按照这里给的样例,抽出关键代码即可
步骤:
安装包:
npm i @ant-design/static-style-extract
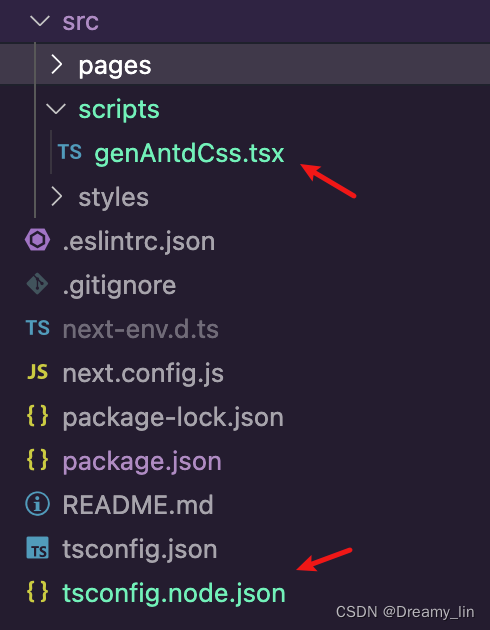
引入这俩文件

genAntdCss.tsx: 会帮我们生成 ./public/antd.min.css
// src/scripts/genAntdCss.tsx
import { extractStyle } from "@ant-design/static-style-extract";
import fs from "fs";
const outputPath = "./public/antd.min.css";
// 1. default theme
const css = extractStyle();
// 2. With custom theme
// const css = extractStyle(withTheme);
fs.writeFileSync(outputPath, css);
console.log(`🎉 Antd CSS generated at ${outputPath}`);
tsconfig.node.json:
{
"compilerOptions": {
"strictNullChecks": true,
"module": "NodeNext",
"jsx": "react",
"esModuleInterop": true
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"]
}
package.json 加入脚本,帮我们提前执行 genAntdCss.tsx
{
"predev": "ts-node --project ./tsconfig.node.json ./src/scripts/genAntdCss.tsx",
"prebuild": "cross-env NODE_ENV=production ts-node --project ./tsconfig.node.json ./src/scripts/genAntdCss.tsx"
}
引入 '../../public/antd.min.css':
import '@/styles/globals.css'
import type { AppProps } from 'next/app'
import '../../public/antd.min.css';
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
即可。

















![[架构之路-221]:鸿蒙系统和安卓系统的比较:微内核VS宏内核, 分布式VS单体式](https://img-blog.csdnimg.cn/9690df1791a041a8b848d3080ca01510.png)