git revert 用来撤销之前的提交,它会生成一个新的 commit id 。
输入 git revert --help 可以看到帮忙信息。
git revert commitID
不编辑新的 commit 说明
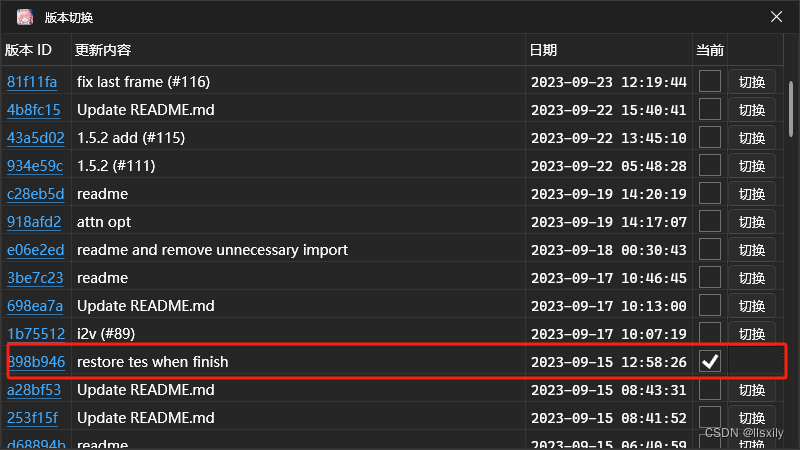
git log 找到需要撤销的 commitID ,
然后执行 git revert commitID ,会提示如下,

如果不需要编辑 commit 说明,直接 Ctrl + X 退出即可。
git log 查看,本地已有一条新的提交,并且自带一条提交说明,

git push ,完成。
编辑新的 commit 说明
git log 找到需要撤销的 commitID ,
然后执行 git revert commitID ,会提示如下,

输入需要编辑的信息,
建议保留原有的这些信息,方便以后查找
Revert "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
This reverts commit xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx1d4f9122f9dc3946a73bad.
如,在这些原有信息前加一行,

编辑完成后 Ctrl + X 退出,会提示是否保存,输入 Y 保存,

git log 查看,本地已有一条新的提交,并且带有我添加的提交说明,

git push ,完成。
git revert -n commitID
git revert commitID 会直接进入编辑器,看不到状态,加上 -n 参数可以看到。
-n, --no-commit
Usually the command automatically creates some commits with commit log messages stating which commits were reverted. This flag
applies the changes necessary to revert the named commits to your working tree and the index, but does not make the commits. In
addition, when this option is used, your index does not have to match the HEAD commit. The revert is done against the beginning state
of your index.
This is useful when reverting more than one commits' effect to your index in a row.
执行 git revert -n commitID 后,git status 查看状态,此时处于 已 git add 未 git commit 的状态。

如果不想继续执行了,用 git revert --abort 放弃本次修改。
继续执行的话,就用 git revert --continue ,后续步骤和前文的 【git revert commitID 章节】 一致。
git revert HEAD~3
帮助信息说明,
git revert HEAD~3
Revert the changes specified by the fourth last commit in HEAD and create a new commit with the reverted changes.
执行后提示如下,

git log 查看,本地生成一条新的提交。
注意,它 revert 的是第4条提交!!!














![[Linux] 3.Linux下编码和执行文件](https://img-blog.csdnimg.cn/4411d9a738cc42eaa8e8a6a02469381f.png)