目录
一.ElementUI动态树
编写left.vue界面
配置url
编辑
建立书籍的页面
编写路由
显示子主键的类
测试结果
二.ElementUI数据表格+分页
在booklist中编写数据表格和分页
编写url路径
测试结果
编辑
一.ElementUI动态树
编写left.vue界面
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'idx_'+m.id" :key="'key_'+m.id">
<template slot="title">
<i class="m.icon"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id">>
<i class="m2.icon"></i>
<span>{{m2.text}}</span>
</el-menu-item>
</el-submenu>
<!-- <el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item> -->
</el-menu>
</template>
<script>
export default {
data(){
return{
collapsed:false,
menus:[]
}
},
created() {
this.$root.Bus.$on('aaa',v=>{
this.collapsed =v;
});
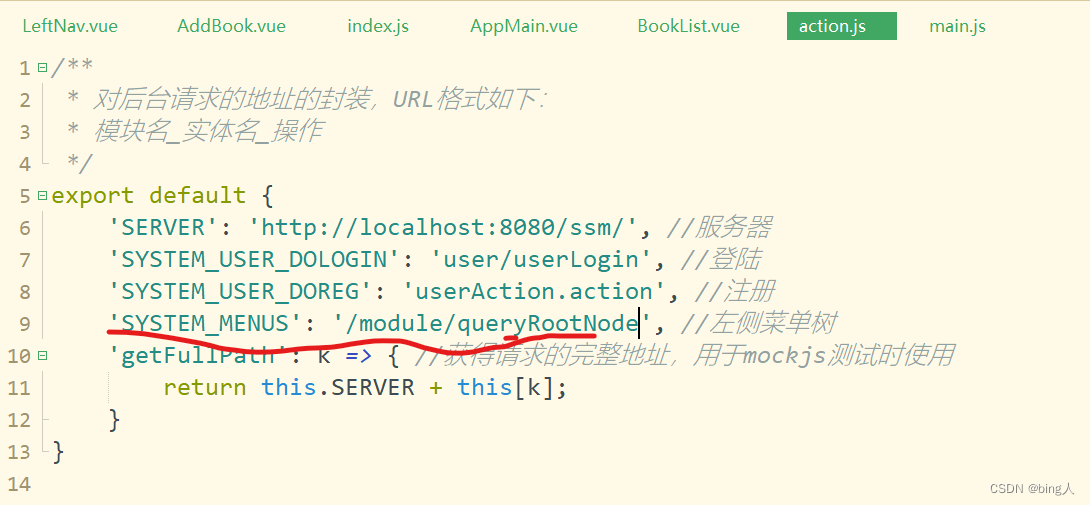
let url=this.axios.urls.SYSTEM_MENUS;
this.axios.get(url,{}).then(r=>{
console.log(r);
this.menus=r.data.rows;
}).catch(e=>{
})
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
配置url
建立书籍的页面

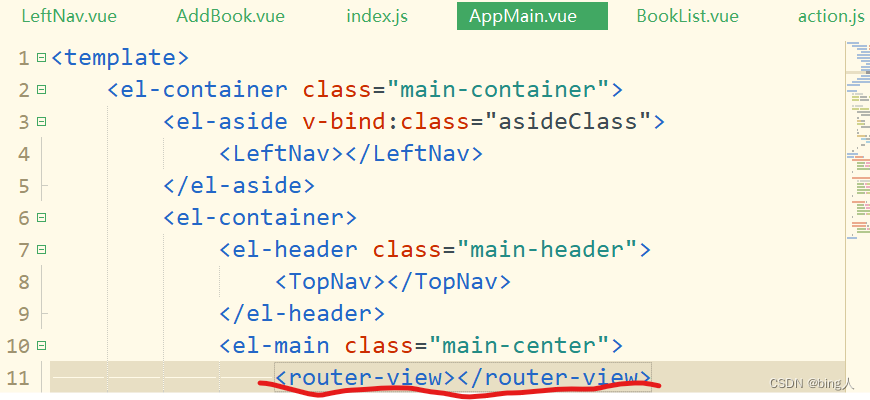
编写路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/book/BookList'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
},
{
path: '/book/BookList',
name: 'BookList',
component: BookList
}
]
}
]
})显示子主键的类

测试结果

二.ElementUI数据表格+分页
在booklist中编写数据表格和分页
<template>
<div class="books" style="padding: 30px;">
<!-- 1.搜索框 -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称">
<el-input v-model="bookname" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 2.数据表格 -->
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="id" label="书籍编号" width="180">
</el-table-column>
<el-table-column prop="bookname" label="书籍名称" width="180">
</el-table-column>
<el-table-column prop="price" label="书籍价格">
</el-table-column>
</el-table-column>
<el-table-column prop="booktype" label="书籍类别">
</el-table-column>
</el-table>
<!-- 3。分页条 -->
<div class="block">
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page"
:page-sizes="[10, 20, 30, 40]"
:page-size="rows"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData:[],
rows:10,
page:1,
total:0
}
},
methods: {
query(params){
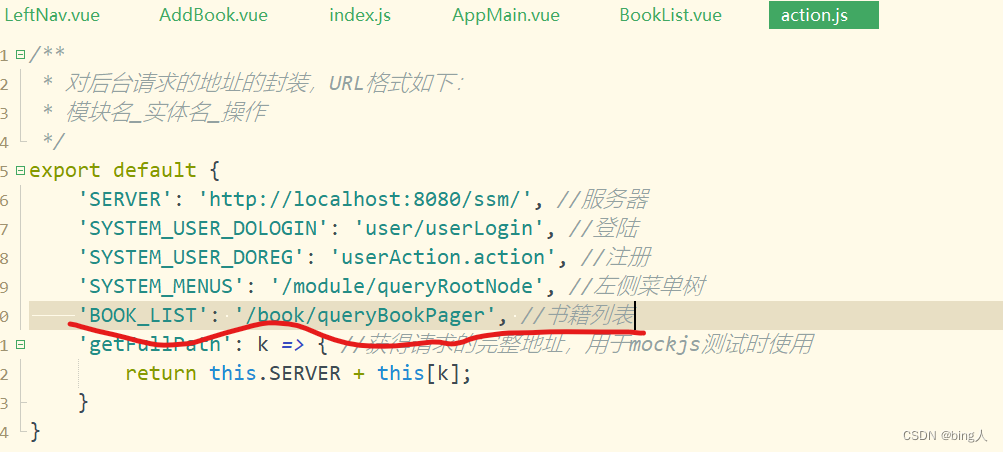
let url=this.axios.urls.BOOK_LIST;
this.axios.get(url,{params:params}).then(r=>{
console.log(r);
this.tableData=r.data.rows;
this.total = r.data.total;
}).catch(e=>{
})
},
onSubmit(){
let params ={
bookname : this.bookname
}
this.query(params);
},
handleSizeChange(r){
console.log("当前页大小为:"+r);
let params ={
bookname : this.bookname,
rows:r,
page:this.pageS
}
this.query(params);
},
handleCurrentChange(p){
console.log("当前页码为:"+p);
let params ={
bookname : this.bookname,
rows:this.rows,
page:p
}
this.query(params);
}
},
created(){
this.query({});
}
}
</script>
<style>
</style>编写url路径