宝马汽车产品展示
- 前言
- 效果图
- 1、创建基本设置(场景和背景等)
- 2、加载模型和展厅灯光
- 3、添加点击事件
前言
宝马汽车产品展示和原理讲解
演示网址:http://f-h-y.gitee.io/bmw-car-display-project/#/
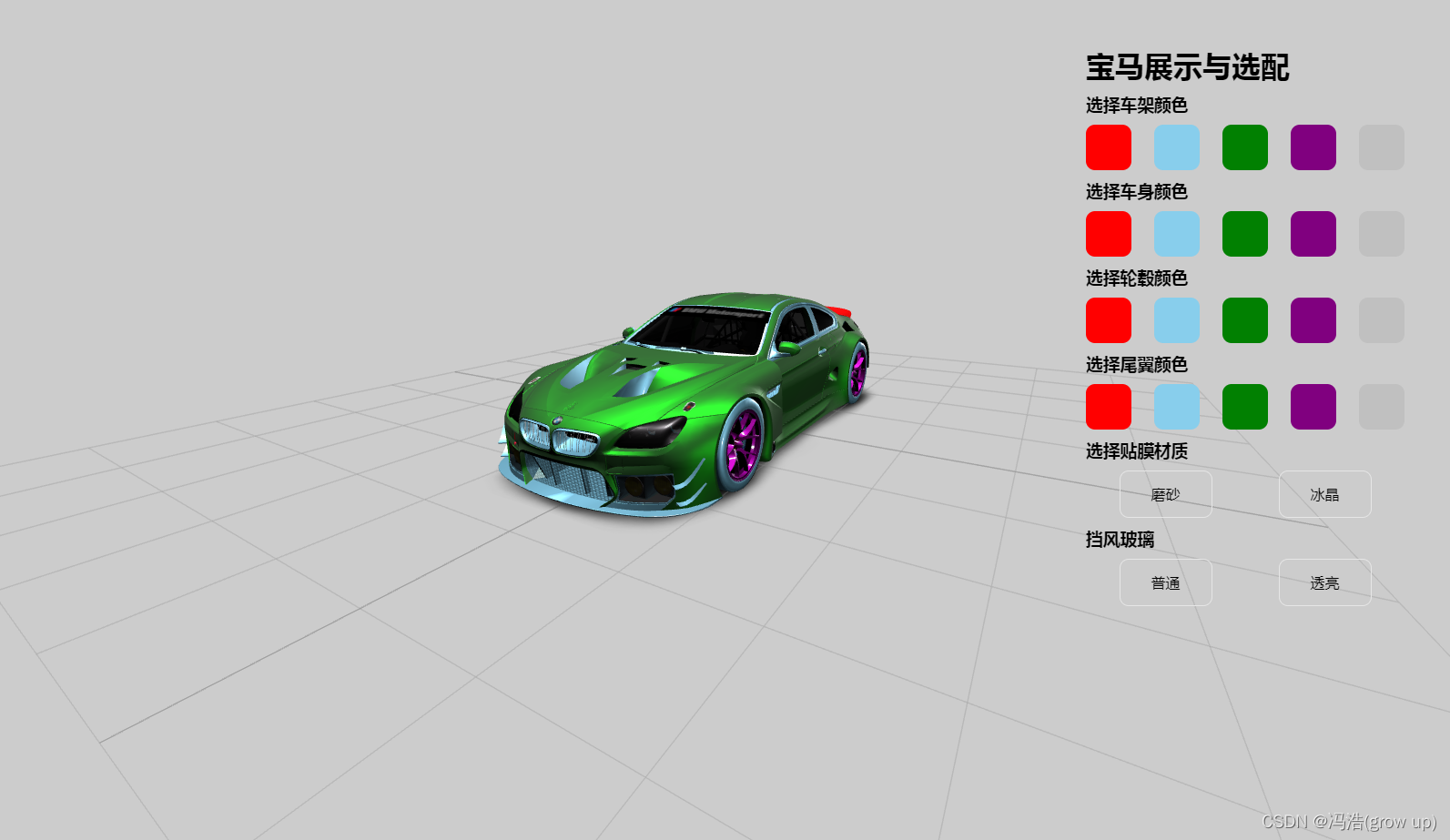
效果图


1、创建基本设置(场景和背景等)
// 获取节点
const canvasDom = ref('canvasDom')
// 创建场景
const scene = new THREE.Scene()
// 创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 调整相机的位置
camera.position.set(0, 2, 6);
// 创建渲染器
const renderer = new THREE.WebGLRenderer({
// 抗锯齿
antialias: true
})
// 调整渲染器的大小
renderer.setSize(window.innerWidth, window.innerHeight)
// 渲染动画
const render = () => {
renderer.render(scene, camera)
requestAnimationFrame(render)
}
onMounted(() => {
// 把渲染器插入到节点上
canvasDom.value.appendChild(renderer.domElement)
// 设置场景默认颜色
scene.background = new THREE.Color('#ccc')
scene.environment = new THREE.Color('#ccc')
// 运行渲染动画
render()
// 添加网格地面
const gridHelper = new THREE.GridHelper(10, 10)
gridHelper.material.opacity = 0.5
gridHelper.material.transparent = true
scene.add(gridHelper)
// 添加控制器
const controls = new OrbitControls(camera, renderer.domElement);
controls.update()
})
2、加载模型和展厅灯光
加载模型
导入加载模型需要的文件
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js'
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader.js'
添加模型和需要控制的模型模块
//设置材质
const bodyMaterial4 = new THREE.MeshPhysicalMaterial({
color: 0x80007f,
metalness: 1,
roughness: 0.5,
clearcoat: 1,
clearcoatRoughness: 0,
})
// 添加gltf汽车模型
let bodyOfCar,hub,frame,Tail,FrontWindshield
const loader = new GLTFLoader()
const dracoLoader = new DRACOLoader()
// 添加解压文件
dracoLoader.setDecoderPath('./draco/gltf/')
loader.setDRACOLoader(dracoLoader)
loader.load('./model/scene.gltf', (gltf) => {
const bmv = gltf.scene;
bmv.traverse((child) => {
if (child.isMesh && child.name.includes('Object_4')) {
frame = child
//将材质设置到固定的模块
frame.material = bodyMaterial2
data.eleList.push(frame)
}
if (child.isMesh && child.name.includes('Object_6')) {
bodyOfCar = child
bodyOfCar.material = bodyMaterial3
data.eleList.push(bodyOfCar)
}
if (child.isMesh && child.name.includes('Object_20')) {
hub = child
hub.material = bodyMaterial4
data.eleList.push(hub)
}
if (child.isMesh && child.name.includes('Object_21')) {
Tail = child
Tail.material = bodyMaterial
data.eleList.push(Tail)
}
if (child.isMesh && child.name.includes('Object_23')) {
FrontWindshield = child
}
})
bmv.position.set(0, 0, 0)
scene.add(bmv)
})
添加灯光
// 添加灯光
const light1 = new THREE.DirectionalLight(0xffffff, 1)
light1.position.set(0, 0, 10)
scene.add(light1)
const light2 = new THREE.DirectionalLight(0xffffff, 1)
light2.position.set(0, 0, -10)
scene.add(light2)
const light3 = new THREE.DirectionalLight(0xffffff, 1)
light3.position.set(10, 0, 0)
scene.add(light3)
const light4 = new THREE.DirectionalLight(0xffffff, 1)
light1.position.set(-10, 0, 0)
scene.add(light4)
const light5 = new THREE.DirectionalLight(0xffffff, 1)
light1.position.set(0, 10, 0)
scene.add(light5)
const light6 = new THREE.DirectionalLight(0xffffff, 1)
light1.position.set(5, 10, 0)
scene.add(light6)
const light7 = new THREE.DirectionalLight(0xffffff, 1)
light1.position.set(0, 10, 5)
scene.add(light7)
const light8 = new THREE.DirectionalLight(0xffffff, 1)
light1.position.set(0, 10, -5)
scene.add(light8)
const light9 = new THREE.DirectionalLight(0xffffff, 1)
light1.position.set(-5, 10, 0)
scene.add(light9)
3、添加点击事件
// 点击调整颜色
let selectColor = (index, item1) => {
if (data.nameList.includes(item1)) {
let materIndex = data.nameList.indexOf(item1)
data.eleList[materIndex].material.color.set(data.colorList[index].color)
}
}
// 点击改变材质的磨砂程度
let selectMaterial = (index) => {
bodyMaterial3.clearcoatRoughness = data.materials[index].value
}
// 点击设置前挡风玻璃是否透明
let selectOOpacity = (index) => {
FrontWindshield.material.opacity=data.OpacityList[index].value
FrontWindshield.material.transparent=true
}