第一代软件开发(二)
文章目录
- 第一代软件开发(二)
- 项目介绍
- 界面布局
- 功能完善
- 快照功能
- 获取可用串口
- 播放按键提示音
关键字:
Qt、
Qml、
QSerialPort、
QPixmap、
QSoundEffect
项目介绍
欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高性能的后端逻辑。
在项目中,我们利用 QML 的声明式语法和可视化设计能力创建出现代化的用户界面。通过直观的编码和可重用的组件,我们能够迅速开发出丰富多样的界面效果和动画效果。同时,我们利用 QML 强大的集成能力,轻松将 C++ 的底层逻辑和数据模型集成到前端界面中。
在后端方面,我们使用 C++ 编写高性能的算法、数据处理和计算逻辑。C++ 是一种强大的编程语言,能够提供卓越的性能和可扩展性。我们的团队致力于优化代码,减少资源消耗,以确保我们的项目在各种平台和设备上都能够高效运行。
无论您是对 QML 和 C++ 开发感兴趣,还是需要我们为您构建复杂的用户界面和后端逻辑,我们都随时准备为您提供支持。请随时联系我们,让我们一同打造现代化、高性能的 QML & C++ 项目!
重要说明☝
☀该专栏更新到第三代软件开发时将转为收费专栏
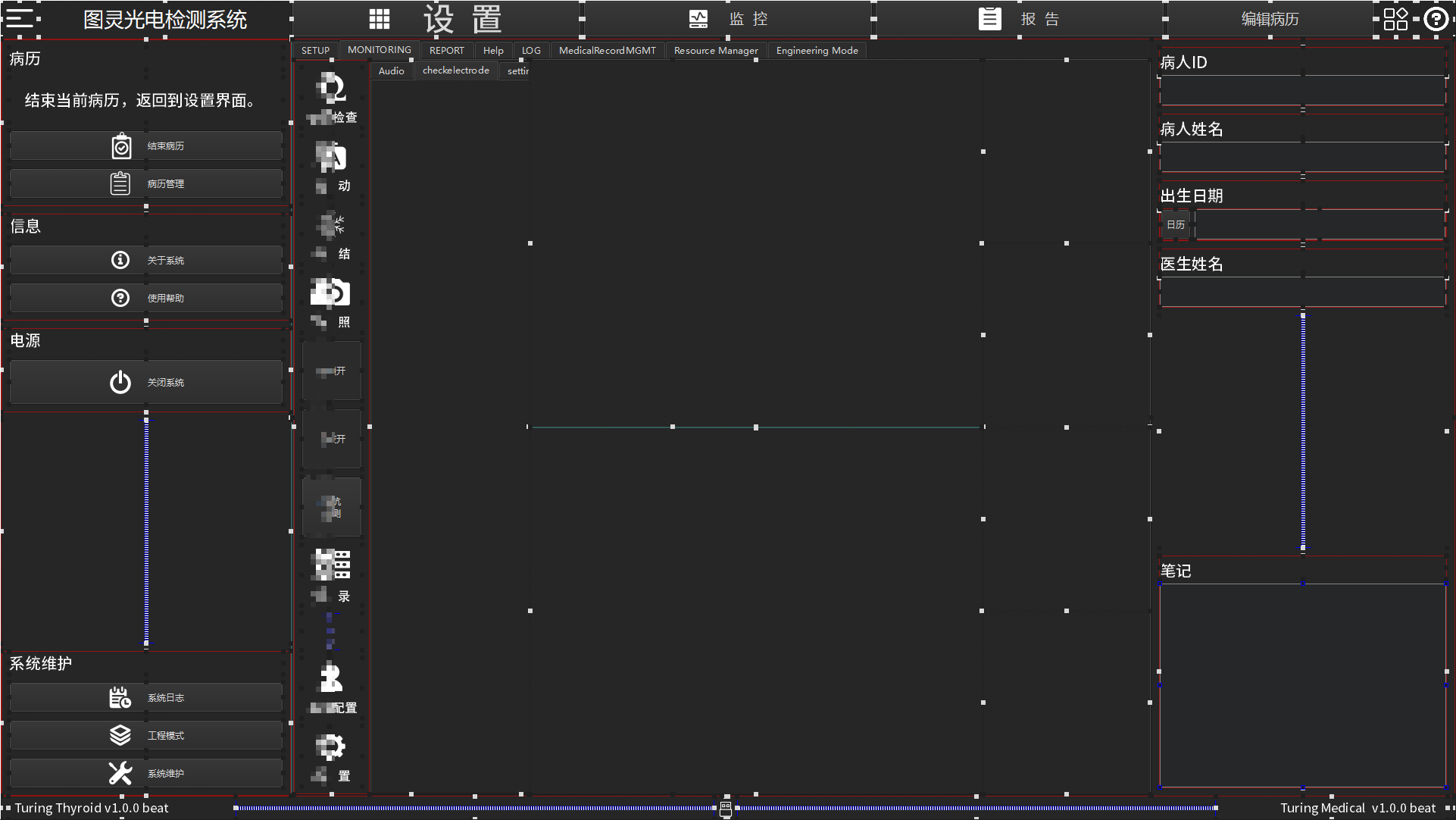
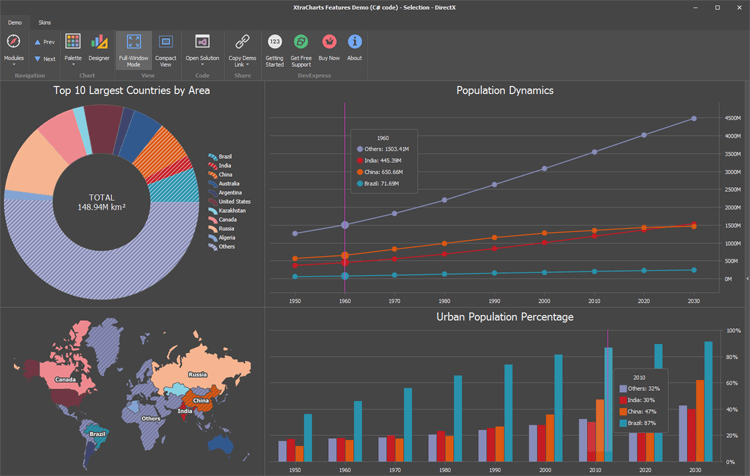
界面布局

如上图所示,整个软件布局基本就是汉堡结构,上中下,左中右结构,有了这些,就构成了这个软件的基本操作逻辑了,这个也是咱充前辈那里面借鉴学习来的。最上面就是主菜单按钮,软件系统名称,主要功能选择Tab,编辑病历按钮。设备状态按钮和帮助按钮。中间从左到右为主菜单按钮,快捷功能栏,快捷功能菜单,中心曲线显示区域,两个控制模块,一个光学模块和一个预留模块以及病人编辑模块。最下方及时基本的状态栏,从左到右基本为软件版本,U盘插入图标和系统时间。
那么剩下的工作就是完善这些功能以及子模块了。
功能完善
因为第一代已经是好久的事情了,所以咱们这里基本就是把基本的框架聊聊,直接带带功能点咱就过了哈。重点还是研究咱第三代的东西。
快照功能
为什么不叫截图呢,因为在我理解看来,截图是可以鼠标截取任意位置的像素保存成图片的,而目前我们的功能就只把指定区域的像素保存成图片再往细了说就是把某个控件保存成图片。直接上代码
void MainWindow::snapshot()
{
// mMonitor_kernel_1->setMode(1);
// mMonitor_kernel_2->setMode(1);
mPix = new QPixmap(ui->widget_monitor->grab(QRect(0,0,ui->widget_monitor->width(),ui->widget_monitor->height()))); // 获取谁的RGB
QString filePathName = "./temp/";
/**
*
* 这里需要增加参数字段
*/
filePathName += QDateTime::currentDateTime().toString("hhmmsszzz");
filePathName += ".png";
if(!mPix->save(filePathName,"png"))
{
qDebug()<<"病历快照保存失败";
}
mReport_Kernel->inseartPic(filePathName);
// mMonitor_kernel_1->setMode(0);
// mMonitor_kernel_2->setMode(0);
}
获取可用串口
因为串口咱用的就是Qt 提供的QSerialPort类,那些基本设置咱就不说了,百度一大堆了,咱说下我们业务中的一个需求,获取可用的串口,并进行自动连接。
代码如下
void XXXXX::getAvailableSerialPort(QStringList &comlist)
{
/**
* 01 先清空设备列表
*/
comlist.clear();
/**
* 02 遍历设备数,查找符号条件的串口
* 这里感觉比较耗时,取决于当前设备上串口数量
*/
foreach(const QSerialPortInfo &info, QSerialPortInfo::availablePorts())
{
QSerialPort serial;
serial.setPort(info);
if((QString::compare(info.description(),&COM_Description,Qt::CaseSensitive) == 0))
{
if(serial.open(QIODevice::ReadWrite))
{
comlist.append(info.portName());
serial.close();
}
}
}
/**
* 03 根据串列表中的数量,进行不同的处理
* 如果有且仅有一个设备,则直接进行连接
* 如果有多个,这需要通过协议握手,来确定设备
*/
if(!comlist.isEmpty())
{
if(comlist.count() == 1)
{
if(flag_AutoConnectSerialPort)
openSerialPort(comlist.at(0));
}
else
{
/**
* 这里应该是当设备列表里面有多个 CH340 串口设备时,通过一个握手函数,连确定那个设备时真整的设备
* 暂时应该还遇不到,不做处理,当遇到多个设备,默认连接第一个
*/
openSerialPort(comlist.at(0));
qDebug() << "两个以上同名设备,默认就链接第一个接口" << LOGINFOR;
}
qDebug() << "手柄链接成功"<< LOGINFOR;
if(mAutoConnectTimer)
if(mAutoConnectTimer->isActive())
mAutoConnectTimer->stop();
}
else
{
emit signal_Serial_NoAvailableDevicesFound();
if(mAutoConnectTimer)
if(!mAutoConnectTimer->isActive())
mAutoConnectTimer->start(30);
}
}
播放按键提示音
正式项目中,咱学聪明了哈,不在用QMediaPlayer来播放提示音了,而是用了QSoundEffect,用法和QMediaPlayer没啥差别,代码如下
void XXXX::slot_InitAudioThread()
{
soundEffect = new QSoundEffect;
soundEffect->setSource(QUrl("qrc:/T_Audio/systemStart.wav"));
soundEffect->setLoopCount(1);
soundEffect->play();
soundEffectButton = new QSoundEffect;
soundEffectButton->setSource(QUrl("qrc:/T_Audio/buttonTach.wav")); // 这里使用QSoundEffect的时候,对wav的码率有要求,测试192是没有问题
soundEffectButton->setLoopCount(1);
soundEffectBee = new QSoundEffect;
soundEffectBee->setSource(QUrl("qrc:/T_Audio/bee.wav"));
soundEffectBee->setLoopCount(1);
}














![[python 刷题] 739 Daily Temperatures](https://img-blog.csdnimg.cn/c8fcb37733b04158bcebc74b3fe88319.jpeg#pic_center)