git | 合并merge、衍合rebase与同步更新cherry-pick
文章目录
- git | 合并merge、衍合rebase与同步更新cherry-pick
- git merege
- git rebase
- git rebase和git merge的区别
- 总结
- cherry-pick 把别的分支的改动内容同步更新到自己的分支
- Example:
- Reference
欢迎关注公众号“三戒纪元”
git merege
- 使用
- 将分支切换到 需要合并的分支,比如master :git checkout master
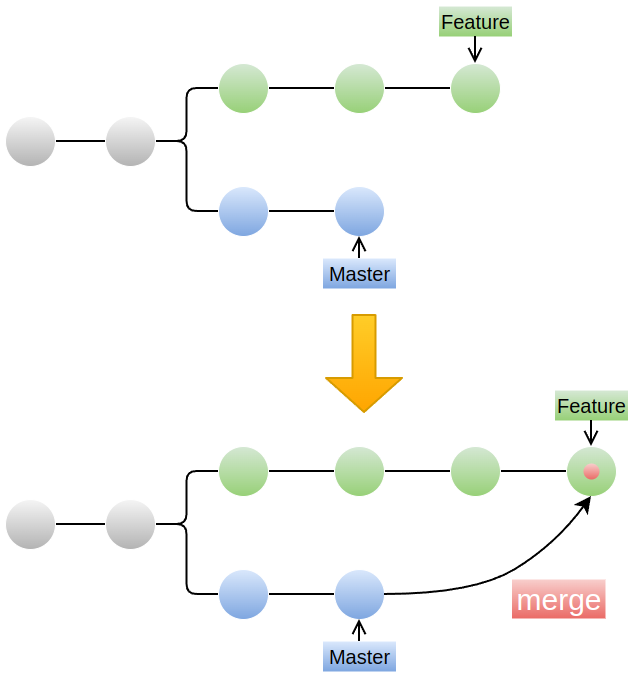
- 将分支 feature 合并到当前分支(即 master 分支)上:
git merge feature
git merge <branch> #合并指定分支到当前分支 所有修改合并

-
特点
- 只处理一次冲突
- 引入了一次合并的历史记录,合并后的所有 commit 会按照提交时间从旧到新排列
- 所有的提交过程信息较多,可能会提高之后查找问题的难度
git rebase
-
使用
与 git merge 一致,git rebase 的目的也是将一个分支的更改并入到另外一个分支中去。
git checkout <branch-src> git rebase <branch-tar> #指定当前分支<branch-src>变基到目标分支<branch-tar>
- 执行
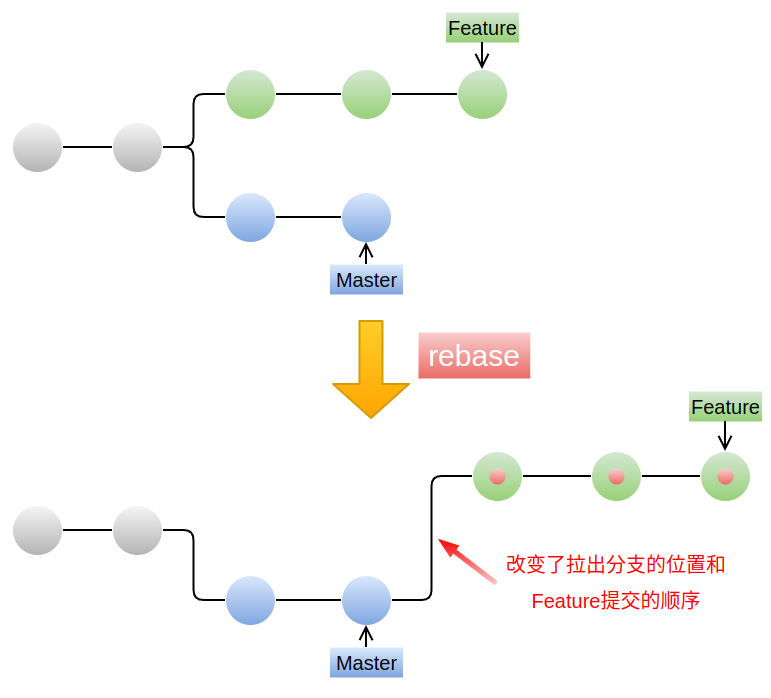
git rebase master的操作,意味着让当前分支 feature 相对于 分支 master 进行变基 - 提交rebase后,会将 master 分支的最新内容和 feature 分支的第1次提交的内容进行比对,如果有冲突,需要解决冲突,再执行 git rebase --continue 来继续变基的操作。
- 然后会将 master 分支的最新内容与 feature 分支的第2次提交进行对比,重复此过程,多次解决同一个地方的冲突。
- 执行
-
特点
- 改变当前分支从 master 上拉出分支的位置
- 没有多余的合并历史的记录,且合并后的 commit 顺序不一定按照当前分支 commit 的提交时间排列
- 可能会多次解决同一个地方的冲突(有 squash 来解决)
- master 分支上每个 commit 点都是相对独立完整的功能单元
git rebase和git merge的区别
- rebase 会把当前分支的 commit 全部放到对应分支的最后面,会改变当前分支拉出的起始位置,所以叫变基。就好像从对应分支拉出来这个分支一样。
- merge 会把公共分支和当前的 commit 合并在一起,形成一个新的 commit 提交,接在当前分支最后
优劣:
git merge优点是合并后不破坏当前分支代码的提交记录,缺点是会在当前分支最后产生额外的提交记录并进行两条分支的合并git rebase优点是可以将当前分支的提交记录续到目标分支上,形成线性提交历史记录,review时更加直观,适用于每次当前分支有个稳定版本后,变基到目标分支上,而目标分支不进行任何代码修改,这样的提交会比较清晰。缺点是需要多次解决冲突,并且提交后的commit顺序会发生改变
总结
- 合代码到公共分支上时用git merge,保证当前分支功能合并到公共分支,同时又不改变公共分支历史提交
- 合代码到个人分支时用git rebase,保证个人分支形成线性提交历史记录,方便查看历史提交和修改
cherry-pick 把别的分支的改动内容同步更新到自己的分支
- 基本使用
git checkout master
git cherry-pick [commitID]
git push
该命令会返回一个变量集表示该分支工作树与其父级工作树之间的差异,并将其应用于当前分支
Example:
- 首先查看其他分支的修改点的commitID
(base) qiancj@qiancj-HP-ZBook-G8:~/codes/Sesame-lidar$ git log
commit 17f3bed5730602d202d97ca1b59380f902088742 (HEAD -> feat-refactor, origin/feat-refactor)
Author: qianchengjun <qianchengjun@Sesame.com.cn>
Date: Wed Jan 18 13:27:05 2023 +0800
fix: fix bug of segment exception problem after accessing detection output stream
fix bug of segment exception problem after accessing detection output stream
-
切换到待修改分支 cherry-pick提交点
(base) qiancj@qiancj-HP-ZBook-G8:~/codes/Sesame-lidar$ git cherry-pick 17f3bed5730602d202d97ca1b59380f902088742 [feat-segment bf90948] fix: fix bug of segment exception problem after accessing detection output stream Date: Wed Jan 18 13:27:05 2023 +0800 2 files changed, 21 insertions(+), 7 deletions(-) -
推送到远端
直接提交即可,不需要add 和 commit
(base) qiancj@qiancj-HP-ZBook-G8:~/codes/Sesame-lidar$ git push origin feat-segment Enumerating objects: 24, done. Counting objects: 100% (24/24), done. Delta compression using up to 16 threads Compressing objects: 100% (12/12), done. Writing objects: 100% (13/13), 1.40 KiB | 1.40 MiB/s, done. Total 13 (delta 7), reused 0 (delta 0) remote: Powered By Gitee Premium To ssh://10.78.5.253:344/leida/Sesame-lidar.git 298b840..bf90948 feat-segment -> feat-segment使用以上命令以后,这个提交将会处在master的最前面
2.合并多个提交
git cherry-pick <hashA> <hashB> // 合并两个提交
git cherry-pick <hashA>..<hashB> // 合并从A到B两个提交中到所有提交,但不包含A
git cherry-pick <hashA>^..<hashB> // 合并从A到B两个提交中到所有提交,包含A
3.pick以后产生了冲突
git cherry-pick --continue // 1. 解决完冲突以后,继续下一个 cherry-pick
git cherry-pick --abort // 2. 如果不想解决冲突,要放弃合并,用此命令回到操作以前
git cherry-pick --quit // 3. 不想解决冲突,放弃合并,且保持现有情况,不回到操作以前
Reference
- git merge rebase cherry-pick分别什么时候用?一文解惑