k-icons-font图标插件:
https://ext.dcloud.net.cn/plugin?id=14612
下载图标库
https://www.iconfont.cn/
为了方便使用设置FontClass为空,当然不设置也可以


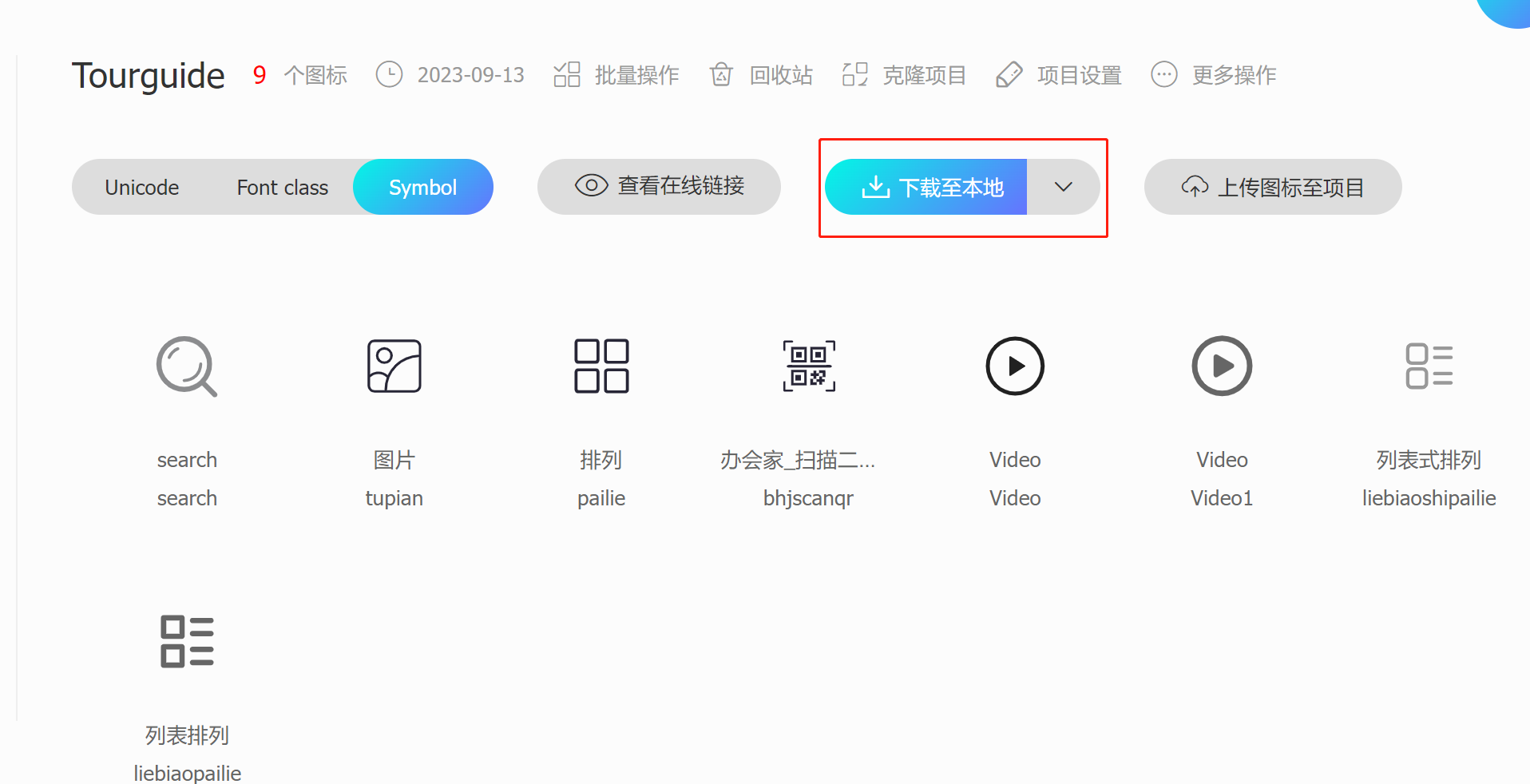
下载图标库

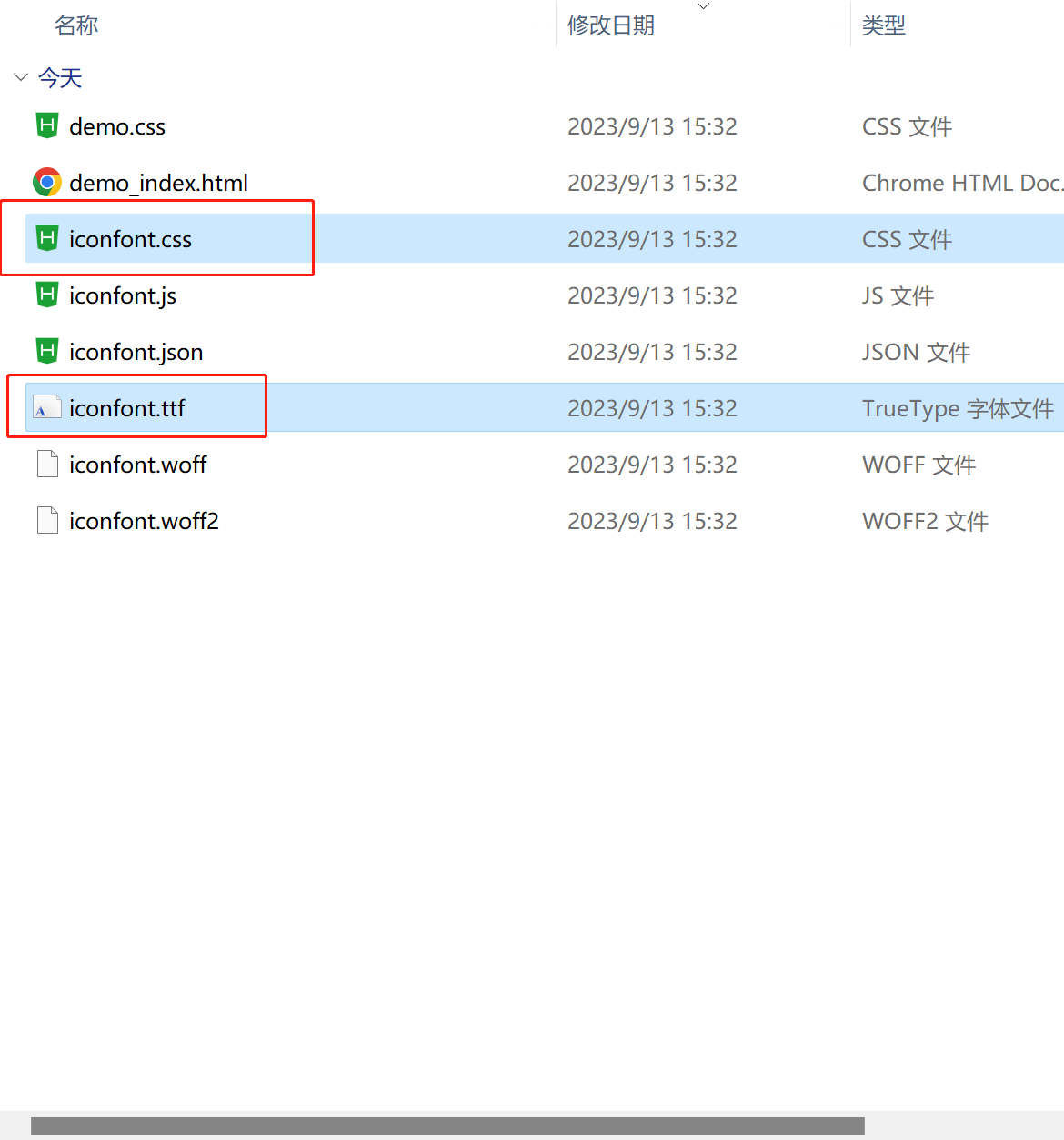
将图标可以中的:iconfont.css、iconfont.ttf拷贝到插件目录上"k-icons-font"(覆盖即可)

修改iconfont.css中@font-face代码块为
@font-face {
font-family: "iconfont"; /* Project id 4249807 */
src: url('./iconfont.ttf') format('truetype');
}
使用
<k-icons-font type="search" color="#00ff00" size="70"></k-icons-font>
<k-icons-font type="pailie" color="#ffff00" size="80"></k-icons-font>
<k-icons-font type="Video" color="#00ffff" size="90"></k-icons-font>
Icons Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | Number/String | 16 | 图标大小,单位默认rpx |
| type | String | - | 图标图案名称 |
| color | String | - | 图标颜色 |
Icons Events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @click | 点击Icon触发事件 | - |