
<template>
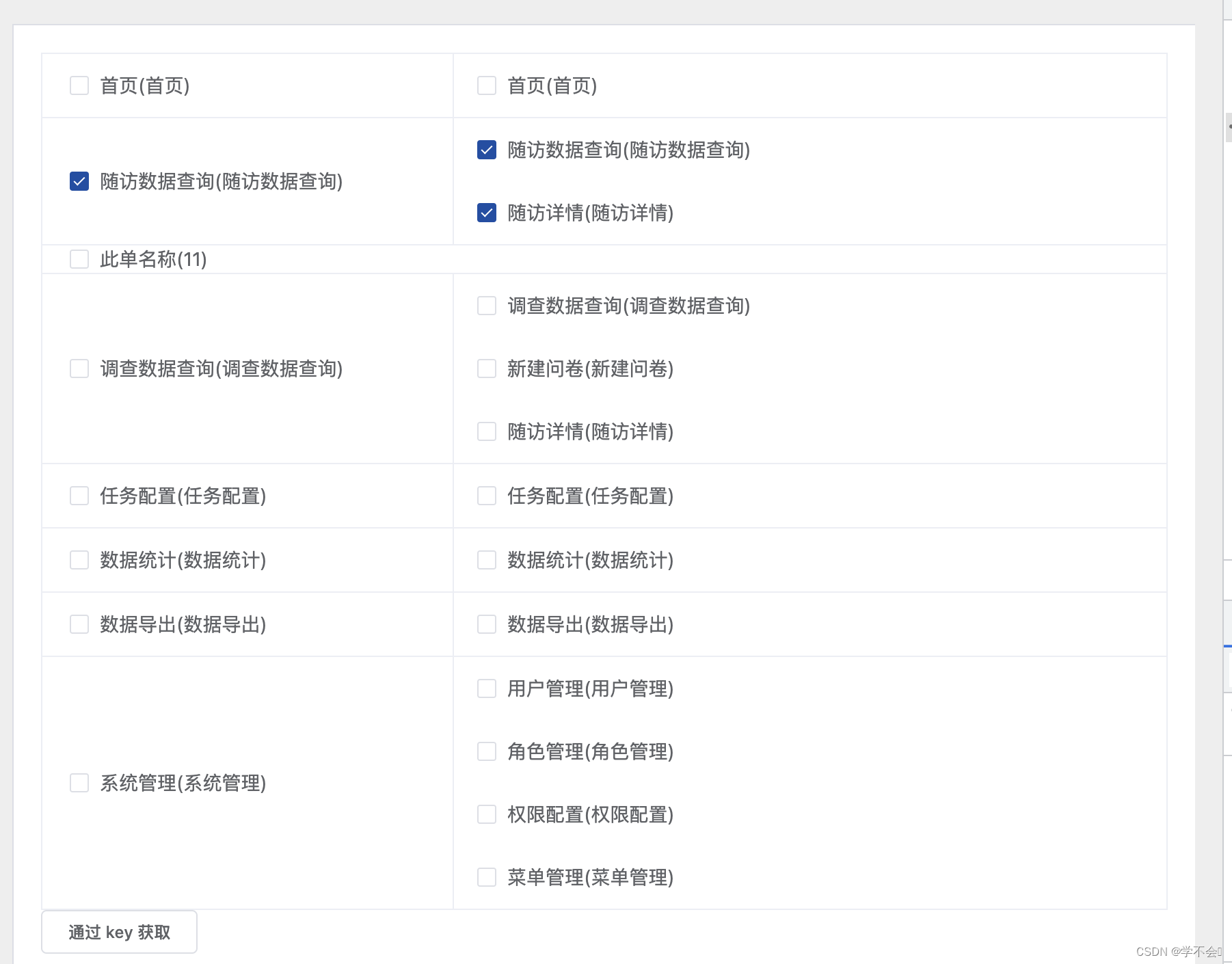
<div class="table">
<!-- default-expand-all 默认展开全部数据 -->
<!-- expand-on-click-node 只有点击箭头才会收缩节点 -->
<!-- check-on-click-node 点击文本选中 -->
<!-- show-checkbox 复选框 -->
<div class="menu-list">
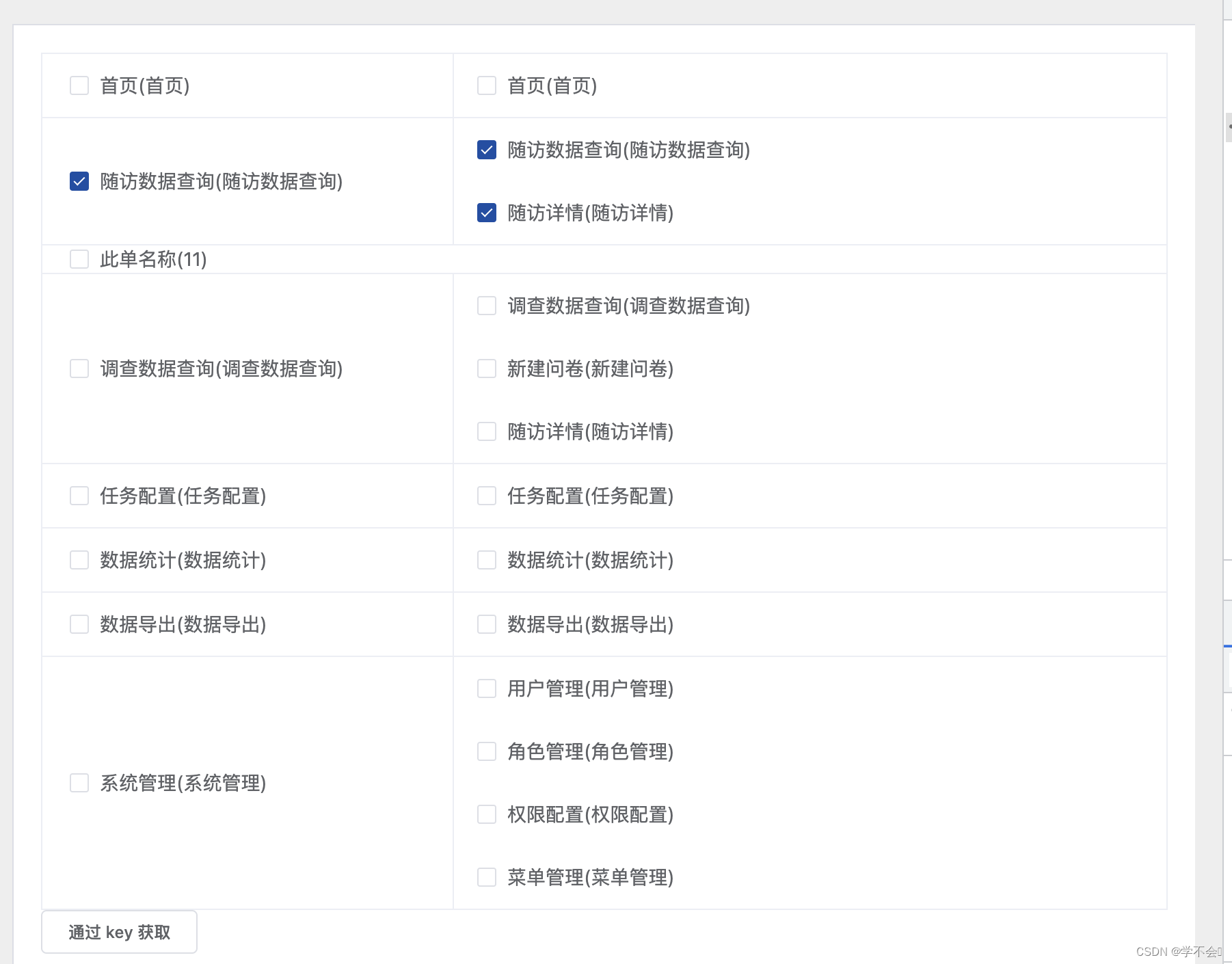
<el-tree ref="tree" :data="list" default-expand-all :expand-on-click-node='false' check-on-click-node show-checkbox node-key="menuId" :props="defaultProps"></el-tree>
</div>
<el-button @click="getCheckedKeys">通过 key 获取</el-button>
</div>
</template>
<script>
export default {
data () {
return {
list: [
{
"menuId": 1,
"menuName": "首页(首页)",
"menuCode": "首页",
"parentId": 0,
"orderNum": 0,
"path": "/page",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-shouye",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 2,
"menuName": "首页(首页)",
"menuCode": "首页",
"parentId": 1,
"orderNum": 1,
"path": "/welcome",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 3,
"menuName": "随访数据查询(随访数据查询)",
"menuCode": "随访数据查询",
"parentId": 0,
"orderNum": 1,
"path": "/followUpDataQuery",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-shengwuxuejiance",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 4,
"menuName": "随访数据查询(随访数据查询)",
"menuCode": "随访数据查询",
"parentId": 3,
"orderNum": 1,
"path": "index",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 5,
"menuName": "随访详情(随访详情)",
"menuCode": "随访详情",
"parentId": 3,
"orderNum": 2,
"path": "detail",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 21,
"menuName": "此单名称(11)",
"menuCode": "11",
"parentId": 0,
"orderNum": 1,
"path": "请问请问饿```",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "321",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
// "children": null
},
{
"menuId": 6,
"menuName": "调查数据查询(调查数据查询)",
"menuCode": "调查数据查询",
"parentId": 0,
"orderNum": 2,
"path": "/surveyDataQuery",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-shaichaxinxichaxun",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 7,
"menuName": "调查数据查询(调查数据查询)",
"menuCode": "调查数据查询",
"parentId": 6,
"orderNum": 1,
"path": "index",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 8,
"menuName": "新建问卷(新建问卷)",
"menuCode": "新建问卷",
"parentId": 6,
"orderNum": 2,
"path": "evaluationreport",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 9,
"menuName": "随访详情(随访详情)",
"menuCode": "随访详情",
"parentId": 6,
"orderNum": 3,
"path": "evaluationlook",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 10,
"menuName": "任务配置(任务配置)",
"menuCode": "任务配置",
"parentId": 0,
"orderNum": 3,
"path": "/taskSet",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-renwuguanli",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 11,
"menuName": "任务配置(任务配置)",
"menuCode": "任务配置",
"parentId": 10,
"orderNum": 1,
"path": "index",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 12,
"menuName": "数据统计(数据统计)",
"menuCode": "数据统计",
"parentId": 0,
"orderNum": 4,
"path": "/dataStatistics",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-shujutongji",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 13,
"menuName": "数据统计(数据统计)",
"menuCode": "数据统计",
"parentId": 12,
"orderNum": 1,
"path": "index",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 14,
"menuName": "数据导出(数据导出)",
"menuCode": "数据导出",
"parentId": 0,
"orderNum": 5,
"path": "/dataExport",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-suifangrenwuguanli",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 15,
"menuName": "数据导出(数据导出)",
"menuCode": "数据导出",
"parentId": 14,
"orderNum": 1,
"path": "index",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 16,
"menuName": "系统管理(系统管理)",
"menuCode": "系统管理",
"parentId": 0,
"orderNum": 6,
"path": "/systemManage",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-xitongguanli",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 17,
"menuName": "用户管理(用户管理)",
"menuCode": "用户管理",
"parentId": 16,
"orderNum": 1,
"path": "usersManage",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 18,
"menuName": "角色管理(角色管理)",
"menuCode": "角色管理",
"parentId": 16,
"orderNum": 2,
"path": "roleManage",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 19,
"menuName": "权限配置(权限配置)",
"menuCode": "权限配置",
"parentId": 16,
"orderNum": 3,
"path": "permissionSetting",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 20,
"menuName": "菜单管理(菜单管理)",
"menuCode": "菜单管理",
"parentId": 16,
"orderNum": 4,
"path": "menuManage",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
}
],
defaultProps: {
children: 'children', // 子级
label: 'menuName' // 名称
}
}
},
mounted () {
// 回显菜单
this.setCheckedKeys()
},
methods: {
// 提交数据
getCheckedKeys () {
// 获取子级的key
const childMenu = this.$refs.tree.getCheckedKeys()
// 获取父级的key
const partMenu = this.$refs.tree.getHalfCheckedKeys()
// 合并数据
const menu = partMenu.concat(childMenu)
console.log(menu)
},
// 回显菜单
setCheckedKeys () {
// 一般是调接口,拿到菜单数据和回显的菜单数组
// 如果default-expand-all没有展开列表时,可以使用下面代码,设置展开所有行,
// const nodesMap = this.$refs.tree.store.nodesMap
// const keys = Object.keys(nodesMap)
// keys.forEach(key => {
// nodesMap[key].expanded = true
// })
// 设置回显的菜单
this.$nextTick(() => {
this.$refs.tree.setCheckedKeys([3])
})
},
}
}
</script>
<style lang="less" scoped>
.table {
padding: 20px;
min-height: 88vh;
background: #fff;
margin: 20px;
}
.menu-list {
::v-deep .el-tree {
border-top: 1px solid #ebeef5;
border-left: 1px solid #ebeef5;
border-right: 1px solid #ebeef5;
.el-tree-node__expand-icon {
display: none !important;
}
.el-tree-node {
&.is-expanded,
&.is-current,
&.is-focusable {
background-color: transparent !important;
}
.el-tree-node__content {
background-color: transparent !important;
&:hover {
background-color: transparent !important;
}
}
}
> .el-tree-node {
display: flex;
align-items: center;
border-bottom: 1px solid #ebeef5;
position: relative;
> .el-tree-node__content {
width: 300px;
height: 100%;
padding-left: 20px !important;
}
.el-tree-node__children {
position: relative;
&::after {
content: ' ';
display: block;
width: 1px;
height: 100%;
border-left: 1px solid #ebeef5;
position: absolute;
left: 0px;
top: 0px;
}
.el-tree-node {
width: 350px;
padding: 10px 0px;
}
}
}
}
}
</style>