1. 我前面已经将HTML 和 CSS讲解完成,希望初学者是跟着一步一步敲代码走过来的。
2. 我个人觉得先不着急进入Javascript的学习,要将前面写样式,写布局的基础打好,所以我编写了本篇模仿QQ网站首页,请认真阅读。
一、确认目标
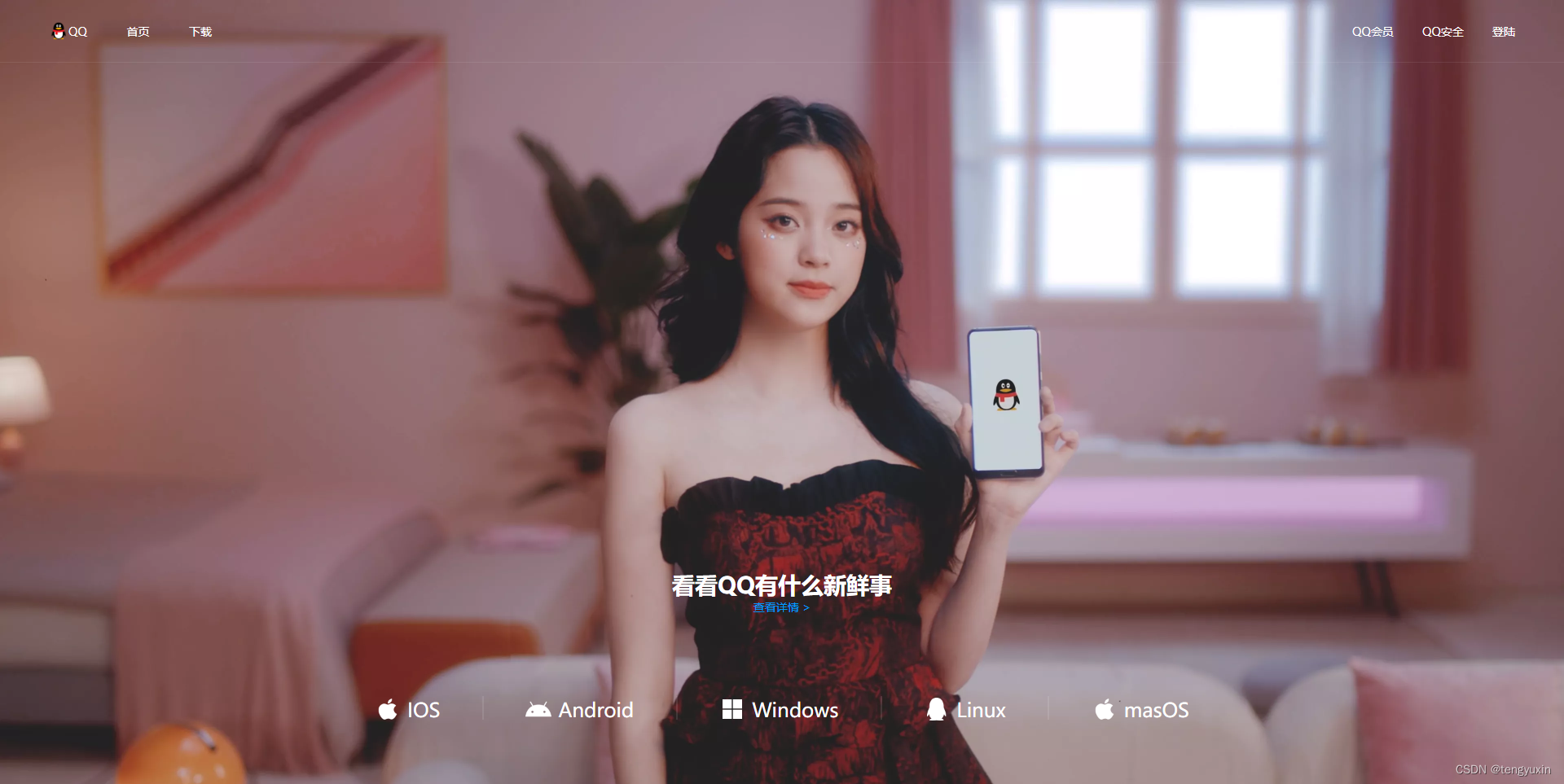
我们要模仿qq官网的首页。你可以点击去看看官网的样子,我将目标图片先贴在下面。

素材可以自己通过chrome开发者工具,拖拽出来。也可以直接下载我的源代码,将图片文件夹拿过来用。
二、分析拆解目标
我将任务拆解成3个部分
1. 头部head部分
2. 主体main部分
3. 底部footer部分

1.1 先将欧阳娜娜的背景图铺满浏览器的屏幕
首先看一下我的项目目录结构:img目录放欧阳娜娜图片、css放index.css文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ-新不止步,乐不设限</title>
<!--从外部引入css样式(这样写目的让css和html分开,显得清晰)-->
<link href="./css/index.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="box">
</div>
</body>
</html> /*通配符号让所有标签的margin和padding为0*/
*{
padding: 0;
margin: 0;
}
.box{
width: 100%;
height: 100vh; /*100vh是指的可视区域的总高度*/
background-image: url(../img/back.png);
background-size: cover;
background-repeat: no-repeat;
}效果图如下

1.2 详细讲解此处知识点
(一)、css引入方式
内嵌样式:之前的css样式写在 style标签里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ-新不止步,乐不设限</title>
<style>
.box{
color: red;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>外部引入样式表:
href : 样式的路径 ./ 指当前目录
rel: rel的英文全称是relation,它的作用就是来说明本页面和链接到的页面的之间的关系
type:指类型 text/css 说明引入的文件是css文件
<link href="./css/index.css" rel="stylesheet" type="text/css" />(二)、给div元素设置背景图片
之前我们添加图片的方式
<img src="./img/back.png" />现在是用background-image属性设置背景图片
.box{
width: 100%;
height: 100vh; /*100vh是指的可视区域的总高度*/
background-image: url(../img/back.png);
background-size: cover;
background-repeat: no-repeat;
}属性解释
background-image属性用于为一个元素设置一个或者多个背景图像。
background-size设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。1. 属性cover:缩放背景图片以完全覆盖背景区,可能背景图片部分看不见
2. 属性contain:缩放背景图片以完全装入背景区,可能背景区部分空白
background-repeat属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。1. 属性no-repeat:图片不重复
2.1 写头部 head
主要是分析这个结构怎么写
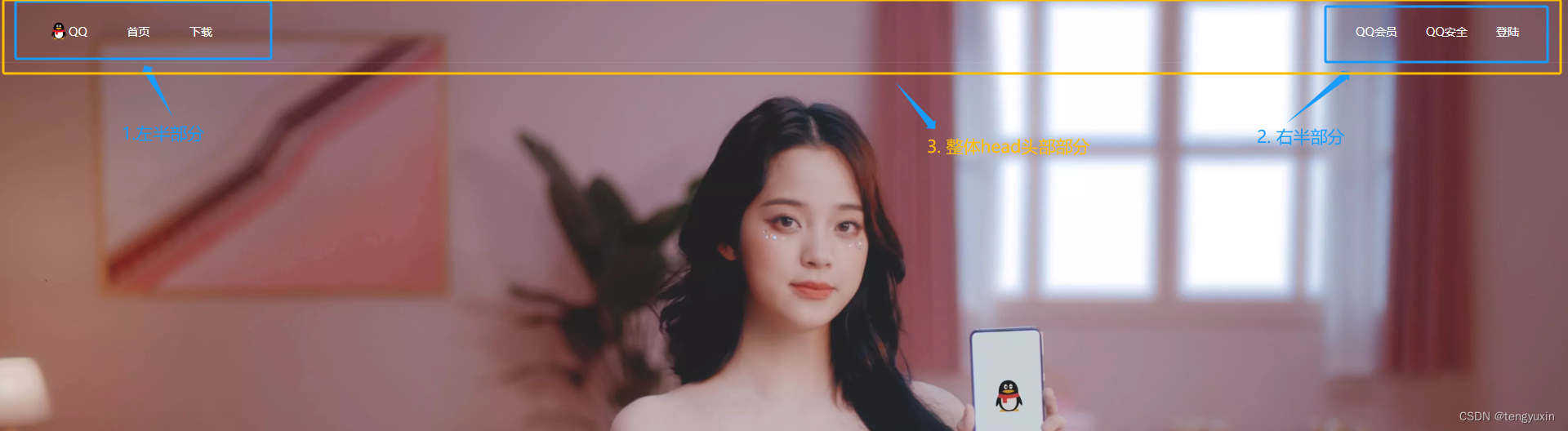
分成三个步骤:
1. 左半部分
2. 右半部分
3. head整体设置padding撑起来

(一)、左半部分
<div class="head">
<!-- head左半部分 -->
<div class="headLeft">
<span class="logoBox">
<img class="logo" src="./img/logo.png" />
<span>QQ</span>
</span>
<span>首页</span>
<span>下载</span>
</div>
</div>
/* ============ head 左半部分 ========= */
.head .headLeft{
width: 200px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.head .headLeft span{
cursor: pointer;
}
/* 鼠标移入 变成蓝色 */
.head .headLeft span:hover{
color: #09f;
}
.head .headLeft .logoBox{
display: inline-flex;
flex-direction: row;
align-items: center;
}
.head .headLeft .logoBox .logo{
width: 24px;
height: 24px;
}(二)、右半部分
<div class="head">
<!-- head左半部分 -->
<div class="headLeft">
<span class="logoBox">
<img class="logo" src="./img/logo.png" />
<span>QQ</span>
</span>
<span>首页</span>
<span>下载</span>
</div>
<!-- head右半部分 -->
<div class="headRight">
<span>QQ会员</span>
<span>QQ安全</span>
<span>登陆</span>
</div>
</div>(三)、给head设置整体样式
1. 让左右两部分对其显示(使用flex布局)
2. 让整体上下撑起来
3. 设置一个边框
.head{
color: #fff;
font-size: 14px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 26px 60px;
border-bottom: 1px solid hsla(0,0%,100%,.08);
}知识点设置边框样式
hsla() 函数使用色相、饱和度、亮度、透明度来定义颜色。
HSLA 即色相、饱和度、亮度、透明度(英语:Hue, Saturation, Lightness, Alpha )。
- 色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
- 饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取 0-100% 的数值。
- 亮度(L) 取 0-100%,增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
- 透明度(A) 取值 0~1 之间, 代表透明度。
我做的效果图

2.2 知识解释
上面的代码中你应该注意到我经常使用的就是span标签和div标签,它们两个可以替代很多标签。
(一)、span和div的区别?
span是行内元素,显示效果上是多个span标签内容,可以显示在一行
<span>黄河之水</span>
<span>天上来</span>
<span>奔流到海不复还</span>
而div标签是块级元素,显示效果上是多个div标签内容,都会独占一行
<div>黄河之水</div>
<div>天上来</div>
<div>奔流到海不复还</div>
=》后面的标签如img、table、video 自己测试一下,探索知识也是种快乐。
3.1 写主体main部分
分成两个逻辑
1. 先将 结构写好,设置好文字大小
2. 之后调整位置:水平居中(用flex布局),竖直方向偏下(用margin-top顶下来)
(一)、将两段文字结构先摆好、设置文字大小
<div class="box">
<div class="head">
。。。省略
</div>
<!-- main主体部分 -->
<div class="main">
<p>看看QQ有什么新鲜事</p>
<span>查看详情 > </span>
</div>
</div>.main{
color: #fff;
}
.main p{
font-weight: 600;
font-size: 28px;
}
.main span{
color: #09f;
font-size: 14px;
}
(二)、调整位置
.main{
color: #fff;
display: flex;
flex-direction: column;
align-items: center;
margin-top: 622px;
}
4.1 写footer部分
分析footer部分:首先鼠标移入显示二维码和颜色的功能我们暂时不做,先将整体结构做出来,后面我再来优化一下。
1. 我们先写一个图标+文字,后面的直接粘贴复制就可以
(一)、将写一个将图片大小、文字大小设置好 ,添加一个竖线
<div class="box">
<div class="head">
。。。省略
</div>
<div class="main">
。。。省略
</div>
<!-- 底部部分 -->
<div class="footer">
<!--IOS-->
<div class="item">
<img src="./img/apple.png" />
<span>IOS</span>
</div>
<div class="columnLine"></div>
</div>
</div>.footer{
display: flex;
flex-direction: row;
}
.footer .item{
display: flex;
flex-direction: row;
align-items: center;
}
.footer .item img{
width: 32px;
height: 32px;
margin-right: 8px;
}
.footer .item span{
font-weight: 400;
font-size: 24px;
}
/*给竖线一个样式*/
.footer .columnLine{
width: 1.7px;
height: 29px;
background-color: #fff;
opacity: 0.1; /*透明度*/
}

(二)、复制类名为item的结构,将图片换掉,footer设置固定宽度,所有元素space-bettwen排列,footer整体居中
<div class="footer">
<!--IOS-->
<div class="item">
<img src="./img/apple.png" />
<span>IOS</span>
</div>
<div class="columnLine"></div>
<!--Android-->
<div class="item">
<img src="./img/android.png" />
<span>Android</span>
</div>
<div class="columnLine"></div>
<!--Windows-->
<div class="item">
<img src="./img/window.png" />
<span>Windows</span>
</div>
<div class="columnLine"></div>
<!--Linux-->
<div class="item">
<img src="./img/linux.png" />
<span>Linux</span>
</div>
<div class="columnLine"></div>
<!--masOS-->
<div class="item">
<img src="./img/apple.png" />
<span>masOS</span>
</div>
</div>.footer{
width: 1000px;
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 0 auto;
margin-top: 100px;
} 
三、编写第二个模块
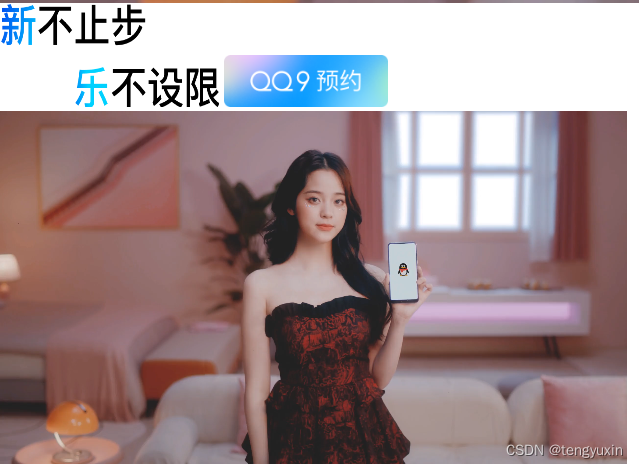
看一下目标图片:左边是两个图片,上下结构, 右侧是一个视频,总体水平排列。接下来一步一步完成。

1. 如何通过chrome开发者工具偷素材
第一,打开咱们模仿的qq官网首页,之后按F12显示开发者工具栏,选中图片模块,再刷新一下页面,就可以看到请求回来的图片。

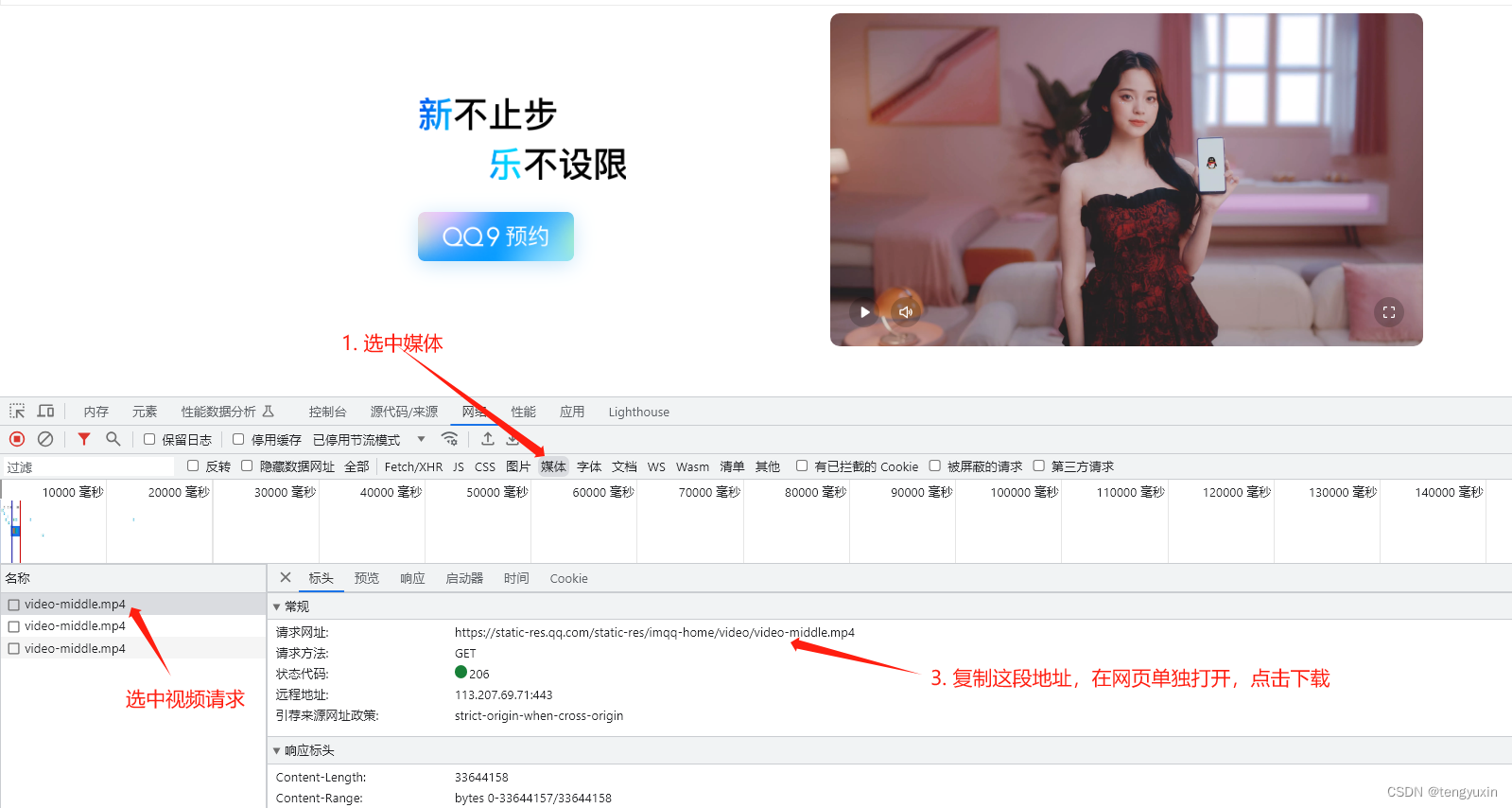
第二:去下载右侧欧阳娜娜的视频


2. 将第二段模块要素先放上去
第二部分的css样式我也单独抽离成一个文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ-新不止步,乐不设限</title>
<!--从外部引入css样式(这样写目的让css和html分开,显得清晰)-->
<link href="./css/index.css" rel="stylesheet" type="text/css" />
<!-- 引入第二部分的css样式 -->
<link href="./css/second.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- 第一模块 -->
<div class="box">
内容省略。。。
</div>
<!-- 第二模块 -->
<div class="box2">
<!-- 左半部分 -->
<div class="leftBox2">
<img class="xin" src="./img/box2Xin.png" alt="">
<img class="yuYue" src="./img/box2YuYue.png" alt="">
</div>
<!-- 右半部分:视频 -->
<video class="rightVideo" src="./img/qqVideo.mp4"></video>
</div>
</body>/*第二个模块的样式*/
.box2{
color: #fff;
width: 100%;
height: 100vh;
}3. 给每个元素设置宽高大小
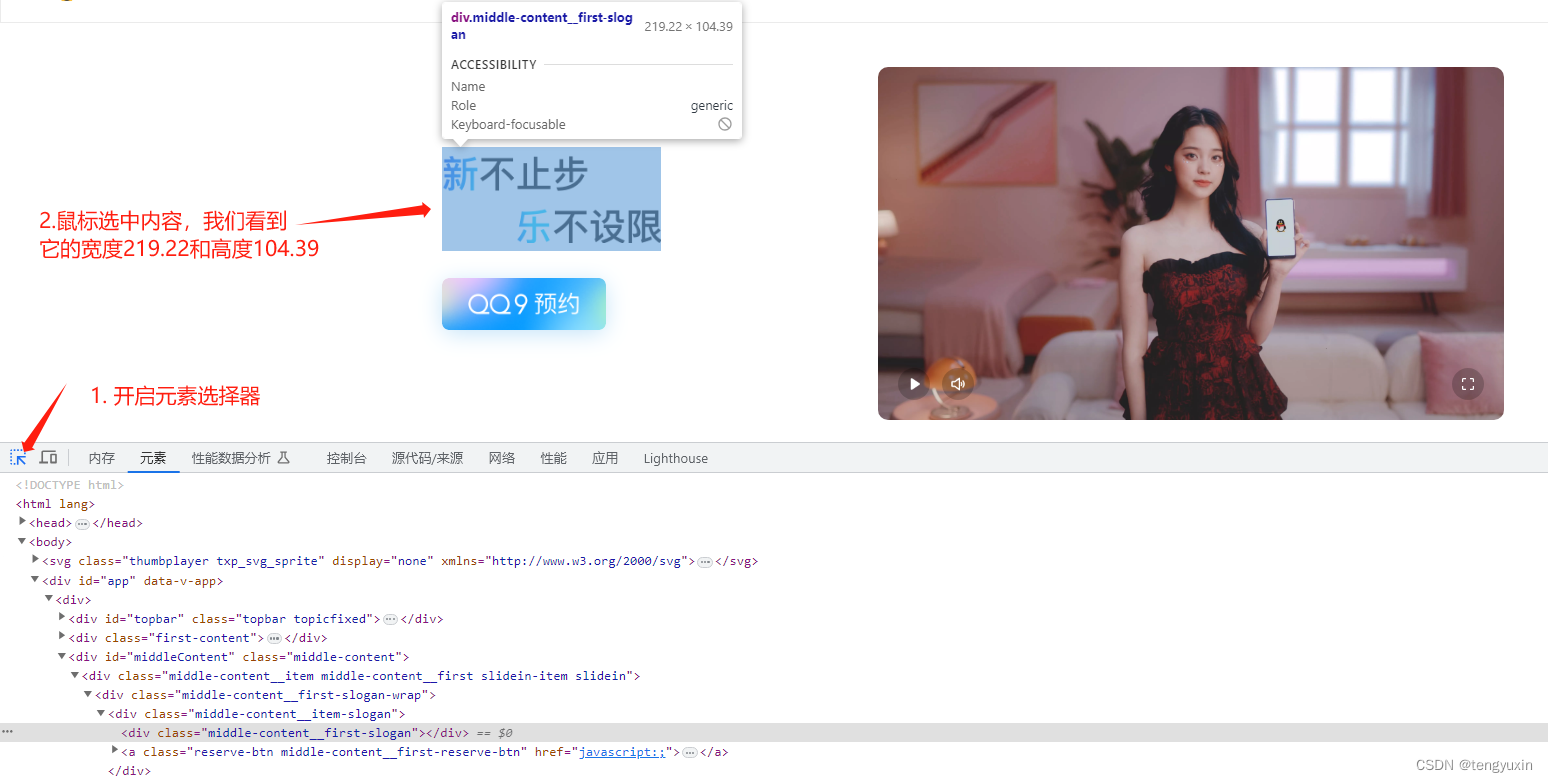
使用chrome的开发者工具查看内容大小

/*第二个模块的样式*/
.box2{
color: #fff;
width: 100%;
height: 100vh;
}
.leftBox2{
}
.leftBox2 .xin{
width: 219px;
height: 104px;
}
.leftBox2 .yuYue{
width: 164px;
height: 52px;
}
.rightVideo{
width: 627px;
height: 353px;
border-radius: 10px;
}
4.调整位置
1. 新不止步 乐不设限 和 QQ9预约 要上下排列
2. 左右 水平排列对其
/*第二个模块的样式*/
.box2{
color: #fff;
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.leftBox2{
display: flex;
flex-direction: column;
margin-right: 180px;
}
.leftBox2 .xin{
width: 219.22px;
height: 104.39px;
margin-bottom: 30px
}
.leftBox2 .yuYue{
width: 164.41px;
height: 52.19px;
}
/* 右侧视频 */
.rightVideo{
width: 627px;
height: 353px;
border-radius: 10px;
}
5. 播放视频
1. video 标签里面要包裹 source标签,source标签用来指定播放视频的源
2. 在video标签添加视频控件属性
<!-- 右半部分:视频 -->
<video controls class="rightVideo">
<source src="./img/qqVideo.mp4" type="video/mp4" />
</video>四、源代码和素材
我上传到了csdn资源上去,可以点击下面链接,不需要积分
https://download.csdn.net/download/tengyuxin/88361632
五、结束语
目前这个小项目就结束了,html和css这个基础部分,其实还是需要练习的,这个部分写的简单干净,后面JavaScript的逻辑才会更清晰。
学习是一个缓慢的过程,你不可能在极短时间内完整掌握所有知识,认清自己是必要。
学习编程需要大量练习,只有实践做实事,才能真正有所收获。
接下来,我们将把我们做的页面发布成网站,让任何可以上互联网的人观看,我认为当你学会发布网站,你将对前端开发有一个新的认识。
零基础学前端(七)将HTML+CSS静态页面 发布成网站-CSDN博客