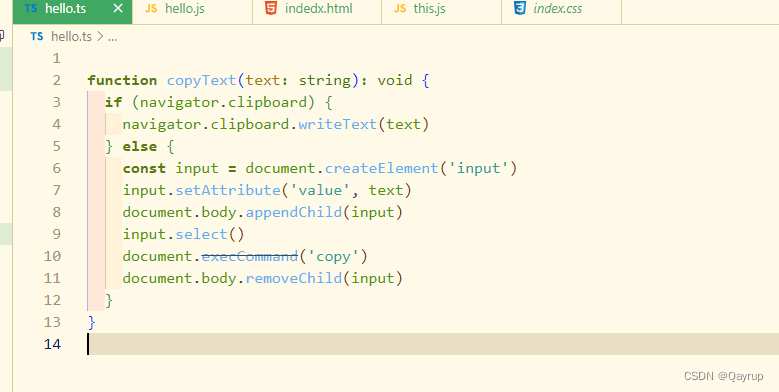
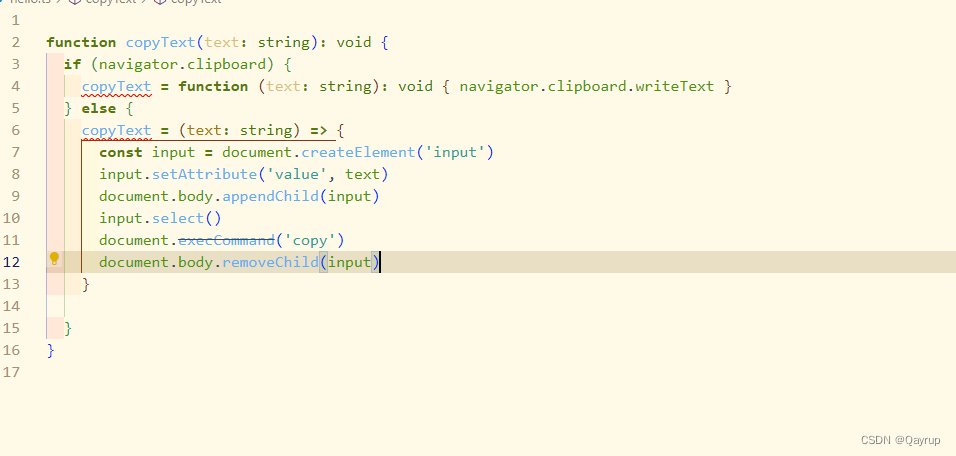
看下面这份ts代码

实现的效果也很简单,就是将一份文本,复制到剪切板上,未了兼容更多的浏览器(没错说的就是你=>ie !),做了一个兼容性判断,
当浏览器支持navigator.clipboard这个api时,就直接调用这个api将文本复制到剪切板中,
如果不支持这个api的话,就执行else里面的代码,这段代码会创建一个input输入框,然后将需要复制到剪切板的文本放到这个input框里面,然后将input放入body标签,再然后选中这个输入框,再执行复制命令,最后销毁这个input框,
这样写这份代码,功能性上肯定是没什么问题,但是这份代码是有缺陷的,比如当我第一吃执行完这个代码的时候,我们就已经知道了,我们用的是什么浏览器了,浏览器支不支持这个api,在第一次调用的时候就已经可以确定了,但是我们这份代码却需要`在每一次调用的时候,都重新去判段浏览器支不支持这个api,这显然是浪费性能的,所以我们就需要对这份代码进行改造,希望第一次运行时,确定了是要执行那一份代码的时候,后面再执行,就不再做判断了
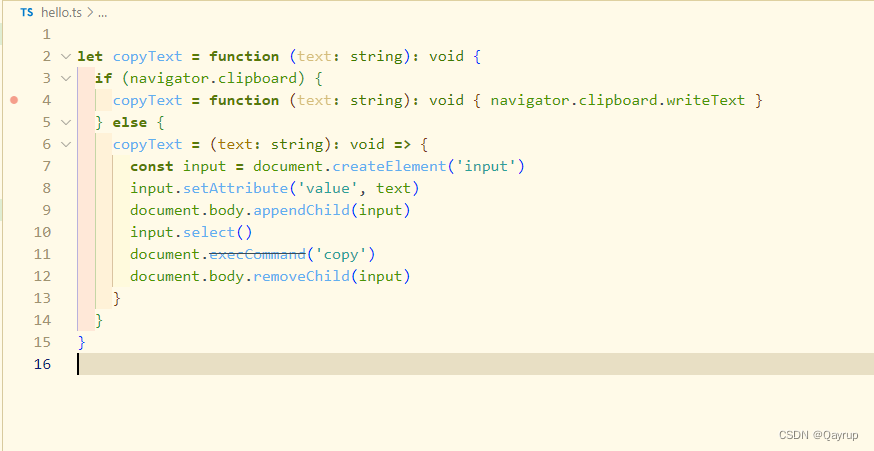
这时候就需要将它改成惰性函数了,如下
…它还不允许,稍等,我改下

如下,copyText 函数第一次运行时,函数判断浏览器支不支持navigator.clipboard这个api,如果浏览器支持这个api就会将这个函数改成第一种格式,如果不支持,就改成第二种模式,这样的话,下次再执行copText函数的话,就不会在次去判断浏览器支不支持这个api了

当然,就这样改还不行,因为现在第一次调用这个函数的时候,只是将函数更改了,所以还需要再调用一次这个改过的函数

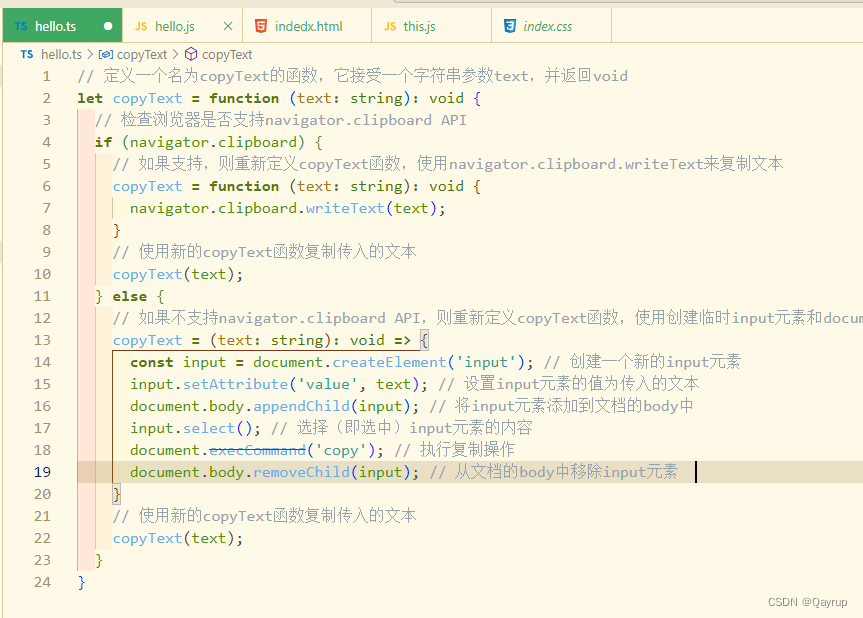
tips: 一不小心加上了注释
这样改完之后,就算是解决了那个问题,就剩检验了,将上面的ts代码转换成js代码然后运行
得到如下js代码
var copyText = function (text) {
if (navigator.clipboard) {
copyText = function (text) { navigator.clipboard.writeText; };
copyText(text);
}
else {
copyText = function (text) {
var input = document.createElement('input');
input.setAttribute('value', text);
document.body.appendChild(input);
input.select();
document.execCommand('copy');
document.body.removeChild(input);
};
copyText(text);
}
};
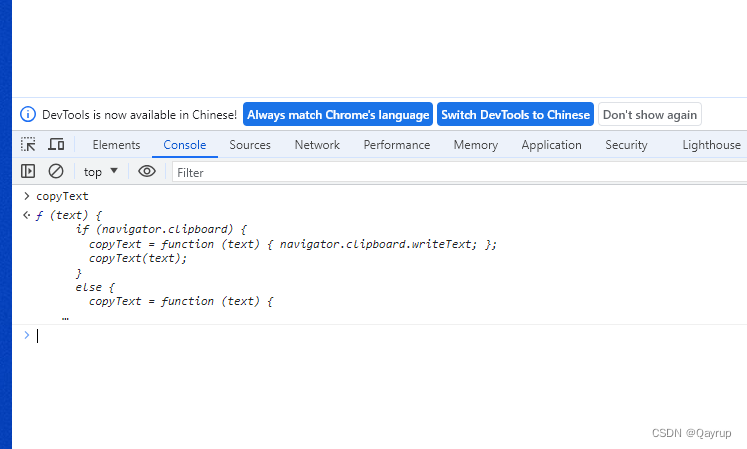
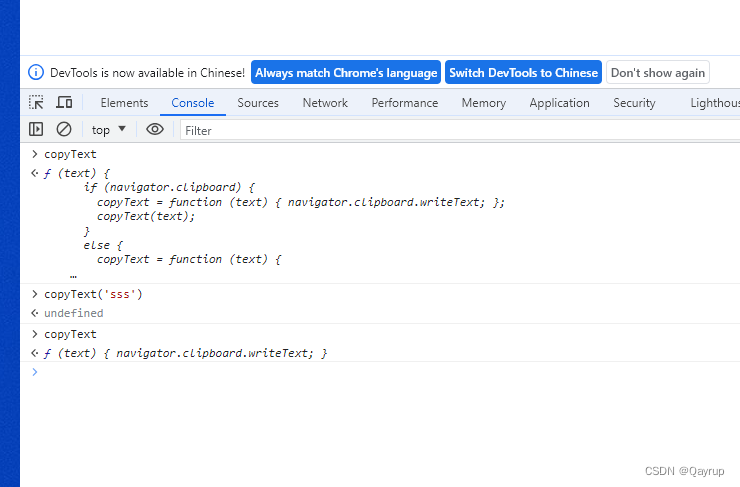
丢浏览器内运行

可以看到copy还未运行时是这样的,我们运行一次copyText然后再查看

如上图,可以看到,当我们执行了一次copyText函数后,函数就变成了
copyText = function (text) { navigator.clipboard.writeText; };
也就是说下次再次执行copyText函数时,将不会再做浏览器判断
总结
这种技术被称为“惰性函数”或“延迟执行”。它的核心思想是在函数首次调用时,根据不同的输入参数,函数的行为会被修改并确定下来,以避免在后续调用中再次执行完整的计算流程。这样可以提高程序的执行效率,并使代码更加简洁。