Kubernetes的污点和容忍度
在K8S中,如果Pod能容忍某个节点上的污点,那么Pod就可以调度到该节点。如果不能容忍,那就无法调度到该节点。污点和容忍度就像谈恋爱的小情侣,你情我愿,女生知道男生的缺点,却依然选择容忍,这样他们可以生活在一起。
1、理论
1.1、污点和容忍度的概念
污点(Taints):定义在节点上,用于拒绝Pod调度到此节点,除非该Pod具有该节点上的污点容忍度。被标记有Taints的节点并不是故障节点。
容忍度(Tolerations):定义在Pod上,用于配置Pod可容忍的节点污点,K8S调度器只能将Pod调度到该Pod能够容忍的污点的节点上。
1.2、排斥等级
Node对Pod对象的排斥等级有3种:
NoSchedule:没有配置此污点容忍度的新Pod不能调度到此节点,节点上现存的Pod不受影响。
PreferNoSchedule:没有配置此污点容忍度的新Pod尽量不要调度到此节点,如果找不到合适的节点,依然会调度到此节点。
NoExecute:没有配置此污点容忍度的新Pod对象不能调度到此节点,节点上现存的Pod会被驱逐。
1.3、容忍度操作符
在Pod上定义容忍度时,它支持两种操作符:Equal和Exists。
Equal:容忍度与污点必须在key、value和effect三者完全匹配。
Exists:容忍度与污点必须在key和effect二者完全匹配,容忍度中的value字段要使用空值。
1.4、用法
污点定义在节点的nodeSpec中,容忍度定义在Pod的podSpec中。
污点和容忍度都是键值对的数据格式,但是要增加一个排斥等级(effect)标记。
语法格式为:“key=value:effect”。
1.5、使用场景
1、独占节点
如果想拿出部分节点给特定的Pod使用,可以通过给节点添加污点,然后特定的Pod加入对应的容忍度。
在集群中有些机器设备可能比较特殊,比如CPU性能很好、内存很大等等,不希望普通Pod占用这部分特殊节点,可以通过污点和容忍度来解决。
2、驱逐Pod
上文中定义了Node对Pod的排斥等级有3种。Node如果定义的排斥等级是NoExecute,那么没有配置该污点容忍度的Pod会被驱逐。
K8S 也会使用污点自动标识有问题的节点,比如节点在内存不足的情况下,节点控制器会自动为该节点打上污点信息,并且使用 NoExecute作为排斥等级,此时没有设置此类污点容忍度的Pod 会被驱逐。
DaemonSet控制器会无视此类污点,以便能在节点上部署重要的Pod。
目前,内置的污点也比较多,比如以下几个:
node.kubernetes.io/not-ready:节点未就绪
node.kubernetes.io/unreachable:节点不可触达
node.kubernetes.io/memory-pressure:节点内存空间已满。
node.kubernetes.io/disk-pressure:节点磁盘空间已满。
node.kubernetes.io/network-unavailable:节点网络不可用。
2、实战
2.1、管理节点污点
给节点添加污点:
kubectl taint nodes node01 key=value:effect
给节点删除污点,此处的effect可以没有
kubectl taint nodes node01 key[:effect]-
2.2、管理Pod的容忍度
上文中提到了,容忍度的操作符有2种:Equal和Exists,同时把排斥等级也要加上。
使用Equal的场景:
tolerations:
- key: “key”
operator: “Equal”
value: “value”
effect: “NoExecute”
使用Exists的场景:
tolerations:
- key: “key”
operator: “Exists”
effect: “NoExecute”
如果Node上污点的排斥等级是NoExecute时,该Node上正在运行的Pod如果没有该污点的容忍度,就会被立刻驱逐。不过系统增加了tolerationSeconds字段,用来延迟驱逐Pod。
tolerationSeconds字段的意思是:如果 Pod 的容忍度配置里存在排斥等级为 NoExecute ,并且指定了属性 tolerationSeconds 的值,那么Pod 还能继续在该节点上运行的时间(单位为秒):
tolerations:
- key: “key”
operator: “Equal”
value: “value”
effect: “NoExecute”
tolerationSeconds: 3600
2.3、具体操作
2.3.1、前置小知识
查看看节点label,label是key-value的数据格式
kubectl get nodes --show-labels
增加节点label,比如设置一个key是special-app,value是specialwebapp的label
kubectl label node k8s-worker-2 special-app=specialwebapp
查看节点污点情况
查看某节点的污点情况,可以看到Taints这一栏是none,也可以看到label情况。
kubectl describe node k8s-worker-2
2.3.2、实战示例过程
步骤:
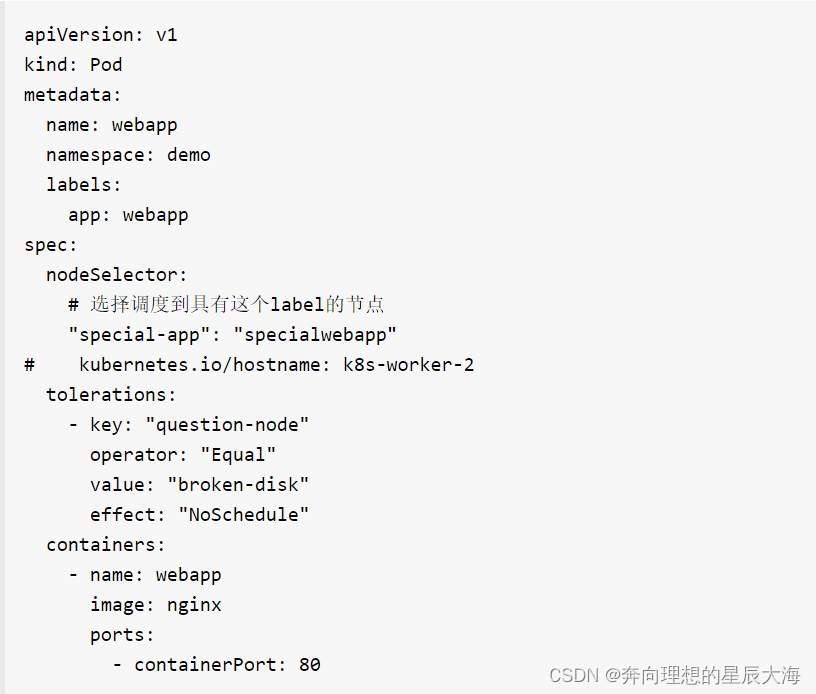
给定某个K8S节点,比如k8s-worker-2,节点的有一个label,Pod根据label选择调度到k8s-worker-2,此时调度成功。
给k8s-worker-2增加污点,此时Pod调度失败。
给Pod配置此污点的容忍度,调度成功。
删除节点的污点,删除容忍度,部署成功。
操作过程:
设置污点
kubectl taint nodes k8s-worker-2 question-node=broken-disk:NoSchedule
删除污点,删除容忍度,部署成功
kubectl taint nodes k8s-worker-2 question-node-

在K8S中,如果Pod能容忍某个节点上的污点,那么Pod就可以调度到该节点。如果不能容忍,那就无法调度到该节点。