Vue2 常用用法
- Vue 动画
- 1. 进入、离开的过渡
- 2. 列表的过渡
- 3. 状态的过渡
- Vue 透传Attrbute、插槽
- 1.透传Attrbute
- 2. 插槽
- CSS布局原则
- flex 布局常见的问题:当子元素内容超出父元素时,不出现滚动条的问题。
- 父元素flex:1且内容超出后的最佳解决方案:出现滚动条。
- 关于动画与过渡
Vue 动画
Vue 动画,可以分为一下三类
- 进入、离开的过渡
- 列表的过渡
- 状态的过渡
1. 进入、离开的过渡
Vue
<transition>封装了动画库,支持元素的进入与离开的过渡。
一般来说,元素的进入与离开是元素添加,或者删除的过程
写的时候,使用v-if 或者v-show;可以使用translate (平移),用于元素的移动。
动画也有钩子函数。当移动到某个位置的时候,触达某个钩子函数。
动画钩子函数的本质是副作用函数,就是触发动画的同时,还需要触发别的操作,这个别的操作就是副作用。可以在触发动画的时候,触发某个钩子函数,操作DOM。比如动画入场的时候,背景色是红色,动画出场的时候,背景色变成蓝色。
2. 列表的过渡
关于列表的动画,用
<transition-group>就行。可以操作list的动画。
3. 状态的过渡
状态驱动了过渡。到达了某个状态,然后驱动着动画。
这个状态是可变化的,并且被监听到的。所以这个状态是【watch】、【computed】的状态。
- computed:通过已有的属性,派生出新的状态
- watch:监听某个状态,发生变化以后,做一些操作。
Vue 透传Attrbute、插槽
1.透传Attrbute
关于穿透Attr:什么是组件透传?父组件的class、style、@click事件,会传到子组件。
举个例子
// 父组件
<Mybutton class="fclass"></Mybutton>
// 子组件
<button class="cclass"></button>
// 因为Attr穿透,将来渲染的格式
<button class="cclass fclass"></button>
1.如果子组件本身就有class 或者 style ,那么会合并。
2. attr 穿透的话,可以穿透多层,从父组件穿透到儿子组件,再穿透到孙子组件。
3. 子组件有多个根节点的,肯定是没法穿透了。
4. 可以通过 this.$attr 来获取所有的穿透的属性。
2. 插槽
关于插槽,常用的三个地方:
- 插槽中有默认值,或者具名插槽。
- 插槽中插入组件。
- 作用域插槽。子组件声明插槽数据,父组件拿来用
CSS布局原则
- 先结构后样式。
- 大结构可以用id,内部结构用class。
- 定位:相对定位+绝对定位。
- 给容器设置内边距或外边距或者边框,对应容器的宽度一定要减去相应的宽度或高度。
flex 布局常见的问题:当子元素内容超出父元素时,不出现滚动条的问题。
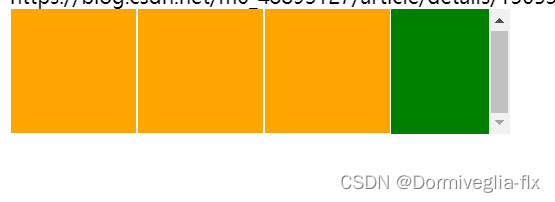
父元素设置flex布局且宽度700,背景色绿色。子元素宽度200,背景色黄色。

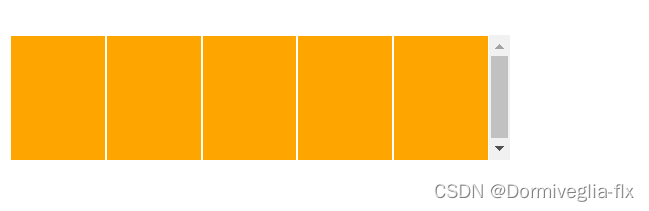
当子元素的数量变成四个,甚至更多的时候,我们发现,
子元素的宽度失效了
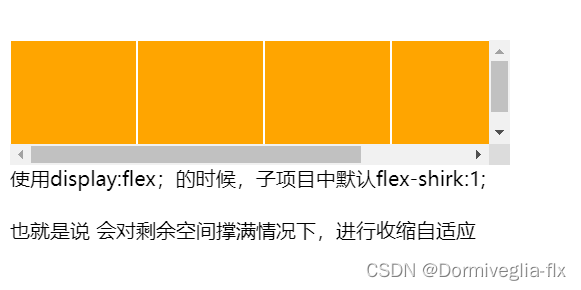
原因就是:使用display:flex;的时候,子项目中默认flex-shirk:1;
也就是说 会对剩余空间撑满情况下,进行收缩自适应。

我们给子元素设置flex-shirk:0;不让均匀分配空间。且加上滚动条就行。

父元素flex:1且内容超出后的最佳解决方案:出现滚动条。
父元素使用display:flex垂直(或水平)布局,我们在其中的某个子元素中可能会加上
flex:1,用于占满全部空间;
此时子元素加起来的高度(或宽度)有可能就会超过父元素的高度; 这个时候的最佳解决方案是:出现滚动条;
解决方案:
- 给flex:1的子元素加上
overflow:hidden;让它不能超出父元素的范围。 - 子元素里的内容再加一个div,这个div使用height:100%,占满父元素整个高度,并且
overflow:auto
关于动画与过渡
动画与过渡: 动画不需要事件触发,过渡需要。
举个例子,比如一个loading的动画。
loading动画的原理就是,每个字符都向上动,且有延迟时间。
<div class="loading">
<span>l</span>
<span>o</span>
<span>a</span>
<span>d</span>
<span>i</span>
<span>n</span>
<span>g</span>
<span>.</span>
<span>.</span>
<span>.</span>
</div>
.loading {
margin: 100px;
height: 100px;
line-height: 100px;
}
.loading > span {
display: inline-block;
text-transform: uppercase;
letter-spacing: 2px;
animation: loadingWord 800ms ease-in infinite alternate;
}
/* 10个字母,每一个的延迟都不同 */
.loading-1 > span:nth-of-type(1){ animation-delay: 200ms; }
.loading-1 > span:nth-of-type(2){ animation-delay: 300ms; }
.loading-1 > span:nth-of-type(3){ animation-delay: 400ms; }
.loading-1 > span:nth-of-type(4){ animation-delay: 500ms; }
.loading-1 > span:nth-of-type(5){ animation-delay: 600ms; }
.loading-1 > span:nth-of-type(6){ animation-delay: 700ms; }
.loading-1 > span:nth-of-type(7){ animation-delay: 800ms; }
.loading-1 > span:nth-of-type(8){ animation-delay: 900ms; }
.loading-1 > span:nth-of-type(9){ animation-delay: 1000ms; }
.loading-1 > span:nth-of-type(10){ animation-delay: 1100ms; }
@keyframes loadingWord {
0% {
transform: translateY(0);
}
50% {
transform: translateY(0);
}
100% {
transform: translateY(-16px);
}
}
过渡需要触发时机,比如click,:hover
<div class="myTransition">
关于过渡
</div>
.myTransition{
width: 200px;
height: 100px;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
}
.myTransition:hover { /* 鼠标经过盒子,触发过渡 */
width: 600px;
height: 300px
}














![[动物文学]走红年轻人化身“精神动物”,这届年轻人不想做人了](https://img-blog.csdnimg.cn/da71f56d356b411fbabaa8fada9c88ef.png)