此有了refs
有两种React官方提倡操作refs的方法,分别为:
- 回调形式
- createRef形式
回调形式的refs
组件实例的ref属性传递一个回调函数c => this.input1 = c (箭头函数简写),这样会在实例的属性中存储对DOM节点的引用,使用时可通过this.input1来使用
使用方法
<input ref={c => this.input1 = c } type="text" placeholder="点击按钮提示数据"/>
我的理解
c为当前节点,并作为参数,给实例下的input1赋值
createRef 形式(推荐写法)
React 给我们提供了一个相应的API,它会自动的将该 DOM 元素放入实例对象中
我们先给DOM元素添加ref属性
<input ref={this.MyRef} type="text" placeholder="点击弹出" />
<input ref={this.MyRef1} type="text" placeholder="点击弹出" />
通过API,创建React的容器,会将DOM元素赋值给实例对象的名称为容器的属性的current,好烦…
MyRef = React.createRef();
MyRef1 = React.createRef();
注意:一个节点创建一个容器
//调用
btnOnClick = () =>{
//创建之后,将自身节点,传入current中
console.log(this.MyRef.current.value);
}
例子:
import React from "react";
class ClassRefCompt extends React.Component {
constructor() {
super();
this.refEle = React.createRef();
}
componentDidMount() {
console.log("refs:", this.refEle.current);
}
render() {
return (
<div>
<div id="classRef" ref={this.refEle}>
Hello Ref - createRef().
</div>
</div>
);
}
}
export default ClassRefCompt;
结果:


















![[架构之路-225]:计算机体系结构 - 分类方法大汇总](https://img-blog.csdnimg.cn/00bf032590184d90aa72c9abf47b592b.png)
