文章目录
- linux 安装 wordpress
- 1. wordpress 简介
- 2. wordpress功能和特点
- 3. 部署要求
- 4. 环境搭建
- 4.1 部署 nginx
- 4.1.1 新增配置文件
- 4.2 部署 PHP7
- 4.2.1 查看当前版本
- 4.2.2 YUM 安装 PHP7
- 4.2.3 查看 PHP 版本
- 4.2.4 启动PHP-FPM
- 4.2.5 修改配置文件
- 4.2.6 重启服务
- 4.3 部署 mysql
- 4.3.1 配置 mysql yum 源
- 4.3.2 yum 安装 mysql
- 4.3.3 启动 mysql
- 4.3.4 查看 mysql 版本
- 4.3.5 登陆并修改密码
- 4.3.6 WordPress 数据库配置
- 4.3.7 mysql 测试代码
- 4.4 wordpress代码部署
- 4.4.1 下载安装包
- 4.4.2 部署 WordPress
- 4.4.3 配置 WordPress
linux 安装 wordpress
参考文档:文档1 文档2
1. wordpress 简介
wordpress官网
❓ 什么是wordpress
WordPress是使用PHP语言开发的开源内容管理系统(CMS),用于搭建网站/博客平台 ,用户可以在支持PHP和MySQL数据库 的服务器上架设属于自己的网站。
2. wordpress功能和特点
- 简单易用的管理后台
- 用户可以轻松管理文章、页面、媒体文件等内容。
- 丰富的插件和主题
- WordPress拥有大量免费或付费的插件和主题,可以扩展更多功能或自定义网站外观。
- 强大的社群支持
- 庞大的用户群确保WordPress的持续更新和问题解决。
- 内容优化和SEO
- 内置了诸如永久链接等搜索引擎优化功能。
- 可自定义和开发
- WordPress允许修改源代码来定制站点。
- 响应式设计
- 网站自动针对不同设备优化显示
- 安全和性能
- 核心代码定期更新和优化,保证安全性和速度。
3. 部署要求
搭建LNMP架构,部署 wordpress博客网站(wordpress6.3.1)
1.网站域名 www.testwordpress.com(测试时配置hosts)
2.站点目录为/app/code/blog/
👉 LNMP的工作流程
用户通过浏览器请求网站页面,请求首先到达Nginx服务器。
Nginx找到请求的页面如果是静态页面,直接从本地读取返回。如果是需要动态生成的页面,转发请求到PHP解释器。
PHP解释器执行PHP代码,这可能需要从MySQL数据库读取数据。
PHP生成动态页面内容,返回给Nginx。
Nginx将完整的页面返回给用户浏览器。
👉 LNMP优点
- Linux操作系统非常稳定,可以长时间运行服务器。
- Nginx高并发性能好,可以支持大量用户访问。
- MySQL是最常用的开源数据库。
- PHP处理动态页面非常高效。
4. 环境搭建
注:这里首先部署 nginx 是因为在安装完成 PHP 之后,修改 PHP 配置文件时需要使用 nginx 的用户名和用户组,部署完成 PHP 之后需要修改 nginx 配置文件进行验证。
所以部署顺序为:nginx --> php --> nginx --> mysql
4.1 部署 nginx
其他信息可参考网站地址
# 1、添加CentOS 7 Nginx yum资源库
[root@localhost ~]# rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
# 2、安装nginx
[root@localhost ~]# yum -y install nginx
# 3、启动nginx
[root@localhost ~]# systemctl start nginx
安装完成 nginx 之后就可以安装 PHP 了,部署完成 PHP 之后在到 nginx 修改配置文件
4.1.1 新增配置文件
- 新增配置文件
vim /etc/nginx/conf.d/www.testblog.com.conf
# 新增如下内容
server {
listen 80;
server_name 本机IP;
access_log /var/log/nginx/blog-access.log main;
error_log /var/log/nginx/blog-error.log notice;
root /app/code/blog/;
location / {
index index.php;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
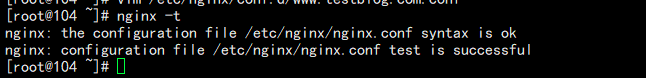
- 语法检查
nginx -t

- 重启 nginx
nginx -s reload
# 或者
systemctl restart nginx
# 以上两个命令都可以
- 创建工作目录
mkdir -p /app/code/blog
- 测试nginx转发 PHP 请求
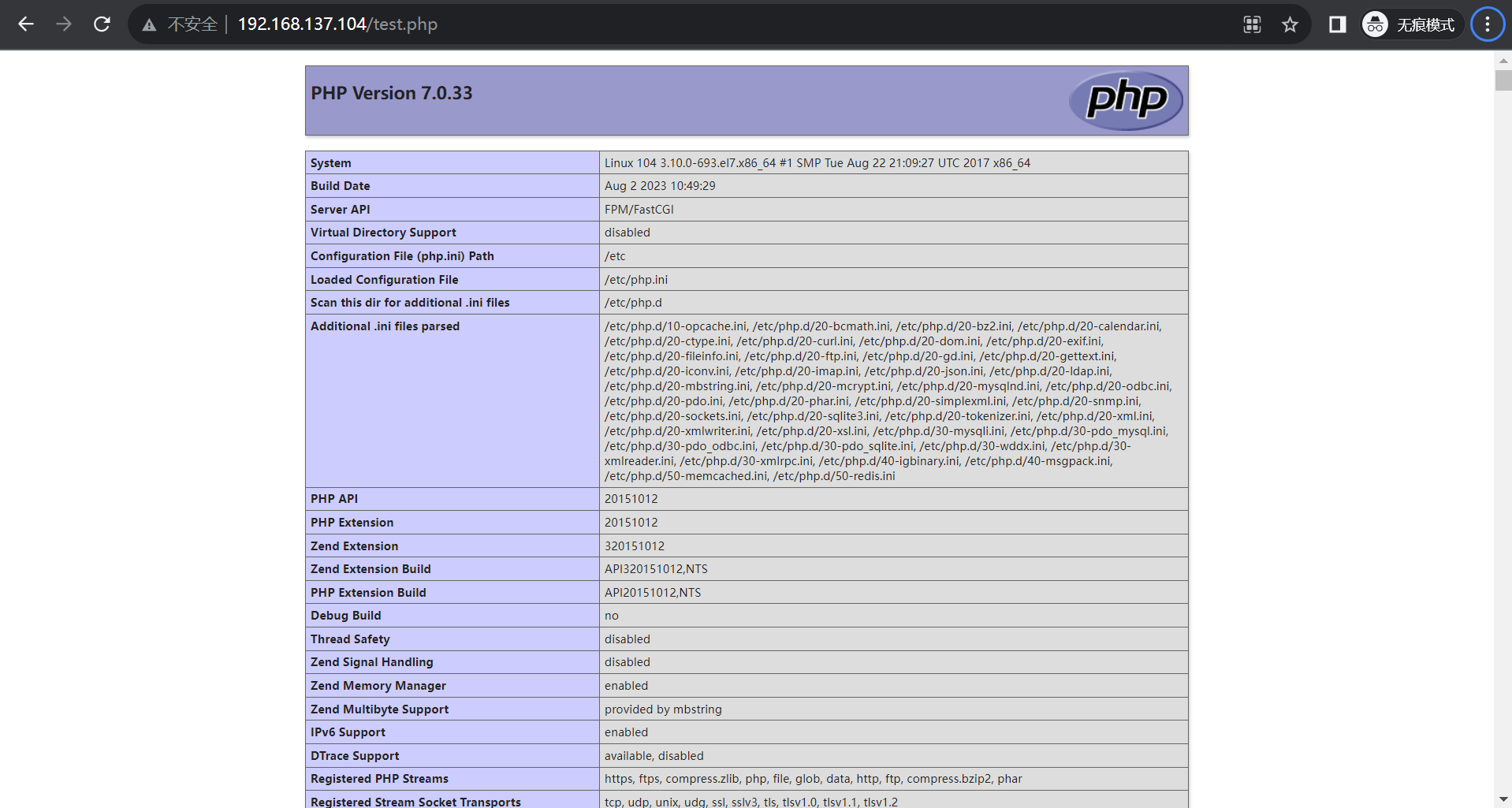
vim /app/code/blog/test.php
# 写入如下内容
<?php
phpinfo();
?>
- 浏览器测试访问
http://192.168.137.104/test.php
# 如需使用域名测试,则可以在Windows hosts 文件中配置

4.2 部署 PHP7
4.2.1 查看当前版本
# 查看 PHP 版本信息
php -v
# 查看 yum 源中 PHP 信息
yum list | grep php
4.2.2 YUM 安装 PHP7
想使用最新版PHP,就需要使用到REMI源,Remi repository是包含最新版本PHP和MySQL包的Linux源,由Remi提供维护。有个这个源之后,使用YUM安装或更新PHP、MySQL较新版本了。
安装最新的Remi源自动安装文件
# CentOS 6 / RHEL 6
yum install http://rpms.famillecollet.com/enterprise/remi-release-6.rpm -y
# CentOS 7 / RHEL 7
yum install http://rpms.famillecollet.com/enterprise/remi-release-7.rpm -y
安装PHP相关组件,下面提供的是一个生产环境中可以使用的标配安装
yum --enablerepo=remi,remi-php70 install \
php \
php-cgi \
php-cli \
php-fpm \
php-common \
php-devel \
php-mysqlnd \
php-mysql \
php-sqlite3 \
php-mbstring \
php-msgpack \
php-mcrypt \
php-bcmath \
php-gd \
php-xml \
php-ldap \
php-xmlrpc \
php-opcache \
php-curl \
php-json \
php-odbc \
php-pdo \
php-bz2 \
php-xml \
php-ftp \
php-imap \
php-snmp \
php-redis \
php-memcached -y
4.2.3 查看 PHP 版本
[root@104 ~]# php -v
PHP 7.0.33 (cli) (built: Aug 2 2023 10:48:43) ( NTS )
Copyright (c) 1997-2017 The PHP Group
Zend Engine v3.0.0, Copyright (c) 1998-2017 Zend Technologies
with Zend OPcache v7.0.33, Copyright (c) 1999-2017, by Zend Technologies
4.2.4 启动PHP-FPM
# 启动 PHP
systemctl start php-fpm.service
# 查看状态
systemctl status php-fpm.service
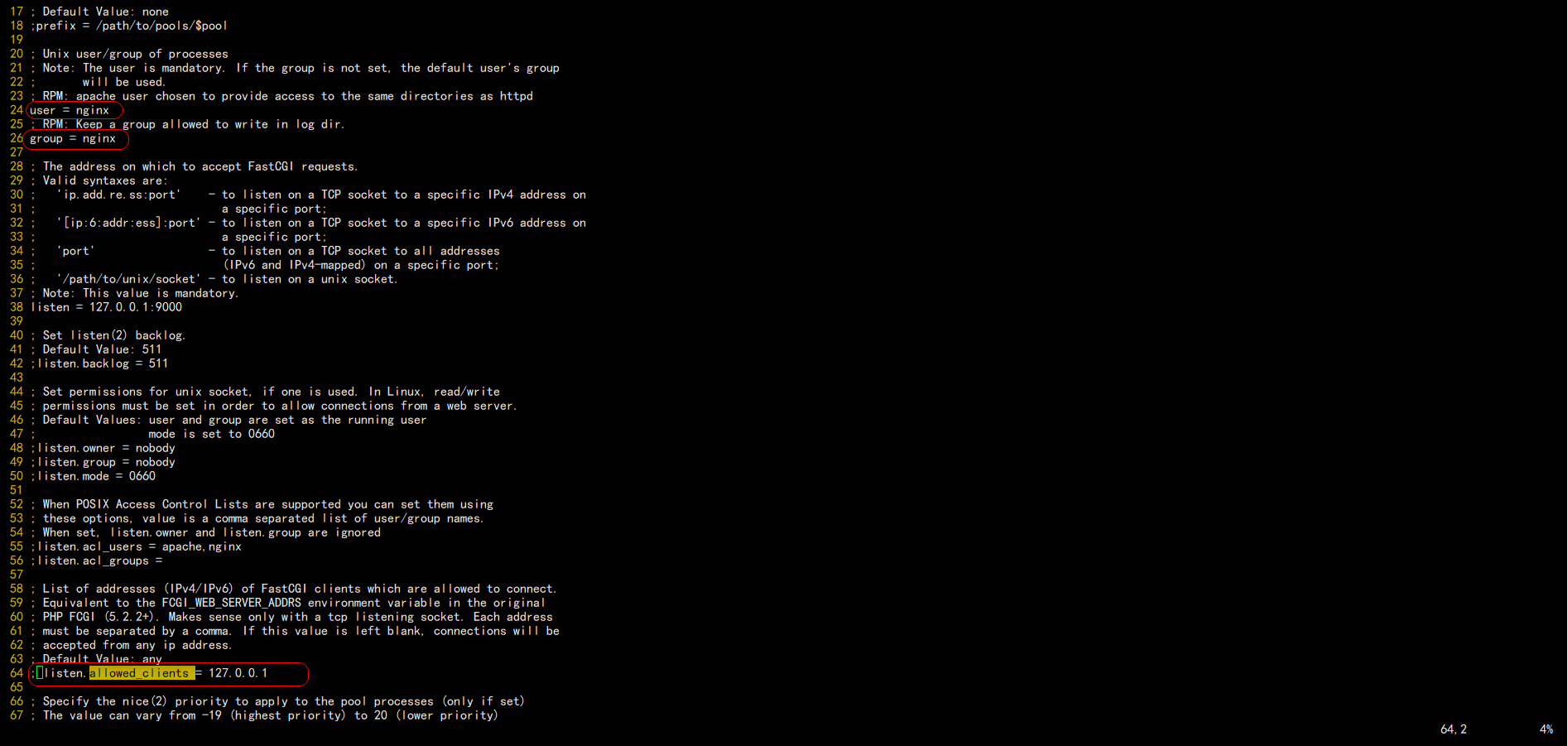
4.2.5 修改配置文件
修改内容:
- 修改
user , group为nginx(上面安装完成 nginx 之后就会有 nginx 用户和用户组)- 注释
listen.allowed_clients = 127.0.0.1- 注释完成之后检查是否有
listen = 127.0.0.1:9000配置项,如没有则在listen.allowed_clients = 127.0.0.1之后手动添加
vim /etc/php-fpm.d/www.conf

4.2.6 重启服务
# 重启 PHP,并设置为开机自启
systemctl restart php-fpm.service
systemctl enable php-fpm.service
4.3 部署 mysql
部署详情可查看网站地址
当前使用的是 mysql5.7 版本
4.3.1 配置 mysql yum 源
# 根据自己的操作系统选择合适的安装源, 这里有直接下载的地址,下载之后通过 rpm -Uvh 安装。
wget 'https://dev.mysql.com/get/mysql57-community-release-el7-11.noarch.rpm'
# 设置新的秘钥,不然安装会失败
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022
# 安装 rpm 包
rpm -Uvh mysql57-community-release-el7-11.noarch.rpm
4.3.2 yum 安装 mysql
# 如果想安装最新版本的,直接使用 yum 命令即可
yum install mysql-community-server
4.3.3 启动 mysql
systemctl start mysqld
systemctl status mysqld
4.3.4 查看 mysql 版本
mysql -V
4.3.5 登陆并修改密码
# 查看临时密码
grep 'temporary password' /var/log/mysqld.log
# 登陆
mysql -u root -p'passwd'
# 修改默认密码
ALTER USER 'root'@'localhost' IDENTIFIED BY 'password';
大写报错可换成小写尝试
注:密码为大小写字母+数字+特殊符号组合
# MySQL 安装后,默认只开放本机连接,为了支持其他主机连接,可以通过修改表mysql的host字段来实现。
use mysql;
update user set host = '%' where user = 'root';
flush privileges;
4.3.6 WordPress 数据库配置
# 创建数据库
create database wordpress;
#创建用户
create user wordpress@'%' identified by 'Abcd@1234';
grant all privileges on wordpress.* to wordpress@'%';
flush privileges;
4.3.7 mysql 测试代码
vim /app/code/blog/mysqltest.php
#写入以下内容
<?php
$host='192.168.137.104'; // 数据库所在主机名或者IP地址
$username="wordpress"; // 数据库用户名
$password="Abcd@1234"; // 数据库密码
$dbname="wordpress"; // 数据库名
$connID=mysqli_connect($host,$username,$password,$dbname); // 建立数据库连接
if (mysqli_select_db($connID,$dbname)) { // 选择数据库
echo "数据库连接成功";
}
else{
echo "数据库连接失败";
}
?>
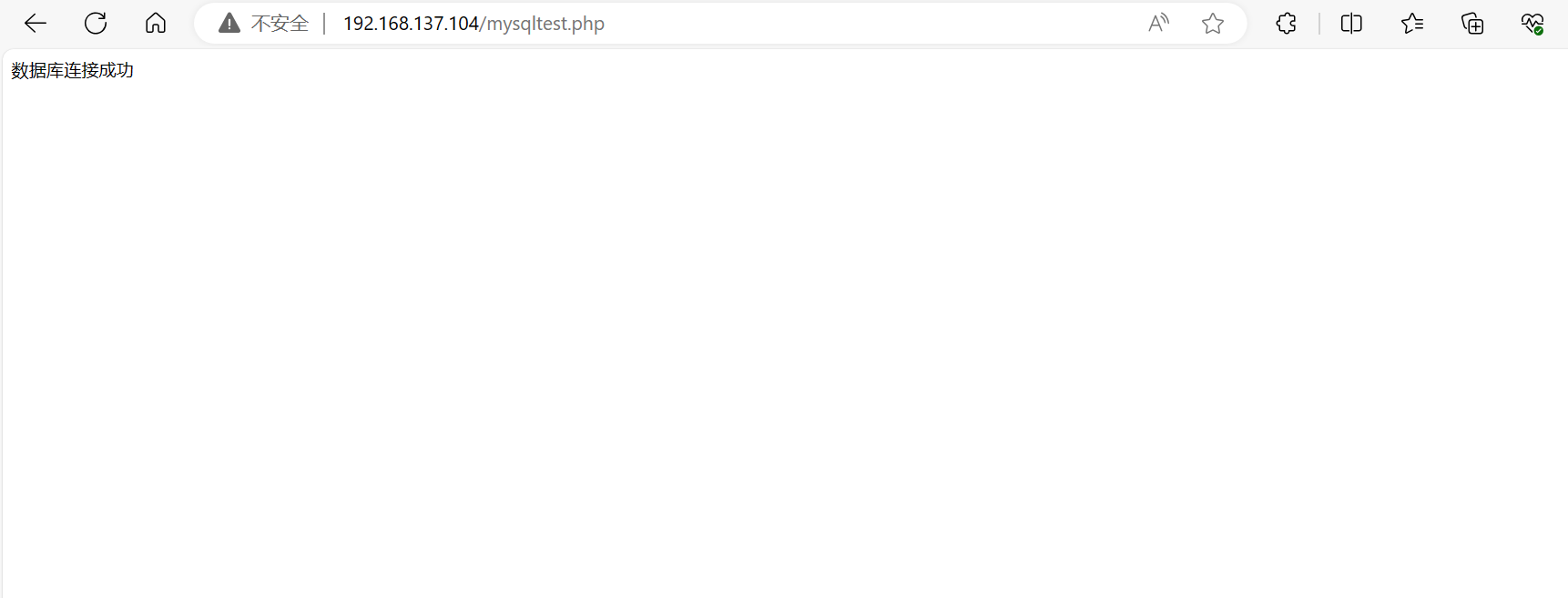
#在浏览器中访问
192.168.137.104/mysqltest.php
提示“数据库连接成功”即可

4.4 wordpress代码部署
4.4.1 下载安装包
- 访问wordpress官网,下载所需要的版本

4.4.2 部署 WordPress
下载 WordPress 安装包,解压之后将文件内容 cp 到 /app/code/blog 目录下,并修改文件权限
cd /app
# 使用如下命令则会下载一个最新的安装包
wget https://cn.wordpress.org/latest-zh_CN.tar.gz
# 解压
tar zxvf latest-zh_CN.tar.gz
# 将文件内容 cp 到 /app/code/blog
cp -r wordpress/* code/blog/
# 修改文件权限
chown -R nginx:nginx /app/code/blog
4.4.3 配置 WordPress
输入服务器访问地址就可以配置 WordPress

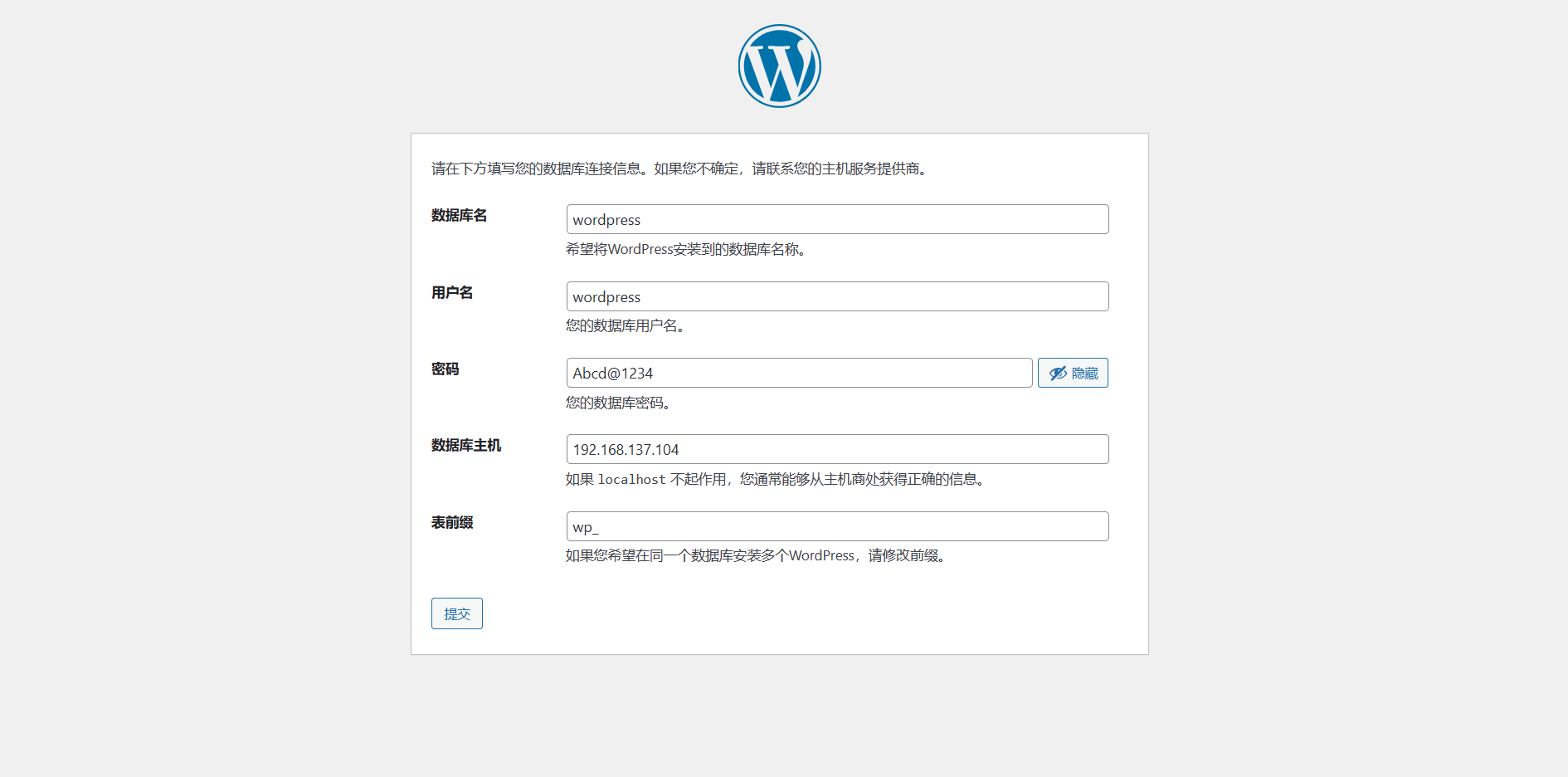
填写数据库信息




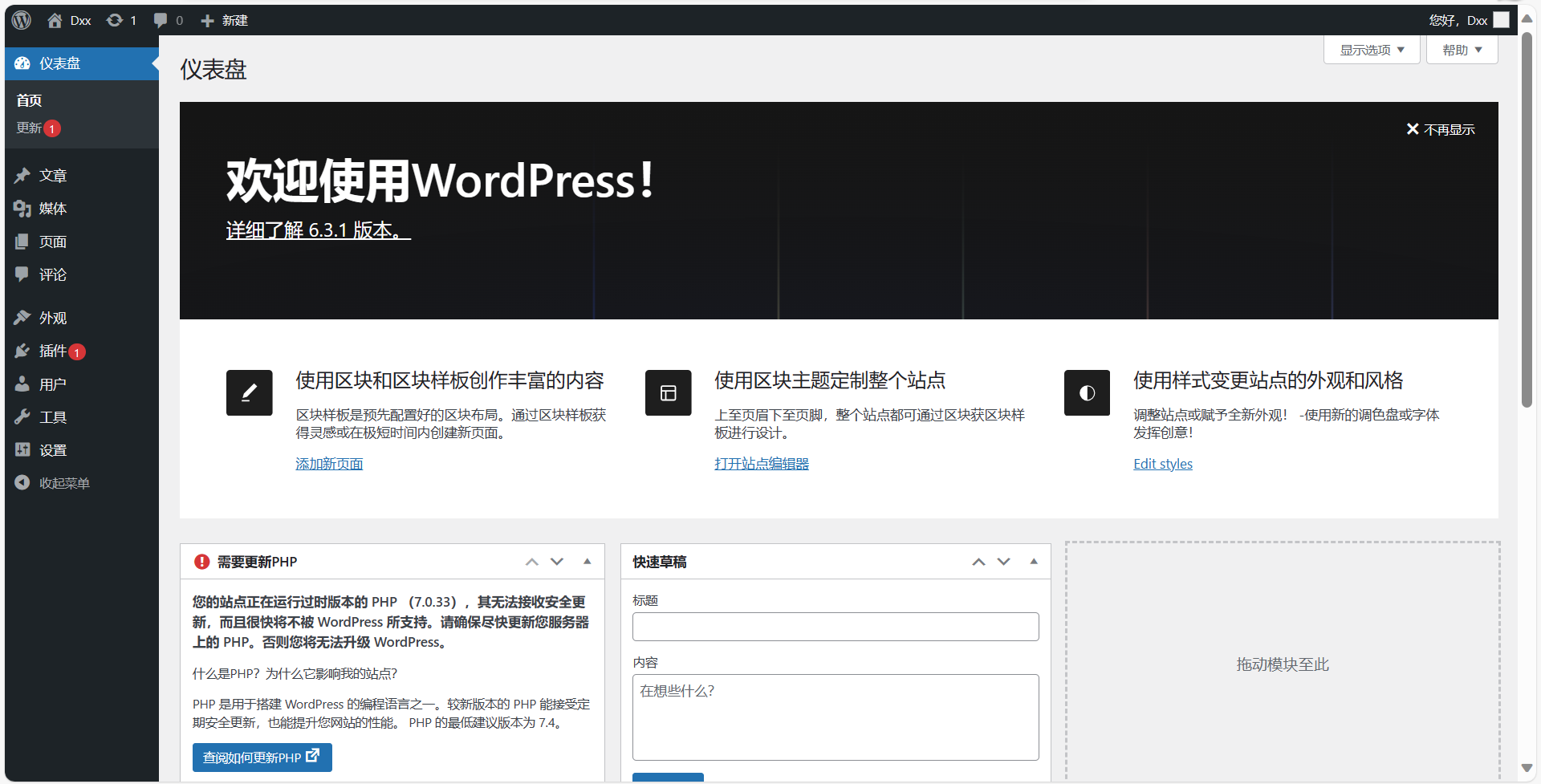
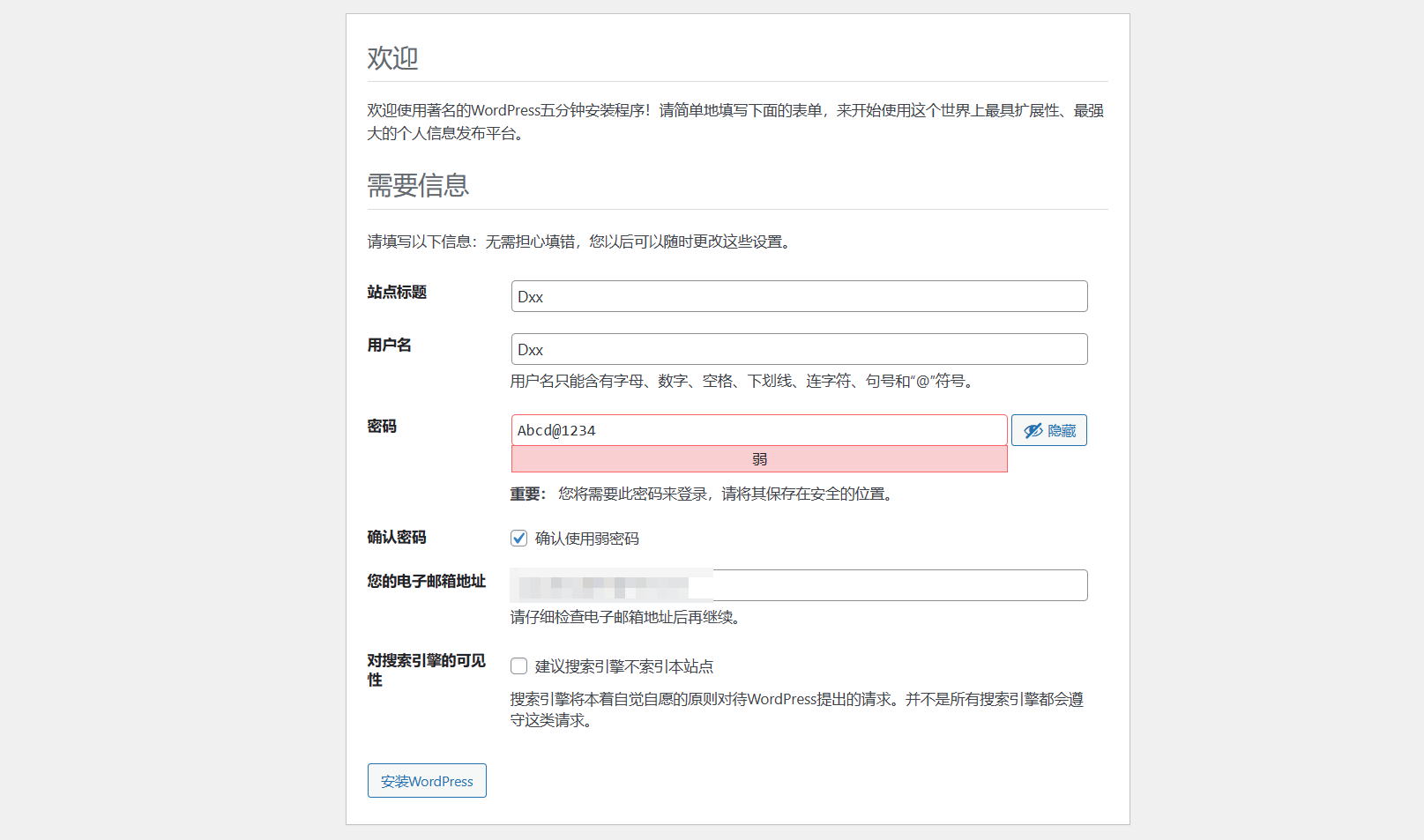
登陆