一. 事件处理
在 Vue.js 中,v-on 指令被用于监听 DOM 事件,并在事件触发时执行相应的方法,这些方法就是事件处理器。v-on 指令有简写形式 @,例如 @click="handleClick" 会监听点击事件并执行 handleClick 方法。
事件处理器在 Vue.js 组件中十分重要,因为使用事件处理器可以让用户与组件进行交互,例如按钮点击、表单提交等操作。
使用 Vue.js 中的事件处理器非常简单,只需要在需要监听事件的元素上通过 v-on 指令来绑定方法。例如,下面的示例代码展示了一个按钮,并在点击时调用一个名为 clickMe 的方法:
<div id="app">
<button type="button" @click="clickMe">点我</button>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
msg:'今天的不开心就到此为止吧!'
}
},
methods:{
clickMe(){
alert(this.msg)
}
}
})
</script>上述代码中,methods 对象中的 clickMe方法为点击事件的处理器,方法中使用 alert t弹窗弹出提示信息。
1.1 事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>1.2 按键修饰符
Vue允许为v-on在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
Vue为最常用的按键提供了别名
<!-- 同上 -->
<input v-on:keyup.enter="submit">
全部的按键别名:
.enter .tab .delete (捕获 "删除" 和 "退格" 键) .esc .space
.up .down .left .right .ctrl .alt .shift .meta
二. 表单的综合案例
<div id="app">
姓名:<input name="name" v-model="name" /><br>
密码:<input type="password" v-model="pwd" /><br>
性别:<span v-for="s in sexList">
<input type="radio" name="sex" v-model="sex" :value="s.id">{{s.name}}
</span><br>
爱好:<span v-for="h in hobbies">
<input type="checkbox" name="myHobby" v-model="myHobby" :value="h.id">{{h.name}}
</span><br>
籍贯:<select name="myAddr" v-model="myAddr">
<option v-for="a in address" :value="a.id">{{a.name}}</option>
</select><br>
个人简介:<textarea v-model="sign" cols="8" rows="5"></textarea><br>
确认:<input type="checkbox" v-model="ok" /><br>
<button v-show="ok" @click="dosubmit">提交</button>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
name:'小灰灰',
pwd:'123456',
sex:1,
sexList:[{
name:'男',id:1
},{
name:'女',id:2
},{
name:'未知',id:3
}],
hobbies:[{
name:'跑步',id:1
},{
name:'打游戏',id:2
},{
name:'唱歌',id:3
},{
name:'绘画',id:4
}],
myHobby:[null],
address:[{
name:'湖南',id:1
},{
name:'湖北',id:2
},{
name:'云南',id:3
},{
name:'贵州',id:4
}],
myAddr:null,
sign:null,
ok:false
}
},
methods:{
dosubmit(){
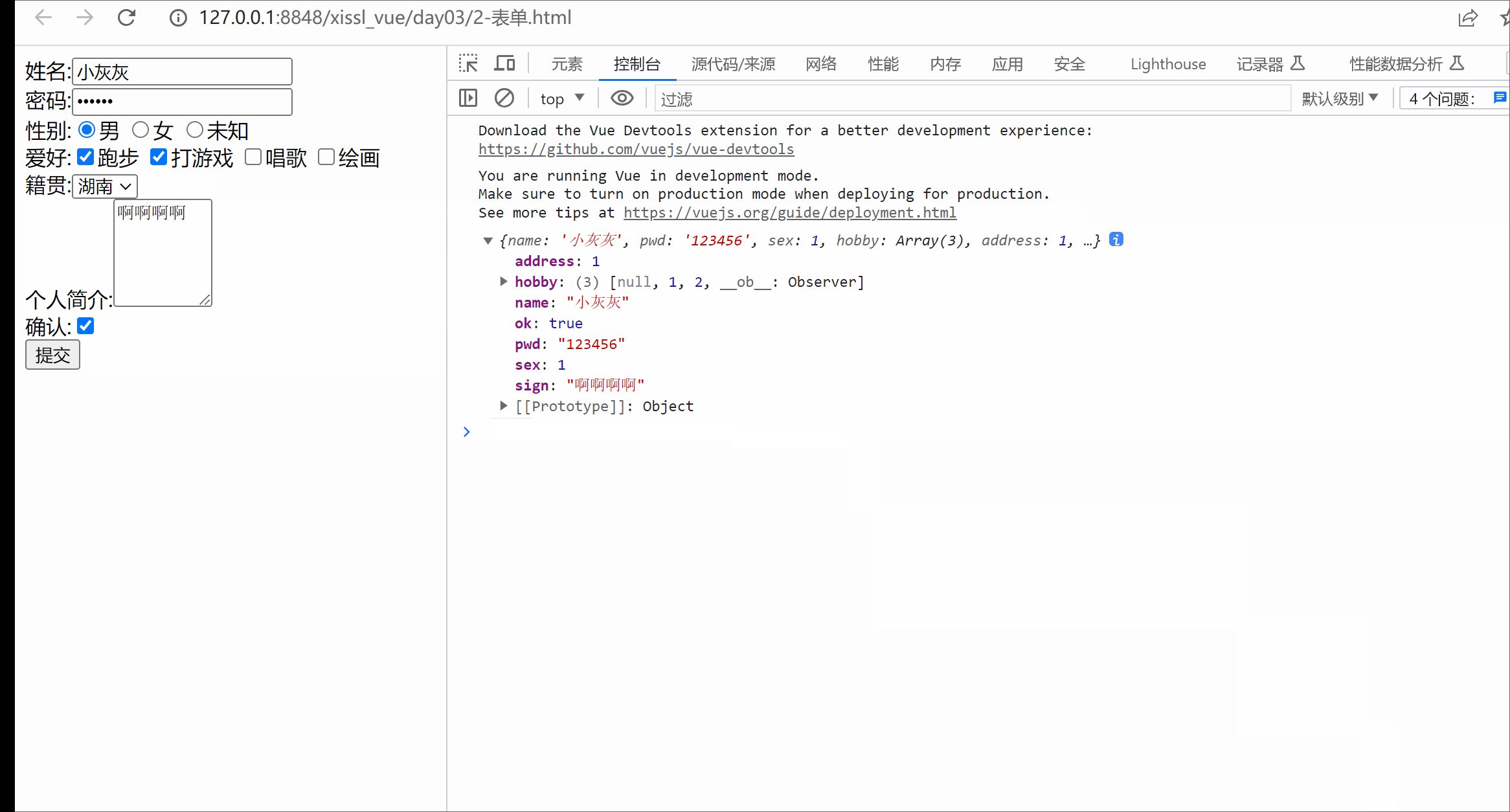
var obj = {};
obj.name = this.name;
obj.pwd = this.pwd;
obj.sex = this.sex;
obj.hobby = this.myHobby;
obj.address = this.myAddr;
obj.sign = this.sign;
obj.ok = this.ok;
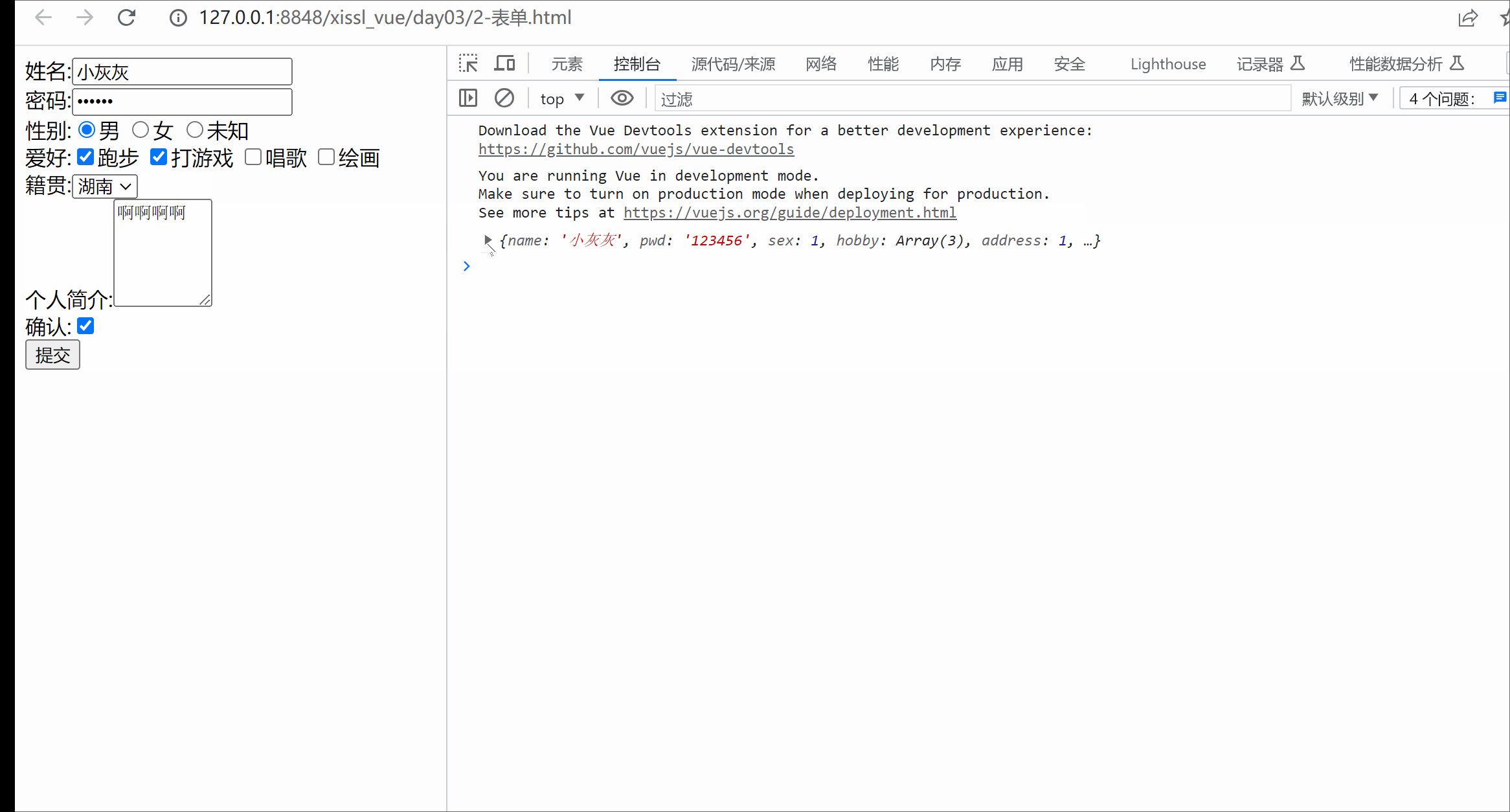
console.log(obj);
}
}
})
</script>
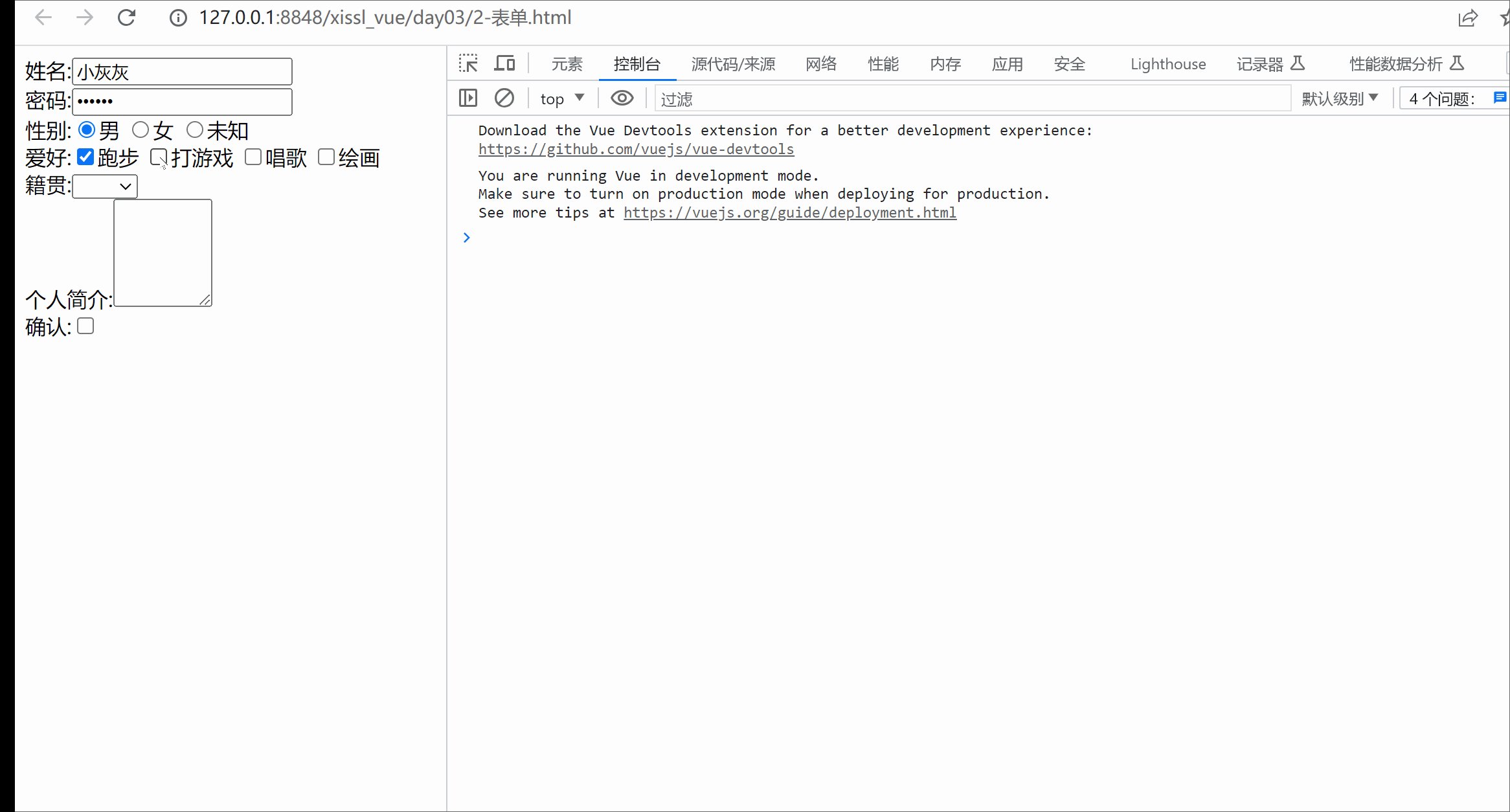
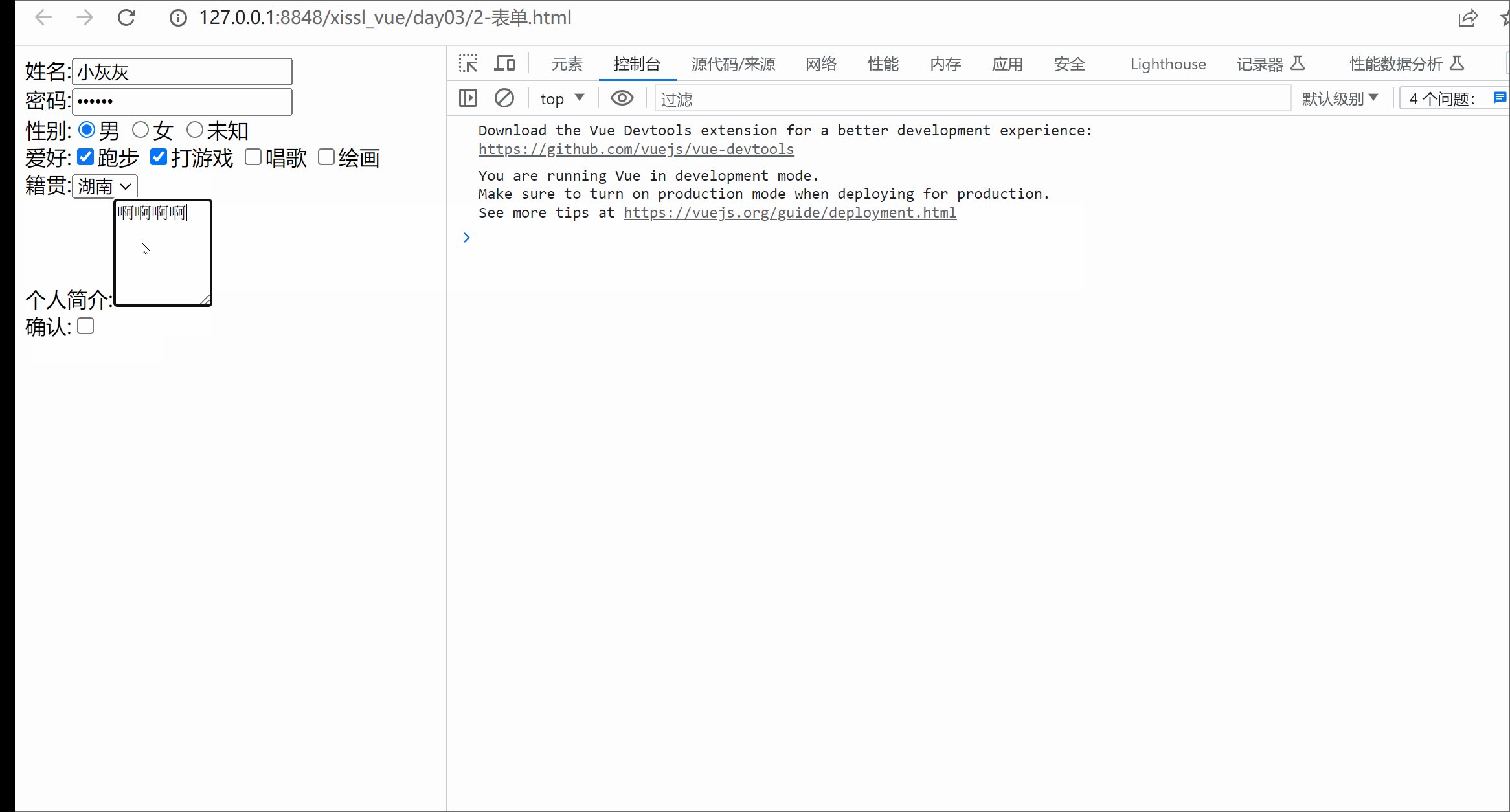
效果:

三. 组件通信
3.1 组件简介
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
3.2 全局和局部组件
全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选项。
局部组件: new Vue({el:'#d1',components:{...}})
注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
3.3 props
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
注1:因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods以及生命周期钩子等。仅有的例外是像el这样根实例特有的选项。
注2:当我们定义这个 <button-counter> 组件时,你可能会发现它的data并不是像这样直接提供一个对象
data: {
count: 0
}
取而代之的是,一个组件的data选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
注3:定义组件名的方式有两种
短横线分隔命名(建议使用)
Vue.component('my-component-name', { /* ... */ }),引用方式:<my-component-name>
首字母大写命名
Vue.component('MyComponentName', { /* ... */ }),引用方式: <my-component-name>和<MyComponentName>都是可接受的
注4:HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,
camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
props: ['postTitle'],<my-tag post-title="hello!"></my-tag>
注5:props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
每个 prop 都有指定的值类型
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor