import React, { useRef, useState, useEffect } from 'react';
import { Button, Form } from 'antd';
import { PageContainer, ProTable} from '@ant-design/pro-components';
const Demo= () => {
const beforeSearchSubmit = (params) => {
//par 就是你搜索表单输入的内容
}
const exportExcel = (params) => {
console.log(params);
};
<ProTable
headerTitle="查询表格"
columns={columnsData}
rowKey="key"
formRef={formRef}
params={
params
}
beforeSearchSubmit={beforeSearchSubmit}
search={{
labelWidth: 100,
span: 12,
optionRender: ({searchText, resetText}, {form}, dom) => [
<Button type="primary" onClick={() =>exportExcel({...formRef.current?.getFieldsValue(),})}>导出</Button>,
<Button
key="searchText"
type="primary"
onClick={() => {
// console.log(params);
form?.submit();
}}
>
{searchText}
</Button>,
<Button
key="resetText"
onClick={() => {
form?.resetFields();
}}
>
{resetText}
</Button>
]
}}
request={(params) => {
return getStorageAPI(params,searchParams)
}}
/>
}
export default Demo;
- 自定义搜索菜单操作栏和搜索事件
用到的API :search、beforeSearchSubmit
search
optionRender : 自定义搜索操作栏
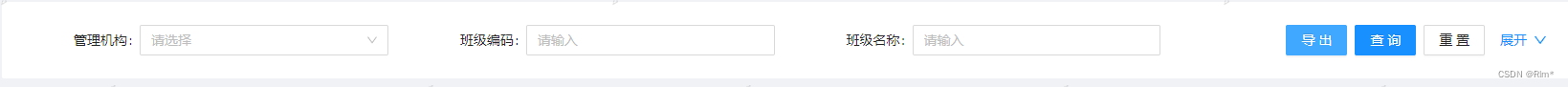
searchText, resetText对应组件自身提供的搜索和重置按钮,我需要在这两个按钮前面加上自己的其他操作,比如搜索类型等等,效果如下图:

beforeSearchSubmit
自定义搜索操作事件:
proTable 默认是把搜索框的内容直接放到了表格的 params 里面的,有些时候我们的搜索字段可能需要更改,或者后台需要的数据格式比较特殊,这个时候我们就可以在这里做操作了
注意: 如果你配置了该方法,那么查询事件就会失效,你可以在这个方法里通过更新 params的方式来实现更新表格
另外 如果想更改搜索表单的key,在colums里的formItemProps属性可以实现,代码如下:
const columnsData = [
{
title: 'pool',
dataIndex: 'pool',
valueType: 'textarea',
ellipsis: true,
copyable: true,
tip: '标题过长会自动收缩',
formItemProps: {label: 'xxxx'}, //修改查询表单的label值
}
]
- 列表工具栏操作
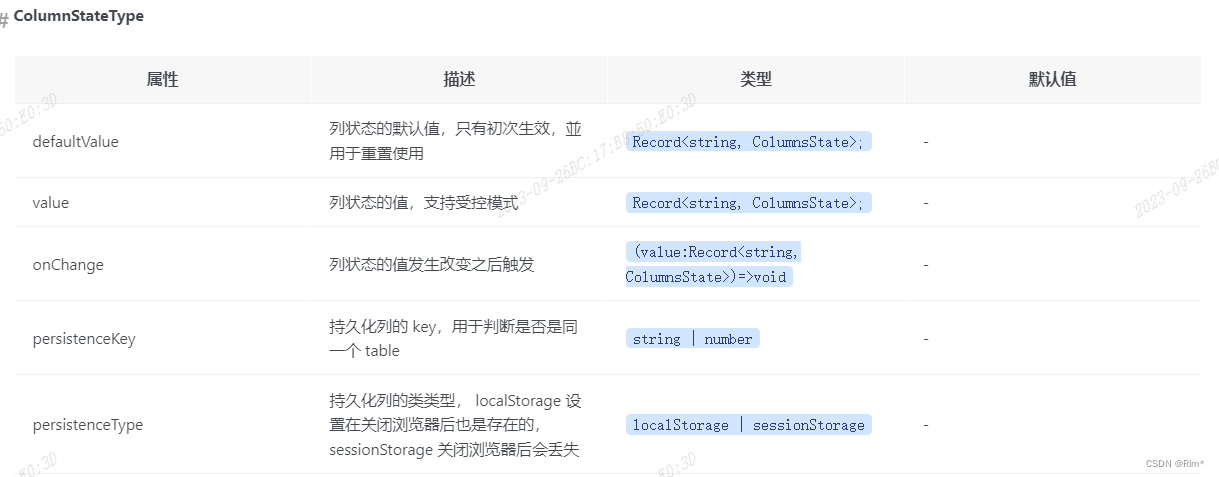
用到的API :columnsState(受控的列状态,可以操作显示隐藏)

部分代码:
const [columnsStateMap, setColumnsStateMap] = useState(() => {
//从缓存里面获取ColumnsState
return JSON.parse(localStorage.getItem('storeManagementSeeting')) || {};
});
const handleOnChangeColumn = (map,ColumnsState) => {
setColumnsStateMap(map);
}
<ProTable
headerTitle="查询表格"
columns={columns}
rowKey="key"
params={
params
}
beforeSearchSubmit={beforeSearchSubmit}
search={{
labelWidth: 100,
span: 12,
optionRender: ({searchText, resetText}, {form}, dom) => [
<Button type="primary" onClick={() => confirm(form)}>check</Button>,
<Dropdown overlay={menu}>
<Button type="primary" >
{selectedKeys === 'like' ? 'Normal' : selectedKeys === 'equal' ? 'Accurate' : selectedKeys} <DownOutlined />
</Button>
</Dropdown>,
<Button
key="searchText"
type="primary"
onClick={() => {
// console.log(params);
form?.submit();
}}
>
{searchText}
</Button>,
<Button
key="resetText"
onClick={() => {
form?.resetFields();
}}
>
{resetText}
</Button>
]
}}
// columnsStateMap={columnsStateMap}
columnsState={{ //列设置-操作
value:columnsStateMap, //列状态的值,支持受控模式
onChange: handleOnChangeColumn, //列状态的值发生改变之后触发
persistenceKey:'storeManagementSeeting', //持久化列的 key,用于判断是否是同一个 table,会存在缓存里去
persistenceType:'localStorage' //持久化列的类类型, localStorage 设置在关闭浏览器后也是存在的,sessionStorage 关闭浏览器后会丢失
}}
pagination={false}
request={(params) => {
return getStorageAPI(params)
}}
/>