博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:资产管理、资产、校园资产等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。
功能介绍:
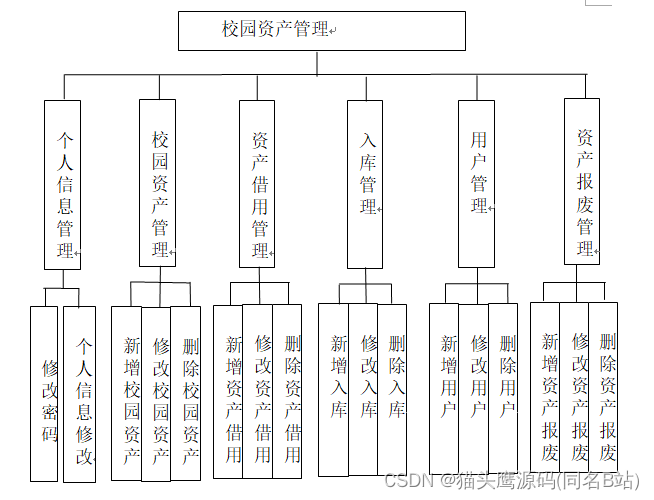
校园资产管理的设计方案比如功能框架的设计,比如数据库的设计的好坏也就决定了该系统在开发层面是否高效,以及在系统维护层面是否容易维护和升级,因为在系统实现阶段是需要考虑用户的所有需求,要是在设计阶段没有经过全方位考虑,那么系统实现的部分也就无从下手,所以系统设计部分也是至关重要的一个环节,只有根据用户需求进行细致全面的考虑,才有希望开发出功能健全稳定的程序软件。

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是登录页面

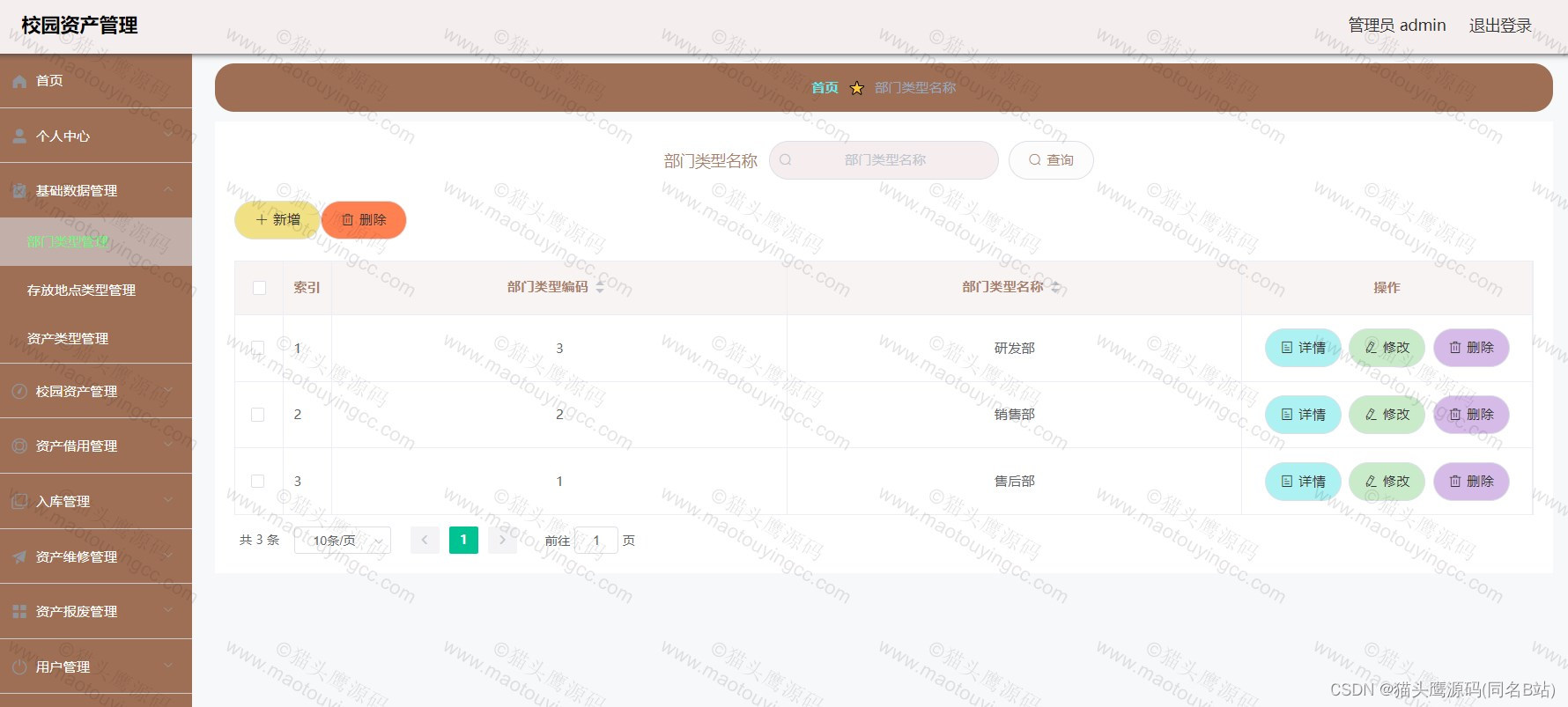
部门类型管理

用户管理

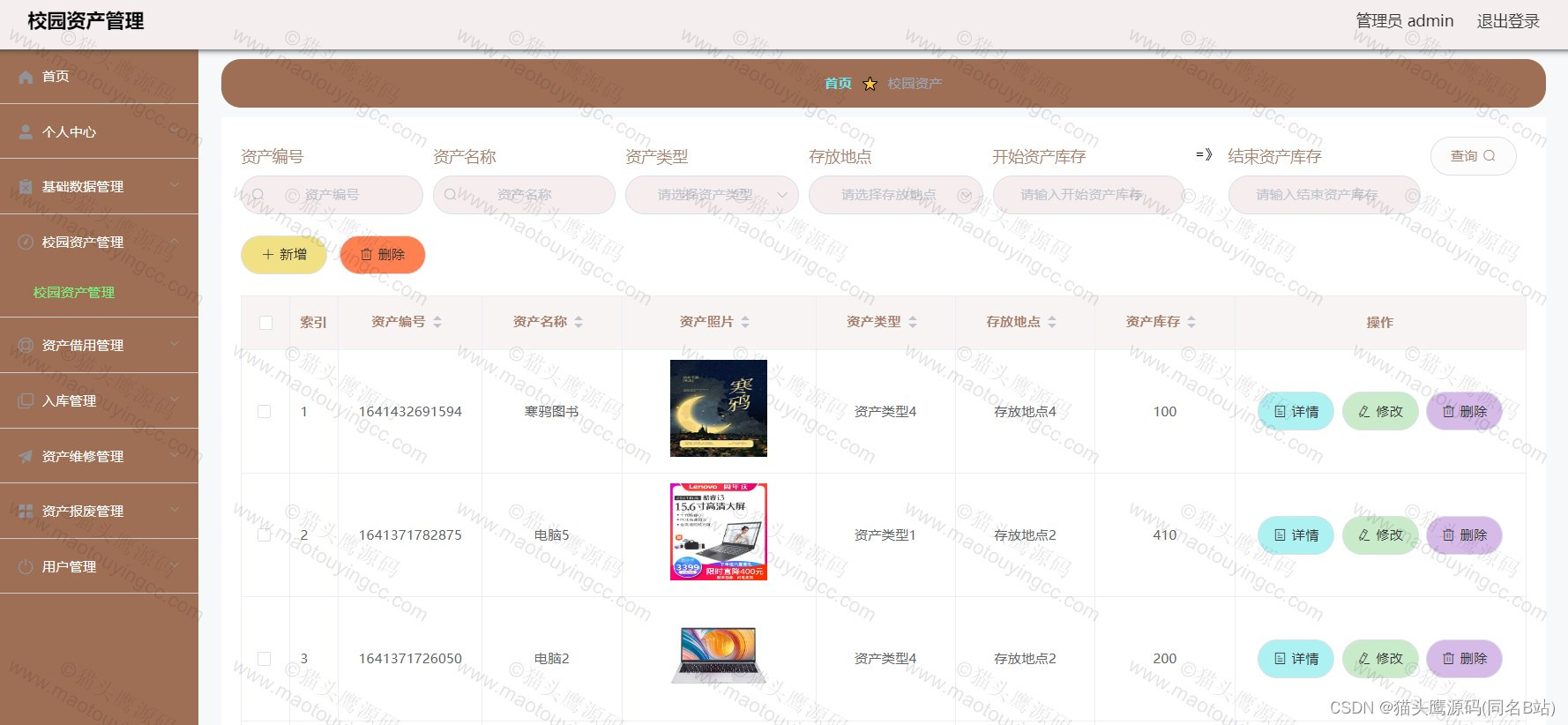
校园资产管理

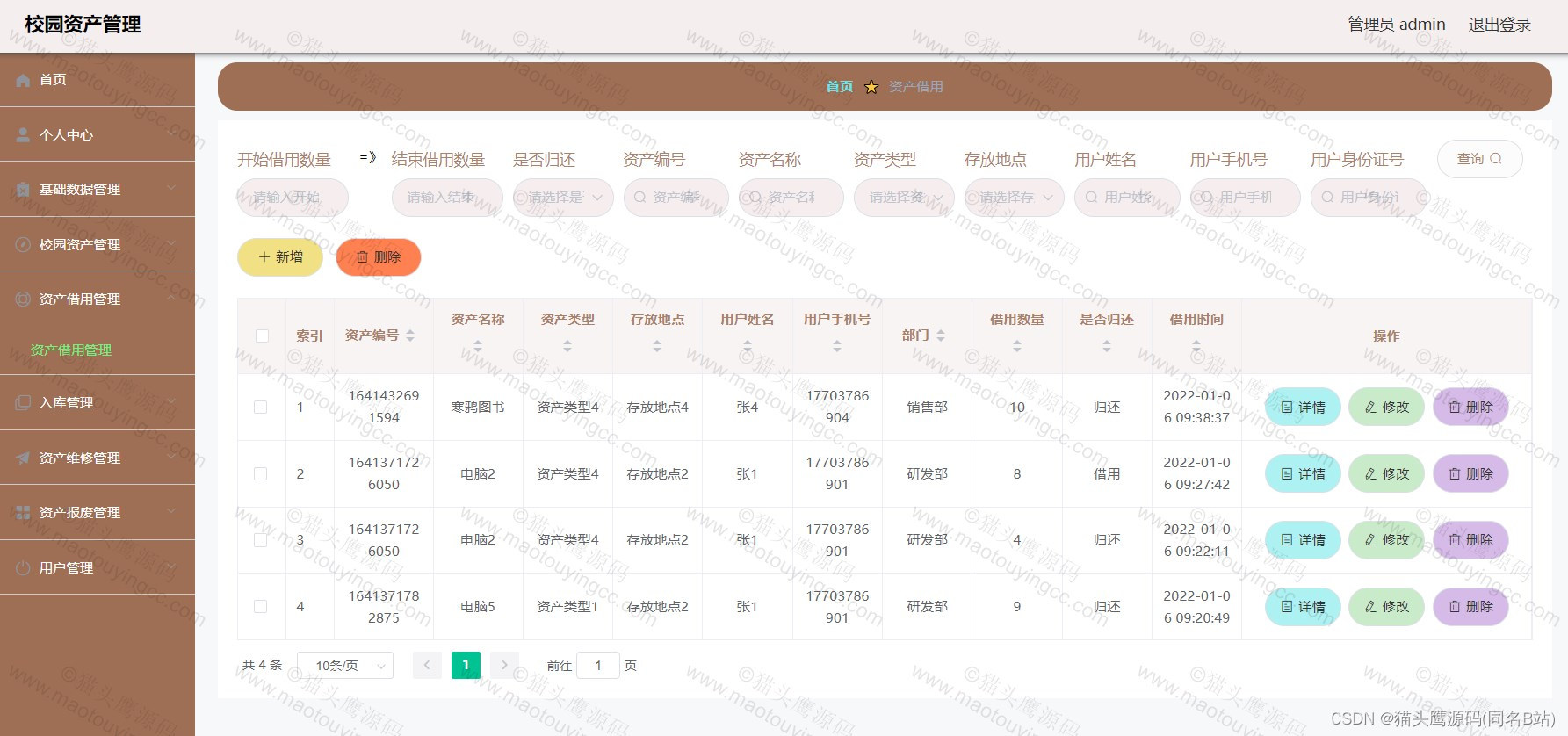
资产借用管理

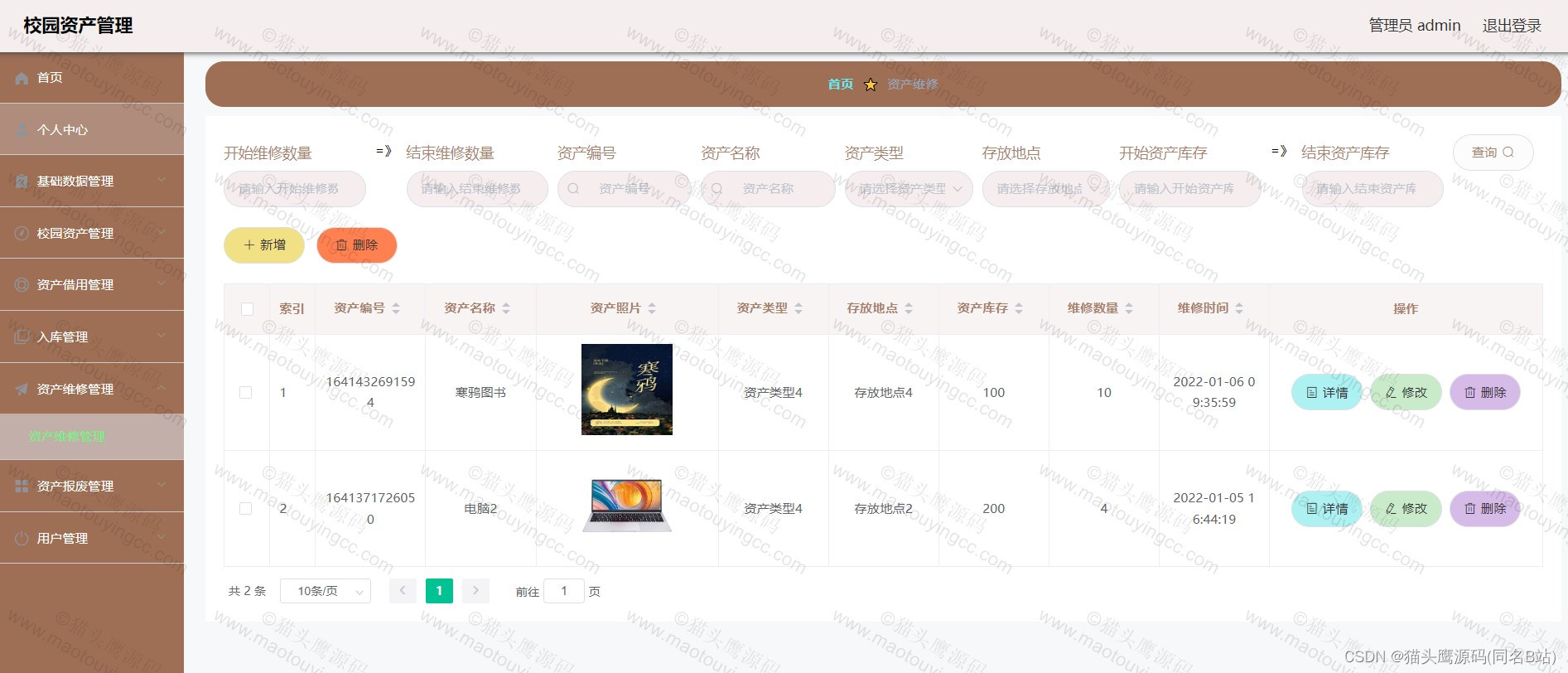
资产维修管理

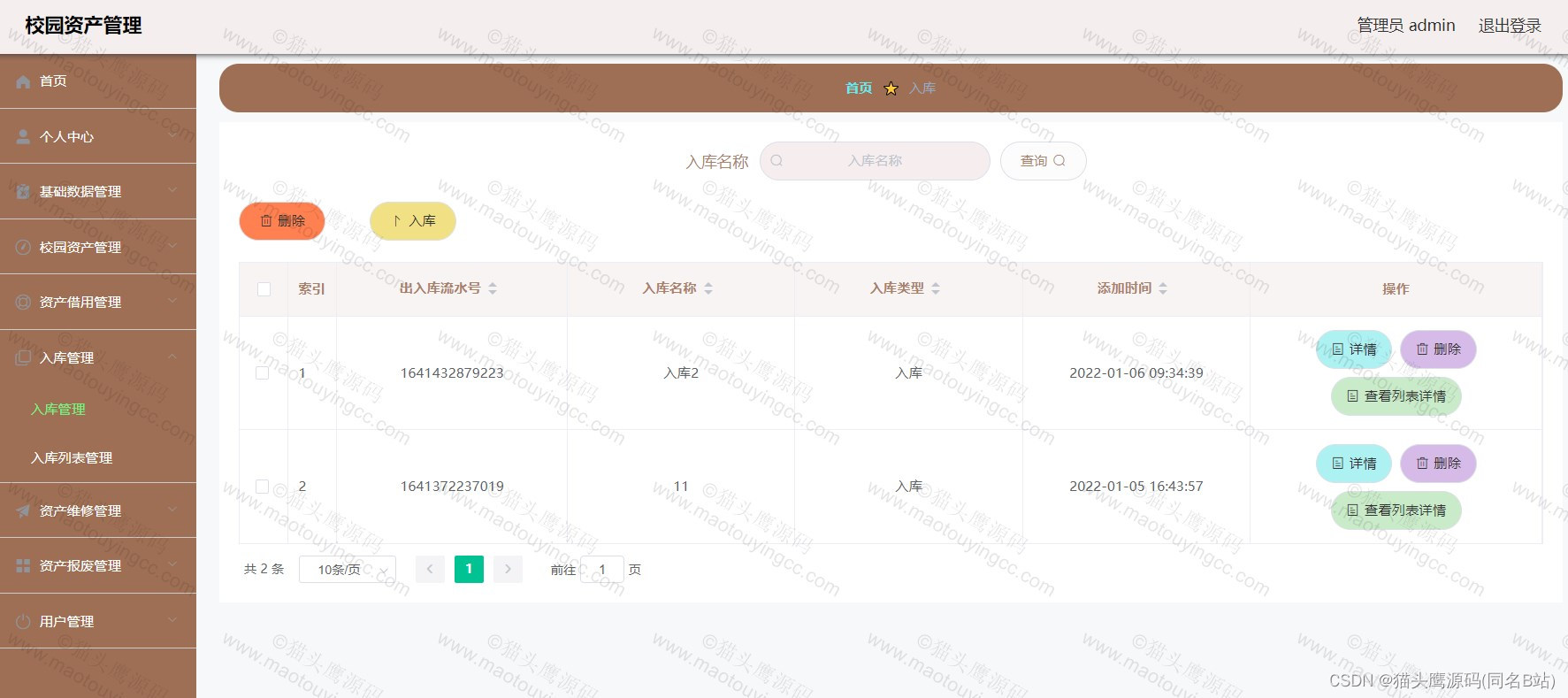
入库管理

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(StringUtil.isEmpty(role))
return R.error(511,"权限为空");
else if("用户".equals(role))
params.put("yonghuId",request.getSession().getAttribute("userId"));
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = jieyongService.queryPage(params);
//字典表数据转换
List<JieyongView> list =(List<JieyongView>)page.getList();
for(JieyongView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
JieyongEntity jieyong = jieyongService.selectById(id);
if(jieyong !=null){
//entity转view
JieyongView view = new JieyongView();
BeanUtils.copyProperties( jieyong , view );//把实体数据重构到view中
//级联表
ShangpinEntity shangpin = shangpinService.selectById(jieyong.getShangpinId());
if(shangpin != null){
BeanUtils.copyProperties( shangpin , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setShangpinId(shangpin.getId());
}
//级联表
YonghuEntity yonghu = yonghuService.selectById(jieyong.getYonghuId());
if(yonghu != null){
BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setYonghuId(yonghu.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端详情
*/
@RequestMapping("/guihuan/{id}")
public R guihuan(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("guihuan方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
JieyongEntity jieyong = jieyongService.selectById(id);
if(jieyong !=null){
if(jieyong.getGuihuanTypes().equals(1)){
jieyong.setGuihuanTypes(2);
ShangpinEntity shangpinEntity = shangpinService.selectById(jieyong.getShangpinId());
if(shangpinEntity != null ){
shangpinEntity.setShangpinKucunNumber(shangpinEntity.getShangpinKucunNumber() +jieyong.getJieyongNumber());
shangpinService.updateById(shangpinEntity);
}
jieyongService.updateById(jieyong);
return R.ok();
}else{
return R.error(511,"该借出已经归还");
}
}else {
return R.error(511,"查不到借用数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody JieyongEntity jieyong, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,jieyong:{}",this.getClass().getName(),jieyong.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(StringUtil.isEmpty(role))
return R.error(511,"权限为空");
else if("用户".equals(role))
jieyong.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
jieyong.setInsertTime(new Date());
jieyong.setCreateTime(new Date());
jieyong.setGuihuanTypes(1);
ShangpinEntity shangpinEntity = shangpinService.selectById(jieyong.getShangpinId());
if(shangpinEntity == null){
return R.error(511,"查不到商品");
}
int i = shangpinEntity.getShangpinKucunNumber() - jieyong.getJieyongNumber();
if(i<0){
return R.error(511,"借用数量大于库存数量");
}
shangpinEntity.setShangpinKucunNumber(i);
shangpinService.updateById(shangpinEntity);
jieyongService.insert(jieyong);
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~

![[0CTF 2016]piapiapia 代码审计 字符串逃逸 绕过长度限制](https://img-blog.csdnimg.cn/b0379d318b584eb0b9590f7949abb457.png)