DataGrip初始化设置

自定义设置 具体配置项
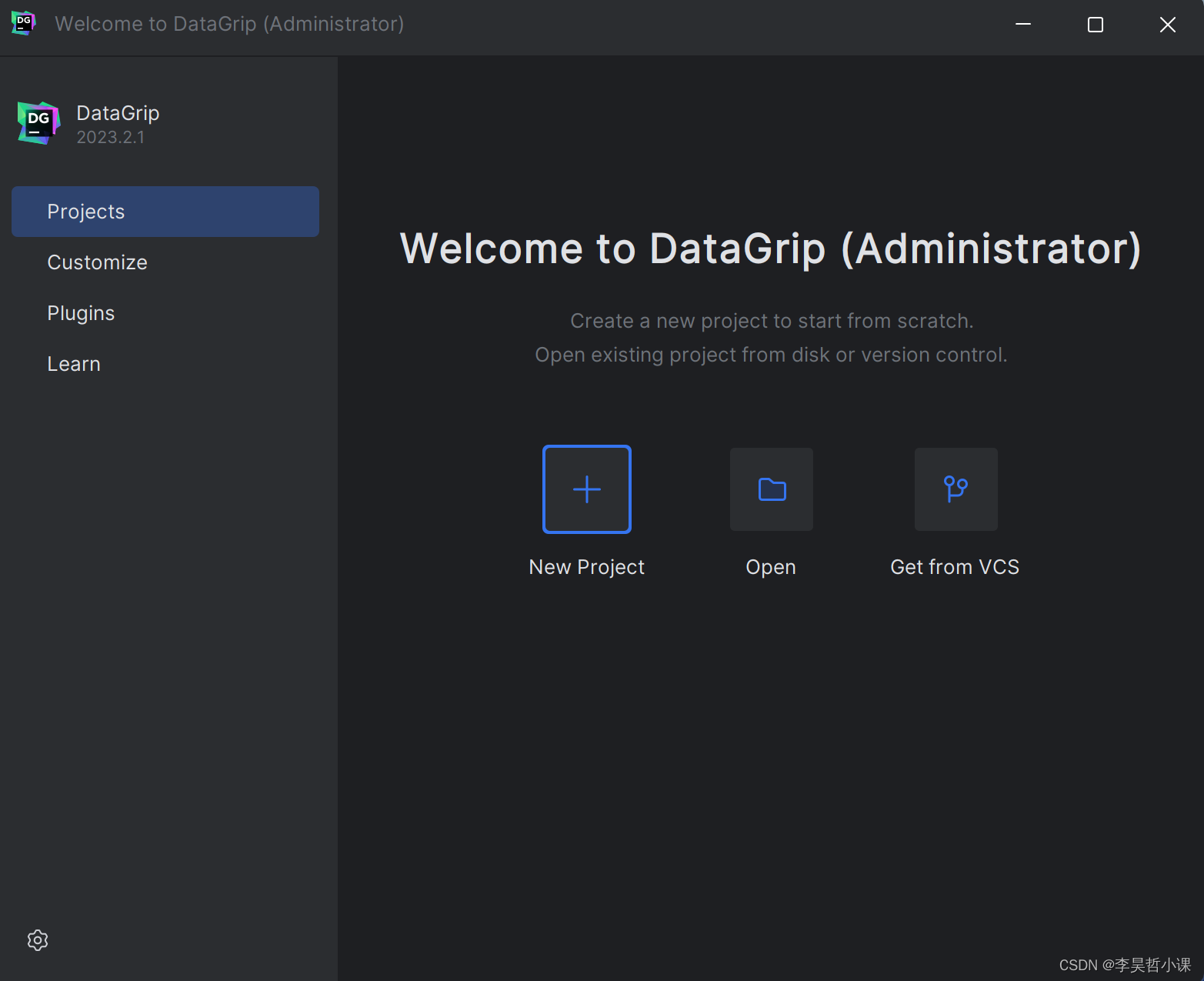
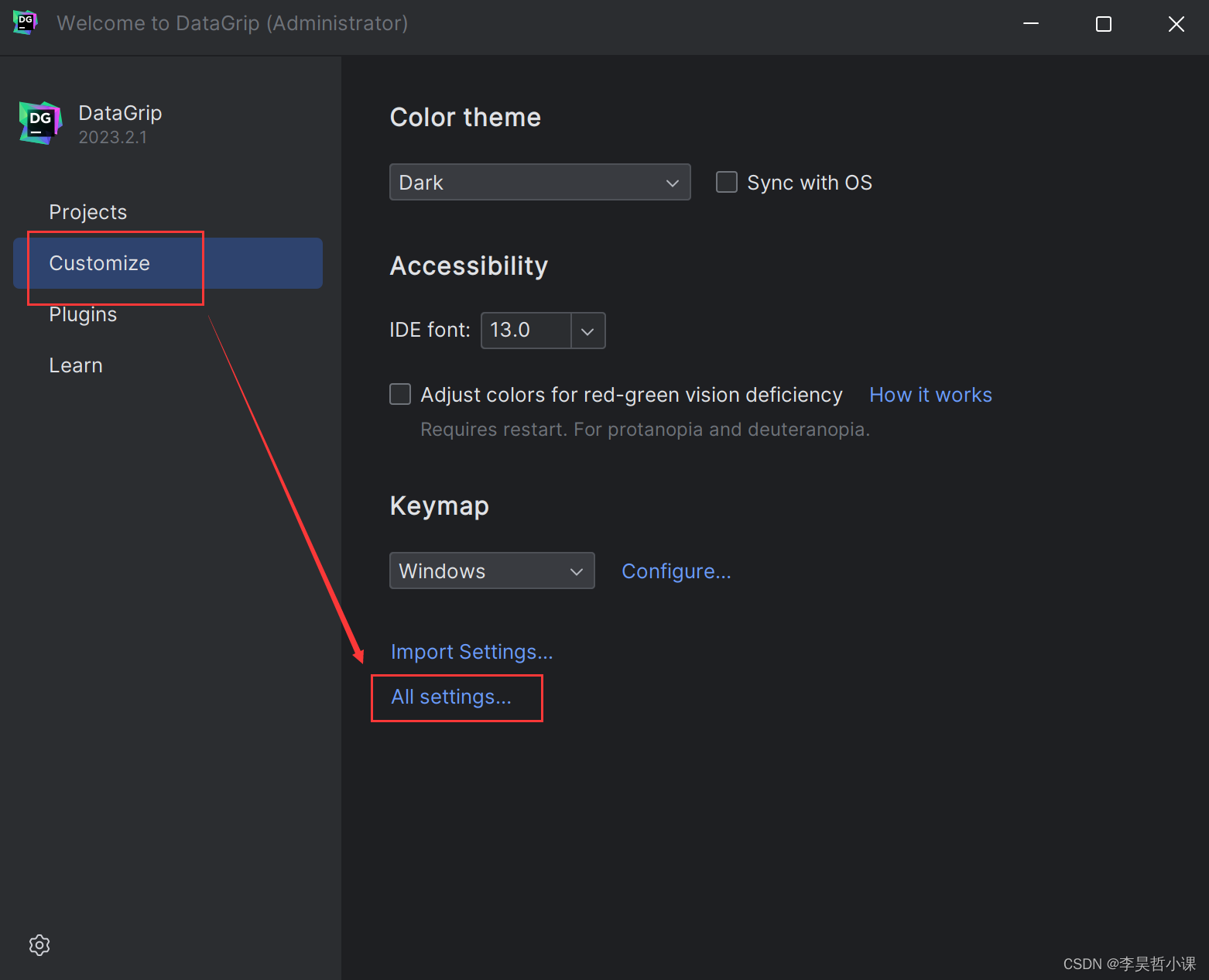
Customize —> Allsettins…
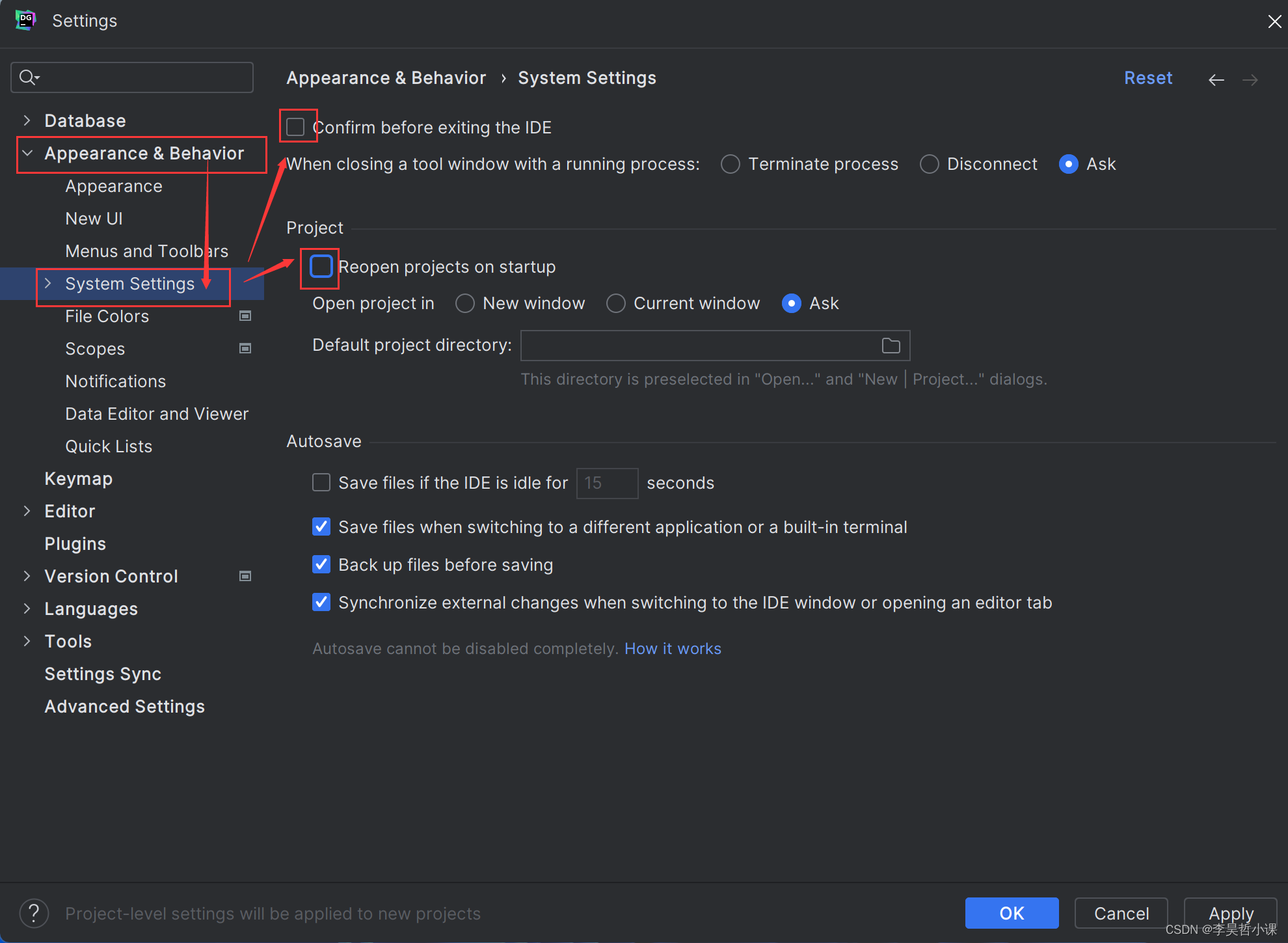
外观 退出IDE之前无需确认 启动IDE自动打开之前的项目
Appearance & Behavior —> System Settings —> Confirm before exiting the IDE
Appearance & Behavior —> System Settings —> Reopen projects on startup
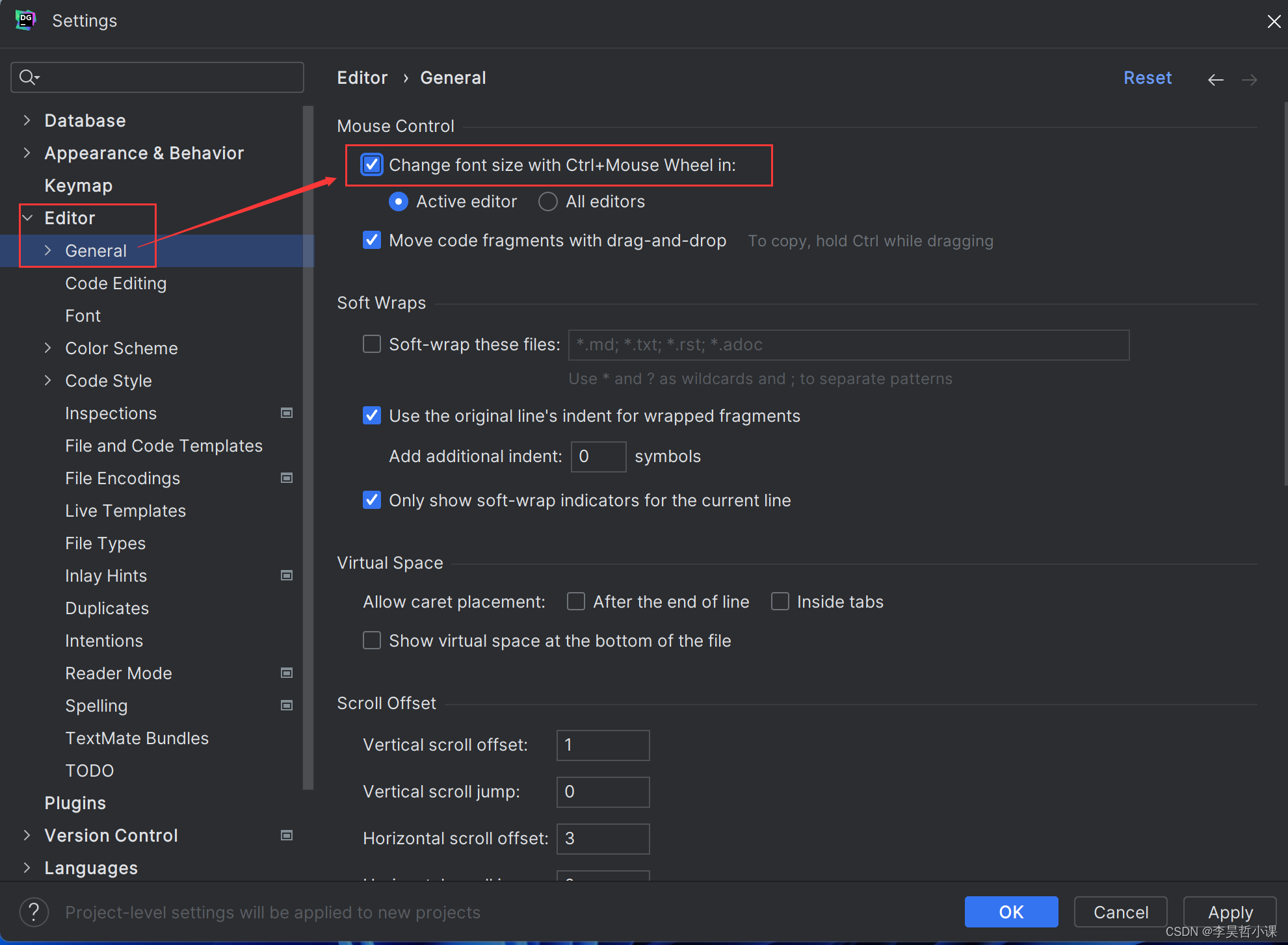
编辑器 设定ctrl+鼠标滚轮缩放代码区域字体大小
Editor —> General —> Change font size with Ctrl+Mouse Wheel in:
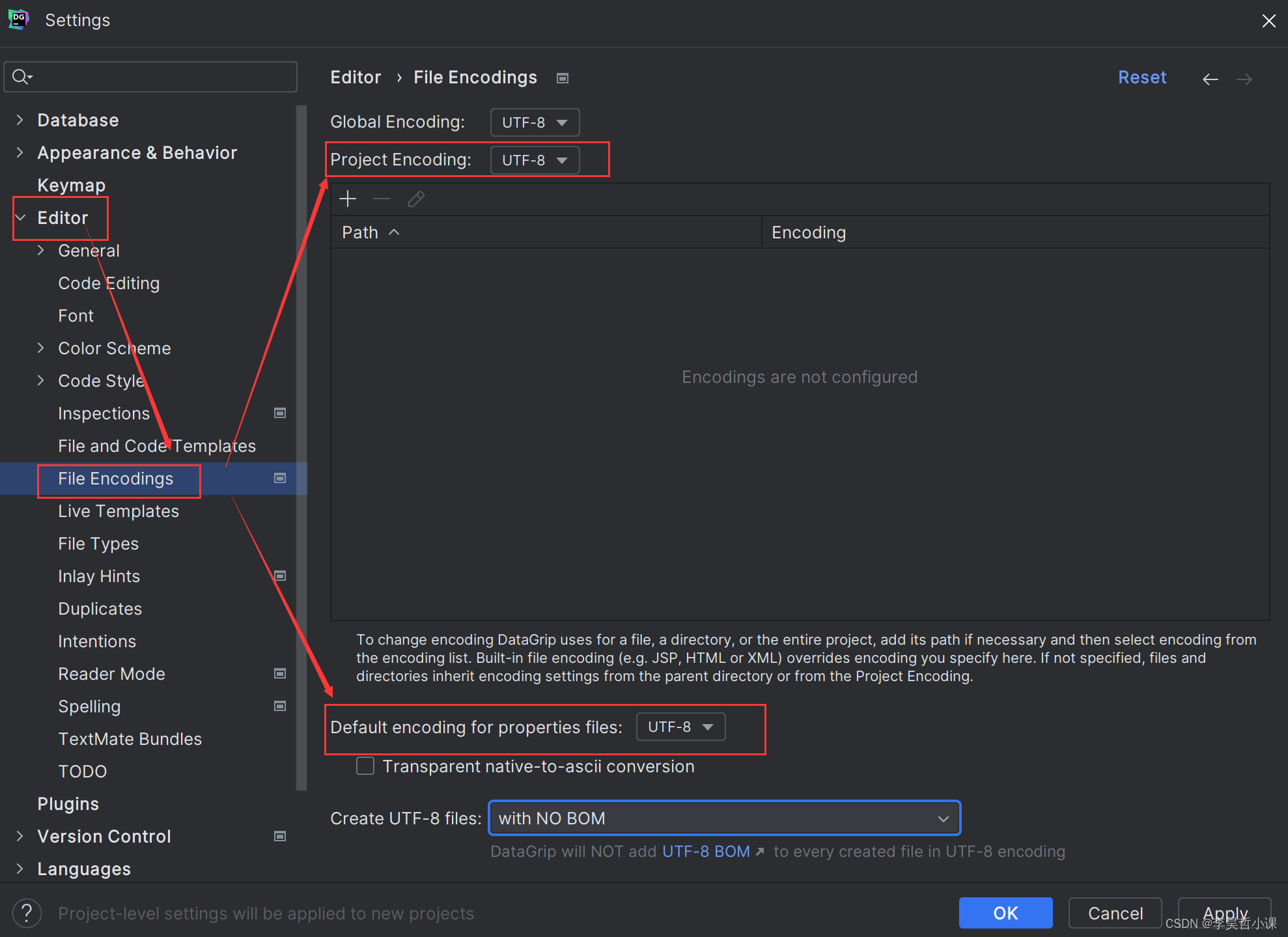
编辑器 设置字符编码集
Editor —> File Encodings —> Project Encoding
Editor —> File Encodings —> Default Encoding for properties files
















![[Linux] 3.Linux下编码和执行文件](https://img-blog.csdnimg.cn/4411d9a738cc42eaa8e8a6a02469381f.png)