物理分辨率:
硬件所支持的,屏幕出厂就设定无法修改逻
辑分辨率:
软件可以达到的, 我们开发中写的是逻辑分辨率
视口(viewport)就是浏览器显示页面内容的屏幕区域。
<meta name="viewport" content="width=device-width,
initial-scale=1.0,
maximum-scale=1.0, user-scalable=0">视口标签
width=device-width:视口宽度=设备宽度
initial-scale=1.0:初始页面缩放倍数
maximum-scale=1.0 最大缩放倍数
user-scalable=0 不允许用户缩放页面(移动端) 或者为 no 如果为 yes 则允许用户缩放
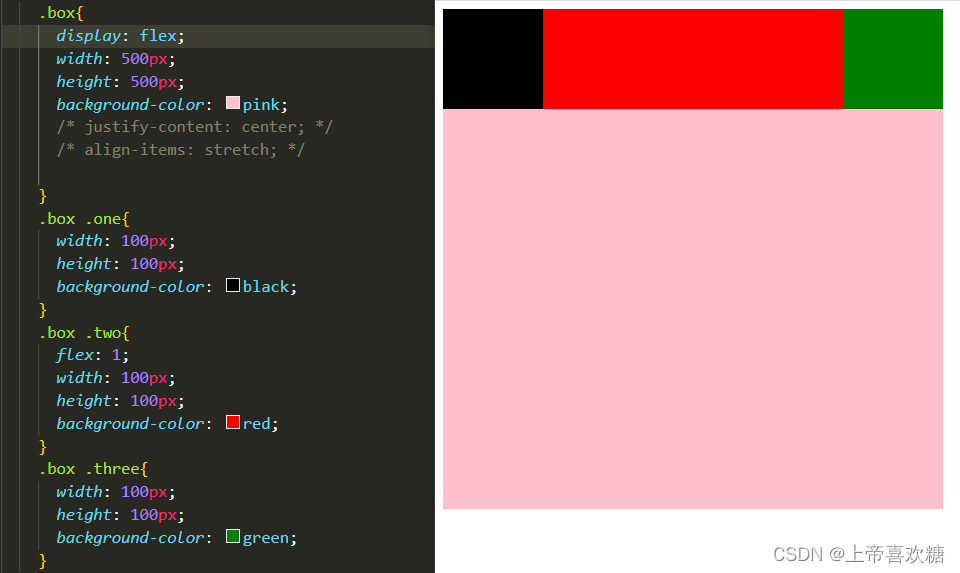
flex布局
display: flex 开启弹性容器,需要给父和加 ,使子盒子变为弹性盒子
---------------------------------------------------------------------------------------------------
主轴对齐方式
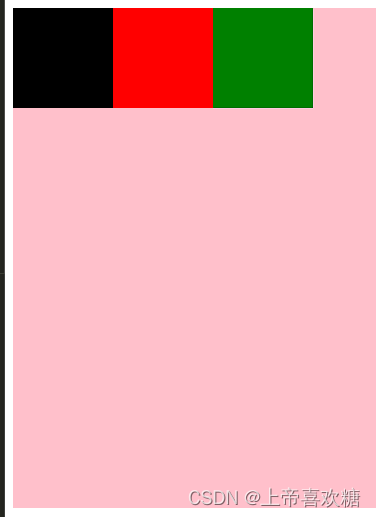
flex-start
默认值,起点开始依次排列

----------------------------------------------------------------------------------------------------
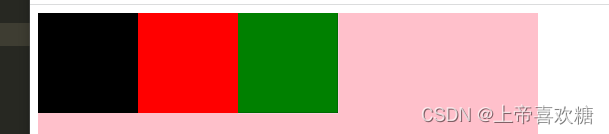
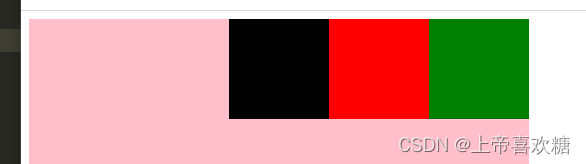
flex-end
justify-content: flex-end;
终点开始依次排列

----------------------------------------------------------------------------------------------------------
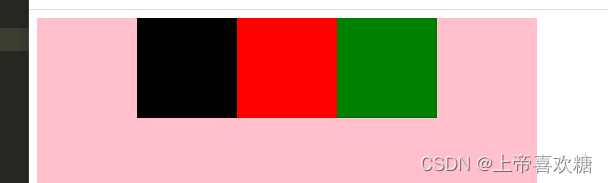
center
justify-content: center;
沿主轴居中排列

--------------------------------------------------------------------------------------------------------------
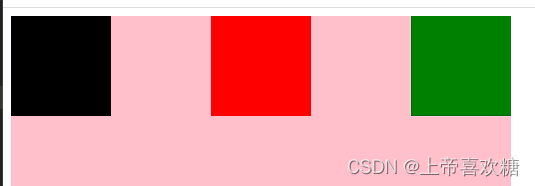
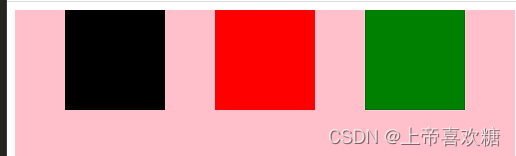
space-around
justify-content: space-around;
弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧

-----------------------------------------------------------------------------------------------------------------------
space-between
justify-content: space-between;
弹性盒子沿主轴均匀排列,空白间距均分在相邻盒子之间

------------------------------------------------------------------------------------------------------
space-evenly
justify-content: space-evenly;
弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等

--------------------------------------------------------------------------------------------------------
侧轴对齐方式
-------------------------------------
flex-start
起点开始依次排列

-----------------------------------------------------------------------------------
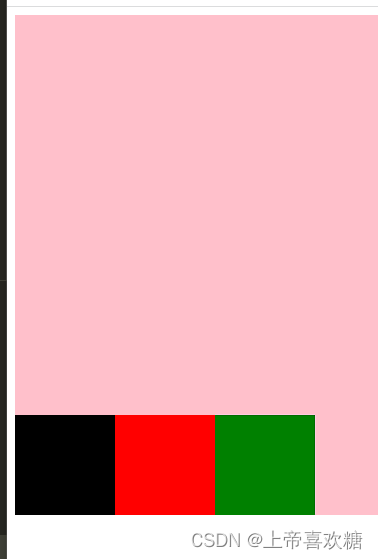
flex-end
终点开始依次排列

----------------------------------------------------------------------------------
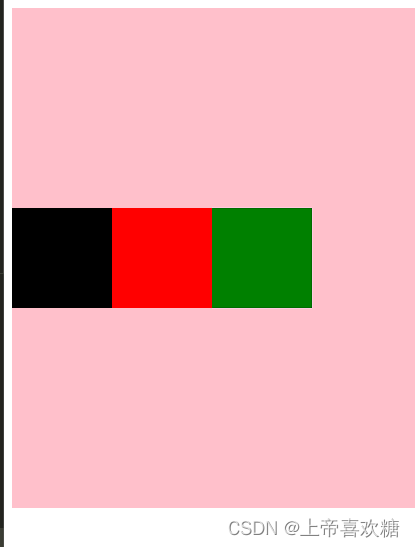
center
沿侧轴居中排列

-------------------------------------------------------------------------------------------------------------------------
stretch
默认效果,弹性盒子沿着侧轴线被拉伸至铺满容器

------------------------------------------------------------------------------------------------------------------------------
经典圣杯布局(双飞翼)
左右盒子固定宽高,中间盒子设置flex:1

---------------------------------------------------------------------------------------------------------------------------
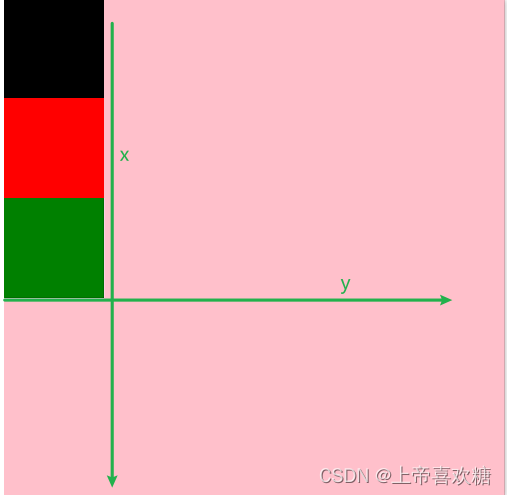
设置主轴方向
修改主轴方向属性: flex-direction
row
行, 水平(默认值)
column
列, 垂直

-------------------------------------------------------------------------------------------------
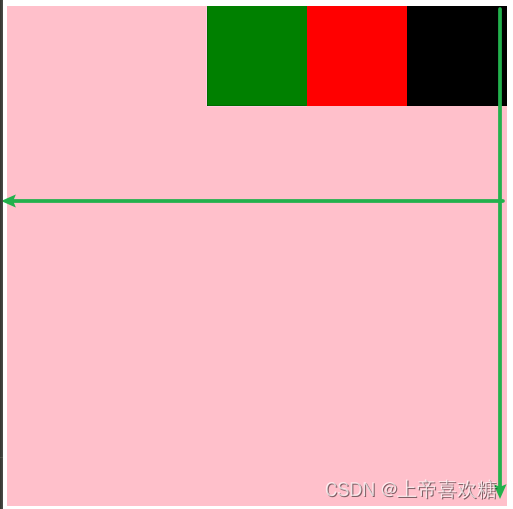
row-reverse
行, 从右向左

-------------------------------------------------------------------------------------------------------
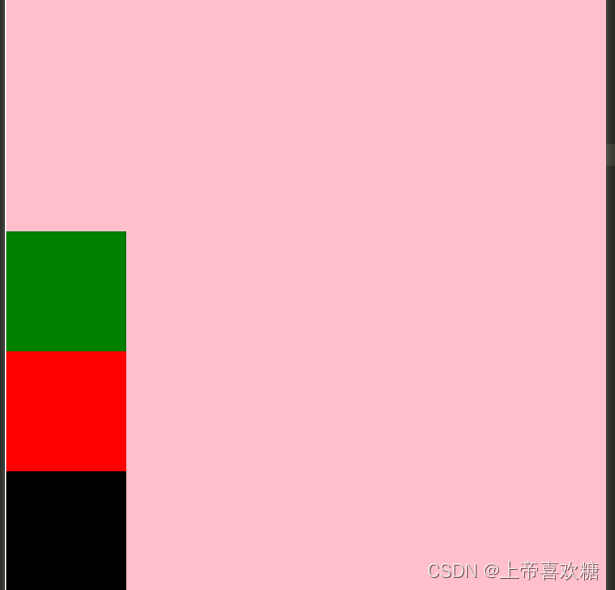
column-reverse
列, 从下向上

---------------------------------------------------------------------------------------------------------------------
弹性盒子换行
flex-wrap: wrap;
换轴之后
相应的语法(效果和上面是一样的)
align-content: space-between;
align-content: space-around;
align-content: space-evenly;
align-content: center;