一、前言,网站开发扫盲知识
1.网站搭建开发包括什么?
前端
前端开发主要涉及用户界面(UI)和用户体验(UX),负责实现网站的外观和交互逻辑。前端开发使用HTML、CSS和JavaScript等技术来构建网页,并通过各种工具和框架(如React、Vue.js、Angular等)来简化开发过程。前端开发关注于网页设计、布局、样式、动画效果以及与用户的交互。
主要用javascript+HTML+CSS来编写代码文件,运行依靠浏览器引擎(运行环境就像汽车离不开跑道,跳舞的人离不开舞台,鱼儿离不开水),主流的就是谷歌浏览器的V8引擎!所以前端代码文件,直接用浏览器打开就等于运行!
后端(服务端)
后端开发则处理网站的业务逻辑和数据存储。它负责处理用户提交的请求、进行数据处理和存储、与数据库或其他第三方服务进行交互等。后端开发使用各种编程语言(如JavaScript、Python、Java、Ruby等)和框架(如Node.js、Django、Spring、Ruby on Rails等)来构建服务器端应用程序。
同样后端代码文件也需要一个引擎来运行。那就是安装在服务器或者计算机上的类似Node.js这样的运行环境!
数据库(数据库管理系统(DBMS)
主要存储用户数据
一个网站的全部结构
除了前端和后端开发,还有其他一些重要的方面需要考虑,例如数据库设计、安全性、性能优化、测试和部署等。
因此,一个完整的网站搭建和开发过程往往涉及到前端开发和后端开发两个方面的工作,它们密切合作以实现一个功能完整、用户友好且高效的网站。
-
结构(Structure):网页的结构是指网页的骨架,包括 HTML/HTML5 标签和元素。这些标签和元素用于组织和呈现网页的内容,如文本、图像、链接等。
-
样式(Presentation):网页的样式是指网页的外观和布局,通常由 CSS 代码定义。CSS 用于设置字体、颜色、大小、间距、边框等属性,以控制网页元素的呈现效果。
-
行为(Behavior):网页的行为是指网页与用户交互的功能,通常由 JavaScript 代码实现。JavaScript 用于处理用户事件(如点击、滚动等)、动态修改网页内容和样式,以及实现一些特效和交互功能。
-
内容(Content):网页的内容是指网页实际展示给用户的文本、图像、音频、视频等资源。内容是网页的核心,决定了网页的主题和目的。
-
媒体(Media):网页的媒体是指网页中使用的图片、音频、视频等多媒体资源。这些资源可以通过 HTML 标签嵌入到网页中,为网页增加视觉效果和听觉体验。
-
交互(Interaction):网页的交互是指网页与用户之间的互动,通常通过表单、按钮、链接等元素实现。用户可以通过这些元素与网页进行交互,如提交表单、点击按钮等。
-
导航(Navigation):网页的导航是指网页中用于引导用户浏览其他页面或内容的链接、按钮和菜单。导航元素有助于用户在网页之间进行跳转,查找所需信息。
2.什么是网页框架?干什么用?
-
网页框架主要服务于前端和后端。
- 前端框架负责处理网页的呈现、交互和用户体验,通常包括 HTML、CSS 和 JavaScript。
- 后端框架负责处理服务器端的逻辑、数据存储和与前端框架的通信。
前端框架的例子有:
- React:一款由 Facebook 开发的高性能、组件化的 JavaScript 库,用于构建用户界面。
- Angular:一款由 Google 开发的前端框架,使用 TypeScript 编写,提供了丰富的功能和组件库。
- Vue.js:一款渐进式、组件化的 JavaScript 框架,用于构建用户界面。
- jQuery UI:一款基于 jQuery 的用户界面库,提供了丰富的 UI 组件和动画效果。
后端框架的例子有:
- Django:一款基于 Python 的 Web 框架,用于构建动态网站和 Web 应用程序。
- Flask:一款基于 Python 的轻量级 Web 框架,用于构建 Web 应用程序。
- Express(Node.js):一款基于 Node.js 的 Web 开发框架,用于构建高性能、可扩展的 Web 应用程序。
- Ruby on Rails:一款基于 Ruby 的 Web 框架,用于构建 Web 应用程序。
二、安装与Hello World
首先假定你已经安装了 Node.js,
win+R-cmd 打开命令终端窗口
1.创建文件目录到本地服务器
接下来为你的应用创建一个目录,然后进入此目录并将其作为当前工作目录。
$ mkdir myapp
$ cd myapp
mkdir myapp创建一个文件夹叫 myapp。路径位于C:\Users\你的计算机名\myapp
cd myapp 是进入这个文件夹内

2.利用node.js 命令 导入项目依赖管理文件
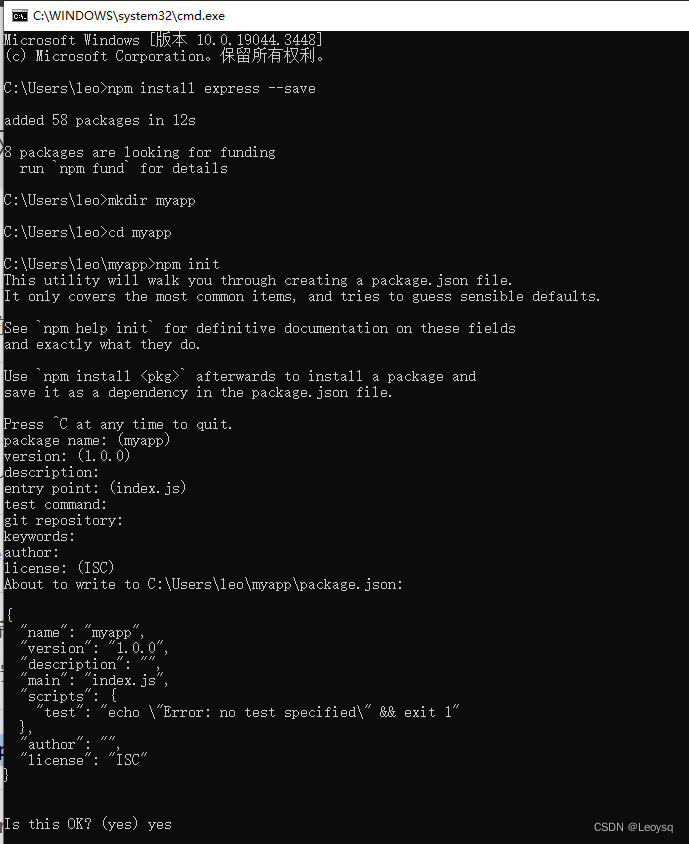
$ npm init一直按回车,最后回复yes!

`npm init`是一个命令行工具,用于初始化一个新的npm包(或者项目)。它会引导你通过一系列的问题和选项来创建一个`package.json`文件,以记录和管理你的应用程序的配置信息。
npm的全称是Node Package Manager,即Node.js包管理器。
"init"是"initialize"的缩写,意思是初始化或开始的意思。在计算机领域中,"init"通常用于描述开始或创建一个新的实体、进程或配置。
在软件开发中,"init"常用于表示初始化一个项目、设置默认值或创建初始文件等操作。例如,"npm init"命令用于初始化一个新的npm包,创建一个初始的package.json文件。
通过运行`npm init`命令,你可以提供一些基本的项目信息,例如包的名称、版本、描述、入口文件等。你还可以选择性地提供其他信息,如作者、许可证、存储库URL等。
`npm init`的主要作用包括:
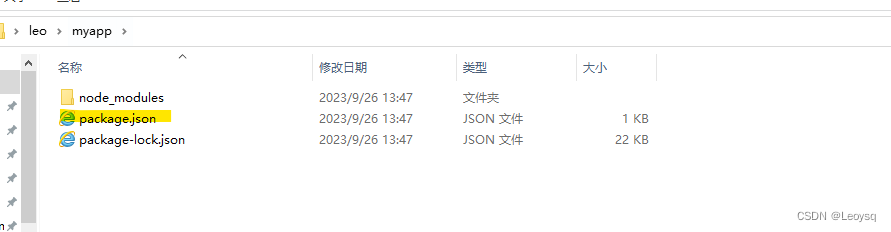
1. 创建`package.json`文件:它是一个用于管理和描述Node.js项目的配置文件。
2. 管理依赖项:在初始化过程中,你可以选择是否在`package.json`中添加项目的依赖项,并指定它们的版本。
3. 保存项目的元数据:`package.json`文件中记录了项目的元数据信息,包括名称、版本、作者、许可证等。
4. 简化项目的管理:通过创建`package.json`文件,你可以使用npm来安装依赖项、运行脚本、发布软件包等。
总之,`npm init`命令是用于初始化一个新的npm包(或者项目),并生成`package.json`文件。这个文件在后续的开发、测试和部署过程中起着重要的作用。

3.安装express依赖包
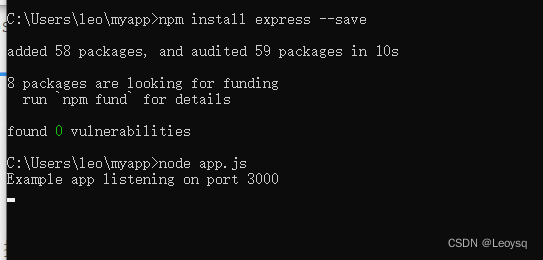
$ npm install express --savenpm install express --save是一个用于安装Express框架及其依赖项的npm命令。
具体解释如下:
npm是Node.js的包管理器,用于管理和安装JavaScript包和依赖项。install是npm命令的一个子命令,用于安装包或模块到当前项目中。express是一个流行的Node.js框架,用于构建Web应用程序和API。这个命令将安装最新版本的Express框架。--save是一个选项,指示npm将包信息保存到package.json文件的dependencies部分。它会自动将依赖项的名称和版本添加到package.json文件中,以便在将来重新安装项目时能够正确地安装依赖项。
因此,当你运行npm install express --save时,npm会下载并安装最新版本的Express框架,并将其作为项目的依赖项保存在package.json文件中。
4.编写Hello world example
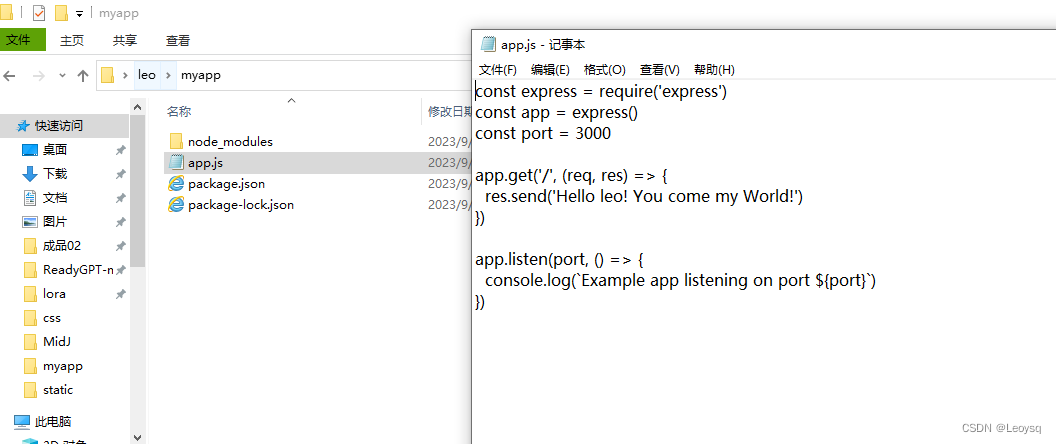
4.1在文件夹myapp 中创建个js文件叫app.js(自己命名)
用记事本打开这个js文件,输入hello world 代码
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
4.2 在命令行中进入包含app.js文件的目录
4.3 命令窗口输入:
cd myapp //进入myapp目录!
node app.jsnode app.js是一个运行Node.js应用程序的命令。
具体解释如下:
node是Node.js的可执行文件,用于运行JavaScript代码。app.js是一个JavaScript文件,其中包含了Node.js应用程序的代码。
当你运行node app.js时,Node.js解释器将读取并执行app.js文件中的代码。这将启动你的Node.js应用程序,并根据app.js文件中的代码逻辑执行相应的操作。

浏览器输入127.0.0.1:3000 或者http://localhost:3000/
(这个地址是当前服务器的本地地址,不需要域名就可以访问 端口3000是刚才我们指定的,不懂可以问呱呱www.readygpt.cn)