目录
- 零、Web开发
- 一、HTML-CSS
- 初识Web前端
- Web前端课程安排
- 小结
- HTML、CSS介绍
- HTML快速入门
- HTML小结
- VS Code开发工具
- 基础标签 & 样式-合集(拟新浪微博为例)
- 标题
- 排版
- 样式
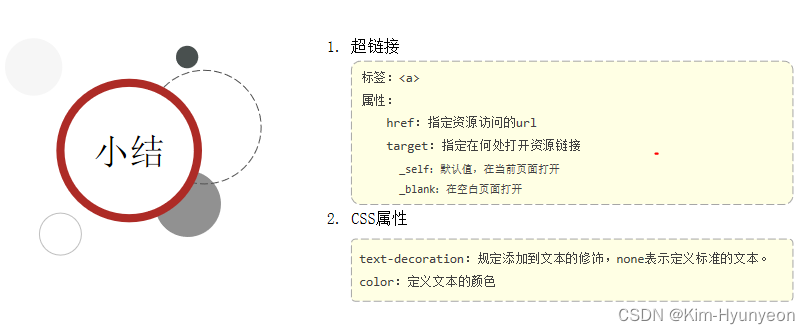
- 超链接
- 正文
- 排版
- 布局
- 表格、表单标签
- 表格标签
- 表单标签
- 表单项
- 二、JavaScript
- JS基本介绍
- JS引入方式
- JS基础语法
- 书写语法
- 变量
- 数据类型、运算符、流程控制语句
- 数据类型
- 运算符
- 流程控制
- JS函数
- JS对象
- Array
- String
- JSON
- JS自定义对象
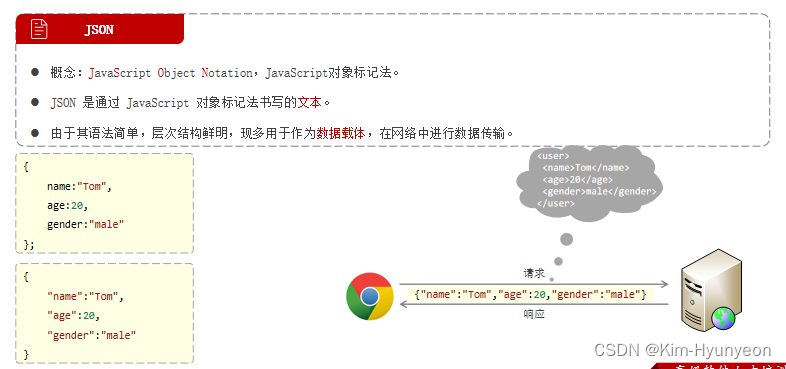
- JSON-介绍
- JSON-基础语法
- BOM
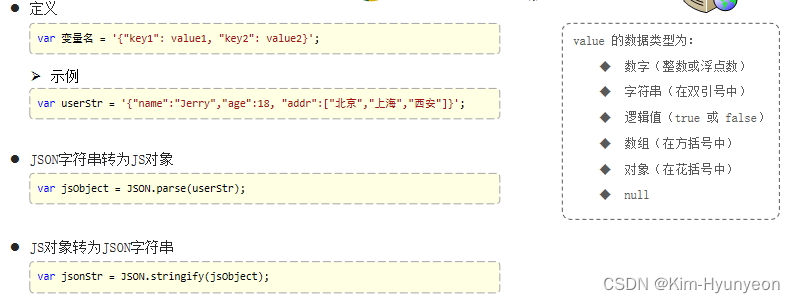
- Window
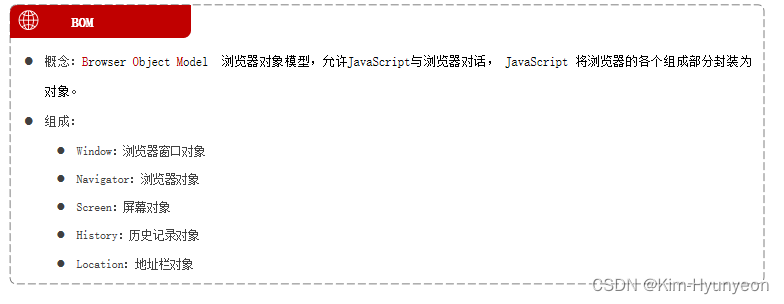
- Location
- DOM
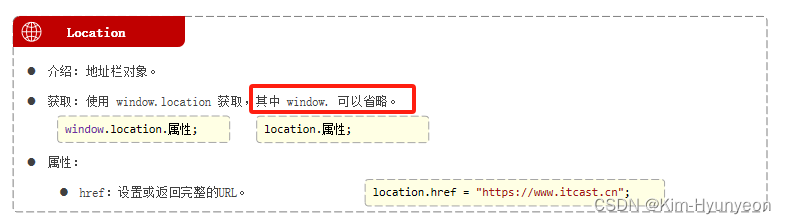
- JS事件监听
- 事件绑定
- 常见事件
- 三、Vue
- Vue常用指令
- Vue生命周期
- 四、Element
- 五、Maven
- 六、数据库-MySQL
- 七、Mybatis
- 八、SpringBootWeb
- 九、Maven高级
零、Web开发
- Web:全球广域网,也称为万维网(www World Wide Web),能够通过浏览器访问的网站
- Web 网站的开发模式
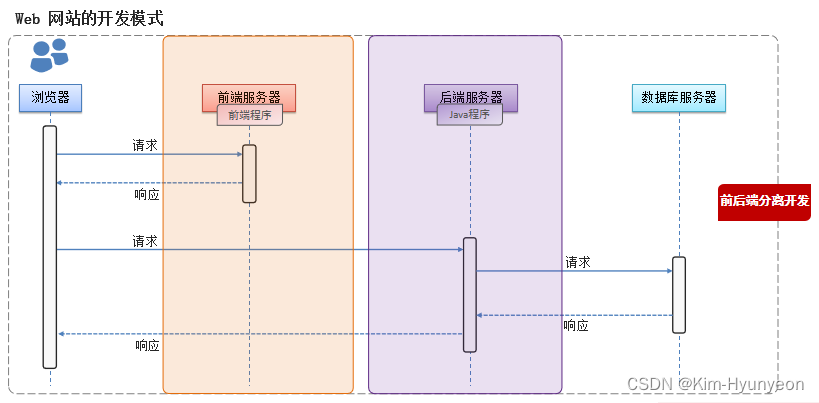
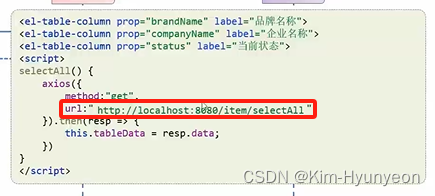
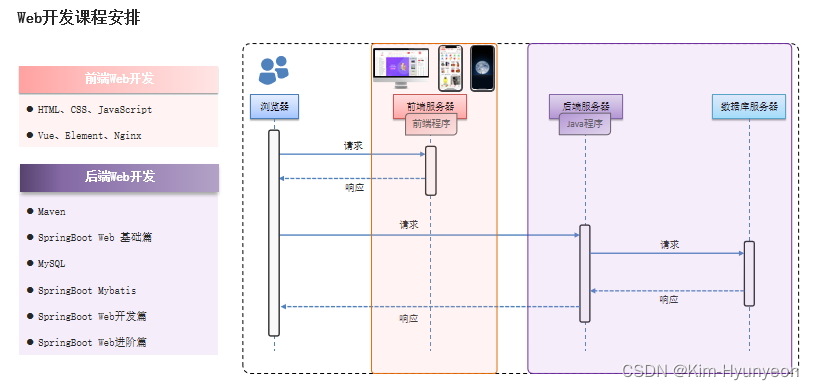
① 前后端分离开发 浏览器请求访问前端服务器,前端服务器接受到请求后会将对应的前端代码返回给浏览器(也就是图中的响应请求)。而我们知道浏览器也是一个程序,在浏览器里面内置了解析前端代码的解析引擎。那在浏览器接收到前端代码以后会自动解析前端的代码,从而展现出对应的页面样式。而现在浏览器解析的前端代码会呈现出基本的网页结构,但并没有数据。所以接下来就会去获取数据,而在前端代码中都会指定去哪里获取数据,如下图红色部分就是获取数据的请求路径。将来浏览器解析到前端代码当中的这个数据获取路径以后,浏览器就会拿着这个路径去访问部署在后端服务器当中的后端Java程序。那后端程序呢继续访问数据库,数据获取之后,后端服务器会将数据再返回给浏览器。那此时前端代码和数据就都有了,浏览器就会将数据填充在刚才的空架子的前端页面当中,从而形成了一个完整的页面呈现给用户。这就是 Web 网站前后端分离开发的整体工作流程。
浏览器请求访问前端服务器,前端服务器接受到请求后会将对应的前端代码返回给浏览器(也就是图中的响应请求)。而我们知道浏览器也是一个程序,在浏览器里面内置了解析前端代码的解析引擎。那在浏览器接收到前端代码以后会自动解析前端的代码,从而展现出对应的页面样式。而现在浏览器解析的前端代码会呈现出基本的网页结构,但并没有数据。所以接下来就会去获取数据,而在前端代码中都会指定去哪里获取数据,如下图红色部分就是获取数据的请求路径。将来浏览器解析到前端代码当中的这个数据获取路径以后,浏览器就会拿着这个路径去访问部署在后端服务器当中的后端Java程序。那后端程序呢继续访问数据库,数据获取之后,后端服务器会将数据再返回给浏览器。那此时前端代码和数据就都有了,浏览器就会将数据填充在刚才的空架子的前端页面当中,从而形成了一个完整的页面呈现给用户。这就是 Web 网站前后端分离开发的整体工作流程。
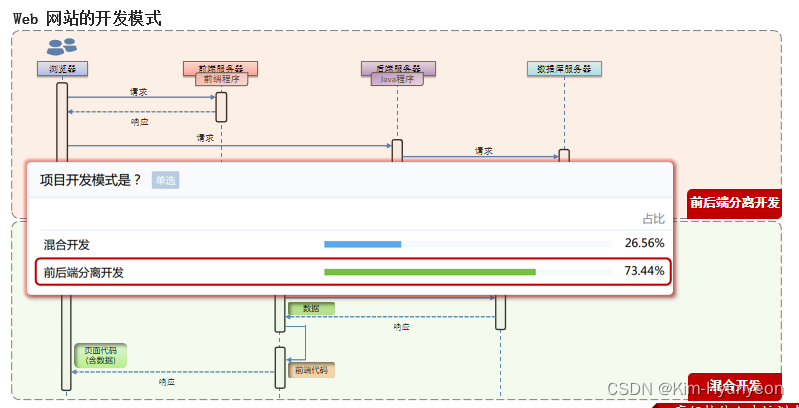
② 混合开发
📝市场调研结果 结果显示,混合开发的项目占比仅为26.56%;而前后端分离开发的项目占比已经高达73.44%,且这个比重仍在增加。
结果显示,混合开发的项目占比仅为26.56%;而前后端分离开发的项目占比已经高达73.44%,且这个比重仍在增加。
- Web开发课程安排

一、HTML-CSS
初识Web前端
提示:不同的浏览器,内核不同,对于相同的前端代码解析的效果会存在差异.
那么为了使不同浏览器解析同一段前端代码解析出来的效果是一样的,因此就需要定一套标准。即有了这套标准后,只需让所有浏览器厂商都来参照这个标准来进行开发就可以了。而这个标准其实早就已经制定好了,就是Web标准,如下图。
① W3C这个联盟的主要职责就是来指定Web标准的
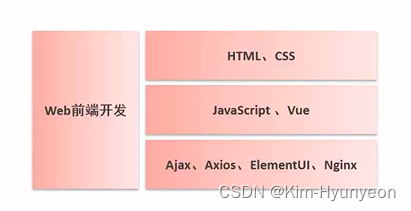
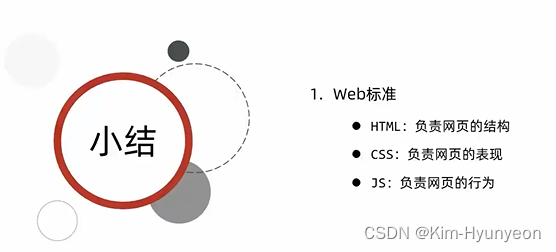
② 前端网页开发的三剑客:HTML、CSS、JS
③ 前端网页开发除了这三项基础的核心技术以外,现在还有非常流行的一些高级的技术。如:前端开发现在非常流行的基于JS封装的高级框架Vue,还有像基于Vue封装的桌面端组件库Element UI以及异步交互技术Ajax和Axios等技术
Web前端课程安排

小结

HTML、CSS介绍

补充:像我们平时基于Windows当中的记事本这一类工具所编写的这一类文本都称为普通文本,即只能记录文字信息
回顾:XML也是一种标记语言,即由标签构成的语言。XML是可扩展的标记语言,即在XML当中我们可以自定义一堆的标签,将来在解析时,只需要按照我们自己定义的规则去解析这些标签当中的内容就可以了。但HTML当中的标签都是预先定义好的,因为HTML的代码最终是不需要我们来解析,而是要在浏览器当中来运行,由浏览器来负责解析HTML代码的。那么当浏览器在解析时,一旦见到某一个标签,就会知道这一块的内容我该如何展示。如:一看到这个标签就知道这一块的文本是要加大加粗展示的,一旦看到标签就知道要展示出某个对应的图片
HTML快速入门

<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 下面两个meta开头的都是设置浏览器兼容性的 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
</body>
</html>
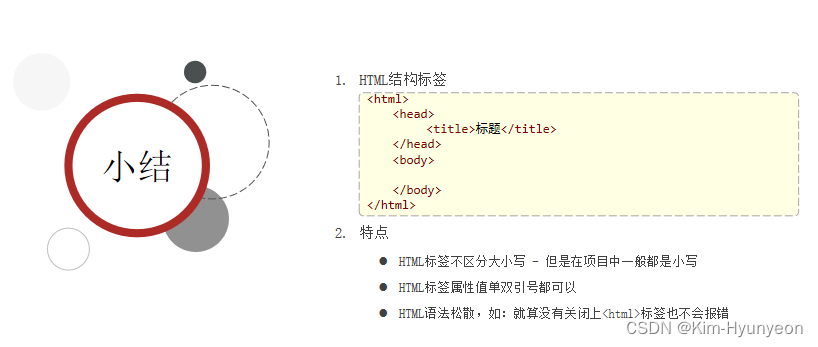
HTML小结

VS Code开发工具


基础标签 & 样式-合集(拟新浪微博为例)
标题
排版

样式


超链接

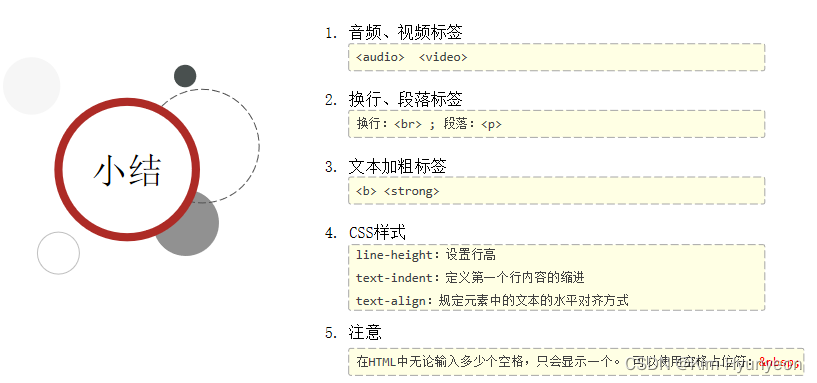
正文
排版

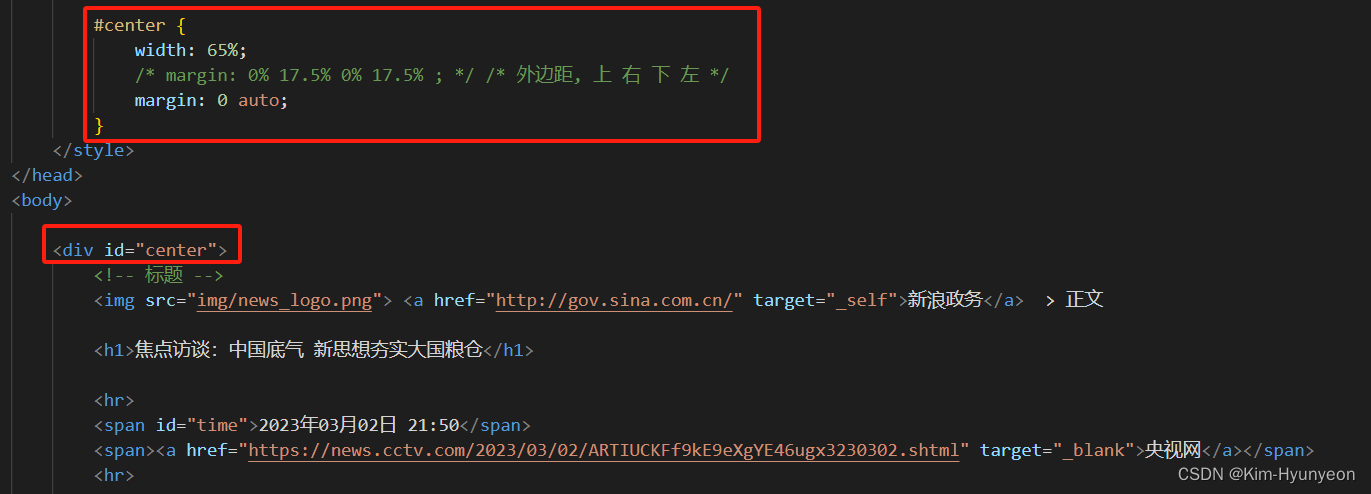
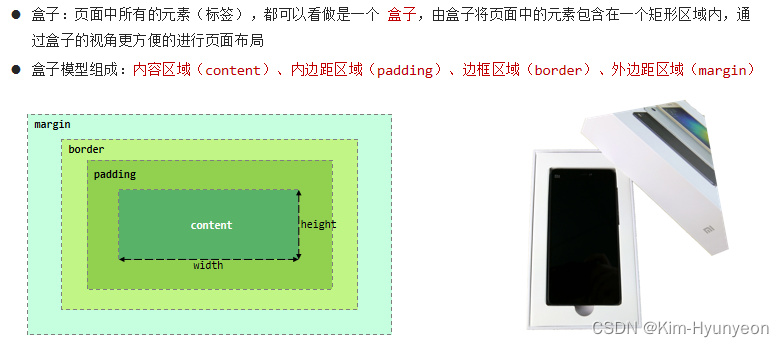
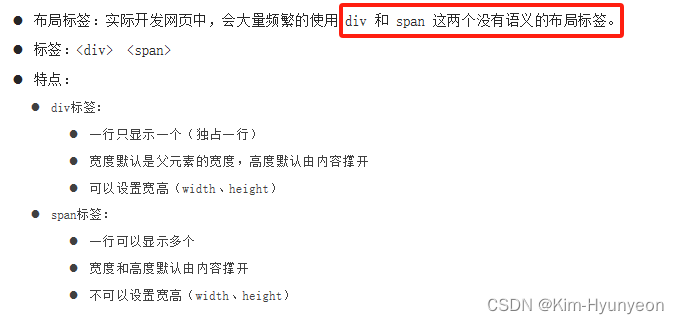
布局

 我们想要基于盒子模型来完成页面布局,还需要借助HTML中两个比较常见的布局标签来完成,分别是:div和span标签
我们想要基于盒子模型来完成页面布局,还需要借助HTML中两个比较常见的布局标签来完成,分别是:div和span标签

想要实现如上图版心居中需要利用div标签进行CSS盒子模型的样式设计,如下图代码所示:

表格、表单标签
表格标签

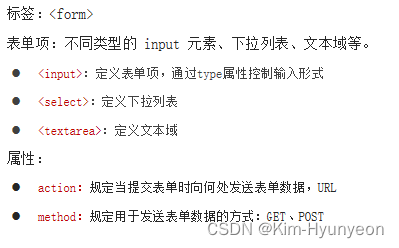
表单标签

表单项

二、JavaScript
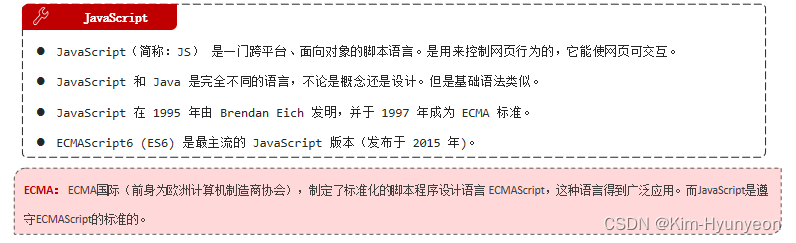
JS基本介绍

补充:JavaScript是一门脚本语言,即,将来JavaScript编写出来的代码是不需要经过编译的,直接经过浏览器的解释就可以运行了。那么像Java语言还需要经过编译,将编写好的源代码.java文件要编译成字节码.class文件,然后再由虚拟机去运行。而像JavaScript这种语言是不需要的,这样就简化了整个的开发过程,因为不需要编译。
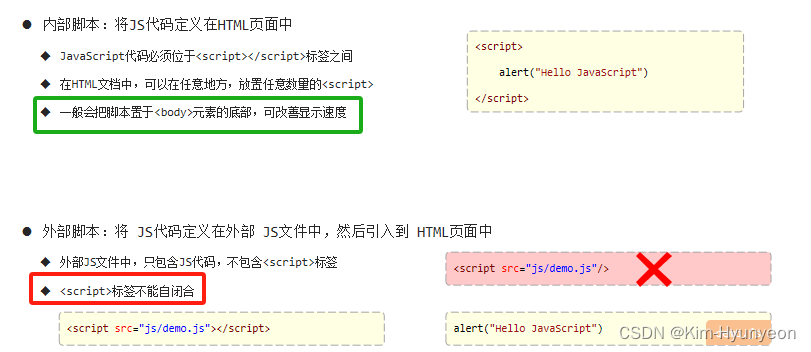
JS引入方式

补充:自闭合标签 指的是没有内容【没有内容的意思是不需要用一对儿标签去包裹文字之类的】并且不需要使用闭合标签的元素。以下是一些常见的HTML自闭合标签及其代码示例:
1.<br>标签:用于在文本中插入换行符。
2.
<hr>标签:用于在文档中插入水平线。
3.<img>标签:用于插入图像。
4.<input>标签:用于创建输入字段。
5.<link>标签:用于引入外部CSS样式或者网页图标。
6.<meta>标签:用于描述HTML文档的元数据。
7.<area>标签:用于定义图像映射中的可点击区域。
这些是一些常见的HTML自闭合标签,它们用于插入单个元素或者定义文档的元数据。一般情况下,这些标签不需要闭合标签,因为它们被设计成直接自闭合的。
JS基础语法
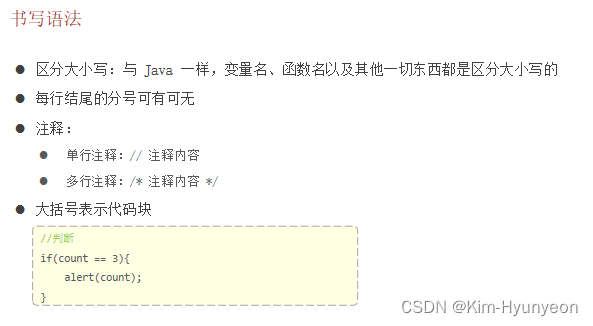
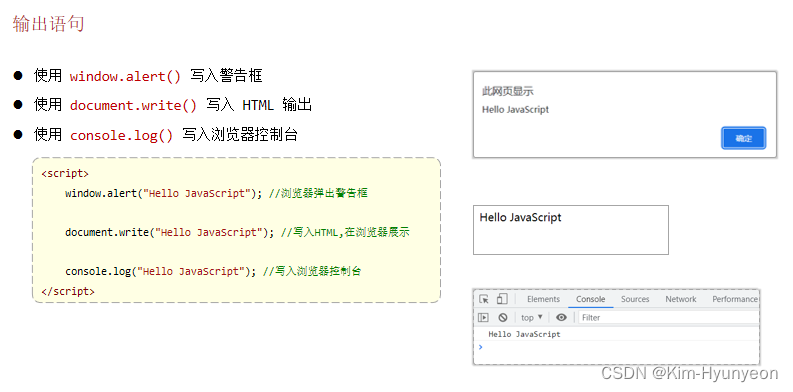
书写语法


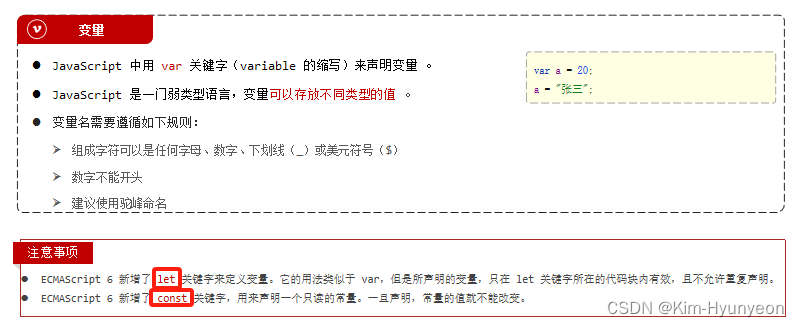
变量

数据类型、运算符、流程控制语句
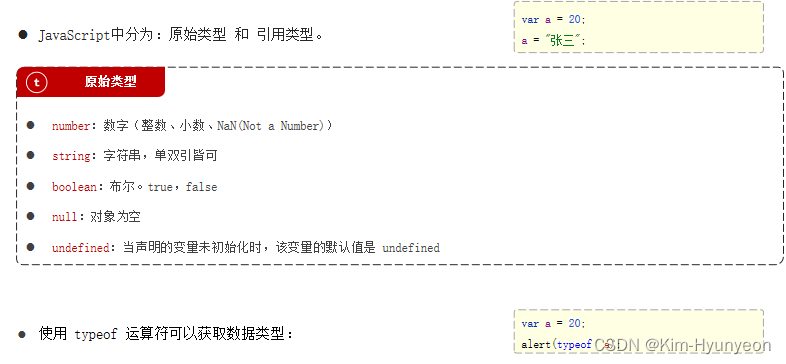
数据类型

关于null:
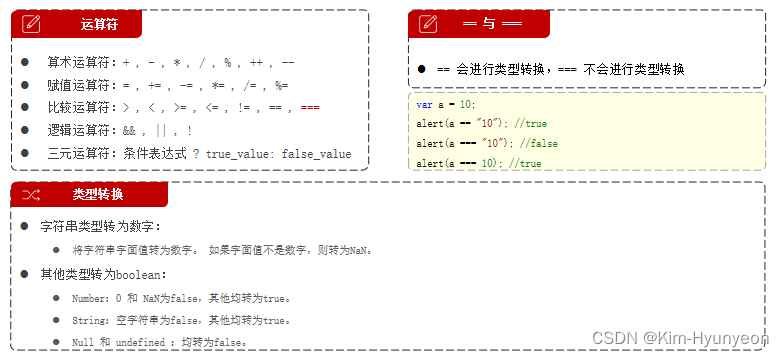
运算符

流程控制

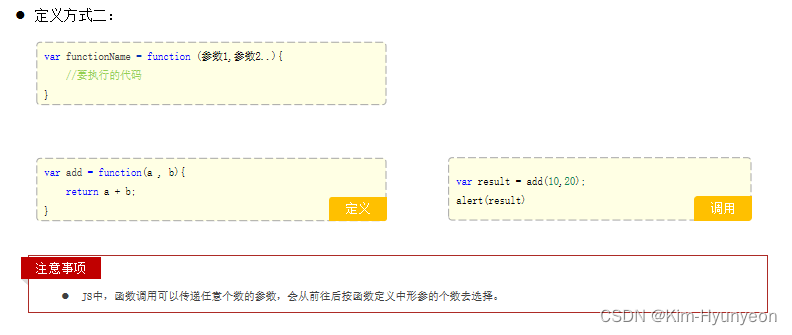
JS函数


JS对象
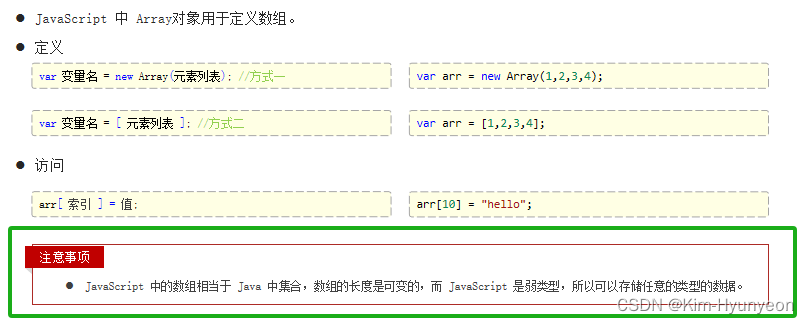
Array


String

JSON
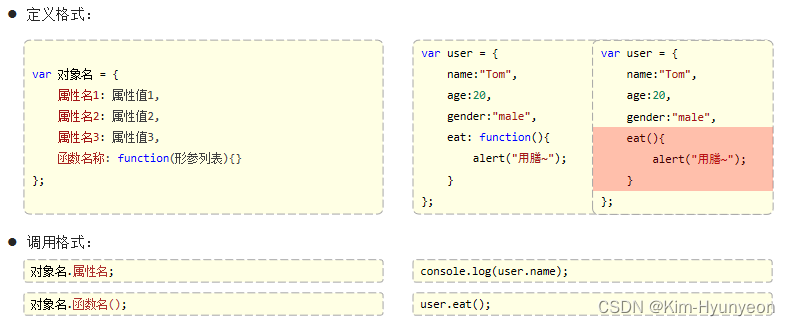
JS自定义对象

JSON-介绍
Json的数据格式与上面自定义对象的形式基本一致,只不过在Json的数据格式当中,要求所有的Key必须要使用双引号将其引起来。
需要注意的是Json本身是一个文本,所以Json格式的数据本质就是一个字符串。
Json用途:相比于XML这个数据载体来说,Json格式的数据更简洁明了(XML在传递数据的时候会非常的臃肿,数据是没多少但标签一大堆,所以在现在的前后端交互过程中一般使用Json数据格式)。

JSON-基础语法

BOM

Window

Location

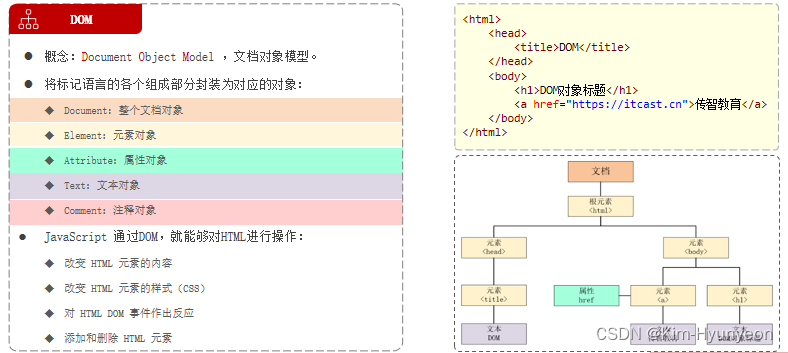
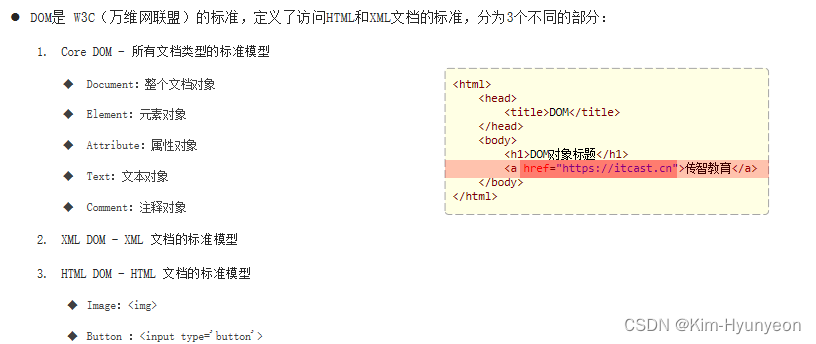
DOM


1.Core DOM是针对于任何标记语言的标准模型,无论是HTML还是XML都包含这些标准的DOM对象
2.XML DOM是Core DOM的子集,定义了操作XML文档的标准模型
3.HTML DOM是在Core DOM的基础上 进行了扩充 ,其实在HTML DOM当中,它是将所有的HTML标签都封装成了一个单独的元素对象。如它封装成了Image这么一个对象;而(input标签所定义的button按钮)也封装成了一个对象:Button对象

JS事件监听

事件绑定
事件绑定:
 使用事件监听绑定事件(两种方式):addEventListener() 和 attachEvent()
使用事件监听绑定事件(两种方式):addEventListener() 和 attachEvent()
<button id="btn">点我~</button>
<script>
btn.addEventListener("click",function(){
alert("我是被监听的btn~");
},false);
btn.attachEvent("onclick",function(){
alert("我是被监听的btn2~");
})
</script>
事件绑定与事件监听的区别:
事件绑定只能为一个元素的相同事件绑定一个响应函数,后面绑定的响应函数会覆盖之前绑定的响应函数。
事件监听可以为一个元素的相同事件同时绑定多个响应函数,当事件被触发时,响应函数将会按照函数的绑定顺序执行。
事件监听有两种方式:addEventListener() 和 attachEvent()
addEventListener() 和 attachEvent() 区别:
(1) 兼容性
attachEvent:兼容:IE7、IE8;不兼容firefox、chrome、IE9、IE10、IE11、safari、opera
addEventListener 兼容:firefox、chrome、IE、safari、opera;不兼容IE7、IE8及以下
(2) 执行顺序
addEventListener( ) :当事件被触发时,响应函数将会按照函数的绑定顺序执行
attachEvent( ): 当事件被触发时,响应函数将会按照与函数绑定顺序相反的顺序执行(与addEventListener相反)
事件监听的优点:
1、可以绑定多个事件
2、可以解除相应绑定
解除绑定
addEventListener( ) 事件:
<button id="btn">点我~</button>
<script>
function tag(){
alert("tag2");
}
btn.addEventListener("click",function(){
alert("tag1");
},false);
btn.addEventListener("click",tag2,false);
btn.addEventListener("click",function(){
alert("tag3");
},false);
btn.removeEventListener("click",tag2,false);// here here~~
</script>
执行结果:
tag1
tag3
attachEvent( )事件:
<button id="btn">点我~</button>
<script>
function tag(){
alert("tag2");
}
btn.attachEvent("onclick",function(){
alert("tag1");
})
btn.attachEvent("onclick",tag)
btn.attachEvent("onclick",function(){
alert("tag3");
})
btn.detachEvent("onclick",tag);// here here~~
</script>
执行结果:
tag3
tag1
常见事件

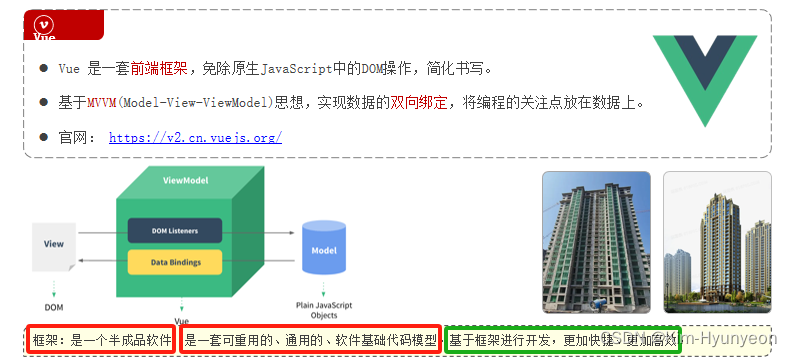
三、Vue


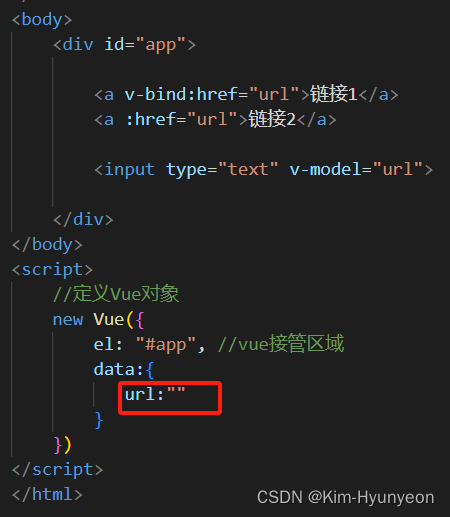
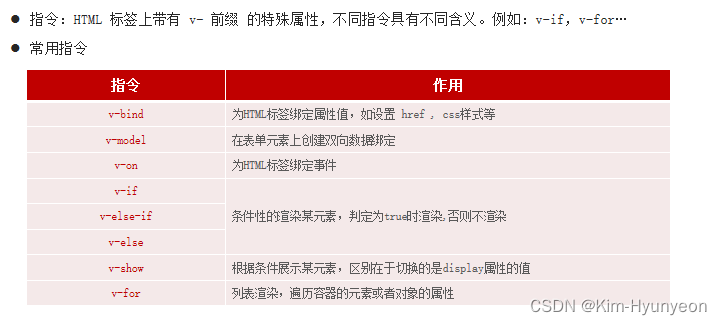
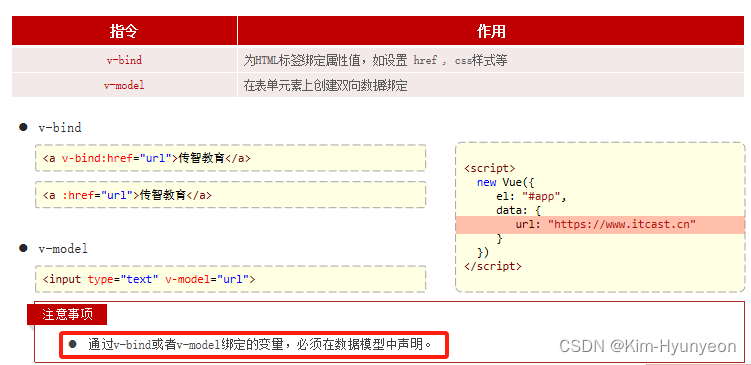
Vue常用指令


可以放空字符串①,但是不可以只声明变量不传值②或只声明变量和冒号③(后者属于语法错误了),如下图:
①
②
③



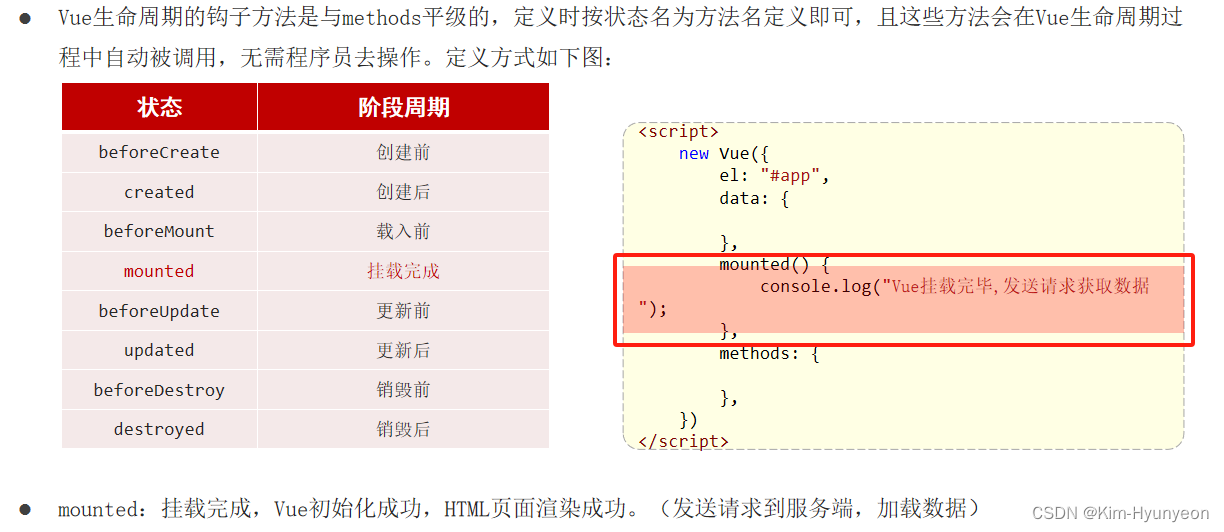
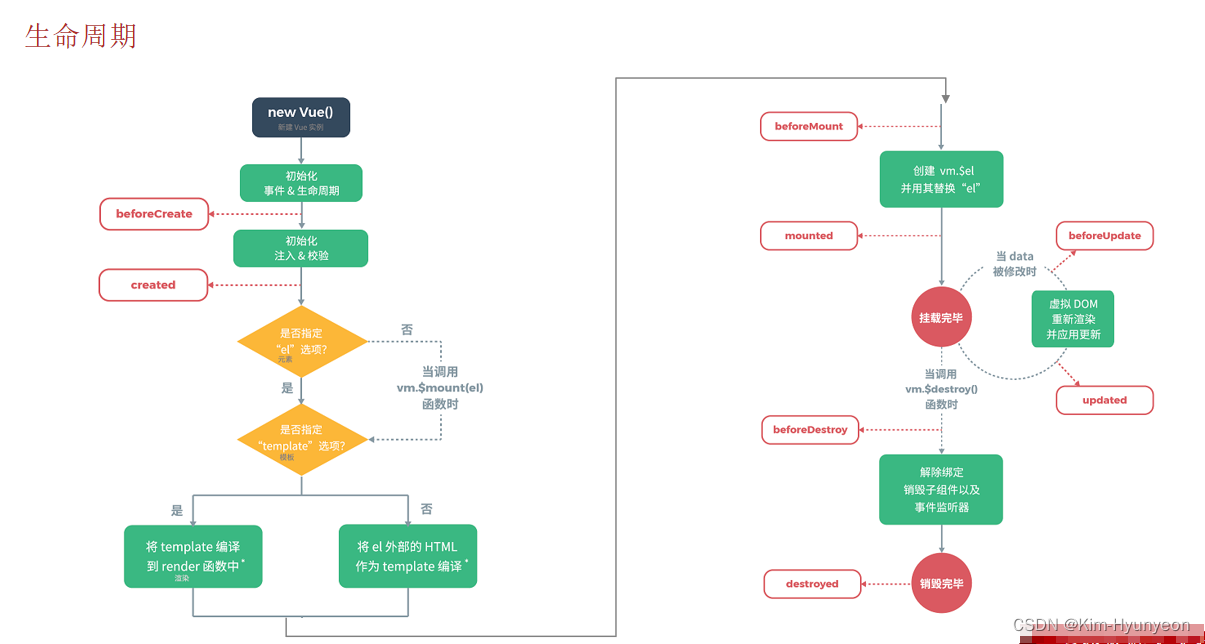
Vue生命周期

那生命周期的这八个阶段分别代表的是什么意思呢?又在什么时候要来执行生命周期的八个钩子方法呢?下面来看一下官方给的这幅图:
作为Java程序员,我们主要掌握一个钩子方法即可,即:mounted 挂载完成。因为将来我们需要在 mounted 这个钩子方法当中来发送请求到服务端来获取数据。