-
将以下代码复制封装于xxx.js文件中,放置在项目文件夹utiles下
/** * 把url转换为 canvas对象 * @param url 网络图片地址必须服务器设置允许跨域 * @returns {Promise<any>} */ export default function urlToCanvas (url) { return new Promise((resolve) => { var image = new Image(); // 先设置图片跨域属性 image.crossOrigin = 'Anonymous'; / 再给image赋值src属性,先后顺序不能颠倒 image.src = url; image.onload = function () { var canvas = document.createElement('CANVAS'); // 设置canvas宽高等于图片实际宽高 canvas.width = image.width canvas.height = image.height canvas.getContext('2d').drawImage(image, 0, 0) let dataURL = canvas.toDataURL("image/jpeg") // toDataUrl可以接收2个参数,参数一:图片类型,参数二: 图片质量0-1(不传默认为0.92) resolve(dataURL) } image.onerror = () => { resolve({ message: '相片处理失败' }) } }) } -
使用:引入xxx.js文件,调用方法
// 注意引入路径不要出错 import urlToCanvas from '@/utils/xxx.js' urlToCanvas(url).then(res => { // 输出图片base64 console.log(res) }).catch((err) => { // 输出图片错误信息 console.log(err) }) -
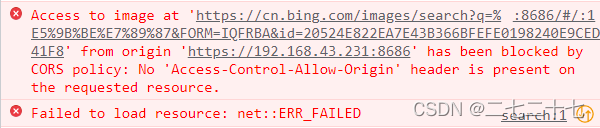
若控制台出现以下错误

原因:由于Canvas无法对跨域的图片进行操作,在纯前端利用JS通过图片的url(比如百度的图片)转化为base64,则必须使用canvas,所以必须开启允许跨域,除了当前执行canvas前开启跨域(image.crossOrigin = ‘Anonymous’)外,服务端也必须开启允许跨域。
js将图片url转化为base64
news2025/4/21 10:07:53
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/104358.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
2022卡塔尔世界杯 | 我与足球的爱恨情仇
超燃世界杯,决战卡塔尔⚽我与足球在生活上的交集一、小学二、中学三、大学💻我与足球在技术上的碰撞一、与足球有关的题目训练二、使用Java代码做一个足球小游戏🏆2022卡塔尔世界杯冠军 —— 阿根廷yyds一、球队比赛过程二、热门球员介绍三、…
小学生C++编程基础 课程6(共9题)
Go C编程 第1课 神奇的魔笔
Go C编程 第1课 神奇的魔笔_dllglvzhenfeng的博客-CSDN博客_goc编程作品 GoC2018下册 第2课(C画图)
GoC2018下册 第2课(C画图)_dllglvzhenfeng的博客-CSDN博客 Go C 编程 第3课 魔法自动机
Go C 编程…
C++:类和对象:继承
前言:
继承时面向对象额三大特性之一: 在面向对象中,有些类与类之间存在特殊关系,下级别的类除了拥有上一级别的共性,还有自己的特性,这个时候我们就需要考虑利用继承的技术减重复代码。 1:继承…
Redisson分布式锁
Redisson分布式锁
Redisson 是什么? Redisson是一个Java库,它为Redis服务器提供分布式和可扩展的Java对象和服务(Set、Multimap、SortedSet、Map、Lock、Semaphore、CountDownLatch、Publish/Subscribe、Bloom filter等)。它允许…
redis之分片集群
0. 前言
在海量的数据面前,单个 redis 实例的能力是有限的,无可能无限增大的内存,所以必须要构建分片集群,来横向拓展来支持保存更多的数据。
1. 分片集群是什么?
分片集群主要是将 redis 的数据划分成多份…
BHG Mall 聚焦消费者需求,“超级宠粉节”缔造营销新高度
“如何读懂消费者?”处在行业关键转型期的购物中心,面临着这一待解的难题。
有哪些业态、品牌、商品让消费者着迷又上瘾?购物中心需要培养和消费者之间的默契,购物中心不仅要引领消费趋势、满足消费需求,还要深度融入…
Java+SSM宠物销售网站(含源码+论文+答辩PPT等)
项目功能简介:
该项目采用的技术实现如下:
后台框架:Spring、SpringMVC、MyBatis
UI界面:JSP、jQuery
数据库:MySQL
该系统主要分为前台和后台两大功能模块,共包含两个角色:用户、管理员。
具体的系统功能如…
高分子PEG:DBCO-PEG-OPSS,OPSS-PEG-DBCO,二苯并环辛烯PEG邻吡啶二硫
【产品描述】 DBCO-PEG-OPSS中DBCO试剂可以自动标记叠氮化物修饰的生物分子,而不需要使用有毒的铜催化剂。聚乙二醇化可以提高多肽和蛋白质的溶解性和稳定性,降低其免疫原性。它还可以抑制带电分子与修饰表面的非特定结合。西安凯新生物科技有限公司点击…
html5:notification(浏览器通知)
一、notification简介
Web Notifications是HTML5 的一个特性,目前我知道的有谷歌浏览器和windows edge对它进行了支持,用于向用户配置和显示桌面通知。
二、notification方法
2.1静态方法
这些方法仅在 Notification 对象中有效。 Notification.requ…
5 种有效的电子邮件营销技巧可增加您的转化率
关键词:电子邮件营销、转化率 电子邮件营销是一种非常常见的策略,可以将客户吸引到您的网站并增加转化率。 由于如此普遍,消费者平均每天会收到 78 封新电子邮件。您的电子邮件周围充满了噪音。 那么,您可以做些什么来让您的电子邮…
架构师必读 —— 逻辑模型(10)
以零基础思考摆脱障碍 我们已养成了惰性思考及在其延伸下不断堆叠的思考习惯。 因为以往的方式未出现过重大错误,所以总以为会万无一失。 但是,如果用堆叠式思考方式继续沿用上一年度的做法的话,不管过多少年也很难破旧立新。有时我们有必要重…
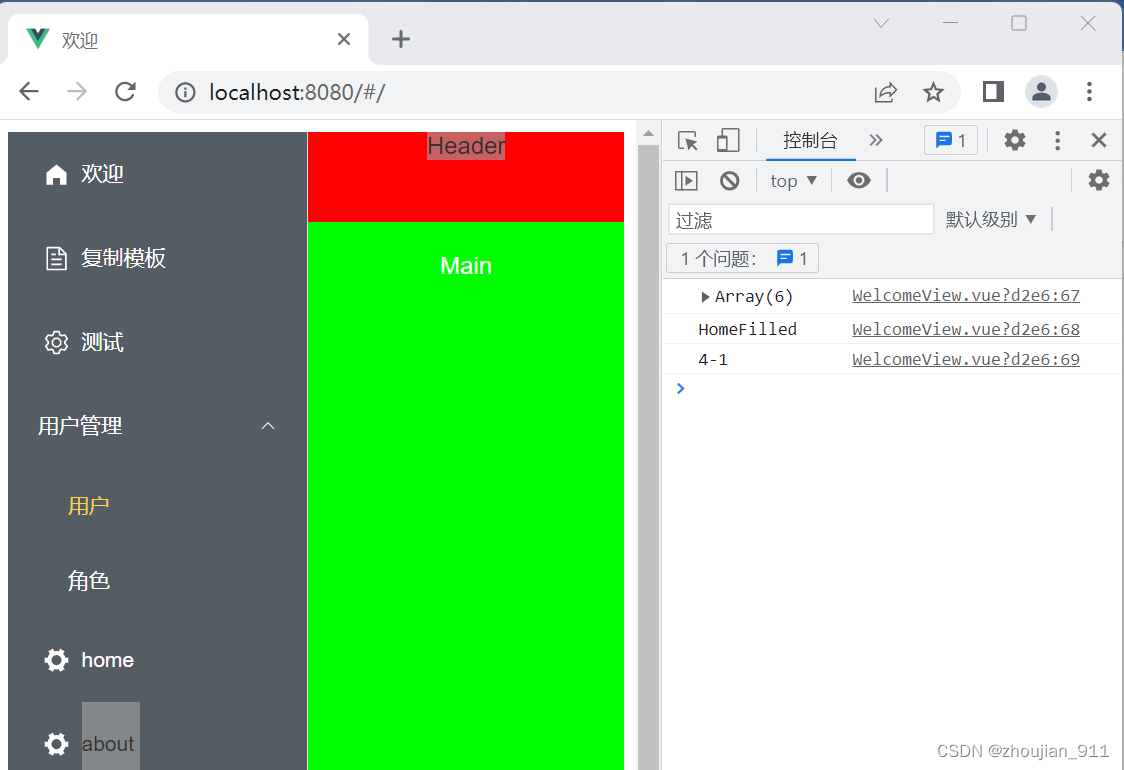
第3章 管理端(Vue)布局面的设计实现
1 导入“element-plus:Icon”组件
1.1“element-plus:Icon” 组件导入命令: npm install element-plus/icons-vue
1.2“element-plus:Icon” 组件配置:
import { createApp } from vue//在vue-cli4(4.5.…
关于A2B与DSP/DAC传输音频的时钟问题
加我V hezkz17 进同行数字音频系统设计开发交流答疑群
1 AD2428----->某功放DSP 是通过IN3输入音频数据 为什么 BCLK 和LRCLK 没有连接TDM时钟 ? 2 新改的板子 用IN1作为音频数据输入 IN1和 OUTPUT3 都是使用 A2B的TDM时钟 因为OUTPUT3 是上行TDM8 用作回传音和录音的…
用好这个任务管理工具,轻松躲避职场明枪暗箭
俗话说:“职场如战场”,而战场上,就不可避免地存在着形形色色的人,以及竞争与对立关系。升职、加薪、都是足以让人心动的诱惑,有利益存在的地方,就有勾心斗角,明坑暗亏。
正所谓,明…
简述 MySQL 的字符集和比较规则(简洁明了)
字符集和比较规则
字符集的概念:
人们抽象出一个字符集的概念来描述某个字符范围的编码规则。
比较规则的概念:
对于某一种字符集来说,可以制定用来比较字符大小的多种规则,也就是说同一种字符集可以有多种规则。
最常用的 U…
阿根廷夺冠!梅西圆梦!历届世界杯还有哪些数据看点?
从1930年到2022年,世界杯已走过92年的光辉岁月,从马拉多纳的“上帝之手”、贝利的“四两拨千斤”、罗纳尔迪尼奥的“诡异吊射”、范佩西的“鱼跃冲顶”再到姆巴佩上演“帽子戏法”刷新记录,世界杯为球迷朋友们带来了无数个惊心动魄的精彩瞬间…
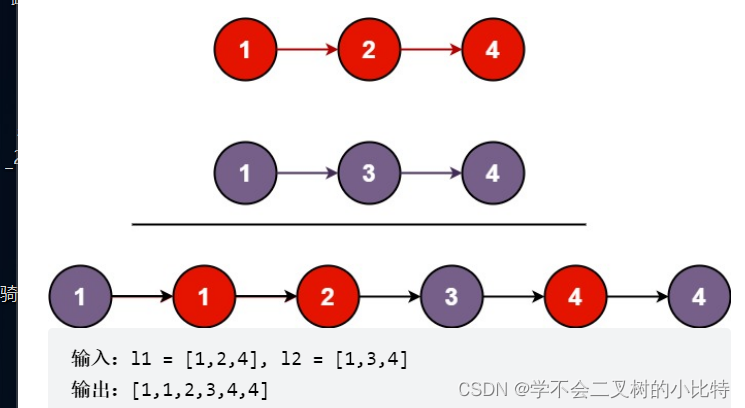
链表(1)-------数据结构
链表(重点):
链表是物理存储结构上面非连续的存储结构,数据元素的逻辑顺序是通过链表中的引用链接次序实现的 1)在顺序表中,我们不光引入了一段连续的内存,还引入了一块连续的内存空间,叫做usedsize,来表示对应数组中…
Opencv(C++)笔记--Canny边缘检测算法
目录
1--算法原理
2--Opencv API
3--代码实例 1--算法原理
具体原理讲解可参考博客1 和 博客2,算法主要步骤如下: ① 使用高斯模糊(高斯滤波)去除噪声; ② 进行灰度转换,转换为灰度图; ③ 计…
数据结构---动态规划
动态规划爬楼梯问题解法1第一步第二步第三步JAVA实现解法2问题建模最优子结构边界状态转移公式求解问题递归JAVA实现备忘录算法JAVA实现解法三JAVA实现(斐波那契数列)国王和金矿一个错误的解法排列组合解法JAVA实现动态规划爬楼梯问题
有一座高度是10级…