ElementUI
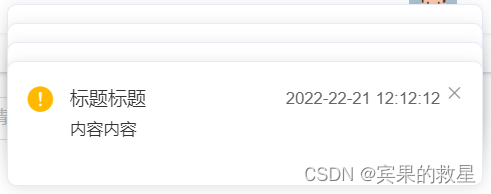
弹出通知

created() {
const h = this.$createElement
const that = this
this.$notify({
onClose: function () {
that.do()
},
type: 'warning',
duration: 5000, // 5秒后隐藏
offset: 0, // 距离顶部
dangerouslyUseHTMLString: false,
showClose: false,
customClass: 'notify-msg',
message: h(
'div', { class: 'notify-msg-box', },
[
h('div', { class: 'notify-msg-top' }, [
h('div', { class: 'notify-msg-title' }, '标题标题'),
h('div', { class: 'notify-msg-time' }, '2022-22-21 12:12:12'),
]),
h('div', { class: 'notify-msg-content' }, '内容内容'),
]
)
})
}<style lang="scss">
.notify-msg {
padding: 15px;
width: 400px;
.el-notification__group {
flex: 1;
margin-right: 0;
}
.el-notification__icon {
margin-top: 5px;
}
.notify-msg-box {
margin: 0 0 20px;
padding: 0;
.notify-msg-top {
display: flex;
align-items: flex-start;
justify-content: space-between;
margin: 0;
}
.notify-msg-title {
font-size: 16px;
color: #333333;
margin-bottom: 5px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex: 1;
word-break: break-all;
width: 150px;
}
.notify-msg-time {
padding-left: 9px;
padding-right: 20px;
color: #666666;
font-size: 14px;
width: 160px;
text-align: right;
}
.notify-msg-content {
font-size: 14px;
color: #333333;
}
}
}
</style> 
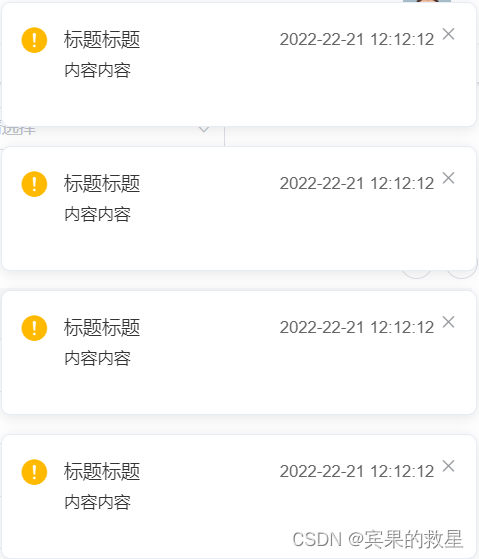
created() {
let str = ``
let list = [1, 2, 3, 4]
list.forEach((v) => {
str += `
<div class="notify-msg-box">
<div class="notify-msg-top">
<div class="notify-msg-title">标题标题</div>
<div class="notify-msg-time">2022-22-21 12:12:12</div>
</div>
<div class="notify-msg-content">内容内容</div>
</div>`
})
this.$notify({
type: 'warning',
duration: 5000,
offset: 0,
dangerouslyUseHTMLString: true,
showClose: true,
customClass: 'notify-msg',
message: str
})
}
created() {
let list = [1,2,3,4]
list.forEach((v) => {
this.$notify({
type: 'warning',
duration: 5000,
offset: 10,
dangerouslyUseHTMLString: true,
showClose: true,
customClass: 'notify-msg',
message: `
<div class="notify-msg-box">
<div class="notify-msg-top">
<div class="notify-msg-title">标题标题</div>
<div class="notify-msg-time">2022-22-21 12:12:12</div>
</div>
<div class="notify-msg-content">内容内容</div>
</div>`
})
})
}解决

data() {
return {
notifyPromise: Promise.resolve()
}
},
created() {
let list = [1,2,3,4]
list.forEach((v) => {
let msg = `<div class="notify-msg-box">
<div class="notify-msg-top">
<div class="notify-msg-title">标题标题</div>
<div class="notify-msg-time">2022-22-21 12:12:12</div>
</div>
<div class="notify-msg-content">内容内容</div>
</div>`
this.notify(msg)
})
},
notify(msg) {
this.notifyPromise = this.notifyPromise.then(this.$nextTick).then(() => {
this.$notify({
type: 'warning',
duration: 5000,
// offset: 0,
dangerouslyUseHTMLString: true,
showClose: true,
customClass: 'notify-msg',
message: msg
})
})
}