目录
一、动态树
( 1 ) 数据表
( 2 ) 后端
( 2 ) 前端
二、书籍管理
数据表
后端
前端
ElementUI的背景
是一套基于Vue.js的桌面端组件库,由饿了么前端团队开发维护。它提供了丰富的UI组件和交互效果,可以帮助开发者快速构建出美观、易用的Web应用程序。ElementUI的背景可以追溯到2016年,当时饿了么团队正在开发一款新的后台管理系统,他们发现市面上缺乏一款符合他们需求的组件库,于是决定自己开发一套。经过两年的不断迭代和完善,ElementUI已经成为了Vue.js生态圈中非常受欢迎的组件库之一。
一、动态树
以下的全部内容基于上篇博客的代码进行继续编写 : 使用ElementUI结合Mock完成主页
( 1 ) 数据表
数据表的创建及数据添加
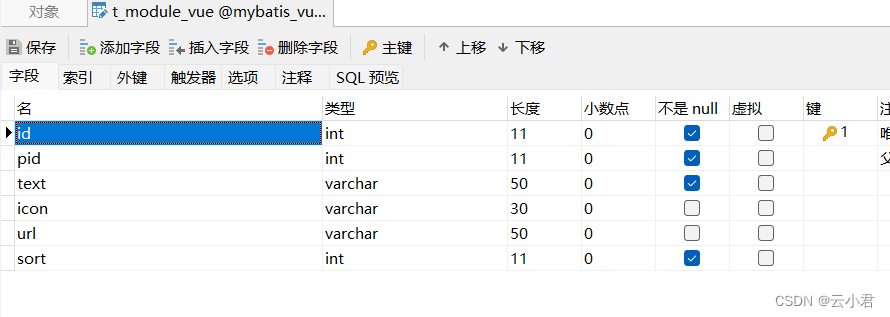
表结构

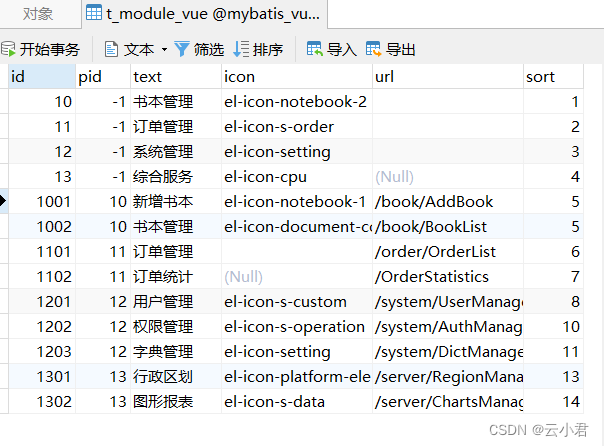
表数据

( 2 ) 后端
在自动生成的名为 : ModuleMapper.xml 配置文件中编写动态SQL
<!--先根据id查询菜单根级目录,再利用上次查询结果collection中column的值id作为递归查询条件,查出所有子菜单,返回结果必须为resultMap,并且值为上面构建的resultMap的id值-->
<select id="queryChildNodeByPid" resultMap="BaseResultMap" parameterType="int">
select <include refid="Base_Column_List"/> from t_module_vue
where pid=#{value}
</select>在自动生成的接口 ModuleMapper 编写查询的方法
List<Module> queryChildNodeByPid(Integer id);并且在自己为菜单创建的接口里进行编写方法之后,再到实现类里面进行重新。
在控制器中编写访问方法的地址 名为:ModuleController
package com.zking.ssm.controller;
import com.zking.ssm.model.Module;
import com.zking.ssm.model.RoleModule;
import com.zking.ssm.model.TreeNode;
import com.zking.ssm.service.IModuleService;
import com.zking.ssm.util.JsonResponseBody;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
@RequestMapping("/module")
public class ModuleController {
@Autowired
private IModuleService moduleService;
@RequestMapping("/queryRootNode")
@ResponseBody
public JsonResponseBody<List<Module>> queryRootNode(){
try {
List<Module> modules = moduleService.queryRootNode(-1);
return new JsonResponseBody<>("OK",true,0,modules);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("初始化首页菜单错误",false,0,null);
}
}
}( 2 ) 前端
在src/api目录下增加action.js的地址配置:
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器地址
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆请求
'SYSTEM_USER_DOREG': '/user/userRegister', //注册请求
'SYSTEM_MENU': '/module/queryRootNode', //左侧菜单导航数据请求
'SYSTEM_BookList': '/book/queryBookPager', //书籍的后端数据请求
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
AppMain.vue的组件代码中修改<template>标签中的代码
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>LeftNav.vue编写组件中的代码
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'idx'+m.id" :key="'key'+m.id">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="n in m.modules" :index="n.url" :key="'key'+n.id">
<i :class="n.icon"></i>
<span>{{n.text}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus:[]
}
},
created() {
this.$root.bus.$on('shrink', t => {
this.collapsed = t;
});
//获取后台请求数据的地址
let url = this.axios.urls.SYSTEM_MENU;
this.axios.get(url, {}).then(d => {
console.log(d)
this.menus=d.data.rows;
}).catch(e => {});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
在src/views目录中创建book文件的创建以下两个组件:
AddBook.vue
<template>
<h1>书籍的新增</h1>
</template>
<script>
</script>
<style>
</style>
BookList.vue
<template>
<h1>书籍的数据</h1>
</template>
<script>
</script>
<style>
</style>
在src/router目录中的index.js下配置路径:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import TopNav from '@/components/TopNav'
import LeftNav from '@/components/LeftNav'
import Home from '@/views/Home'
import About from '@/views/About'
import AboutMe from '@/views/AboutMe'
import AboutMeaning from '@/views/AboutMeaning'
import Login from '@/views/Login'
import Register from '@/views/Register'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/book/BookList'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}, {
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},{
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
}, {
path: '/book/BookList',
name: 'BookList',
component: BookList
}]
}
// {
// path: '/',
// name: 'Home',
// component: Home
// },
// {
// path: '/Home',
// name: 'Home',
// component: Home
// },
// {
// path: '/About',
// name: 'About',
// component: About,
// children:[{
// path: '/',
// name: 'AboutMe',
// component: AboutMe
// },{
// path: '/AboutMe',
// name: 'AboutMe',
// component: AboutMe
// },{
// path: '/AboutMeaning',
// name: 'AboutMeaning',
// component: AboutMeaning
// }]
// }
]
})
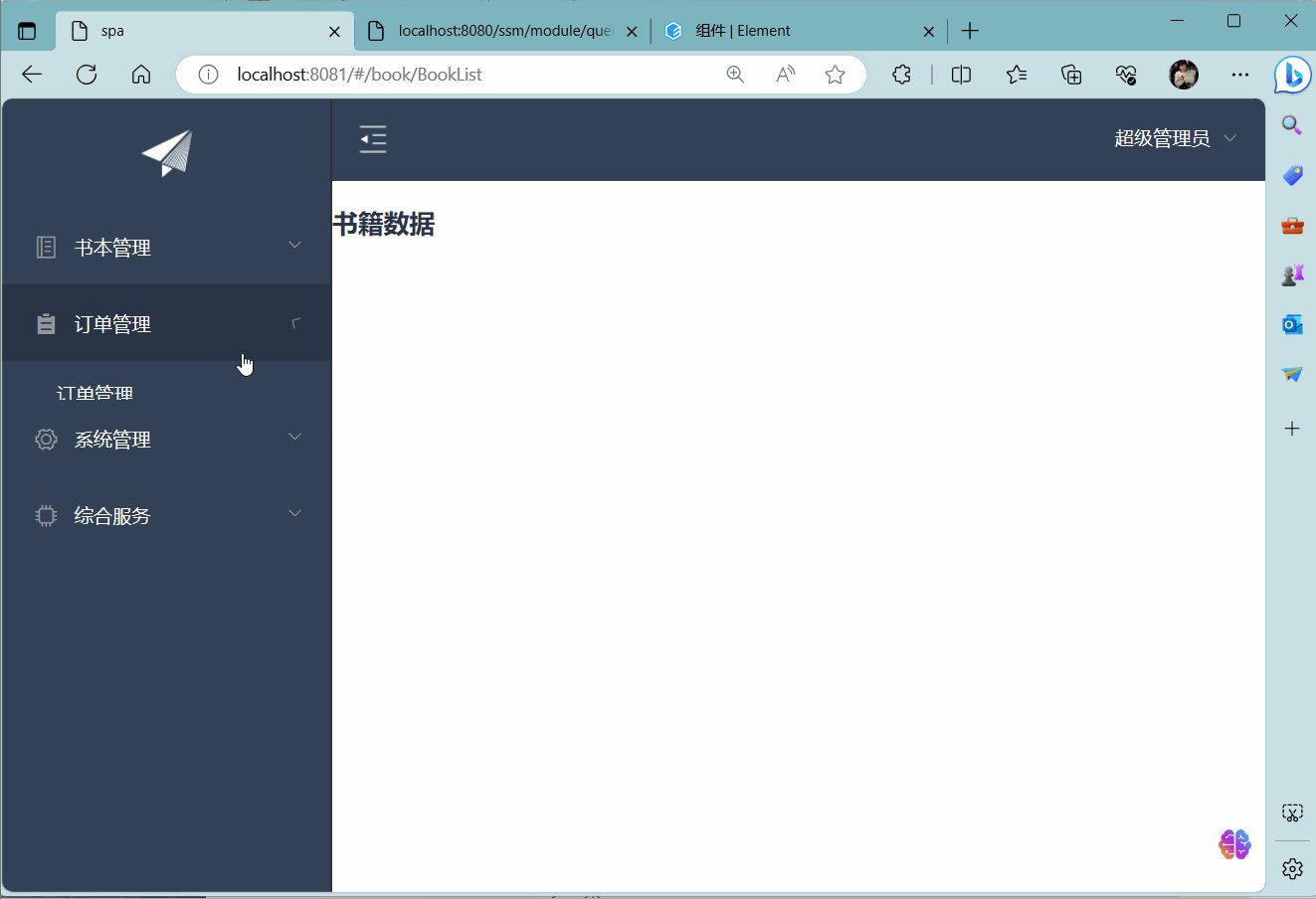
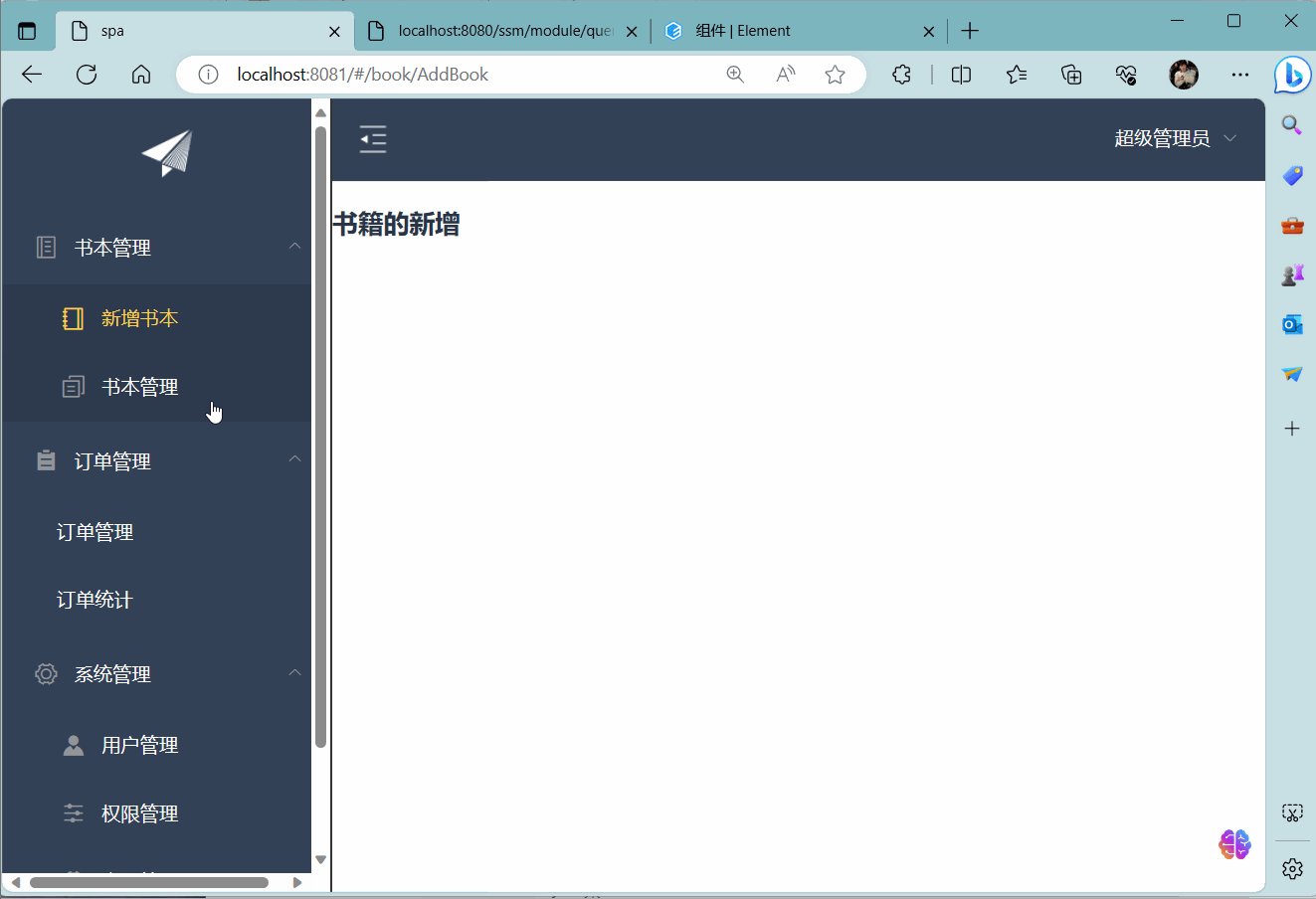
开启前端和后端项目的服务进行访问
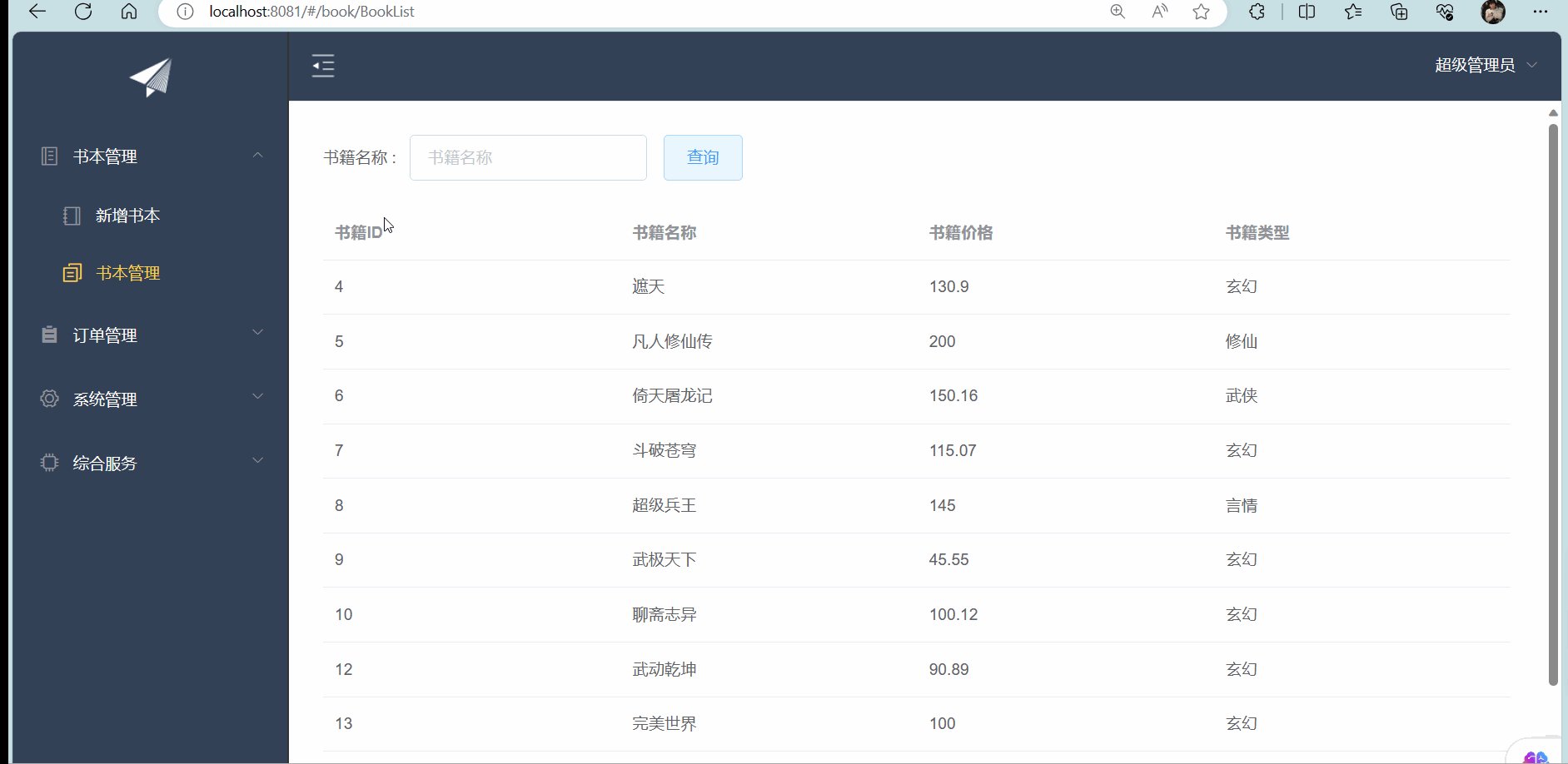
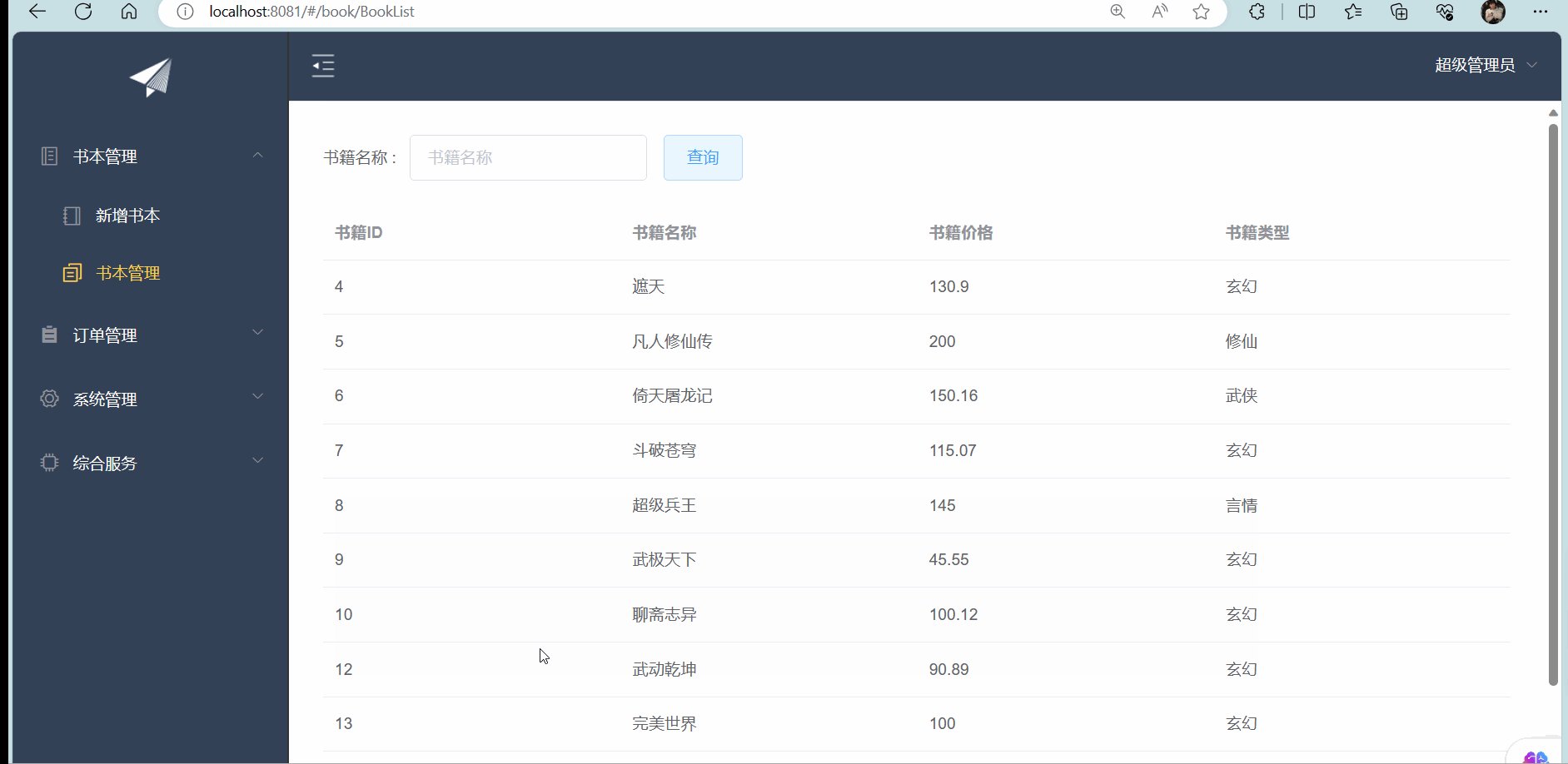
效果如图 :

二、书籍管理
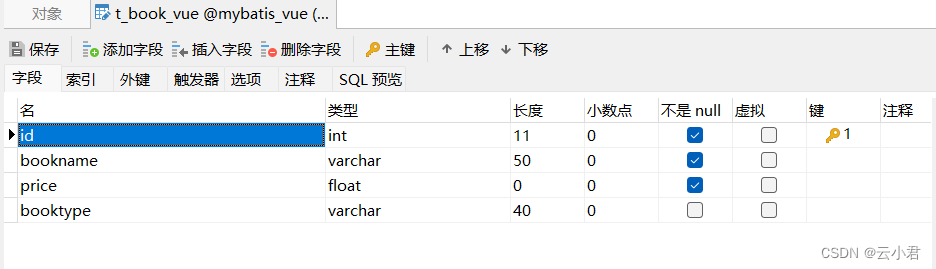
数据表
表结构

后端
在书籍对象的控制器中配置方法访问路径
package com.zking.ssm.controller;
import com.zking.ssm.model.Book;
import com.zking.ssm.service.IBookService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.BookFileVo;
import org.apache.commons.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/book")
public class BookController {
@Autowired
private IBookService bookService;
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
System.out.println(req.getRequestURL());
System.out.println(book);
List<Book> books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
}前端
在名为 : BookList.vue 的组件中编写
<template>
<div class="Book" style="padding: 30px;">
<!-- 输入框搜索 -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称 : ">
<el-input v-model="bookname" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" plain @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 书籍的书籍表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书籍ID"></el-table-column>
<el-table-column prop="bookname" label="书籍名称"></el-table-column>
<el-table-column prop="price" label="书籍价格"></el-table-column>
<el-table-column prop="booktype" label="书籍类型"></el-table-column>
</el-table>
<!-- 分页 -->
<div class="block" style="padding: 20px;">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
rows: 10,
total: 0,
page: 1
}
},
methods: {
handleSizeChange(r) {
//当页大小发生变化
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
// console.log(params)
this.query(params);
},
handleCurrentChange(p) {
//当前页码大小发生变化
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
// console.log(params)
this.query(params);
},
query(params) {
//获取后台请求书籍数据的地址
let url = this.axios.urls.SYSTEM_BookList;
this.axios.get(url, {
params: params
}).then(d => {
console.log(url)
this.tableData = d.data.rows;
this.total = d.data.total;
}).catch(e => {});
},
onSubmit() {
let params = {
bookname: this.bookname
}
console.log(params)
this.query(params);
this.bookname = ''
}
},
created() {
this.query({})
}
}
</script>
<style>
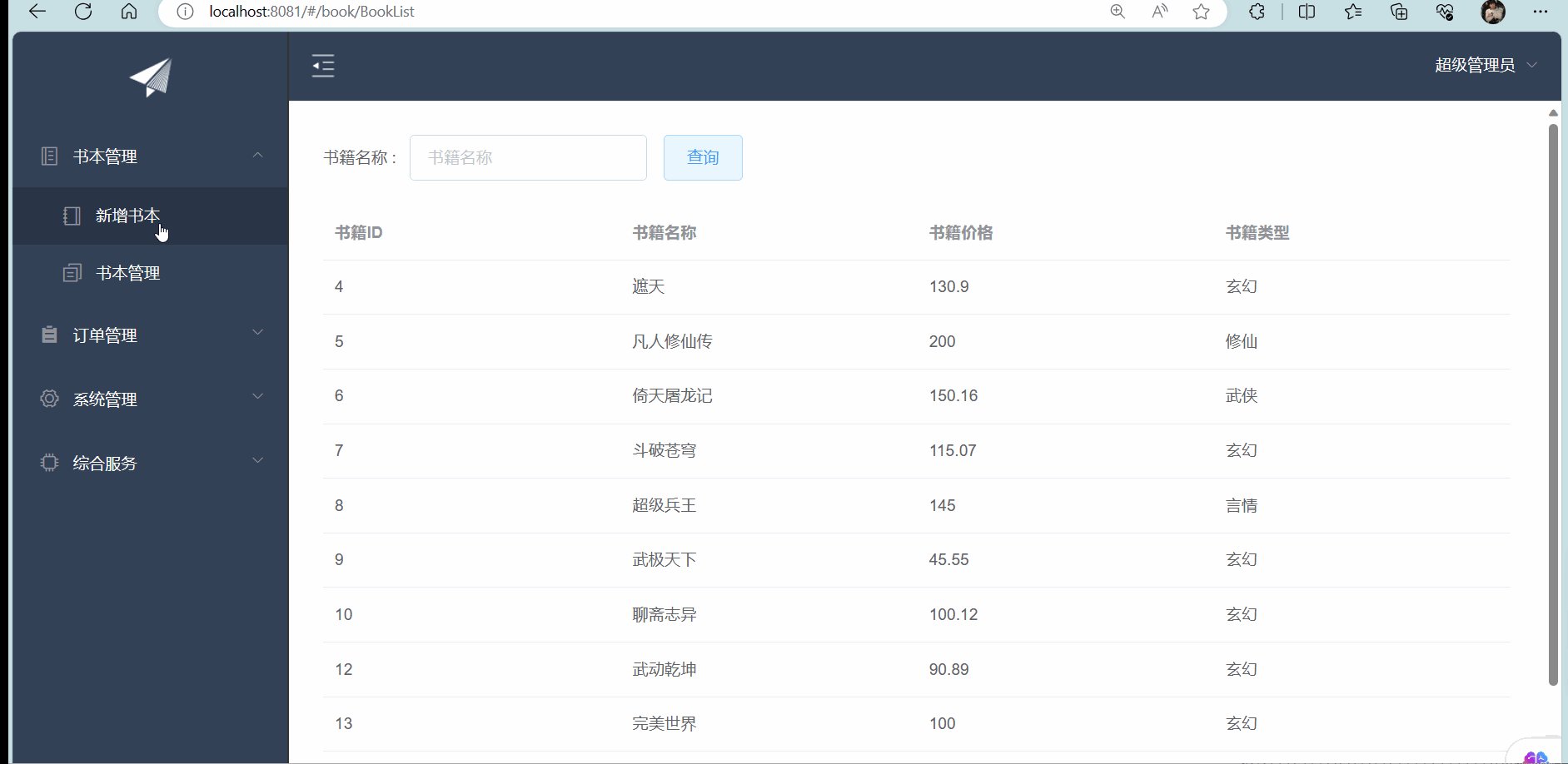
</style>开启前端和后端项目的服务进行访问
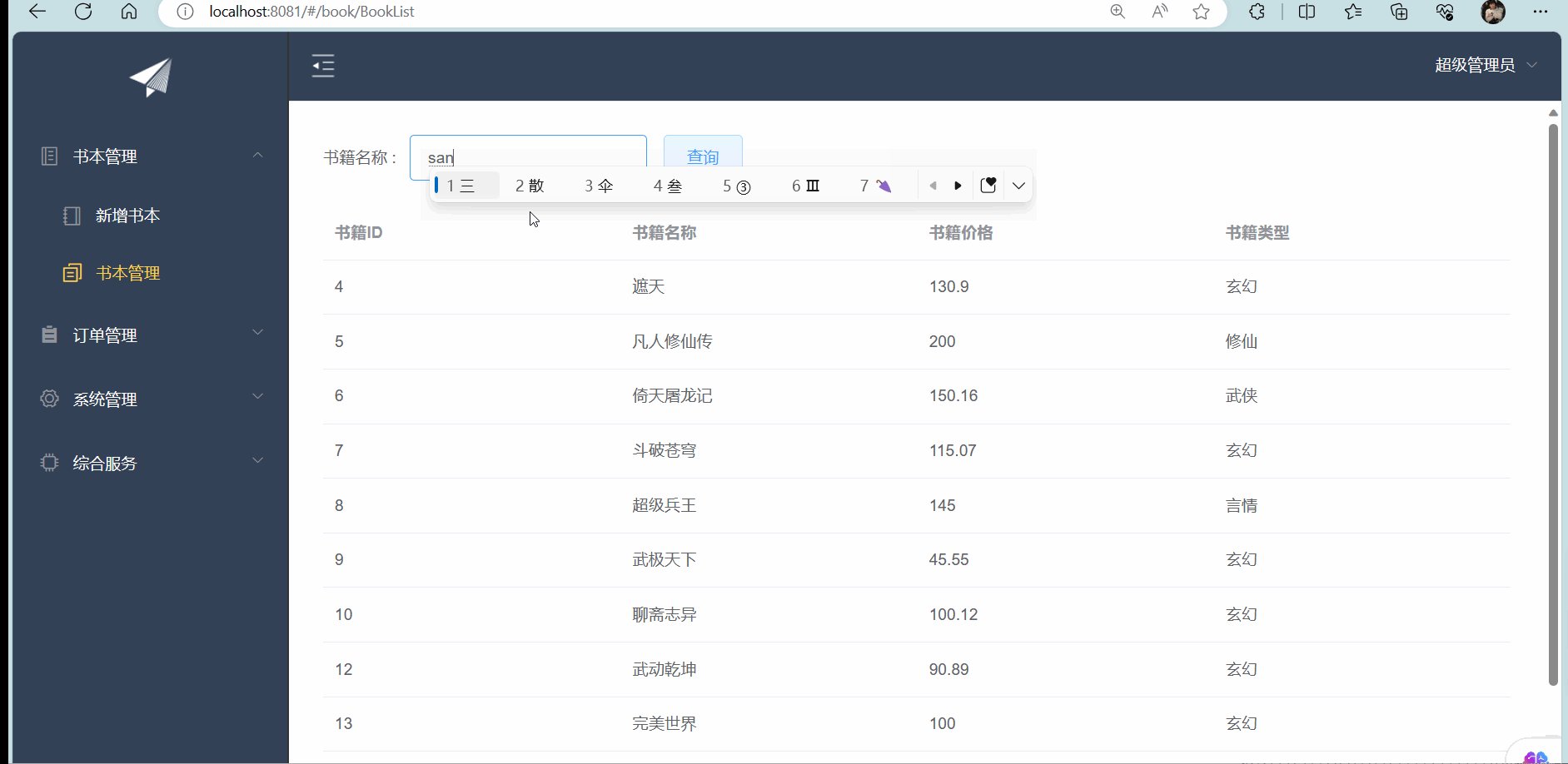
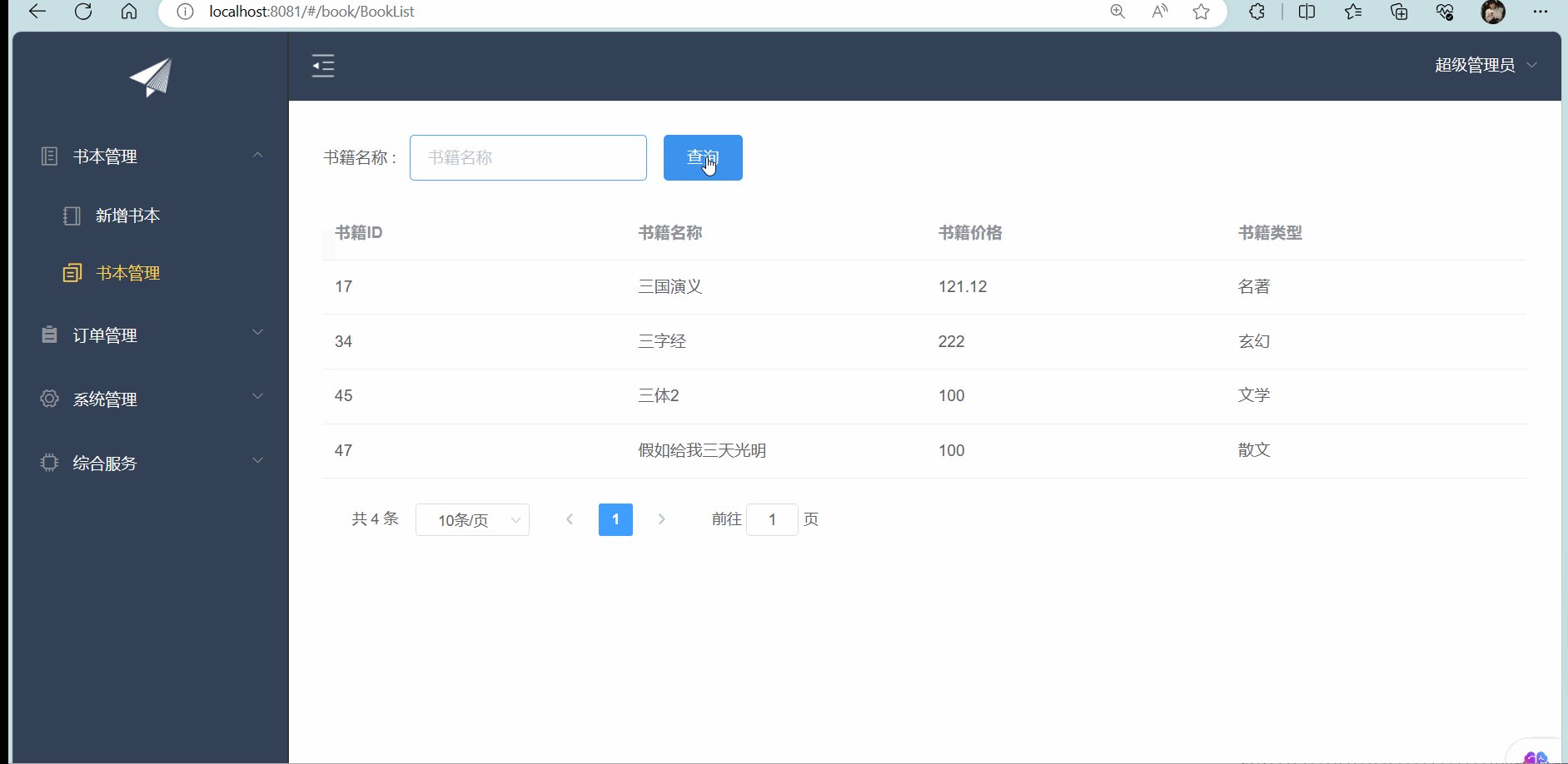
查询效果:

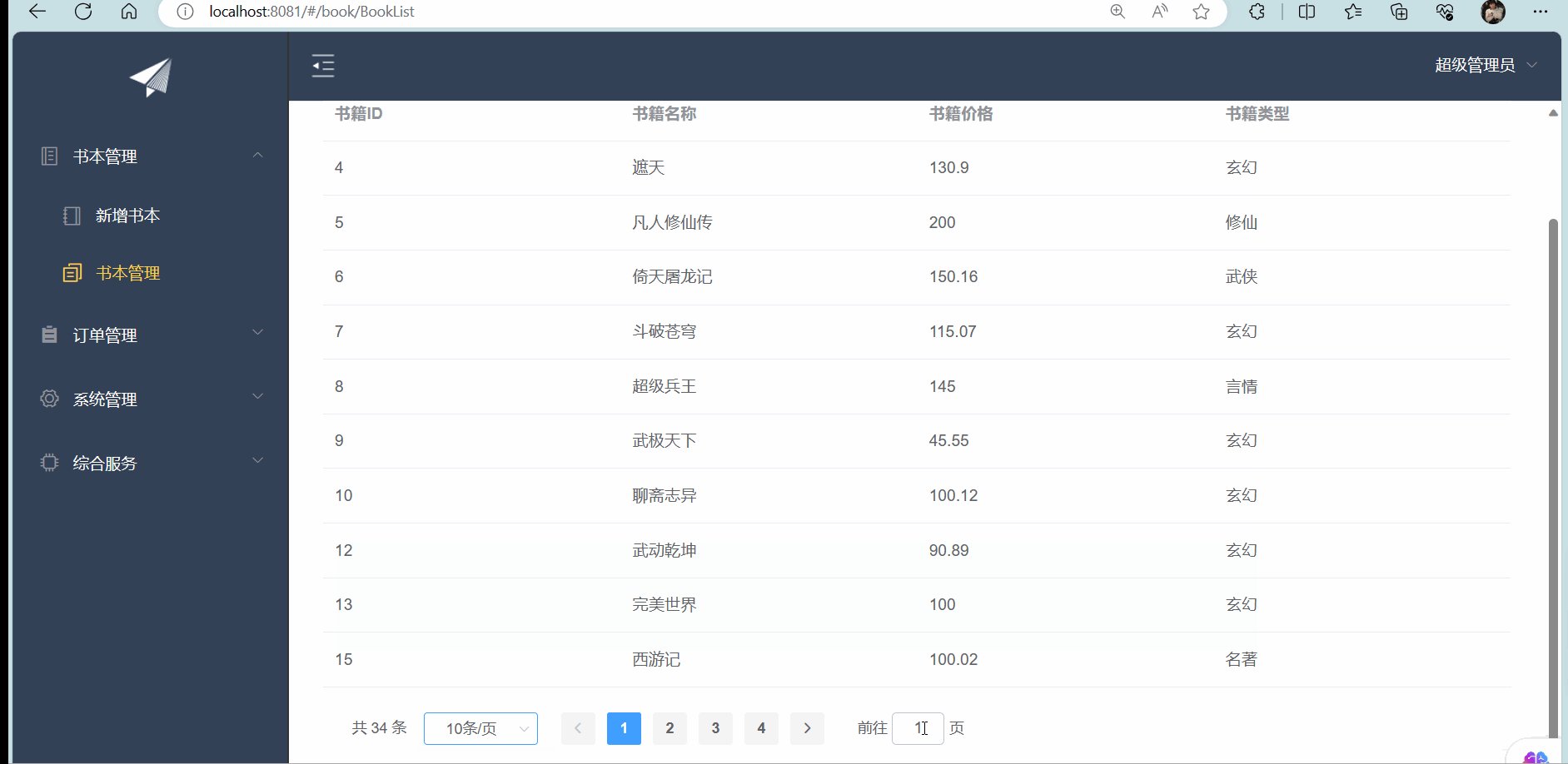
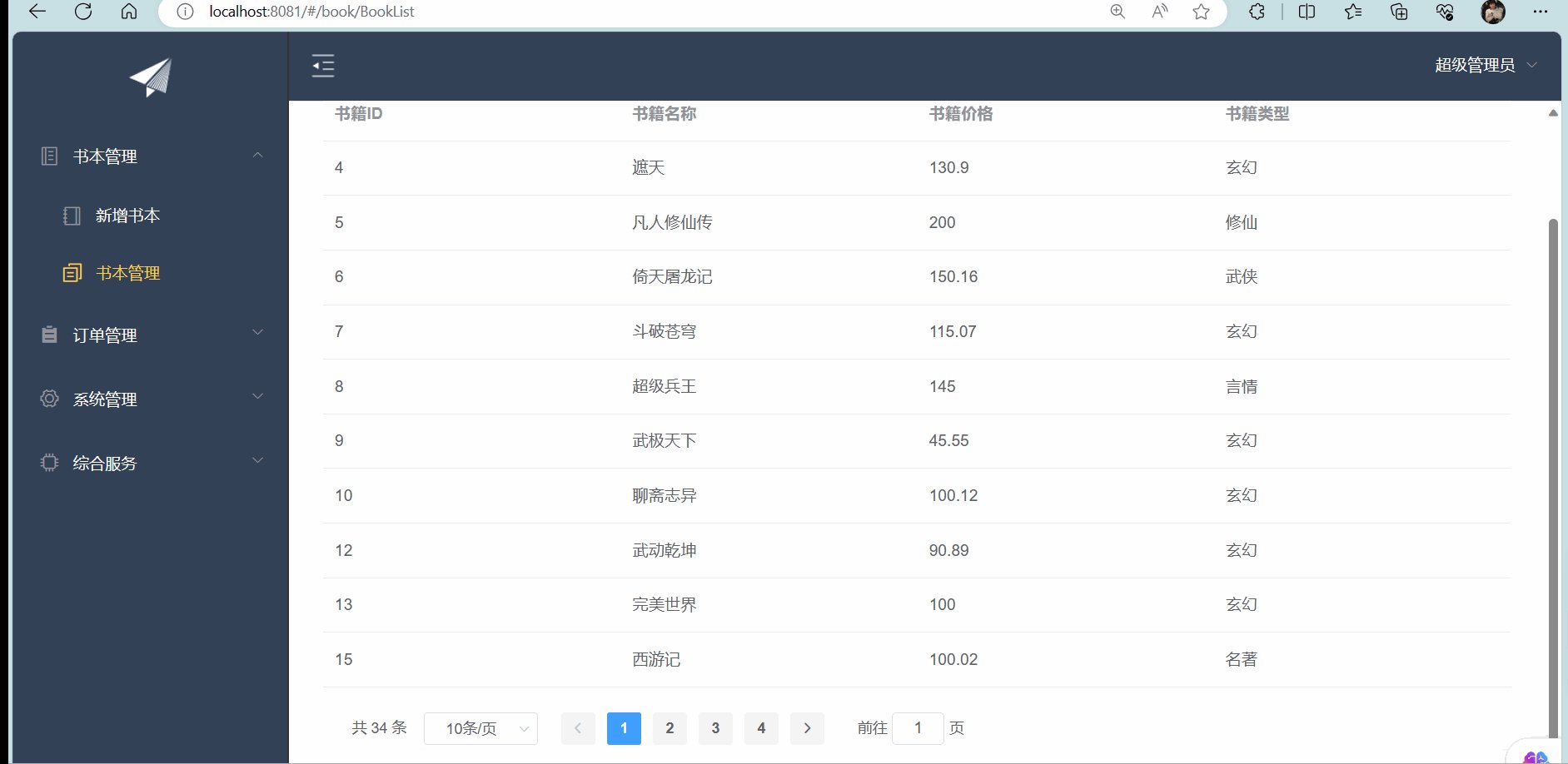
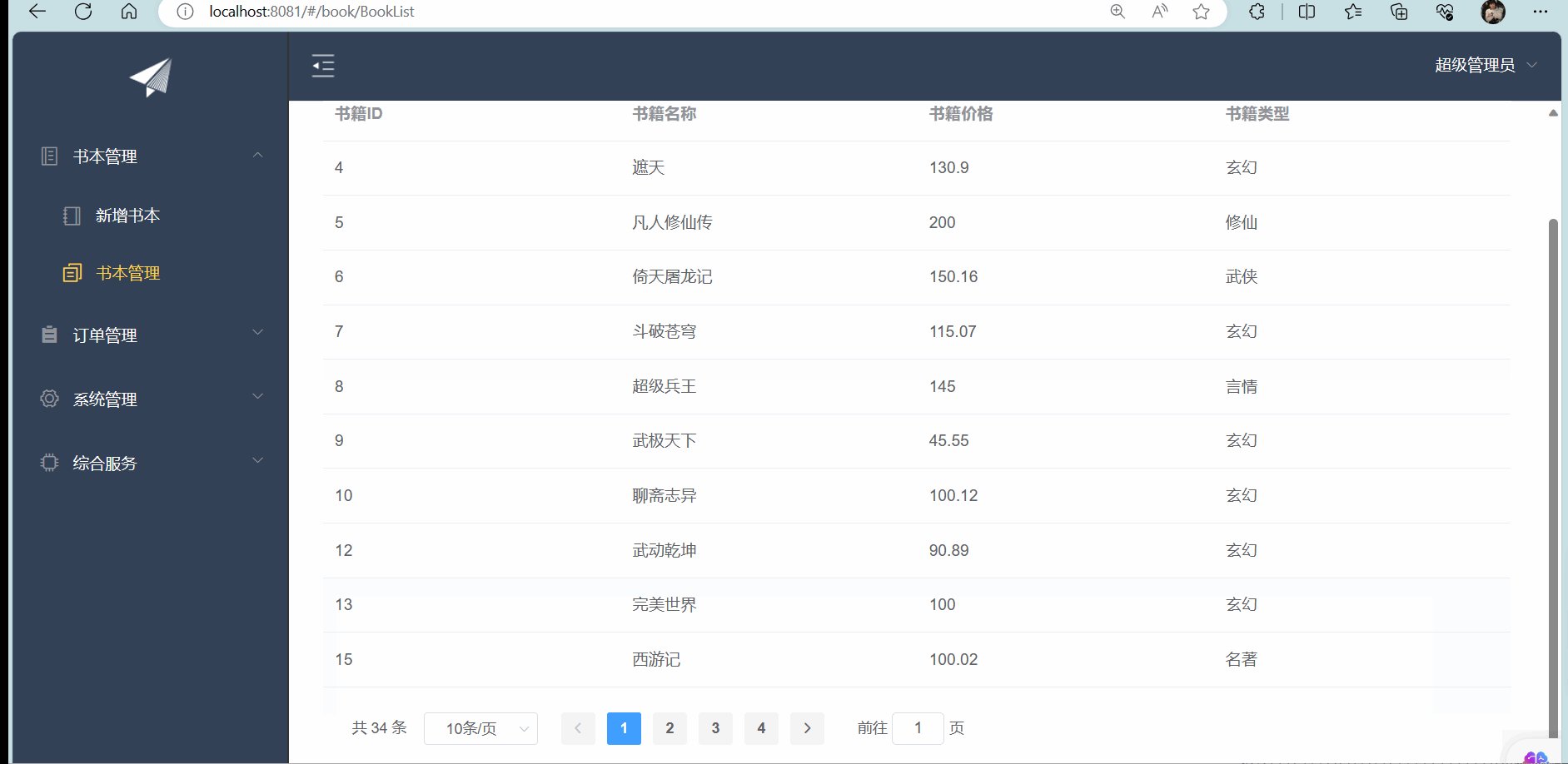
分页效果: