文章目录
- 专栏导读
- 一、关系网图介绍
- 1. 关系网图是什么?
- 2. 关系网图的应用场景
- 二、关系网图类配置选项
- 1. 导包
- 2. add函数
- 3. 关系网络图的节点
- 4. 关系网络图的边
- 5. 节点分类的类目
- 三、关系网图实战
- 1. 普通关系网图
- 2. 复杂关系网图
- 3. 带边信息的关系网络图
- 4. 微博转发关系图
- 5. NPM Dependencies关系图
- 6. 圆形布局关系网图
专栏导读
🔥🔥本文已收录于《100天精通Python从入门到就业》:本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从0到100的不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/yuan2019035055/category_11466020.html
- 优点:订阅限时9.9付费专栏进入千人全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以抱团取暖(大厂内推机会)
- 专栏福利:简历指导、招聘内推、每周送实体书、80G全栈学习视频、300本IT电子书:Python、Java、前端、大数据、数据库、算法、爬虫、数据分析、机器学习、面试题库等等


一、关系网图介绍
1. 关系网图是什么?
关系网图(relationship network diagram)是一种用于可视化和分析关系、连接和交互的图形表示方法。它可以用来显示和理解各种事物之间的关联、依赖和影响关系。
关系网图通常由节点(node)和边(edge)组成。节点代表各种事物,可以是人、组织、概念、事件等,而边则表示节点之间的关系或连接。边可以是有向的或无向的,有向边表示关系的方向,无向边表示关系的对称性。
关系网图可以用于各种领域的分析和研究,例如社交网络分析、组织结构分析、知识图谱构建等。通过关系网图,我们可以直观地看到各个节点之间的关系密度、集群结构、中心节点等特征,从而帮助我们理解和发现隐藏在数据中的模式和规律。
2. 关系网图的应用场景
关系网图在许多领域中都有广泛的应用。以下是一些常见的应用场景:
-
社交网络分析:关系网图可用于分析社交媒体平台上的社交网络,帮助理解用户之间的连接和交互模式,发现社区结构、影响力节点和信息传播路径等。
-
组织结构分析:关系网图可用于分析组织内部的人员关系、部门之间的协作关系,帮助理解组织结构、权力分配和信息流动,从而优化组织运作和决策流程。
-
知识图谱构建:关系网图可用于构建知识图谱,将各种实体(人、地点、概念等)及其之间的关系表示为图结构,帮助组织和管理知识,支持智能搜索、推荐和推理等应用。
-
交通网络分析:关系网图可用于分析交通网络中的道路、交叉口和交通流量之间的关系,帮助优化交通规划、交通流量管理和交通安全措施。
-
金融风险管理:关系网图可用于分析金融市场中各个金融机构之间的关联关系,帮助评估系统性风险和传染性风险,以及进行风险监测和应对策略的制定。
-
生物网络分析:关系网图可用于分析生物网络中的蛋白质、基因和代谢物之间的相互作用关系,帮助理解生物系统的结构和功能,以及研究疾病机制和药物靶点。
-
网络安全分析:关系网图可用于分析网络中的攻击者、受害者和攻击路径之间的关系,帮助发现潜在的安全漏洞和威胁,以及制定网络安全防御策略。
这只是关系网图的一些应用场景,实际上它在许多其他领域中也有广泛的应用,如供应链管理、市场营销、医疗健康等。关系网图的优势在于它能够将复杂的关系和连接可视化,帮助人们更好地理解和分析复杂系统和数据。
二、关系网图类配置选项
1. 导包
from pyecharts import options as opts
from pyecharts.charts import Graph
2. add函数
add方法用于向关系网图中添加节点和连接。参数详细说明在注释中已经给出:
def add(
self,
series_name: str, # 系列名称
nodes: types.Sequence[types.GraphNode], # 节点列表
links: types.Sequence[types.GraphLink], # 连接列表
categories: types.Union[types.Sequence[types.GraphCategory], None] = None, # 类别列表(可选)
*,
is_focusnode: bool = True, # 是否聚焦节点
is_roam: bool = True, # 是否开启漫游
is_draggable: bool = False, # 是否可拖拽
is_rotate_label: bool = False, # 是否旋转标签
layout: str = "force", # 布局方式,默认为力引导布局
symbol: types.Optional[str] = None, # 节点图标(可选)
symbol_size: types.Numeric = 10, # 节点图标大小
edge_length: types.Numeric = 30, # 连接线长度
gravity: types.Numeric = 0.2, # 节点间引力大小
friction: types.Numeric = 0.6, # 节点间摩擦力大小
is_layout_animation: bool = True, # 是否开启布局动画
repulsion: types.Numeric = 50, # 节点间斥力大小
edge_label: types.Label = None, # 连接线标签
edge_symbol: types.Union[types.Sequence[str], str] = None, # 连接线图标
edge_symbol_size: types.Numeric = 10, # 连接线图标大小
label_opts: types.Label = opts.LabelOpts(), # 标签选项
linestyle_opts: types.LineStyle = opts.LineStyleOpts(), # 连接线样式选项
tooltip_opts: types.Tooltip = None, # 提示框选项
itemstyle_opts: types.ItemStyle = None, # 图元样式选项
)
3. 关系网络图的节点
pyecharts.options.GraphNode 是用于设置关系网图中节点的参数选项的类,下面是对 GraphNode 类的参数进行说明:
class GraphNode(BasicOpts):
def __init__(
self,
name: Optional[str] = None, # 节点名称,默认为空
x: Optional[Numeric] = None, # 节点的 x 坐标,默认为空
y: Optional[Numeric] = None, # 节点的 y 坐标,默认为空
is_fixed: bool = False, # 节点是否固定位置,默认为 False
value: Union[str, Sequence, None] = None, # 节点的值,默认为空
category: Optional[int] = None, # 节点的类别,默认为空
symbol: Optional[str] = None, # 节点标记的图形类型,默认为空
symbol_size: Union[Numeric, Sequence, None] = None, # 节点标记的大小,默认为空
symbol_rotate: Optional[int] = None, # 节点标记的旋转角度,默认为空
itemstyle_opts: Union[ItemStyleOpts, dict, None] = None, # 节点的样式选项,默认为空
label_opts: Union[LabelOpts, dict, None] = None, # 节点标签的选项,默认为空
is_disabled_emphasis: Optional[bool] = None, # 是否禁用节点的高亮样式,默认为空
emphasis_itemstyle_opts: Union[ItemStyleOpts, dict, None] = None, # 高亮样式选项,默认为空
emphasis_label_opts: Union[LabelOpts, dict, None] = None, # 高亮标签选项,默认为空
blur_itemstyle_opts: Union[ItemStyleOpts, dict, None] = None, # 模糊样式选项,默认为空
blur_label_opts: Union[LabelOpts, dict, None] = None, # 模糊标签选项,默认为空
is_disabled_select: Optional[bool] = None, # 是否禁用节点的选中样式,默认为空
select_itemstyle_opts: Union[ItemStyleOpts, dict, None] = None, # 选中样式选项,默认为空
select_label_opts: Union[LabelOpts, dict, None] = None, # 选中标签选项,默认为空
tooltip_opts: Union[TooltipOpts, dict, None] = None, # 提示框选项,默认为空
)
4. 关系网络图的边
pyecharts.options.GraphLink 是用于设置关系网图中连接线的参数选项的类,下面是对 GraphLink 类的参数进行说明:
class GraphLink(BasicOpts):
def __init__(
self,
source: Union[str, int, None] = None, # 连接的源节点,默认为空
target: Union[str, int, None] = None, # 连接的目标节点,默认为空
value: Optional[Numeric] = None, # 连接的值,默认为空
symbol: Union[str, Sequence, None] = None, # 连接线的图形类型,默认为空
symbol_size: Union[Numeric, Sequence, None] = None, # 连接线的大小,默认为空
linestyle_opts: Union[LineStyleOpts, dict, None] = None, # 连接线的样式选项,默认为空
label_opts: Union[LabelOpts, dict, None] = None, # 连接线的标签选项,默认为空
is_disabled_emphasis: Optional[bool] = None, # 是否禁用连接线的高亮样式,默认为空
emphasis_linestyle_opts: Union[LineStyleOpts, dict, None] = None, # 高亮样式选项,默认为空
emphasis_label_opts: Union[LabelOpts, dict, None] = None, # 高亮标签选项,默认为空
blur_linestyle_opts: Union[LineStyleOpts, dict, None] = None, # 模糊样式选项,默认为空
blur_label_opts: Union[LabelOpts, dict, None] = None, # 模糊标签选项,默认为空
is_disabled_select: Optional[bool] = None, # 是否禁用连接线的选中样式,默认为空
select_linestyle_opts: Union[LineStyleOpts, dict, None] = None, # 选中样式选项,默认为空
select_label_opts: Union[LabelOpts, dict, None] = None, # 选中标签选项,默认为空
is_ignore_force_layout: bool = False # 是否忽略力引导布局,默认为 False
)
5. 节点分类的类目
pyecharts.options.GraphCategory用于设置节点分类的类目,通过传入不同的参数值,可以定制节点分类的名称、符号、符号大小和标签样式。:
class GraphCategory(BasicOpts):
def __init__(
self,
name: Optional[str] = None, # 节点分类的名称属性,可选参数,默认为 None
symbol: Optional[str] = None, # 节点分类的符号属性,可选参数,默认为 None。符号属性可以用于区分不同的节点分类。
symbol_size: Union[Numeric, Sequence, None] = None, # 节点分类的符号大小属性,可选参数,默认为 None。符号大小属性可以设置节点分类的大小。
label_opts: Union[LabelOpts, dict, None] = None, # 节点分类的标签选项属性,可选参数,默认为 None。标签选项属性用于设置节点分类的标签样式。
):
三、关系网图实战
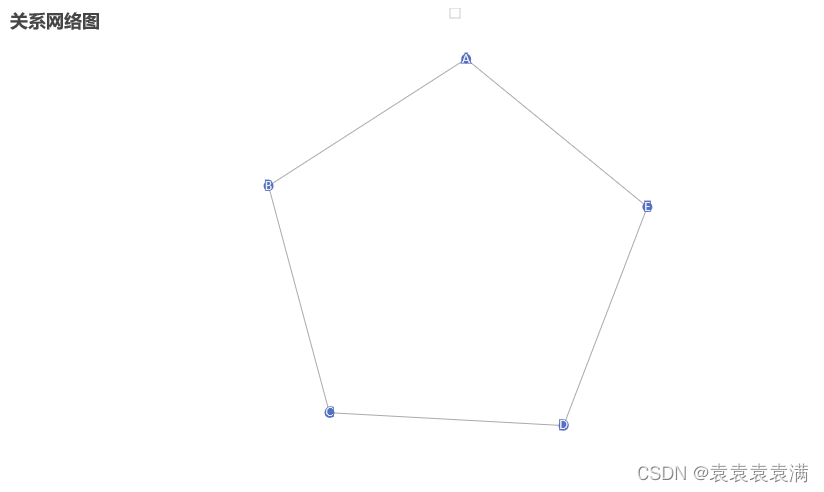
1. 普通关系网图
Pyecharts是一个基于Echarts的Python可视化库,可以用来绘制各种图表,包括关系网络图。下面是使用Pyecharts链式写法绘制普通的关系网络图的示例代码:
from pyecharts import options as opts
from pyecharts.charts import Graph
# 构建节点数据
nodes = [
{"name": "A"},
{"name": "B"},
{"name": "C"},
{"name": "D"},
{"name": "E"},
]
# 构建边数据
links = [
{"source": "A", "target": "B"},
{"source": "B", "target": "C"},
{"source": "C", "target": "D"},
{"source": "D", "target": "E"},
{"source": "E", "target": "A"},
]
# 创建关系网络图对象
graph = (
Graph()
.add("", nodes, links, repulsion=8000)
.set_global_opts(title_opts=opts.TitleOpts(title="关系网络图"))
)
# 渲染图表
graph.render("graph.html")
# 在Jupyter Notebook中显示
graph.render_notebook()
运行以上代码,将生成一个名为graph.html的关系网络图文件。可以在浏览器中打开该文件,查看绘制的关系网络图。

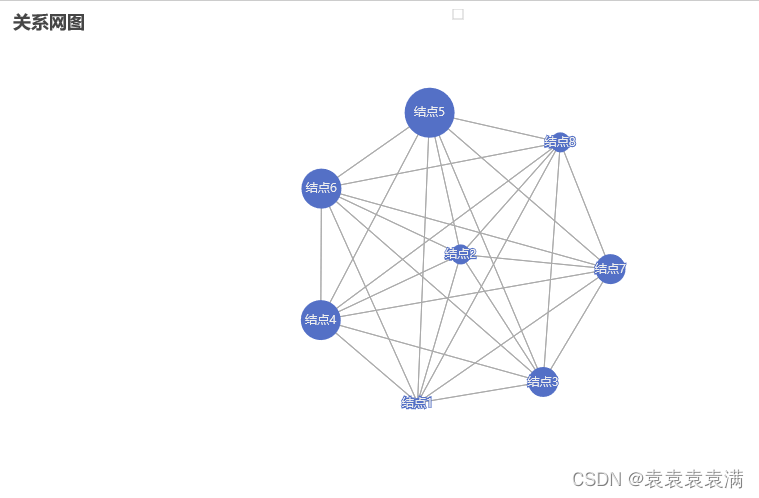
2. 复杂关系网图
以下代码中,我们使用了链式写法创建了一个关系网络图对象,并设置了节点数据和边数据。然后,我们设置了全局选项,包括图表标题。最后,我们使用render方法将图表渲染成一个HTML文件,并使用render_notebook方法在Jupyter Notebook中显示图表:
from pyecharts import options as opts
from pyecharts.charts import Graph
# 构建节点数据
nodes = [
{"name": "结点1", "symbolSize": 10},
{"name": "结点2", "symbolSize": 20},
{"name": "结点3", "symbolSize": 30},
{"name": "结点4", "symbolSize": 40},
{"name": "结点5", "symbolSize": 50},
{"name": "结点6", "symbolSize": 40},
{"name": "结点7", "symbolSize": 30},
{"name": "结点8", "symbolSize": 20},
]
# 构建边数据
links = []
for i in nodes:
for j in nodes:
links.append({"source": i.get("name"), "target": j.get("name")})
# 创建关系网络图对象
graph = (
Graph()
.add("", nodes, links, repulsion=8000)
.set_global_opts(title_opts=opts.TitleOpts(title="关系网图"))
)
# 生成html文件
graph.render("关系网图.html")
# 在Jupyter Notebook中显示
graph.render_notebook()
运行结果:

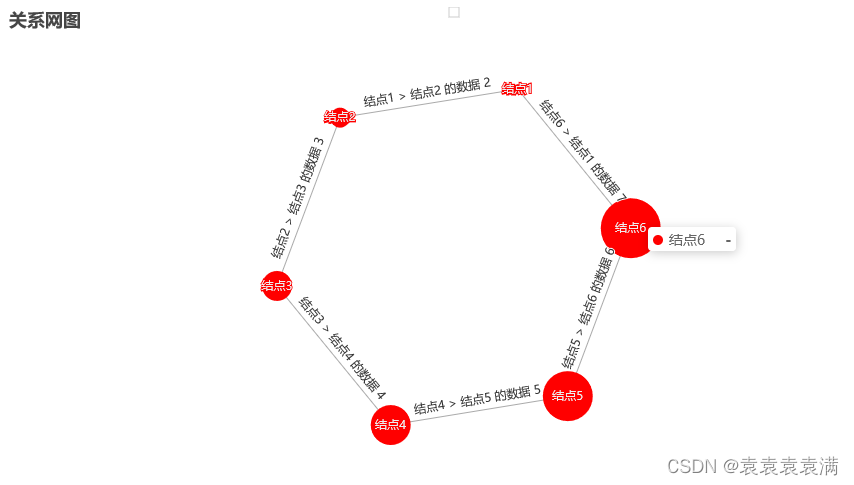
3. 带边信息的关系网络图
from pyecharts import options as opts
from pyecharts.charts import Graph
# 构建节点数据
nodes_data = [
opts.GraphNode(name="结点1", symbol_size=10),
opts.GraphNode(name="结点2", symbol_size=20),
opts.GraphNode(name="结点3", symbol_size=30),
opts.GraphNode(name="结点4", symbol_size=40),
opts.GraphNode(name="结点5", symbol_size=50),
opts.GraphNode(name="结点6", symbol_size=60),
]
# 构建边数据
links_data = [
opts.GraphLink(source="结点1", target="结点2", value=2),
opts.GraphLink(source="结点2", target="结点3", value=3),
opts.GraphLink(source="结点3", target="结点4", value=4),
opts.GraphLink(source="结点4", target="结点5", value=5),
opts.GraphLink(source="结点5", target="结点6", value=6),
opts.GraphLink(source="结点6", target="结点1", value=7),
]
# 创建一个Graph实例
graph = (
Graph()
.add(
"",
nodes_data, # 节点数据
links_data, # 边数据
repulsion=4000, # 节点之间的斥力大小
edge_label=opts.LabelOpts(
is_show=True, # 显示边的标签
position="middle", # 标签位置为中间
formatter="{b} 的数据 {c}" # 标签内容的格式化字符串
),
# 修改节点的颜色
itemstyle_opts=opts.ItemStyleOpts(color="#FF0000")
)
.set_global_opts(
title_opts=opts.TitleOpts(title="关系网图")
)
)
# 生成html文件
graph.render("关系网图.html")
# 在Jupyter Notebook中显示
graph.render_notebook()
运行结果:

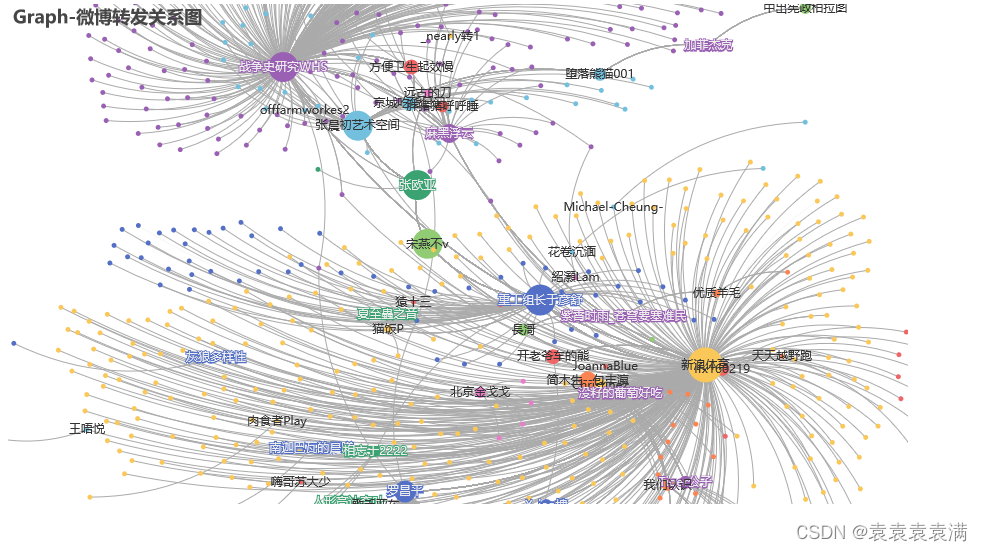
4. 微博转发关系图
下载数据集:https://pan.baidu.com/s/1KqfmId3_jAe63lhU6HxnKw?pwd=nqor
提取码:nqor
微博转发关系图是一种图形化展示微博转发关系的工具,用于展示微博在社交媒体平台上的传播路径和关系。在一个微博转发关系图中,每个微博都表示为一个节点,节点之间的连接表示微博之间的转发关系:
import json
from pyecharts import options as opts
from pyecharts.charts import Graph
# 从json文件中读取数据
with open("weibo.json", "r", encoding="utf-8") as f:
j = json.load(f)
nodes, links, categories, cont, mid, userl = j
# 创建Graph实例
graph = (
Graph()
# 添加数据
.add(
"", # 图例名称为空
nodes, # 节点数据
links, # 边数据
categories, # 节点分类信息
repulsion=50, # 节点之间的斥力大小
linestyle_opts=opts.LineStyleOpts(curve=0.2), # 边的曲度
label_opts=opts.LabelOpts(is_show=False), # 不显示节点标签
)
# 设置全局配置
.set_global_opts(
legend_opts=opts.LegendOpts(is_show=False), # 不显示图例
title_opts=opts.TitleOpts(title="Graph-微博转发关系图"), # 设置标题
)
)
# 生成html文件
graph.render("关系网图.html")
# 在Jupyter Notebook中显示
graph.render_notebook()
运行结果:

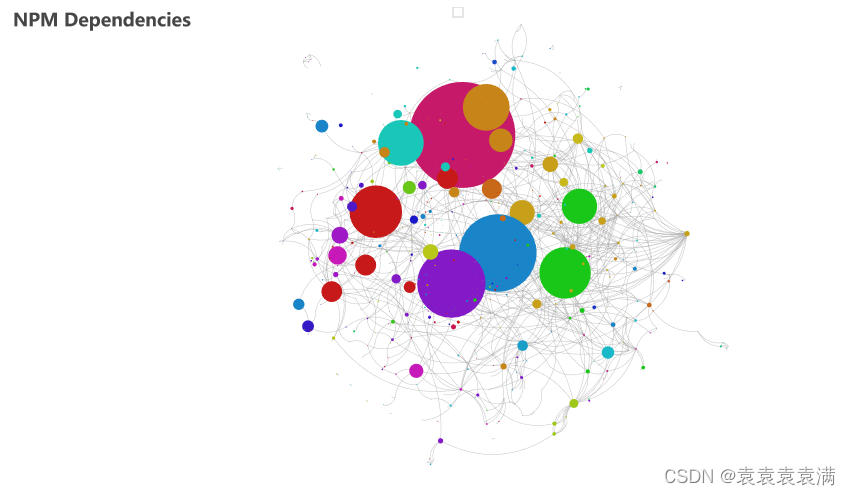
5. NPM Dependencies关系图
NPM(Node Package Manager)是Node.js的包管理器,用于管理和安装第三方模块。在一个Node.js项目中,通常会有多个NPM依赖,这些依赖之间存在着不同的关系。
NPM依赖关系图是一个图形化展示NPM依赖关系的工具,可以帮助开发者更好地理解和管理项目的依赖关系。它可以将项目中的NPM依赖以图形的形式展示出来,并显示它们之间的关系。
在NPM依赖关系图中,每个NPM包都表示为一个节点,节点之间的连接表示依赖关系。如果一个包依赖于另一个包,那么这两个包之间就会有一条连接。连接的箭头指向被依赖的包,表示依赖的方向。
先安装第三方模块:
pip install aiohttp
完整源码:
import asyncio
from aiohttp import TCPConnector, ClientSession
import pyecharts.options as opts
from pyecharts.charts import Graph
# 异步函数,用于获取JSON数据
async def get_json_data(url: str) -> dict:
async with ClientSession(connector=TCPConnector(ssl=False)) as session:
async with session.get(url=url) as response:
return await response.json()
# 获取数据
data = asyncio.run(
get_json_data(
url="https://echarts.apache.org/examples/data/asset/data/npmdepgraph.min10.json"
)
)
# 处理节点数据
nodes = [
{
"x": node["x"],
"y": node["y"],
"id": node["id"],
"name": node["label"],
"symbolSize": node["size"],
"itemStyle": {"normal": {"color": node["color"]}},
}
for node in data["nodes"]
]
# 处理边数据
edges = [
{"source": edge["sourceID"], "target": edge["targetID"]}
for edge in data["edges"]
]
# 创建Graph实例
graph = (
Graph()
.add(
series_name="", # 系列名称为空
nodes=nodes, # 节点数据
links=edges, # 边数据
layout="none", # 不采用力引导布局
is_roam=True, # 可以拖拽和缩放
is_focusnode=True, # 点击节点时高亮相关节点和边
label_opts=opts.LabelOpts(is_show=False), # 不显示节点标签
linestyle_opts=opts.LineStyleOpts(width=0.5, curve=0.3, opacity=0.7), # 边的样式
)
.set_global_opts(title_opts=opts.TitleOpts(title="NPM Dependencies")) # 设置标题
)
# 生成html文件
graph.render("关系网图.html")
# 在Jupyter Notebook中显示
graph.render_notebook()
运行结果:

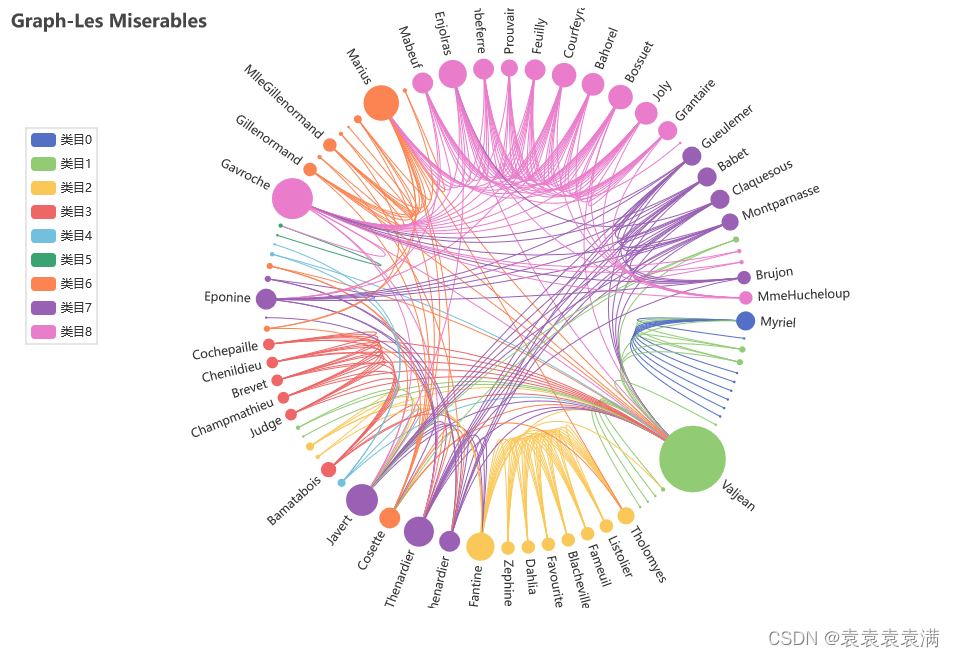
6. 圆形布局关系网图
数据集链接:https://pan.baidu.com/s/1FB1OY4TXWdSbusClD9fh3Q?pwd=8bty
提取码:8bty
图表采用圆形布局,每个节点代表一个角色,节点之间的边表示角色之间的关系。图表的节点根据不同的分类进行着色,使得不同类型的角色易于区分。边的样式使用曲线连接,并根据边的起始节点进行着色,以增强可视化效果。标签显示在节点的右侧,方便查看每个角色的名称:
# 首先导入所需的库
import json
from pyecharts import options as opts
from pyecharts.charts import Graph
# 读取JSON文件
with open("les-miserables.json", "r", encoding="utf-8") as f:
j = json.load(f)
nodes = j["nodes"]
links = j["links"]
categories = j["categories"]
# 创建Graph对象,并设置图表的初始化选项,包括宽度和高度
graph = (
Graph(init_opts=opts.InitOpts(width="1000px", height="600px"))
# 添加图表的节点、边和分类信息
.add(
"", # 图例名称为空
nodes=nodes, # 添加节点信息
links=links, # 添加边信息
categories=categories, # 添加分类信息
layout="circular", # 设置布局方式为圆形
is_rotate_label=True, # 是否旋转标签
linestyle_opts=opts.LineStyleOpts(color="source", curve=0.3), # 设置边的样式
label_opts=opts.LabelOpts(position="right"), # 设置标签的位置
)
# 设置全局选项,包括标题和图例的位置
.set_global_opts(
title_opts=opts.TitleOpts(title="Graph-Les Miserables"), # 设置标题
legend_opts=opts.LegendOpts(orient="vertical", pos_left="2%", pos_top="20%"), # 设置图例的位置
)
)
# 生成图表并保存为HTML文件
graph.render("graph_les_miserables.html")
# 在Jupyter Notebook中显示图表
graph.render_notebook()
运行结果: