1预期目标和场景
一个vue框架开发的应用,需要使用另一个系统的页面。
通俗来说,就是在一个web应用中独立的运行另一个web应用
2 技术支持
微前端处理方案:无界
无界官网: https://wujie-micro.github.io/doc/guide/
CSDN 参考文档
3 方案可行性测试
3.1项目技术
主系统:绩效考核系统 vue2+webpack
子系统可以是vue2 vue3 react 或angular
3.2案例测试
目标
vue2作为主系统,展现子系统vue2中的页面,并传值。
具体步骤
第一步:主系统上安装无界插件
1. # vue2 框架
2. npm i wujie-vue2 -S
第二步 引入主系统 在main.js中引入
// 无界部分
import WujieVue from "wujie-vue2";
Vue.use(WujieVue)
const { setupApp} = WujieVue;
setupApp({
name: "vue2",
url:"http://10.100.21.21:7200",
exec: true,
});
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
第三步 主系统新建一个页面 test.vue
并以props方式传值
<template>
<!--单例模式,name相同则复用一个无界实例,改变url则子应用重新渲染实例到对应路由 -->
<WujieVue
width="100%"
height="100%"
name="vue2"
:url="vue2Url"
:sync="true"
:props="{ data: {page:'我是主系统的参数',type:1} }">>
</WujieVue>
</template>
<script>
export default {
data() {
return {
vue2Url: "http://10.100.21.21:7200",
};
},
methods: {
},
};
</script>
<style lang="less" scoped></style>
第四步 另一台电脑创建子系统vue2
main.js中配置
if (window.__POWERED_BY_WUJIE__) {
let instance;
window.__WUJIE_MOUNT = () => {
const router = new VueRouter({ base, routes });
instance = new Vue({ router, render: (h) => h(App) }).$mount("#app");
};
window.__WUJIE_UNMOUNT = () => {
instance.$destroy();
};
} else {
new Vue({
router: new VueRouter({ base, routes }),
render: (h) => h(App) }).$mount("#app");
}
Vue.config配置跨域
// vue.config.js
/**
* @type {import('@vue/cli-service').ProjectOptions}
*/
module.exports = {
publicPath: "./",
devServer: {
headers: {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Headers": "*",
"Access-Control-Allow-Methods": "*",
},
port: "7200",
},
transpileDependencies: [
"sockjs-client",
],
};
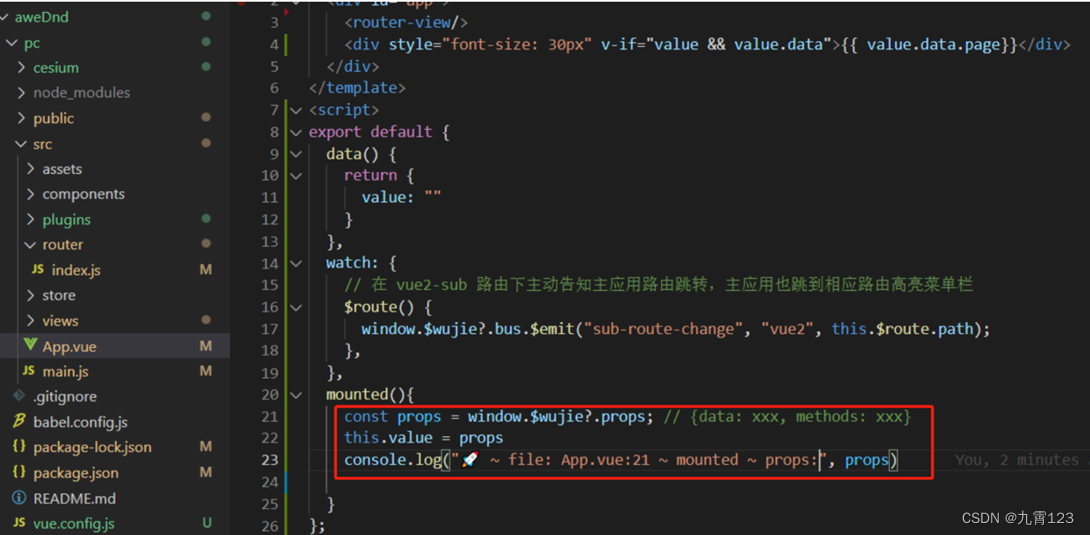
App.vue中,展示传值

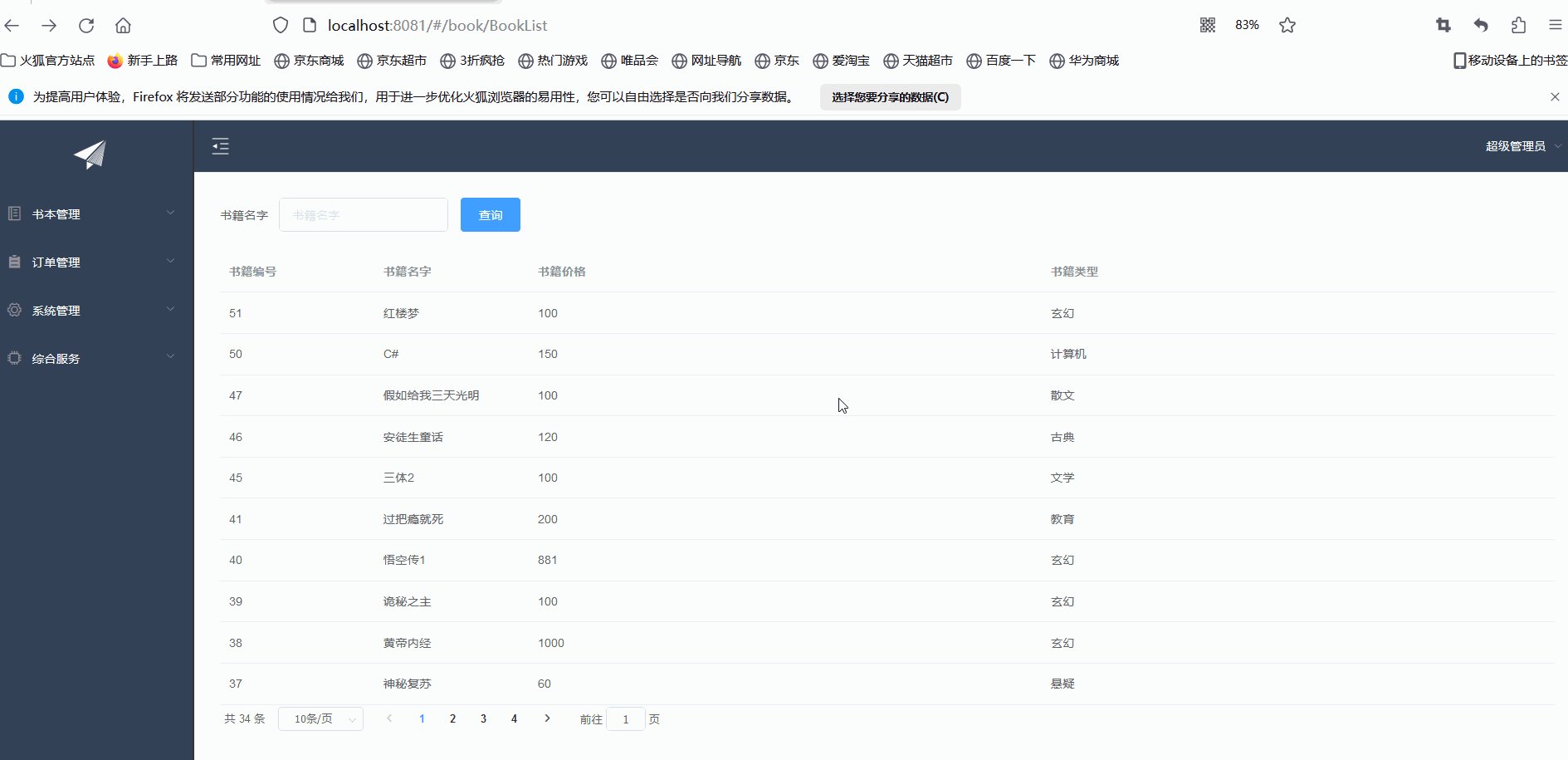
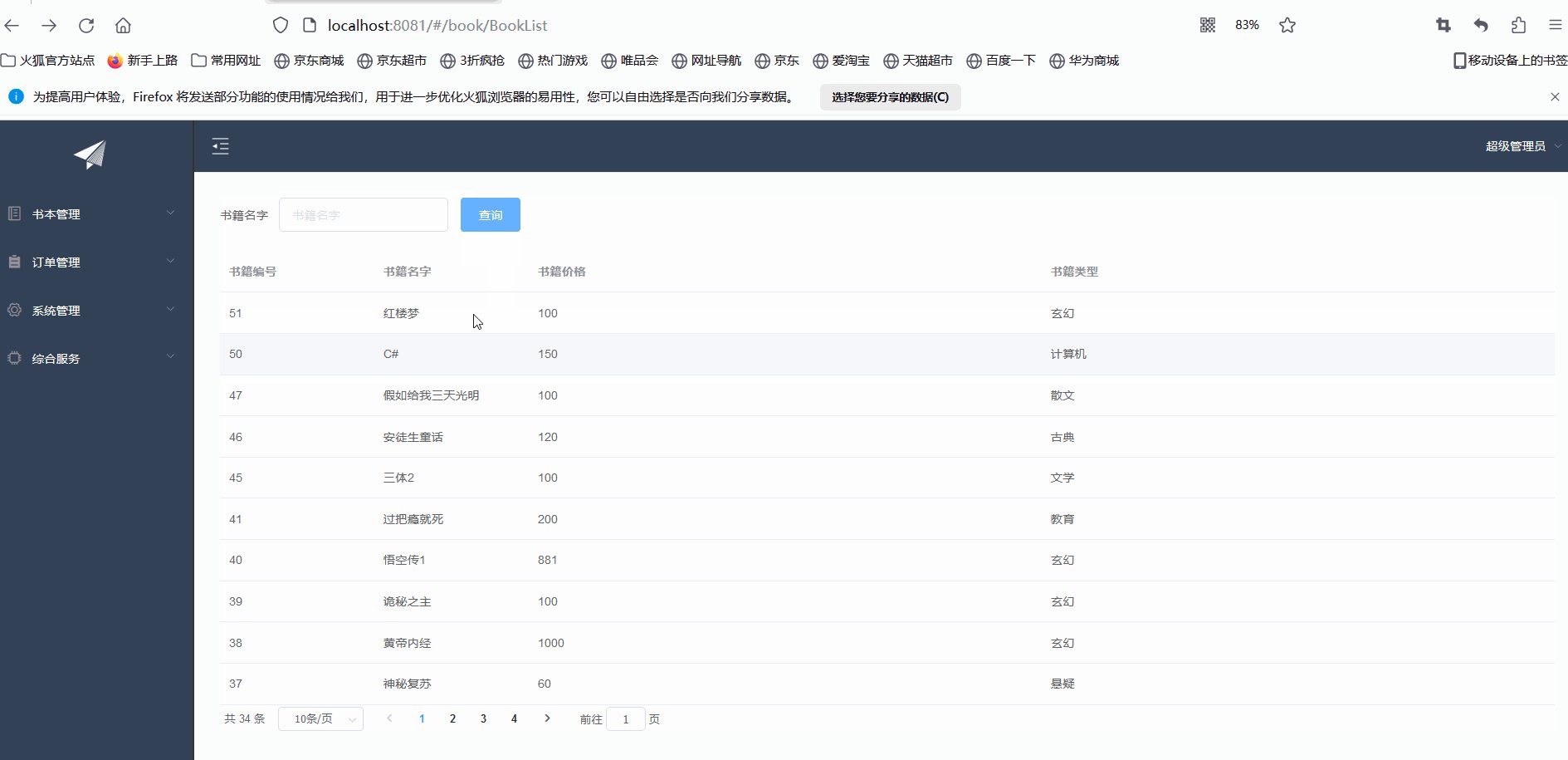
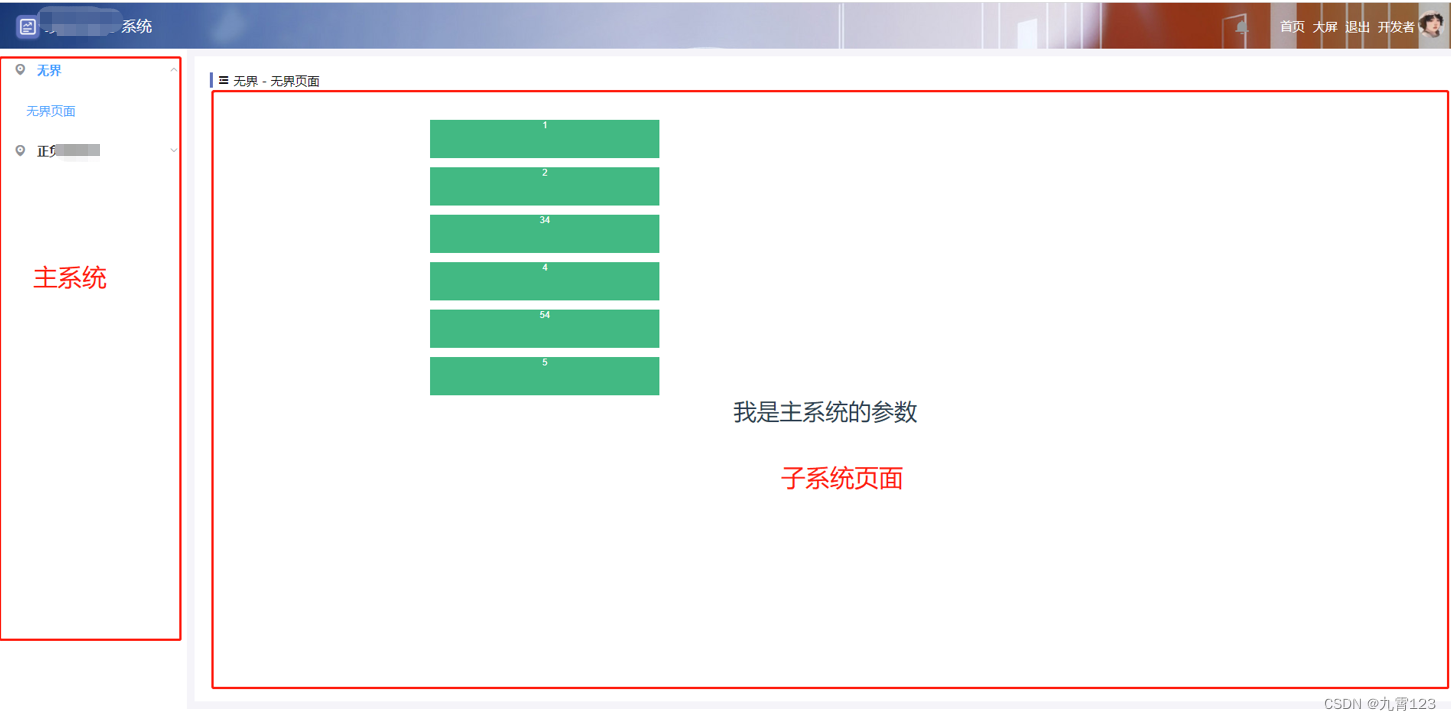
最终测试效果

4 附注
本例测试了无界的核心功能,引入页面,和传值。其他功能和能力,请参考无界官网API。
https://wujie-micro.github.io/doc/guide/
目前无界子系统,可以是目前主流前端vue,react angular12,详见官网。