在面向对象的语言中有一个标志,那就是都有类,通过类可以创建任意多个相同属性、方法的对象。在js中没有类的存在,所以js中的对象,相对于类语言中对象有所不同。
js中定义对象为:“无序属性的集合,其属性可以包含基本值、对象或者函数。”
就相当于说对象是一组没有特定顺序的值,对象的每个属性或者方法都有一个名字,而每个名字都映射到一个值。可以想象成散列表,无非就是一组名值对,其中值可以是数据或者函数。
每个对象都是基于一个引用类型创建的。
1. 创建对象
之前创建对象都使用new方法,然后再定义其属性、方法。
const person = new Object();
person.name = '张三';
person.eat = function() {
console.log('吃饭');
}
上面就是通过之前的方法创建了一个person对象,其中有一个name属性和一个eat方法。
现在一般使用字面量进行定义对象,比较方便。
const person = {
name: '张三',
eat() {
console.log('吃饭');
}
}
2. 属性类型
在对象中属性类型分为两种,分别是数据属性和访问器属性。
1. 数据属性
数据属性包含一个数据值的位置,可以进行数据的访问以及修改。
数据属性具有四个特性,
[[configurable]]:决定这个属性是否能进行删除,或者变为访问器属性,默认为true。
[[enumerable]]:决定这个属性是否能通过for…in 遍历该属性,默认为true。
[[writable]]:决定这个属性能放写入,是否为只读,默认为true。
[[value]]:包含该属性的值,从这里进行读取,然后设置值也会保存到这里,默认是undefined。
修改特性
如果想修改数据属性的特性,可以使用Object.defineProperty()方法,接受三个参数,分别是要修改属性特性的对象、该属性名称、以及要修改的特性。
const person = new Object();
Object.defineProPerty(person, 'name', {
n: false,
value: '张三',
})
上面创建了一个person对象,并设置其属性值为张三,并且不能被for in进行遍历该属性。
注意点
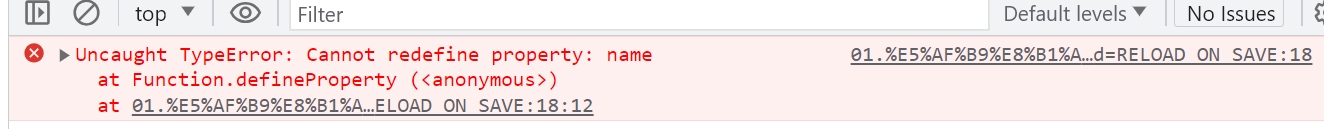
如果一个属性特性configurable被设置成false,该属性一旦被定义成false,就不能再进行除writable之外特性的修改,如果修改都会报错。如果属性调用delete,在非严格模式下没有任何反应,但是在严格模式下会抛错。
const person = new Object();
person.age = 1;
// 特性configurable为false
Object.defineProperty(person, 'name', {
value: '张三',
})
// 此时执行下列代码会报错
Object.defineProperty(person, 'name', {
writable: '张三1',
})

使用Object.defineProperty()生成一个新属性时,如果不指定特性,默认configurable,enumerable,writable都为false。
const person = new Object();
person.age = 1;
Object.defineProperty(person, 'name', {
value: '张三',
})
// 查询特性
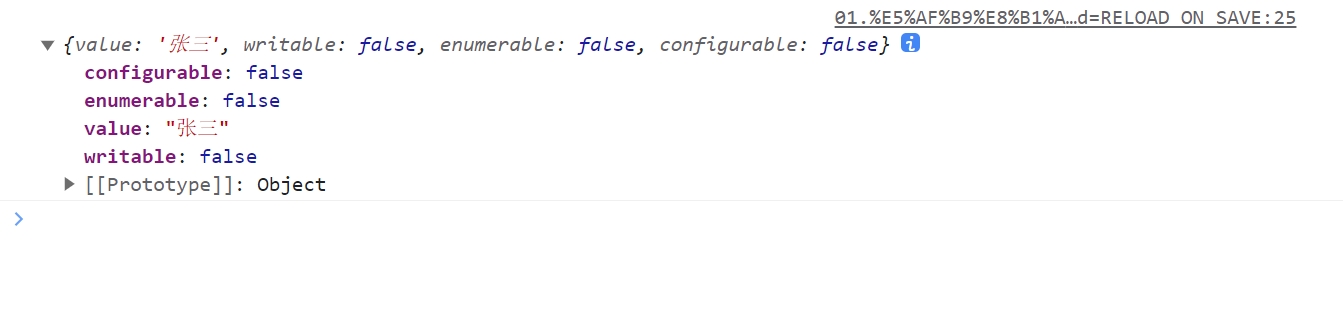
console.log(Object.getOwnPropertyDescriptor(person, 'name'));
// 结果
// {value: '张三', writable: false, enumerable: false, configurable: false}

2. 访问器属性
访问器属性指的是具有一个get、set函数,用get函数获取属性值,set函数设置一个属性值,负责处理数据。
[[Configurable]];表示能否通过delete删除属性。
[[Enumerable]]:表示能否通过for in查询返回属性。
[[Get]]:用于读取属性的值,默认为undefined。
[[Set]]:用于写入属性,默认为undefined。
const obj = {
count: 1,
num: 2,
};
Object.defineProperty(obj, 'num1', {
get() {
return this.num;
}
set(val) {
this.num = val;
this.count = val + 12;
}
})
obj.num1 = 200;
console.log(obj.count); // 212
访问器属性常用于设置一个属性值会导致其他属性发生变化。
3. 查询属性类型的特性
上面讲了关于属性的类型的特性,当时如果想查询一个对象的属性特性时,可以使用Object.getOwnPropertyDescriptor()方法,接受两个参数,一个属性所在的对象,一个要读取的属性名称,返回一个对象。
如果是数据属性,这个对象的属性有configurable、enumerable、writable和value。
如果是访问器属性,这个对象的属性有configurable、enumerable、get和set。
4. 设置多个属性值
一般情况下会一次性设置多个属性值,可以使用Object.defineProperties()方法,有两个参数,第一个是设置属性的对象,第二个设置的属性
const person = {};
Object.defineProperties(person, {
name: {
writeable: true,
value: '张三',
}
age: {
get: function() {
return this.name;
}
set: function(val) {
}
},
})
这里通过该方法新增了name、age两个属性。