Appium是一款开源的跨平台测试自动化工具,适用于本地,混合和移动网络和桌面应用程序。支持模拟器(iOS、Android)和真实设备(iOS,Android,Windows,Mac)。
准备工具
- Xcode
- PyCharm
- Command Line Tool
- HomeBrew 、Node 、npm ...
1.安装 Homebrew
Homebrew 是MACOSX的软件管理工具,粗俗点说就是ma界的qq软件助手之类的东西。所以通过brew,安装什么chrome浏览器啊、atom编辑器之类的可视化工具也是可以的。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"2.安装 Node
- 1.使用Homebrew下载:
brew install node- 2.或者从 官方地址 下载.pkg文件安装
3.安装 npm
npm 是node.js界的程序/模块管理工具,也就是说npm只管理那些服务于JavaScript社区的程序。而且跨平台,只要有node环境,windows和osx,以及其他unix like操作系统都可以使用。如不需要命令行启动Appium可跳过此步骤。
- 切换淘宝镜像安装cnpm(由于某种原因,直接用npm下载安装会有好多网络问题,安装淘宝的cnpm要比npm好用):
npm install -g cnpm --registry=https://registry.npm.taobao.org4.安装carthage
类似cocoapods管理第三方代码,自动将工程编译为动态库,仅支持iOS8以上。
brew install carthage5.安装其他工具
- libimobiledevice 使用指南
brew install libimobiledevice --HEAD- ideviceinstaller 负责给iOS设备安装卸载应用或者备份应用。该工具是基于libmobiledevice的,因此首先要完成libmobiledevice的编译安装
brew install ideviceinstaller
ideviceinstaller不支持iOS10。所以我们还需要安装**ios-deploy**,ios-deploy是一个使用命令行安装iosapp到连接的设备的工具,原理是根据osx命令行工程调用系统底层函数,获取连接的设备、查询/安装/卸载app。
cnpm install -g ios-deploy- xcpretty 用于对xcodebuild的输出进行格式化,可以不安装
sudo gem install xcpretty- App Inspector 是运行在浏览器端的移动设备 UI 查看器,使用树状态结构查看 UI 布局,并且能自动生成 XPath,方便脚本的编写和生成。
cnpm install app-inspector -g6.下载Appium-Python-Client
- 先安装 pip
sudo easy_install pip- 再安装 Appium-Python-Client
sudo pip install Appium-Python-Client7.下载 appium 和appium-doctor
这里有两种安装appium的方式,一种是利用cnpm下载安装:
cnpm install -g appiumcnpm install -g appium-doctor推荐! 还可以选择下载 Appium-desktop安装包 ,打开Appium-desktop的dmg包,复制Appium.app到Applications文件夹中,即完成安装。
8.配置 appium-xcuitest-driver
appium-xcuitest-driver其中引用Facebook提供的WDA方案来驱动iOS的测试
// !如果WebDriverAgent 所在路径和此不同,请自行查找
cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent
// 如果是安装appium-desktop的话,路径为
cd /Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgentmkdir -p Resources/WebDriverAgent.bundlesh ./Scripts/bootstrap.sh该脚本会使用Carthage下载所有的依赖,使用npm打包响应的js文件。
常见报错:Cannot find module ‘eslint-config-appium 加上参数-d即可:
sh ./Scripts/bootstrap.sh -d运行成功截图如下:

重点来了!!!
如果怎么样都无法成功,请从github上拉取一份最新的wda代码!
git clone https://github.com/facebook/WebDriverAgent.git
cd 到WebDriverAgent
sh ./Scripts/bootstrap.sh运行成功后,把这一份代码替换到/usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent下就OK了。一定要先运行成功,再替换!
9.运行appium-doctor,查看结果
appium-doctor
info AppiumDoctor Appium Doctor v.1.4.3
info AppiumDoctor ### Diagnostic starting ###
info AppiumDoctor ✔ The Node.js binary was found at: /usr/local/bin/node
info AppiumDoctor ✔ Node version is 8.9.4
info AppiumDoctor ✔ Xcode is installed at: /Applications/Xcode.app/Contents/Developer
info AppiumDoctor ✔ Xcode Command Line Tools are installed.
info AppiumDoctor ✔ DevToolsSecurity is enabled.
info AppiumDoctor ✔ The Authorization DB is set up properly.
info AppiumDoctor ✔ Carthage was found at: /usr/local/bin/carthage
info AppiumDoctor ✔ HOME is set to: /Users/limaolin
WARN AppiumDoctor ✖ ANDROID_HOME is NOT set!
WARN AppiumDoctor ✖ JAVA_HOME is NOT set!
WARN AppiumDoctor ✖ adb could not be found because ANDROID_HOME is NOT set!
WARN AppiumDoctor ✖ android could not be found because ANDROID_HOME is NOT set!
WARN AppiumDoctor ✖ emulator could not be found because ANDROID_HOME is NOT set!
WARN AppiumDoctor ✖ Bin directory for $JAVA_HOME is not set
info AppiumDoctor ### Diagnostic completed, 6 fixes needed. ###
info AppiumDoctor
info AppiumDoctor ### Manual Fixes Needed ###
info AppiumDoctor The configuration cannot be automatically fixed, please do the following first:
WARN AppiumDoctor - Manually configure ANDROID_HOME.
WARN AppiumDoctor - Manually configure JAVA_HOME.
WARN AppiumDoctor - Manually configure ANDROID_HOME and run appium-doctor again.
WARN AppiumDoctor - Add '$JAVA_HOME/bin' to your PATH environment
info AppiumDoctor ###
info AppiumDoctor
info AppiumDoctor Bye! Run appium-doctor again when all manual fixes have been applied!
info AppiumDoctor10.配置Android_HOME、JAVA_HOME
下载Android SDK Manager , 下载成功后,打开终端,输入cd到Android SDK的tools目录所在路径(从下载可见tools目录,将tools目录直接拖入到cd后面即可自动补全路径)
再输入命令./android sdk,弹出SDK Manager,如下图:

vi ~/.bash_profile添加HOME路径:
export JAVA_HOME=$(/usr/libexec/java_home)
export PATH=$JAVA_HOME/bin:$PATH
export CLASS_PATH=$JAVA_HOME/lib
export ANDROID_HOME=/usr/local/android-sdk-macosx执行sources命令:
source ~/.bash_profile再次运行appium-doctor查看结果,此时:
info AppiumDoctor Appium Doctor v.1.4.3
info AppiumDoctor ### Diagnostic starting ###
info AppiumDoctor ✔ The Node.js binary was found at: /usr/local/bin/node
info AppiumDoctor ✔ Node version is 8.9.4
info AppiumDoctor ✔ Xcode is installed at: /Applications/Xcode.app/Contents/Developer
info AppiumDoctor ✔ Xcode Command Line Tools are installed.
info AppiumDoctor ✔ DevToolsSecurity is enabled.
info AppiumDoctor ✔ The Authorization DB is set up properly.
info AppiumDoctor ✔ Carthage was found at: /usr/local/bin/carthage
info AppiumDoctor ✔ HOME is set to: /Users/limaolin
info AppiumDoctor ✔ ANDROID_HOME is set to: /usr/local/android-sdk-macosx
info AppiumDoctor ✔ JAVA_HOME is set to: /Library/Java/JavaVirtualMachines/jdk1.8.0_112.jdk/Contents/Home
info AppiumDoctor ✔ adb exists at: /usr/local/android-sdk-macosx/platform-tools/adb
info AppiumDoctor ✔ android exists at: /usr/local/android-sdk-macosx/tools/android
info AppiumDoctor ✔ emulator exists at: /usr/local/android-sdk-macosx/tools/emulator
info AppiumDoctor ✔ Bin directory of $JAVA_HOME is set
info AppiumDoctor ### Diagnostic completed, no fix needed. ###
info AppiumDoctor
info AppiumDoctor Everything looks good, bye!
info AppiumDoctor如果还没有生效的话,进入终端的偏好设置:

修改shell的打开方式为 /bin/bash 安装zsh的童鞋自行修改为zshell的路径~
11.编译WDA
WDA是appium自动化测试的核心。
配置正确的BundleId和证书,编译WebDriverAgentLib、WebDriverAgentRunner
cmd+U运行测试,或者
cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent
xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=真机的udid' test开始测试
常见问题1:

解决方法: 在通用-描述文件与设备管理中信任刚才配置的开发者!重复刚才的命令就OK了~
常见问题2:
Connection peer refused channel request for "dtxproxy:XCTestDriverInterface:XCTestManager_IDEInterface";
channel canceled Failed to run tests: The operation couldn’t be completed. (DTXProxyChannel error 1.)解决方法: 重新插拔一下USB线
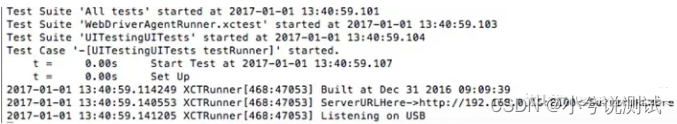
当出现如下:

在浏览器访问 ServerURL/status 地址,如果没有出现listening on USB 如下图:

打开终端窗口,输入iproxy 8100 8100 ,此时在MAC Safari中访问http://localhost:8100/status 确认WDA是否运行成功。如图:

inspector的地址是http://localhost:8100/inspector, inspector是用来查看UI的图层,方便写测试脚本用的。

这里的inspector是wda自带的,Appium-desktop 桌面版的inspector功能更加丰富,还可以录制脚本,搭建环境更省时间,建议大家使用桌面版。
至此,Appium环境搭建就基本完成了。
最后:下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!【100%无套路免费领取】

软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础