项目介绍:
小哈记账是一款用于记账APP,基于Android Studio开发工具,采用Java语言进行开发,同时使用litepal和阿里云数据库进行数据的增删查改,以图标的形式在App的界面上显示。App可以清晰显示收支情况,并以图表的形式展示每月收支情况;同时可以记录消费用途,项目能够精确到每一个款项的收入支出时间、结余并且可以设置每月的预算。超出预算提醒,并且有每周,每月及每年的账单统计,较为清晰明确帮助用户分析自己当前的支出和收入。同时拥有用户登录、注册、修改头像等功能。
本项目中使用到的技术:LitePal数据库,阿里云RDS数据库,MPAndroidChart图表库,部分自定义控件等。
支持Android5.0以上版本。
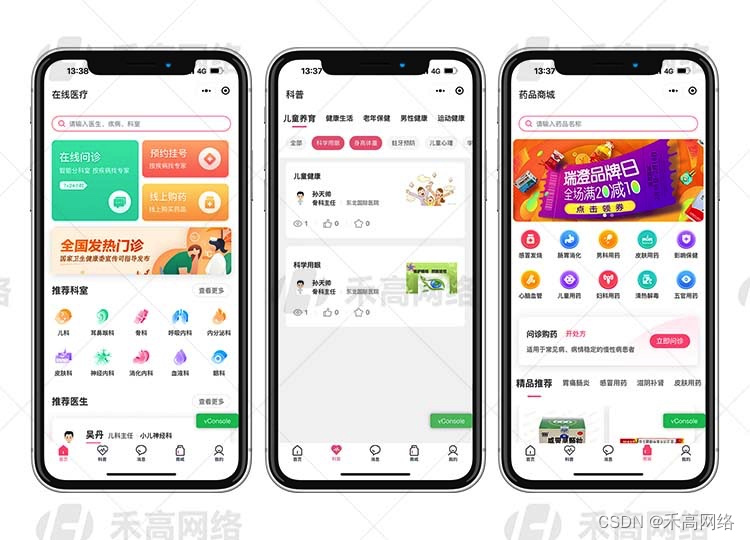
本文将介绍小哈记账的首页页面制作。
效果图:

源代码:
本篇文章将主要介绍MPAndroidChart折线图的使用。
首先初始化折线图,首先new一个LimitLine实例(警戒线)用于存放每日预算值,在折线图中以蓝色标出。然后调用LCaddData()方法(代码见下方)为图表设置数据。
main_LineChart调用的方法为一些折线图的样式参数设置,详情可见MPAndroidChart官网。
接下来通过xAxis和yAxis实例分别设置x轴和y轴,更多设置参数见官网。
最后通过main_LineChart.animateXY()设置了一个显隐的动画。
/**
* 初始化折线图
* */
private void initLineChart() {
LimitLine limitLine = new LimitLine(Float.valueOf(String.valueOf(ys_money/dayOfMonth)),"每日预算");
limitLine.setLineWidth(1);
limitLine.setLineColor(Color.parseColor("#009bff"));
limitLine.setTextColor(Color.parseColor("#009bff"));
limitLine.setTextSize(10f);
LCaddData();
main_LineChart.getDescription().setText("");//去掉右下角英文
main_LineChart.getXAxis().setDrawGridLines(false);//是否画x轴背景线
main_LineChart.getAxisLeft().setDrawGridLines(false);//是否画y轴背景线
main_LineChart.setTouchEnabled(true);//是否可以触摸
main_LineChart.setDragEnabled(true);//是否可以拖拽
main_LineChart.setScaleEnabled(true);//是否可以缩放
Legend legend = main_LineChart.getLegend();//获取图例管理器
legend.setEnabled(false); //不启用图例
ValueFormatter formatter = new ValueFormatter() {
@Override
public String getAxisLabel(float value, AxisBase axis) {
return lineChartDay.get((int) value-1);
}
};
XAxis xAxis = main_LineChart.getXAxis();
xAxis.setAxisMaximum(dayOfMonth);
xAxis.setAxisMinimum(1);
xAxis.setValueFormatter(formatter);
xAxis.setLabelCount(dayOfMonth,false);//x轴标签数量
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//x轴位置
xAxis.setAvoidFirstLastClipping(false);//设置X轴避免图表或屏幕的边缘的第一个和最后一个轴中的标签条目被裁剪
YAxis yAxis = main_LineChart.getAxisLeft();
yAxis.setAxisMinimum(0);
yAxis.addLimitLine(limitLine);
YAxis yAxisR = main_LineChart.getAxisRight();
yAxisR.setEnabled(false);
String thisDate = String.valueOf(year+"年"+month+"月");
MyMarkerView myMarkerView = new MyMarkerView(this,main_LineChart,thisDate,list_sr,list_zc, "month");
main_LineChart.setMarker(myMarkerView);
main_LineChart.animateXY(1200,1200);//设置动画
}LCaddData()方法,通过lineData实例获取到数据,通过setData()方法将数据设置到折线图中。
代码如下:
/**
* 为图表添加数据
* */
private void LCaddData(){
for(int i = 1; i <= dayOfMonth; i++){
list_zc.add(new Entry(i,Float.valueOf(String.valueOf(lineChartMoney_zc.get(i-1)))));
list_sr.add(new Entry(i,Float.valueOf(String.valueOf(lineChartMoney_sr.get(i-1)))));
}
lineDataSet_zc = new LineDataSet(list_zc, "支出");
lineDataSet_zc.setDrawValues(false);//不显示数值
lineDataSet_zc.setCubicIntensity(0.3f);
lineDataSet_sr = new LineDataSet(list_sr,"收入");
lineDataSet_sr.setDrawValues(false);//不显示数值
lineDataSets.add(lineDataSet_zc);
lineDataSets.add(lineDataSet_sr);
LineData lineData = new LineData(lineDataSets);
main_LineChart.setData(lineData);
lineDataSet_zc.setDrawCircles(false);//不显示圆点
lineDataSet_zc.setHighLightColor(Color.parseColor("#009bff"));//高亮线颜色
lineDataSet_zc.setColor(Color.parseColor("#20a162"));//折线颜色
lineDataSet_zc.setFillAlpha(50);//阴影透明度
lineDataSet_zc.setFillColor(Color.parseColor("#20a162"));//阴影颜色
lineDataSet_zc.setDrawFilled(true);//显示阴影
lineDataSet_zc.setLineWidth(3);//折线粗细
lineDataSet_sr.setDrawCircles(false);//不显示圆点
lineDataSet_sr.setHighLightColor(Color.parseColor("#009bff"));//高亮线颜色
lineDataSet_sr.setColor(Color.parseColor("#ee3f4d"));//折线颜色
lineDataSet_sr.setFillAlpha(40);//阴影透明度
lineDataSet_sr.setFillColor(Color.parseColor("#ee3f4d"));//阴影颜色
lineDataSet_sr.setDrawFilled(true);//显示阴影
lineDataSet_sr.setLineWidth(3);//折线粗细
}