目录
1、创建manifest.json 文件
2、开始写popup页面以及对应的逻辑。
2.1 popup 页面
2.2 后台运行 background.js
2.3 content.js
2.4 popup页面的js文件
3、chrome 浏览器加载本项目
4、参考文档
1、创建manifest.json 文件
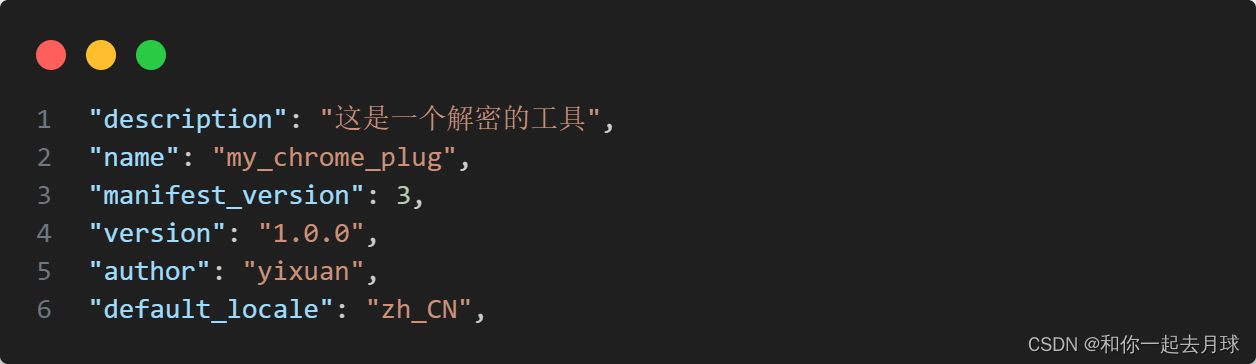
首先需要在项目的根目录下创建manifest.json文件,该文件描述插件的相关信息,如下所示:

- description:插件的描述字段
- name:插件的名字
- manifest_version:chrome插件的版本(目前最新为版本3)
- version:项目版本
- author:项目作者
- default_locale:默认为中文

icon图标,以及下面不同尺寸图标对应的路径信息。

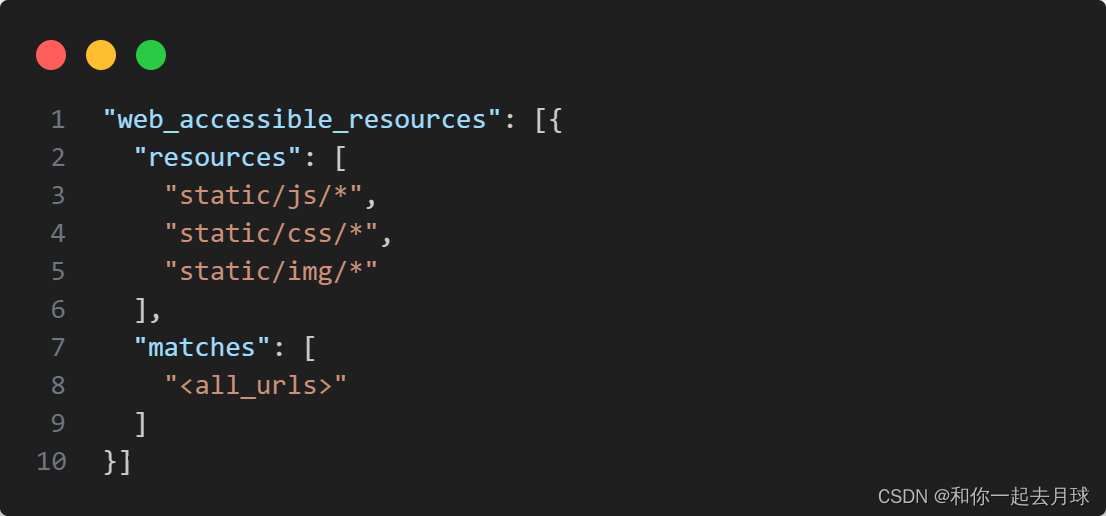
web可访问的资源路径,以及对应的匹配规则。

权限配置列表:
- storage chrome 存储相关的权限。
- tabs 浏览器标签页的权限
- background 后台运行的权限
- scripting 脚本执行的权限
- contextMenus 右键菜单的权限
- 其他一些权限......

本机权限:匹配所有

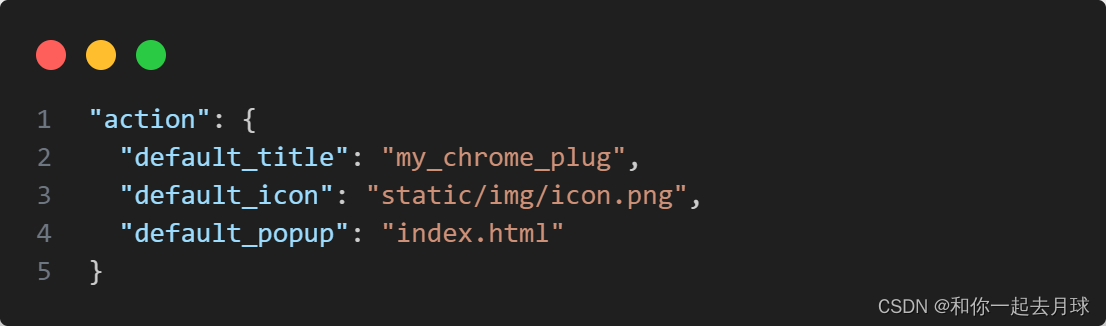
action 包括默认标题名,默认的icon,默认的popup对应的路径。

后台运行,service_worker对应的js文件路径。

content脚本包括:
- matches 匹配的规则
- js content 脚本的路径
- all_frames 是否支持 iframe 修改。
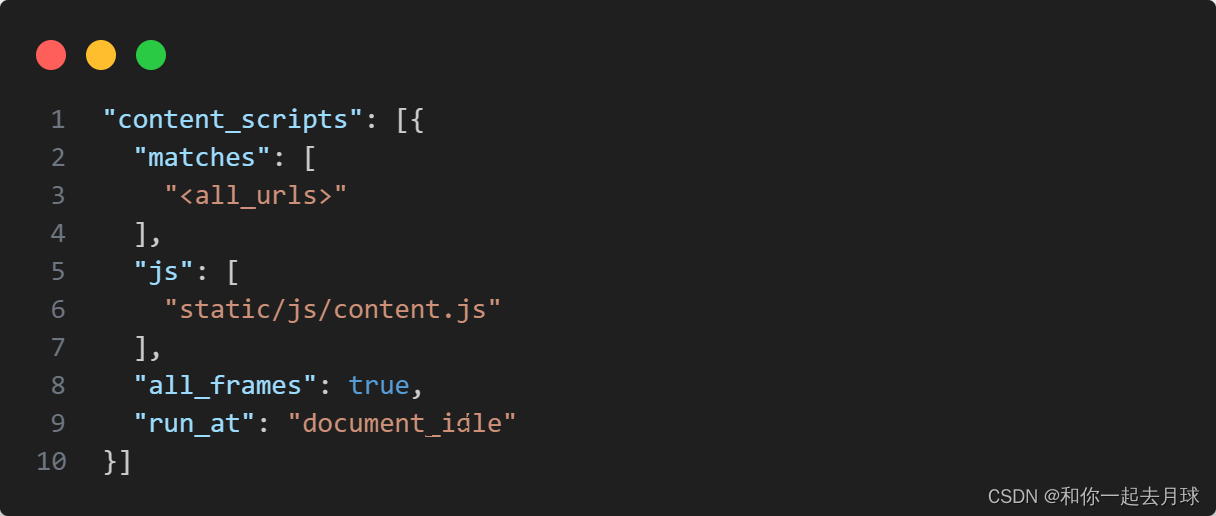
以上对应manifest.json 文件内容如下所示:
{
"description": "这是一个解密的工具",
"name": "my_chrome_plug",
"manifest_version": 3,
"version": "1.0.0",
"author": "yixuan",
"default_locale": "zh_CN",
"icons": {
"16": "static/img/icon.png",
"48": "static/img/icon.png",
"128": "static/img/icon.png"
},
"web_accessible_resources": [{
"resources": [
"static/js/*",
"static/css/*",
"static/img/*"
],
"matches": [
"<all_urls>"
]
}],
"permissions": [
"storage",
"tabs",
"background",
"scripting",
"contextMenus"
],
"host_permissions": [
"<all_urls>"
],
"action": {
"default_title": "my_chrome_plug",
"default_icon": "static/img/icon.png",
"default_popup": "index.html"
},
"background": {
"service_worker": "static/js/background.js"
},
"content_scripts": [{
"matches": [
"<all_urls>"
],
"js": [
"static/js/content.js"
],
"all_frames": true,
"run_at": "document_idle"
}]
}
2、开始写popup页面以及对应的逻辑。
首先,列一下项目目录结构:

2.1 popup 页面
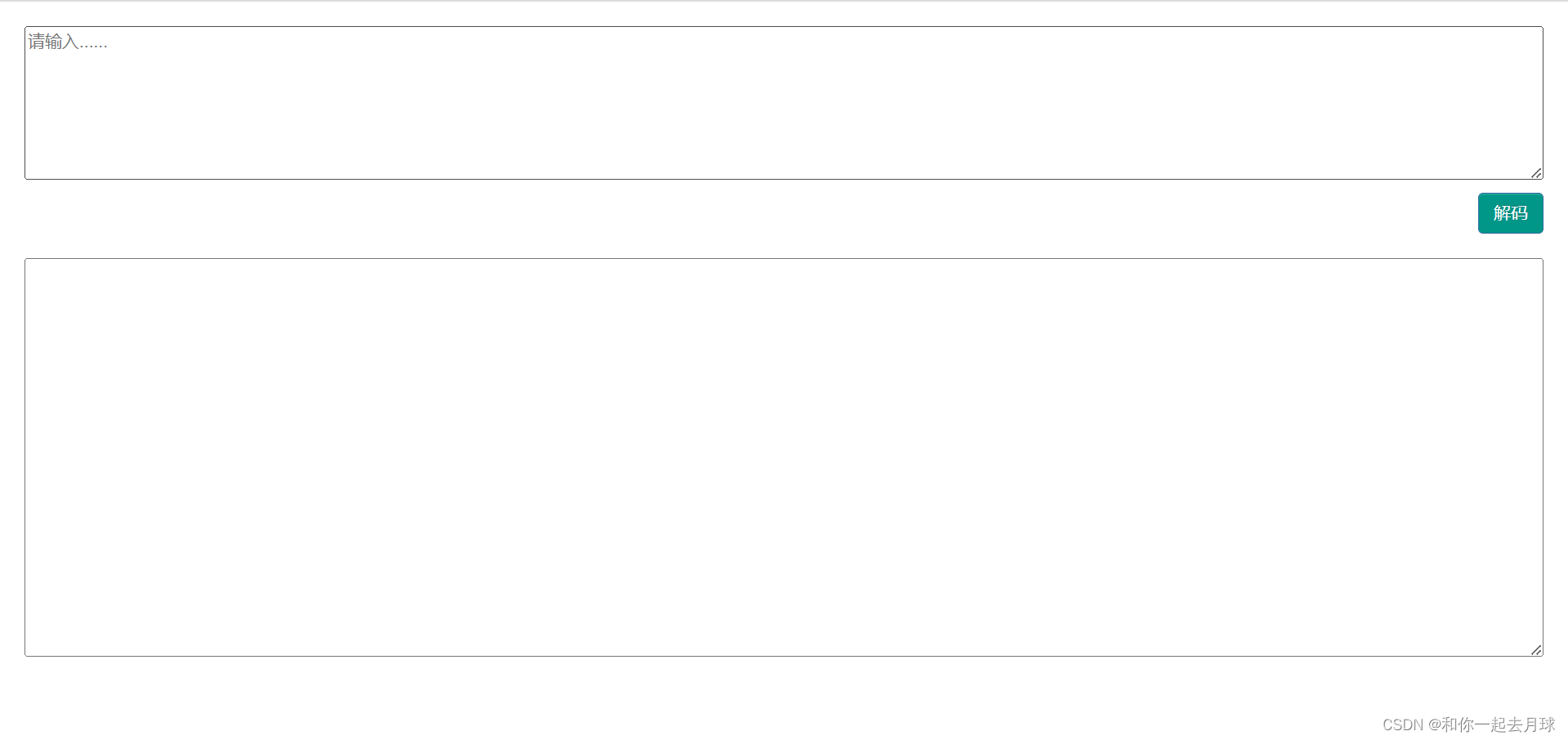
写一个解码的小工具,2个文本域输入框,和一个解码的按钮,对应页面html如下所示:
<body>
<div class="_content">
<form class="form-inline">
<div class="form-group">
<textarea type="text" class="from-control" id="_input" rows="6" placeholder="请输入......"></textarea>
</div>
</form>
<div>
<button id="_button" type="button" class="btn btn-primary"> 解码 </button>
</div>
<div class="form-group">
<textarea type="text" class="from-control" id="_output" rows="16"></textarea>
</div>
</div>
</body>2.2 后台运行 background.js
本项目中写了2个功能:
- 创建右键菜单,以及菜单点击事件逻辑
- 监听对应消息事件
所对应的代码如下所示:
// 创建右键菜单
chrome.contextMenus.create({
id: "parent",
title: 'DECODE 解码',
contexts: ['page']
})
// 监听右键菜单单击事件,创建的tab标签页,指向的页面为index.html
chrome.contextMenus.onClicked.addListener((info, tab) => {
if(info.menuItemId == 'parent') {
console.log('menu......');
chrome.tabs.create({
url: "index.html"
})
}
})
// 消息监听
chrome.runtime.onMessage.addListener((message) => {
let keyArrys = Object.keys(message);
let valueArrays = Object.keys(message);
keyArrys && keyArrys.map((res, index) => chrom.storage.local.set({[res] : valueArrays[index]}))
})2.3 content.js
content.js 和目标网页共享DOM节点,但是和目标的JS部分是隔离的,不能互相调用。
可以通过chrome api 对background.js 和 popup 页面的js部分进行通信,background.js 可以一直接受content.js发送过来的消息,因为background.js 一直在后台运行,而content.js 只有在popup页面打开的时候才能接收到对应的消息。
下面我们在content.js 中开始发送消息,如下所示:
async function sendMessage () {
console.log("开始发送消息.............");
await chrome.runtime.sendMessage(sessionStorage, function (res) {
console.log("收到回复...............");
})
}2.4 popup页面的js文件
在当前js文件开始写对应的解码逻辑。首先,整个dom加载完毕之后,对解码按钮添加对应的点击事件,然后开始进行解码处理,包括对空格,单双引号等处理。
代码如下所示:
function decode () {
try {
var inputValue = $("#_input").val().trim();
var reg = /^['|"](.*)['|"]/;
var responseParams = true;
if (inputValue.includes("helloword")) {
inputValue = inputValue.replaceAll("helloworld", "");
responseParams = false;
}
inputValue = inputValue.replace(reg, "$1");
var output = DECODE(inputValue);
responseParams && output.res && (output.res = JSON.parse(output.res))
$("#_output").val(JSON.stringify(output))
} catch (error) {
console.log(error)
}
}
document.addEventListener('DOMContentLoaded', () => {
$("#_button").click(() => {
decode()
})
})
3、chrome 浏览器加载本项目
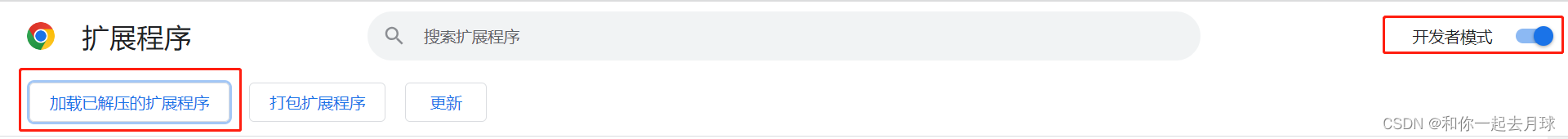
1、点击浏览器右上角->扩展程序->管理扩展程序,如下图所示:

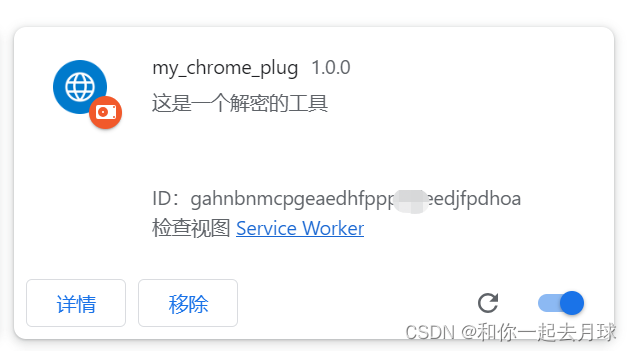
2、点击右上角打开开发模式,然后单击“加载已解压的扩展程序”按钮,选择自己的项目目录即可。如下图所示:


3、点击浏览器右上角的本项目插件图标,弹出popup页面,在上面输入框中输入需要解码的内容,然后单击“解码”按钮,把对应解码的内容的输出到下面的输入框中,如下图所示:


4、插件右键菜单,鼠标在网页空白处,右键弹出菜单,可以看到自己创建的菜单以及icon,然后单击对应的菜单,浏览器将新建一个标签页面,指向自己配置的popup页面。如下如所示:


4、参考文档
其他一些配置或者示例可以参考以下文档:
chrome官方文档(英文版)
360中文开发文档
最好参考chrome 官方文档,360的文档,里面的内容并不是最新的,是manifest v2 版本,v3 和 v2 还是有一些差异的,在开发的时候注意以下manifest对应的版本。











![[Linux] 3.Linux下编码和执行文件](https://img-blog.csdnimg.cn/4411d9a738cc42eaa8e8a6a02469381f.png)