用MyEclipse2017创建一个Hibernate Web登录项目
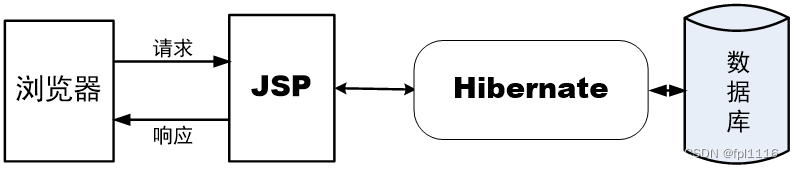
靠手工实现JavaBean/JDBC的系统

Hibernate自动生成了所需的JavaBean,也取代了原JDBC的功能!可简单形象地理解为:Hibernate=JavaBean+JDBC

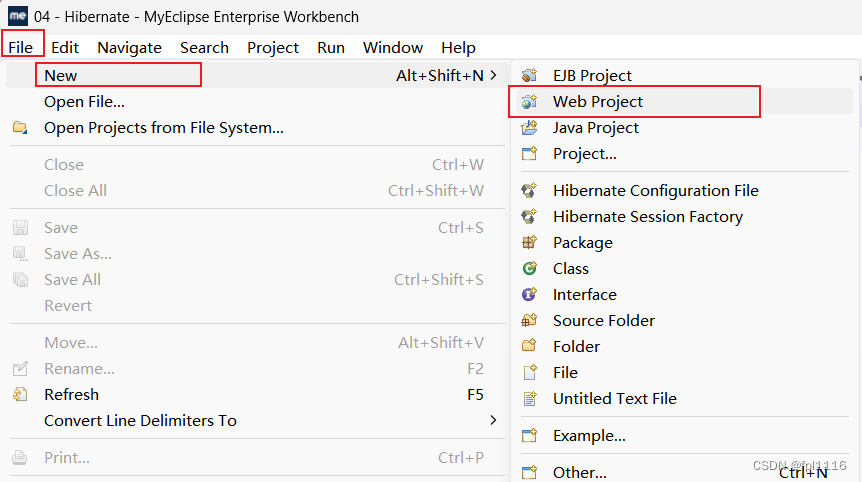
1、创建一个Java EE Web项目,项目命名HibernateDemo。在项目src下创建两个包:org.easybooks.test.factory和org.easybooks.test.model.vo(包名随意,只要后面的时候记清楚每个包下面的内容就行)

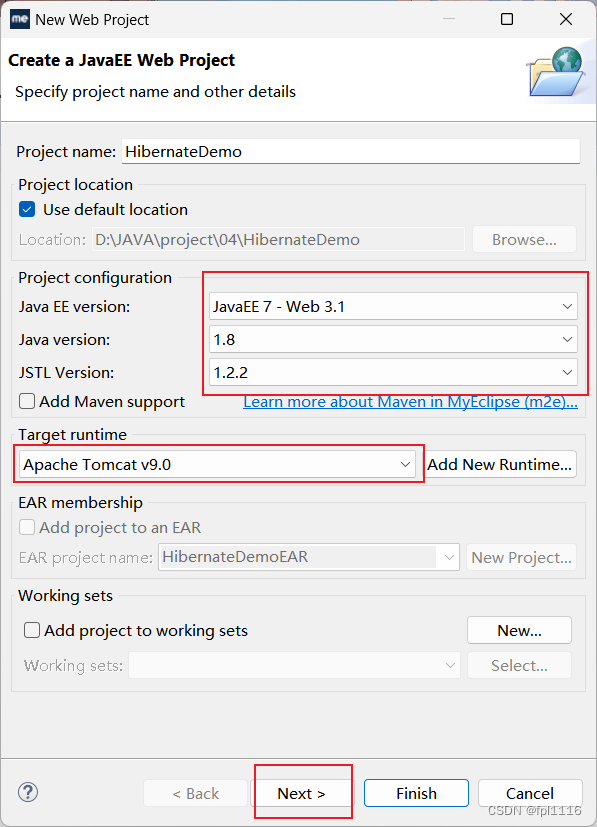
配置好环境后点击next

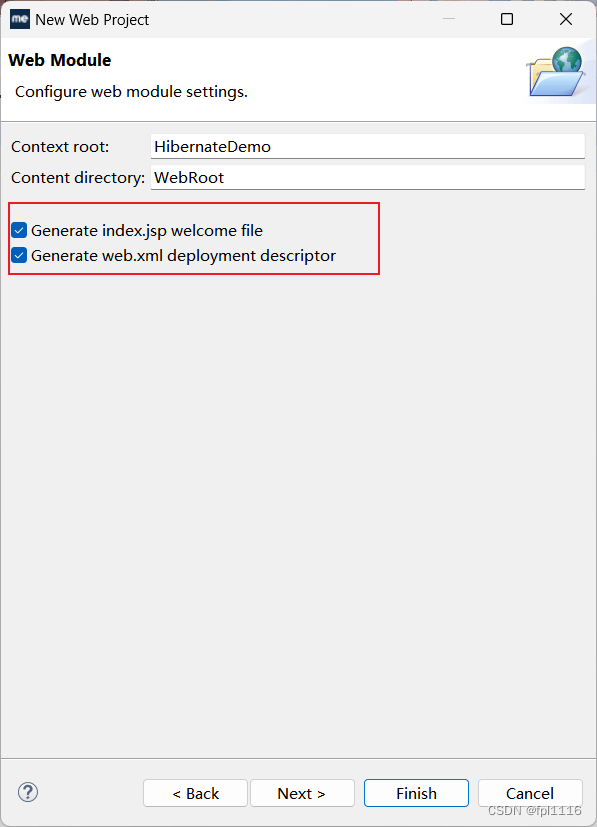
勾选web.xml后点击完成。

2、添加Hibernate框架
在项目中添加Hibernate框架的步骤如下。
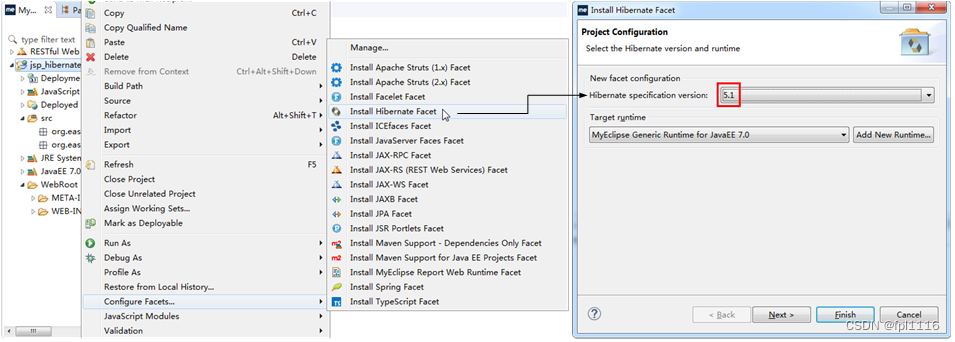
① 右击项目,选择菜单【Configure Facets…】→【Install Hibernate Facet】,启动【Install Hibernate Facet】向导对话框,在“Project Configuration”页的“Hibernate specification version”栏右侧的下拉列表中选择要添加到项目中的Hibernate版本。为了最大限度地使用MyEclipse 2017集成的Hibernate工具,这里选择版本号为最新的Hibernate 5.1,单击【Next】按钮。

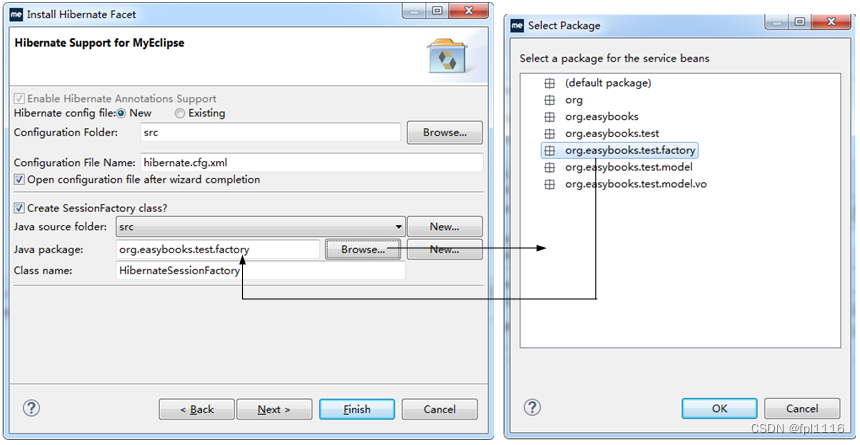
② 在第一个“Hibernate Support for MyEclipse”页,创建Hibernate配置文件和SessionFactory类。

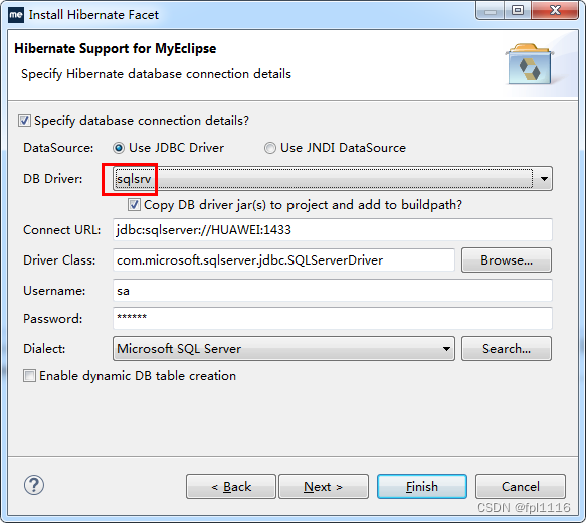
③ 单击【Next】按钮,进入第二个“Hibernate Support for MyEclipse”页。在该页上配置Hibernate所用数据库连接的细节。因为我前面已经创建了一个名为sqlsrv的连接,所以这里只需要选择“DB Driver”栏为“sqlsrv”即可,系统会自动载入其他各栏的内容。不会用myeclipse连接远程数据库的话,可以看数据库远程连接这篇文章,也可以随意换想要使用的数据库,本文用的是SQL server数据库。

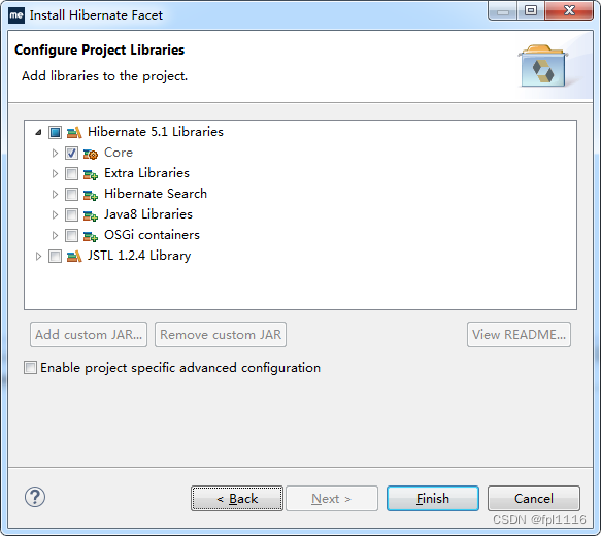
④ 单击【Next】按钮,在“Configure Project Libraries”页选择要添加到项目中的Hibernate框架类库,对于一般的应用来说,并不需要使用Hibernate的全部类库,故只需选择必要的库添加即可,这里仅勾选最基本的核心库“Hibernate 5.1 Libraries”→“Core”,如图所示。

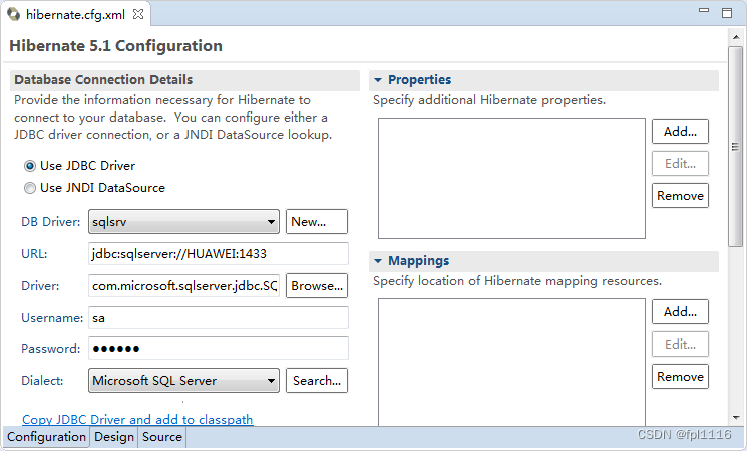
单击【Finish】按钮打开透视图,在开发环境主界面的中央出现Hibernate配置文件“hibernate.cfg.xml”的编辑器,在其“Configuration”选项标签页可看到本例Hibernate的各项配置信息,如图所示。

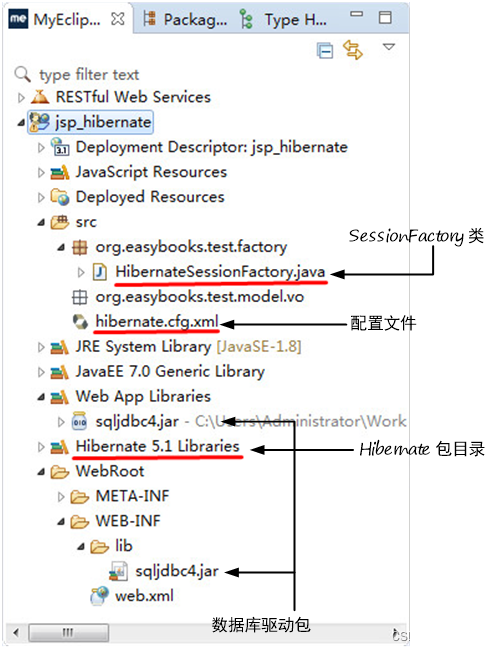
完成以上步骤后,项目中增加了一个Hibernate包目录、一个hibernate.cfg.xml配置文件以及一个HibernateSessionFactory.java类。另外,数据库的驱动包也被自动载入进来,此时项目的目录树呈现如图所示的状态,表明该项目已成功添加了Hibernate框架。

3、为userTable表生成持久化对象
为数据库中的表(在本例中也就是userTable表)生成持久化的Java对象的操作又被称作“反向工程”,它是使用Hibernate框架功能的必要前提。之前在项目src下创建的org.easybooks.test.model.vo包就是用来存放与数据库userTable表对应的POJO类和映射文件的。
反向工程的操作步骤如下。
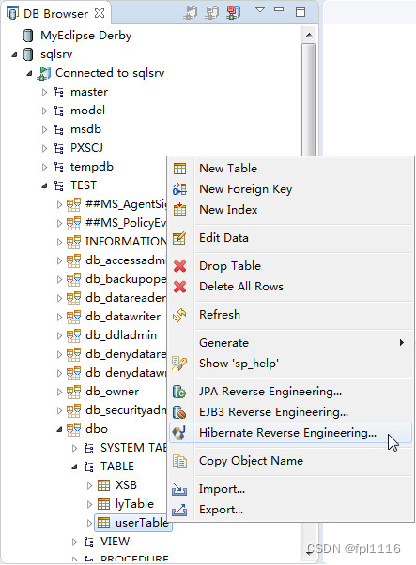
① 选择主菜单【Window】→【Perspective】→【Open Perspective】→【Database Explorer】,进入MyEclipse的DB Browser模式。打开sqlsrv连接,选中数据库表userTable右击,选择菜单【Hibernate Reverse Engineering…】,将启动【Hibernate Reverse Engineering】向导对话框,用于完成从已有的数据库表生成对应的POJO类和相关映射文件的配置工作。

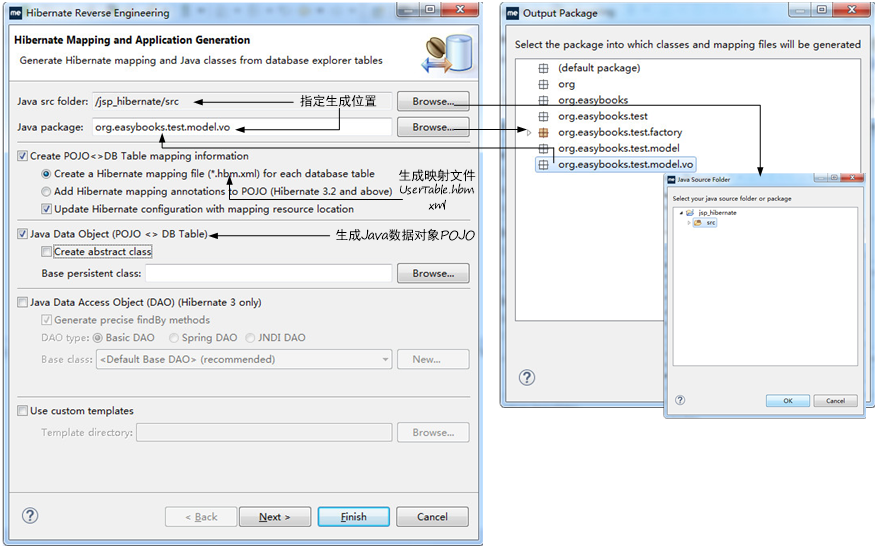
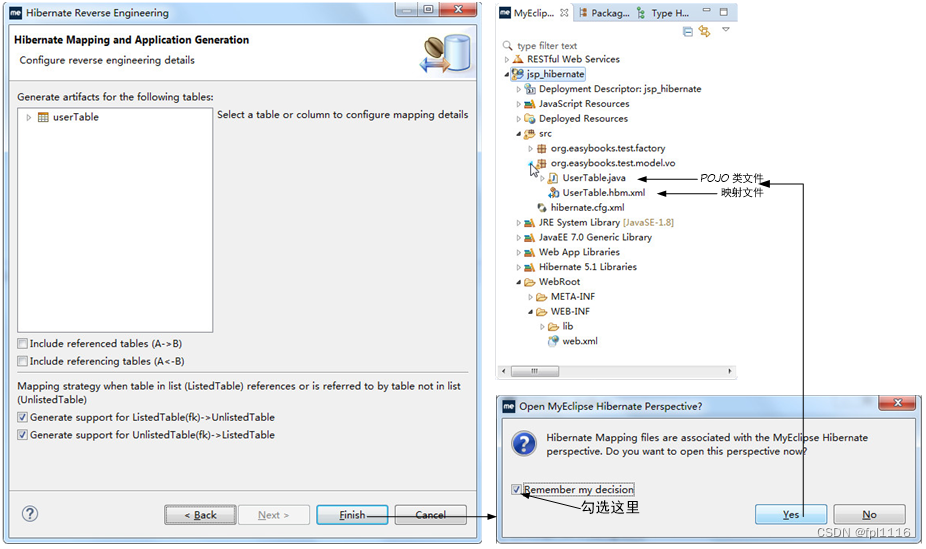
② 在向导的第一个“Hibernate Mapping and Application Generation”页中,选择生成的类及映射文件所在的位置,如图所示。

③ 单击【Next】按钮,进入第二个“Hibernate Mapping and Application Generation”页,配置映射文件的细节,如图所示。

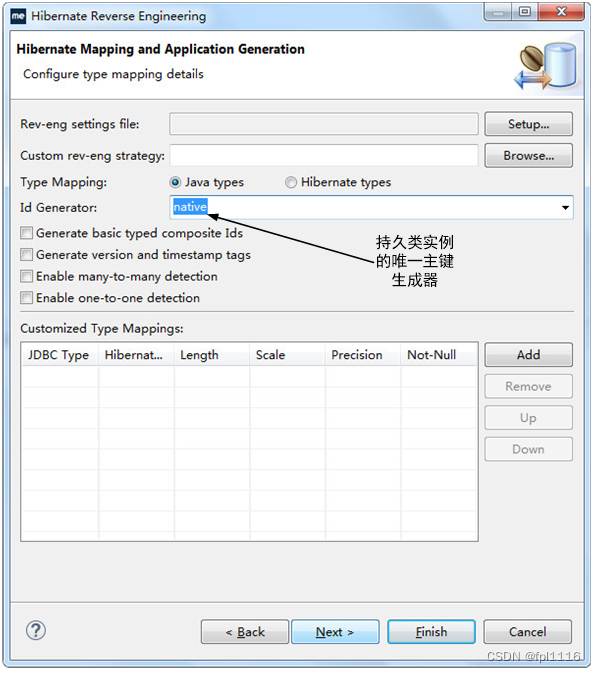
④ 单击【Next】按钮,进入第三个“Hibernate Mapping and Application Generation”页,该页主要用于配置反向工程的细节,这里保持默认配置即可,如图所示。

4、创建JSP文件
本例有4个JSP文件,login.jsp(登录页)、main.jsp(欢迎主页),error.jsp(错误页),validate.jsp(验证页),与之前的举例model2模式的Web登录程序相比,改为使用Hibernate框架以面向对象的方式访问数据库。
login.jsp:
<%@ page language="java" pageEncoding="gb2312"%>
<html>
<head>
<title>简易留言板</title>
</head>
<body bgcolor="#E3E3E3">
<form action="validate.jsp" method="post">
<table>
<caption>用户登录</caption>
<tr>
<td>用户名:</td>
<td>
<input type="text" name="username" size="20"/>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="password" size="21"/>
</td>
</tr>
</table>
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</form>
如果没注册单击<a href="">这里</a>注册!
</body>
</html>
main.jsp:
<%@ page language="java" pageEncoding="gb2312" import="org.easybooks.test.model.vo.UserTable"%>
<html>
<head>
<title>留言板信息</title>
</head>
<body>
<%
UserTable user=(UserTable)session.getAttribute("user");
String usr=user.getUsername();
%>
<%=usr%>,您好!欢迎登录留言板。
</body>
</html>
validate.jsp:
<%@ page language="java" pageEncoding="gb2312" import="org.easybooks.test.factory.*,org.hibernate.*,java.util.*,org.easybooks.test.model.vo.UserTable"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
</head>
<body>
<%
request.setCharacterEncoding("gb2312"); //设置请求编码
String usr=request.getParameter("username"); //获取提交的用户名
String pwd=request.getParameter("password"); //获取提交的密码
boolean validated=false; //验证成功标识
UserTable user=null;
//先获得UserTable对象,如果是第一次访问该页,用户对象肯定为空,但如果是第二次甚至是第三次,就直接登录主页而无须再次重复验证该用户的信息
user=(UserTable)session.getAttribute("user");
//如果用户是第一次进入,会话中尚未存储 user 持久化对象,故为 null
if(user==null){
//查询userTable表中的记录
String hql="from UserTable u where u.username=? and u.password=?";
Query query=HibernateSessionFactory.getSession().createQuery(hql);
query.setParameter(0, usr);
query.setParameter(1, pwd);
List users=query.list();
Iterator it=users.iterator();
while(it.hasNext())
{
if(users.size()!=0){
user=(UserTable)it.next(); //创建持久化的 JavaBean 对象 user
session.setAttribute("user", user); //把 user 对象存储在会话中
validated=true; //标识为 true 表示验证成功通过
}
}
}
else{
validated=true; //该用户在之前已登录过并成功验证,故标识为 true 表示无须再验了
}
if(validated)
{
//验证成功跳转到main.jsp
%>
<jsp:forward page="main.jsp"/>
<%
}
else
{
//验证失败跳转到error.jsp
%>
<jsp:forward page="error.jsp"/>
<%
}
%>
</body>
</html>
error.jsp:
<%@ page language="java" pageEncoding="gb2312"%>
<html>
<head>
<title>出错</title>
</head>
<body>
登录失败!单击<a href="login.jsp">这里</a>返回
</body>
</html>