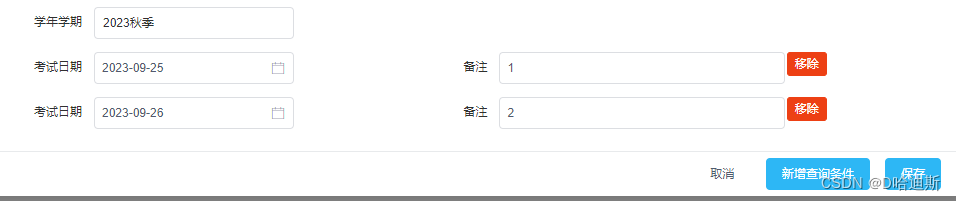
在做项目时,需要根据需要动态添加或新增表单,同时还需要对表单做校验。详情如下图:
 刚开始做表单验证的时候,对于这个动态的表单验证有点难搞,试了好几种方法都没有搞定。最后按照下面这种方法实现了,以此篇博客留作记录,方便下次遇到类似的需求时直接开发。
刚开始做表单验证的时候,对于这个动态的表单验证有点难搞,试了好几种方法都没有搞定。最后按照下面这种方法实现了,以此篇博客留作记录,方便下次遇到类似的需求时直接开发。

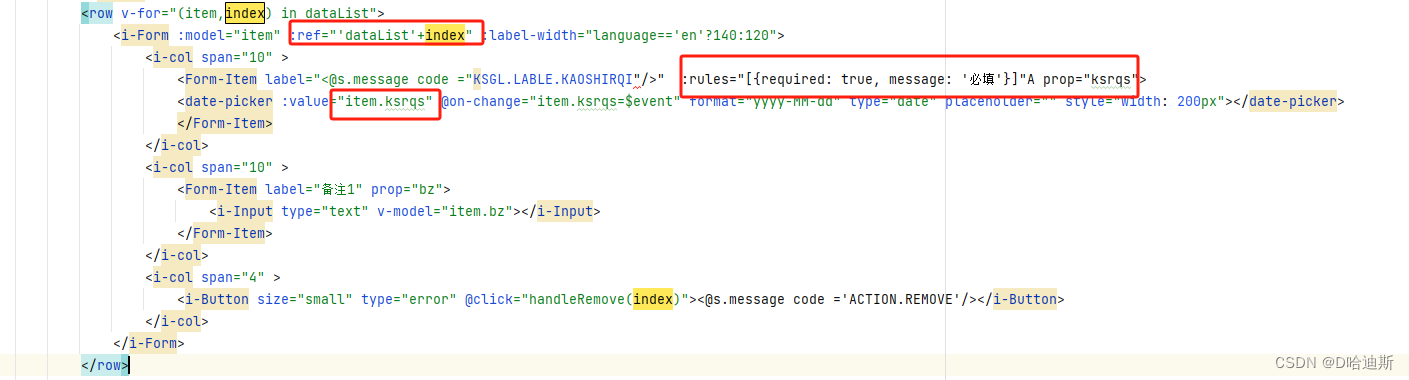
<row v-for="(item,index) in dataList">
<i-Form :model="item" :ref="'dataList'+index" :label-width="language=='en'?140:120">
<i-col span="10" >
<Form-Item label="<@s.message code ="KSGL.LABLE.KAOSHIRQI"/>" :rules="[{required: true, message: '必填'}]"A prop="ksrqs">
<date-picker :value="item.ksrqs" @on-change="item.ksrqs=$event" format="yyyy-MM-dd" type="date" placeholder="" style="width: 200px"></date-picker>
</Form-Item>
</i-col>
<i-col span="10" >
<Form-Item label="备注1" prop="bz">
<i-Input type="text" v-model="item.bz"></i-Input>
</Form-Item>
</i-col>
<i-col span="4" >
<i-Button size="small" type="error" @click="handleRemove(index)"><@s.message code ='ACTION.REMOVE'/></i-Button>
</i-col>
</i-Form>
</row>
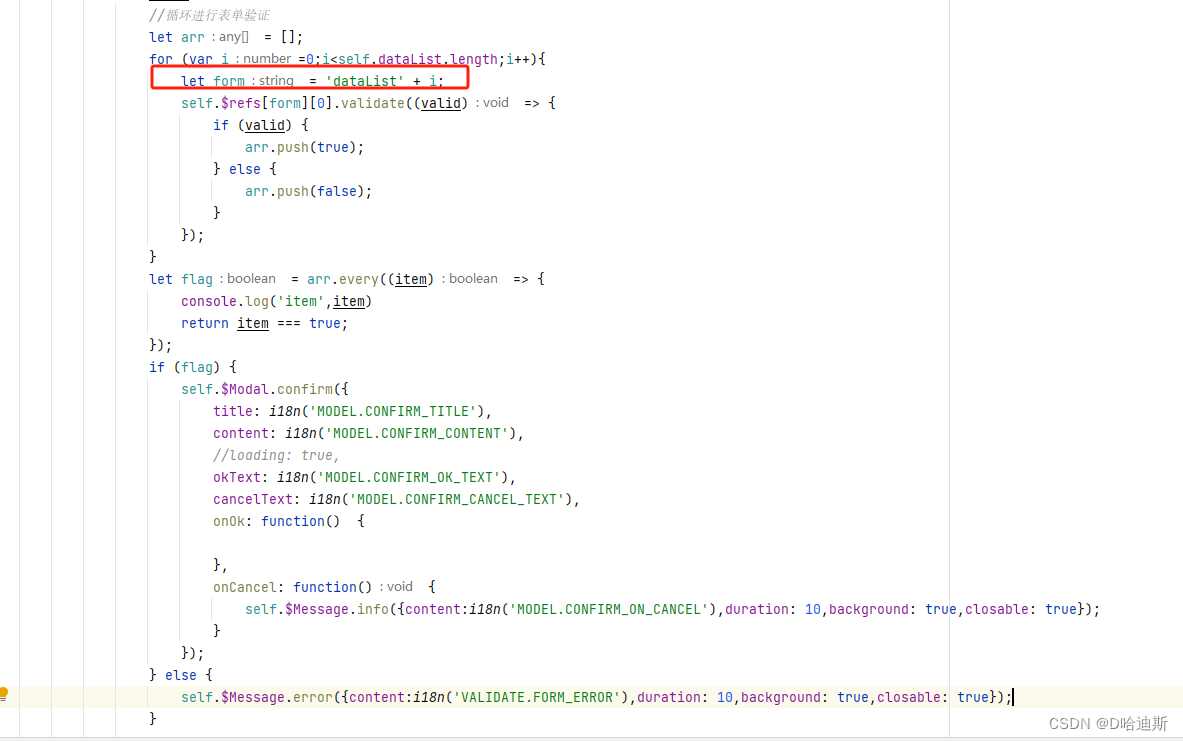
let arr = [];
for (var i=0;i<self.dataList.length;i++){
let form = 'dataList' + i;
self.$refs[form][0].validate((valid) => {
if (valid) {
arr.push(true);
} else {
arr.push(false);
}
});
}
let flag = arr.every((item) => {
console.log('item',item)
return item === true;
});
if (flag) {
self.$Modal.confirm({
title: i18n('MODEL.CONFIRM_TITLE'),
content: i18n('MODEL.CONFIRM_CONTENT'),
//loading: true,
okText: i18n('MODEL.CONFIRM_OK_TEXT'),
cancelText: i18n('MODEL.CONFIRM_CANCEL_TEXT'),
onOk: function() {
},
onCancel: function() {
self.$Message.info({content:i18n('MODEL.CONFIRM_ON_CANCEL'),duration: 10,background: true,closable: true});
}
});
} else {
self.$Message.error({content:i18n('VALIDATE.FORM_ERROR'),duration: 10,background: true,closable: true});
}