一、代码配置
前后端接口都保持 127.0.0.1:3000
vue 项目 创建文件 pm2.config.cjs
module.exports = {
apps: [
{
name: 'xin-web', // 应用程序的名称
script: 'npm', // 启动脚本
args: 'run dev', // 启动脚本的参数
cwd: '/home/vue/xin_web', // Vite 项目的根目录
interpreter: 'none', // 告诉 PM2 不使用解释器
autorestart: true, // 如果应用程序崩溃,自动重新启动
watch: false, // 监视文件变化
max_memory_restart: '1G', // 如果应用程序占用的内存超过 1GB,则重新启动
env: {
NODE_ENV: 'production', // 设置环境变量
},
},
],
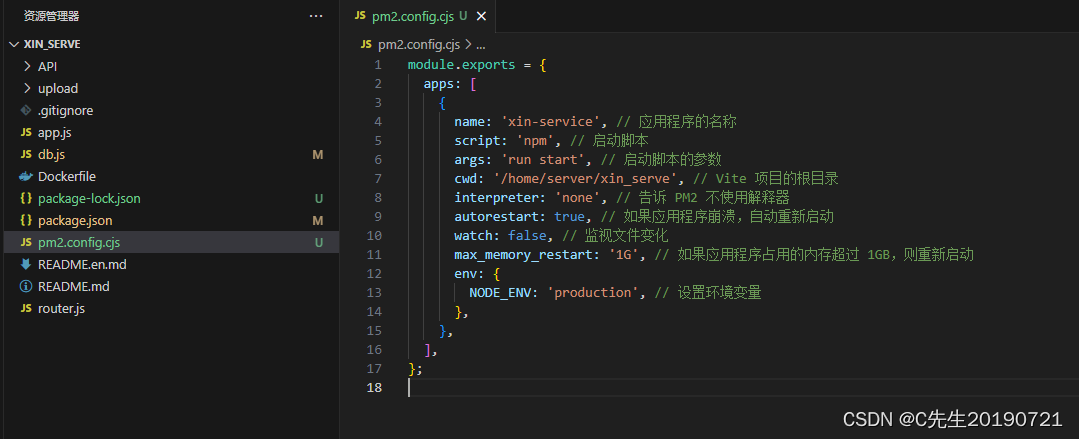
};serve 创建文件 pm2.config.cjs

module.exports = {
apps: [
{
name: 'xin-service', // 应用程序的名称
script: 'npm', // 启动脚本
args: 'run start', // 启动脚本的参数
cwd: '/home/server/xin_serve', // Vite 项目的根目录
interpreter: 'none', // 告诉 PM2 不使用解释器
autorestart: true, // 如果应用程序崩溃,自动重新启动
watch: false, // 监视文件变化
max_memory_restart: '1G', // 如果应用程序占用的内存超过 1GB,则重新启动
env: {
NODE_ENV: 'production', // 设置环境变量
},
},
],
};记得 bd.js 配置好数据库的名称密码
二、服务器购买、安装系统
腾讯云:登录 - 腾讯云
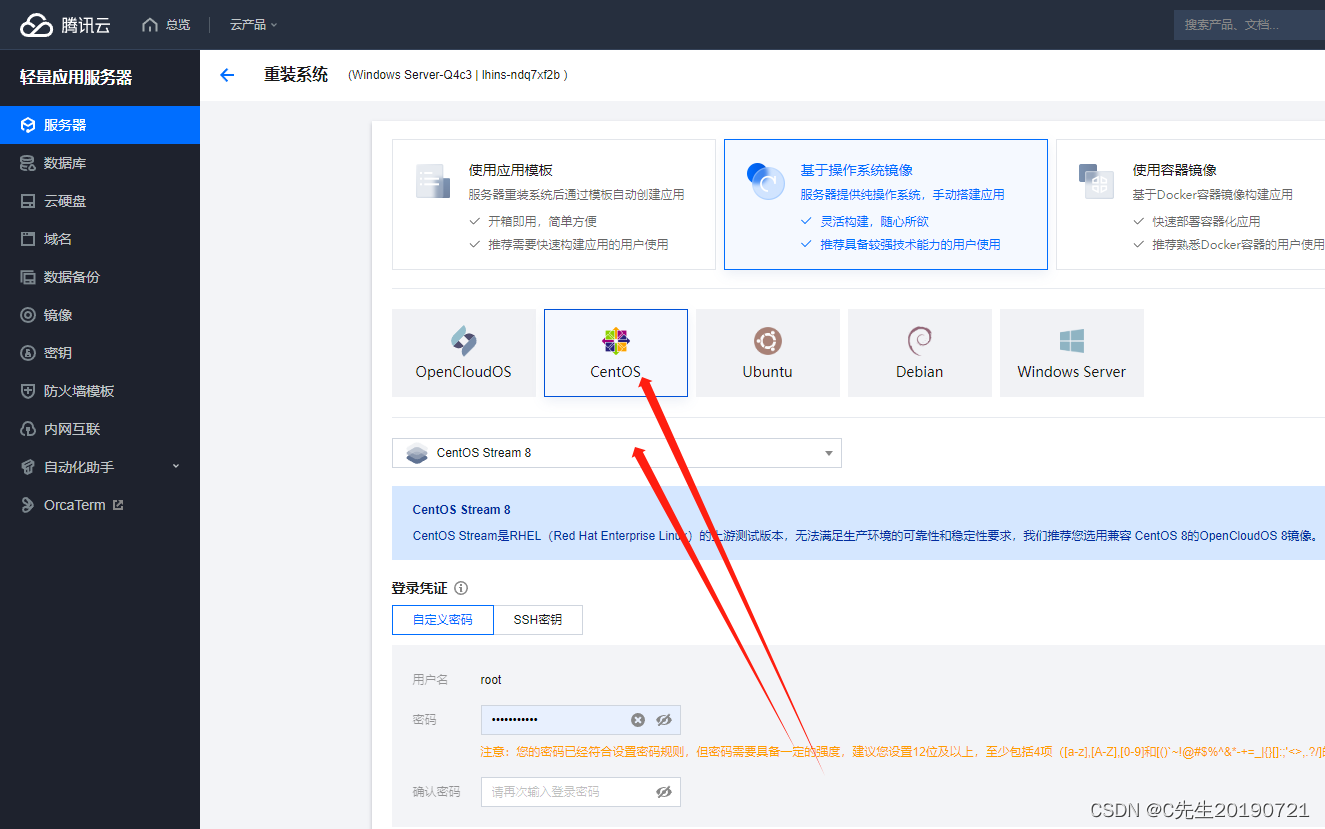
服务器重装系统选择 CentOS stream 8 版本。

三、nginx 静态服务器配置
登录 root 最高权限

这里有个 centOS 7.6 - 8 stream - 安装步骤 我用这个方法
#安装 yum 仓库管理
sudo yum install yum-utils
#创建文件
sudo touch /etc/yum.repos.d/nginx.repo
#编辑文件
sudo vim /etc/yum.repos.d/nginx.repo
#进入编辑模式之后按下 i 复制以下内容进入
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
#按 ESC 退出编辑模式
#按 :wq 退出并保存
#安装 nginx
sudo yum install nginx -y校验是否安装成功,运行下面命令,能正确输出nginx版本号就OK。
nginx -v查看配置文件安装目录, 在启动 Nginx 服务之前,可以检查它的配置语法是否正确。尤其是当你修改或添加配置时很有用。 命令如下:
sudo nginx -t
显示:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
启动 nginx
sudo systemctl start nginx.service
#开机自启动
sudo systemctl enable nginx
OR
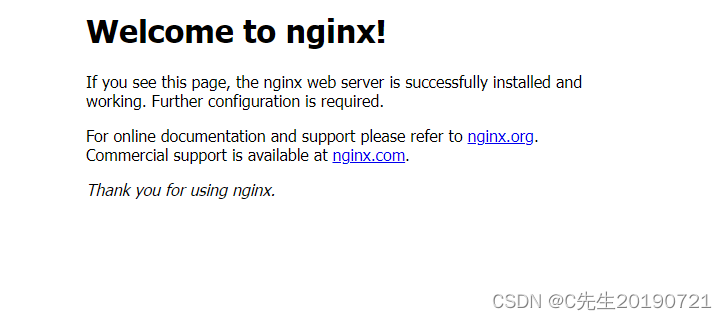
sudo service nginx enable 在浏览器中输入服务器的公网IP地址,能正确输出 nginx welcome 页面即可。

四、搭建 node.js 环境、上传项目、安装 git 工具
搭建 node.js 环境
首先,确保您已经安装了 Node.js 和 npm。如果已经安装了,请跳过此步骤。否则,运行以下命令安装它们:
sudo yum install -y nodejs
接下来,使用 npm 全局安装 n 版本管理器:
sudo npm install -g n
安装完成后,使用以下命令安装 Node.js 18.16.0:
sudo n 18.16.0
等待安装过程完成后,您可以使用以下命令检查所安装的 Node.js 版本:
node -v
上面那一步走完可能无法使用 n,则进行操作
打开终端,并使用 npm 全局安装 n 版本管理器:
npm install -g n
安装完成后,您可以通过运行以下命令检查 n 是否已成功安装:
n --version
接下来,使用 n 命令安装和切换到所需的 Node.js 版本。例如,要安装 Node.js 18.16.0 版本,可以执行以下命令:
n 18.16.0
等待安装完成后,可以通过运行以下命令来验证 Node.js 版本:
node -v
如果在使用 n 命令安装 Node.js 后,node 命令仍然指向旧的位置,您可能需要更新您的 shell 缓存或重新启动 shell 才能使更改生效。
1.重新启动 shell:关闭当前终端窗口,然后打开一个新的终端窗口。这将确保刷新任何已缓存的位置。
2.清除 shell 缓存:运行以下命令以清除缓存并重新加载更新的路径:
hash -r
应该就可以了,记得打开新的终端窗口进行测试。确保新的窗口可以使用到你所需要的 node 版本。
sudo chmod 777 文件
sudo chmod -R 777 文件
这样 -R 的意思是 文件夹下面的所有内容
sudo chmod -R 777 /home
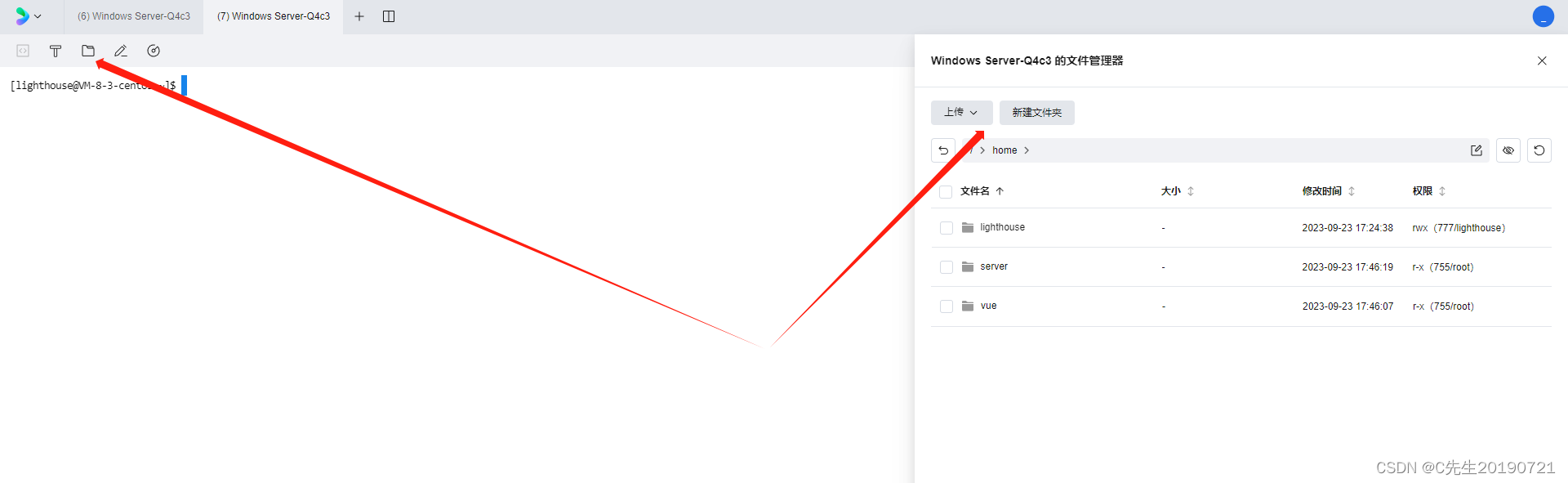
修改文件夹权限到 /home 文件夹下面创建 vue server 文件夹
可以通过 mkdir vue 和 mkdir server 创建 也可以一下页面中直接创建

安装 git,以便拉取代码
yum install git -y
获取版本号
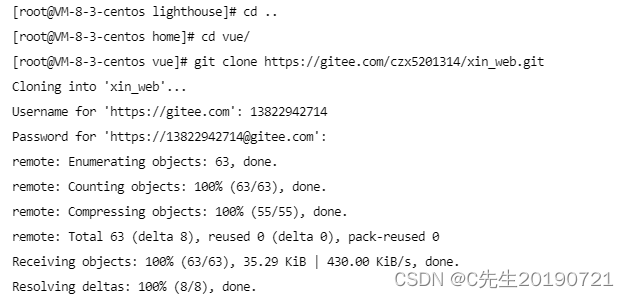
git -v切换到 vue 文件夹下 拉取 前端代码

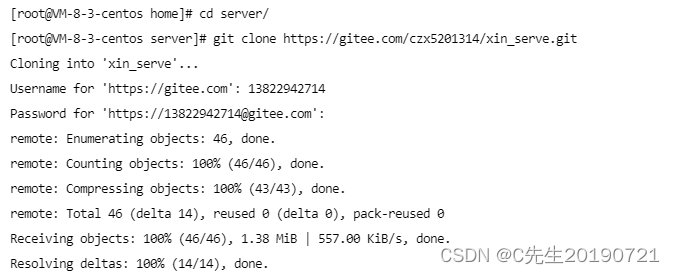
切换到 server 文件夹下 拉取 后端代码

分别 npm i 对应依赖
五、搭建数据库 Mysql - Centos steam 8
执行如下命令查看 有无 已经安装 的 mysql
rpm -qa|grep -i mysql若有,则:
执行如下命令卸载所有mysql软件包
yum -y remove mysql*
执行如下命令查找mysql的相关安装目录
find / -name mysql
通过rm -rf xxx 命令将上述步骤查询到的目录依次删除(注意分辨)
删除mysql配置文件
rm -rf /etc/my.cnf
删除mysql默认密码
rm -rf /root/.mysql_history
rm -rf /root/mysql_secret开始安装MySQL
安装
sudo yum install mysql-server -y
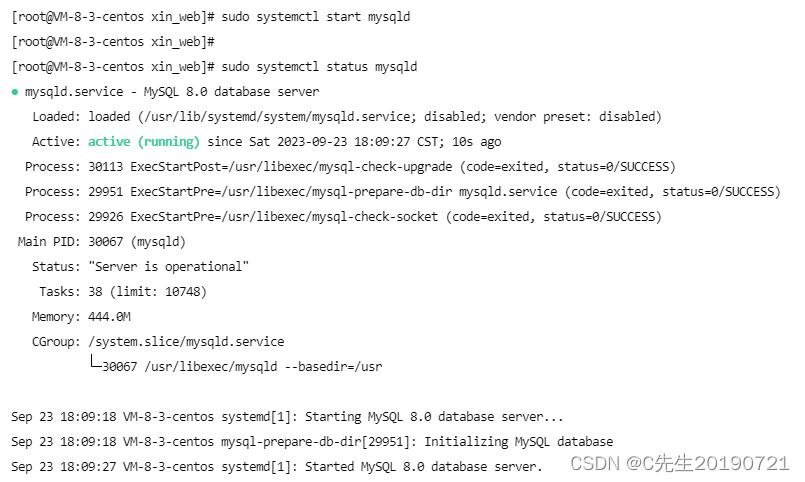
启动
sudo systemctl start mysqld
查看状态
sudo systemctl status mysqld
设置 MySQL root 密码
我们自己进行测试时使用的 root 密码不必太复杂,通过设置my.cnf,可以设置简单密码(对mysql 8.0适用)
vi /etc/my.cnfvi 进入后,按 i 移动上下左右键到,你想插入的位置,然后打字。这时跟记事本是一样的。
打完字后,按 ESC 然后输入 :wq 就保存退出了。
把下面写入( 设置的是一些密码长度策略什么的 )
validate_password.check_user_name = 0
validate_password.policy = 0
validate_password.mixed_case_count = 0
validate_password.number_count = 0
validate_password.special_char_count = 0
validate_password.length = 0设置完这些策略之后,必须执行
sudo systemctl restart mysqld
才可使之生效mysql -uroot -p进入 sql,无密码。修改密码
ALTER USER 'root'@'localhost' IDENTIFIED BY 'root';
最后面的 root 就是你的密码
数据库允许远程连接,设置权限,允许远程连接root用户。
执行
SHOW DATABASES;
再执行
use mysql;
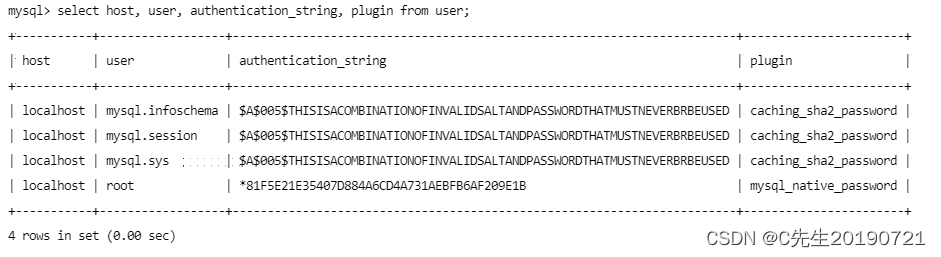
在 mysql 数据库的 user 表中查看当前 root 用户的相关信息
select host, user, authentication_string, plugin from user; 
执行完上面的命令后会显示一个表格,查看表格中 root 用户的 host,默认应该显示的 localhost,只支持本地访问,不允许远程访问。
授权 root 用户的所有权限并设置远程访问
update user set host='%' where user='root';
再次执行
select host, user, authentication_string, plugin from user; 发现 GRANT ALL ON 表示所有权限,% 表示通配所有 host,可以访问远程。

ctrl + d 退出 mysql
打开端口
打开3306端口
开放端口需要先开启防火墙
systemctl start firewalld
开放端口
firewall-cmd --zone=public --add-port=3306/tcp --permanent
重新载入防火墙使设置生效
firewall-cmd --reload
查看是否开放端口
firewall-cmd --zone=public --query-port=3306/tcp
关闭已开放端口(如无须关闭 不用执行)
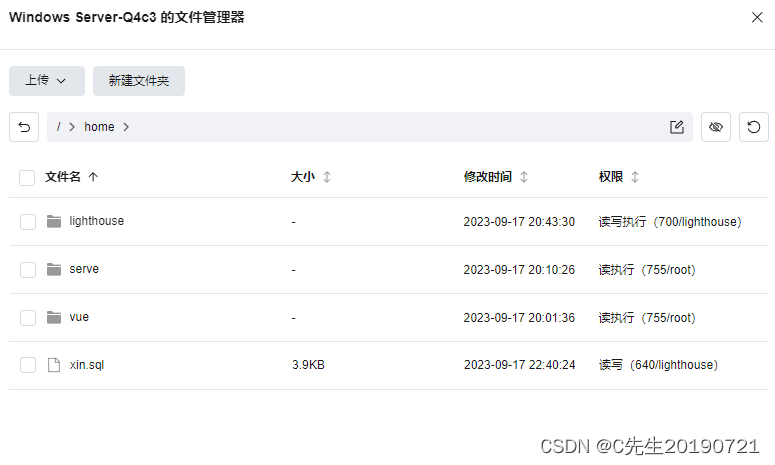
firewall-cmd --zone=public --remove-port=3306/tcp --permanentNavicat 导出数据库备份 db.sql 文件,通过腾讯云上传工具上传到 home 目录下

进入 mysql 控制台 登录 root
mysql -u root -p
创建数据库
create database xin;
显示数据库
show databases;
使用数据库
use xin;
导入数据库
SOURCE /home/xin.sql;开放防火墙 80 端口
# 查看当前已经开放的端口
sudo firewall-cmd --list-ports
# 开放 80 端口
sudo firewall-cmd --zone=public --add-port=80/tcp --permanent
# 重新加载防火墙配置
sudo firewall-cmd --reload六、pm2 守护进程、负载均衡
PM2 是 node 进程管理工具,可以利用他来简化很多 node 应用管理的繁琐任务,如性能监控、自动重启、负载均衡等。而且使用非常简单。
目前使用 node server.js 在服务器启动服务之后,不能随意去做其他的操作。
在服务器上全局安装
npm install -g pm2切换到对应位置 (vue 和 server 项目下) 用 pm2 启动 项目
运行以下命令来使用 PM2 启动应用程序
pm2 start pm2.config.cjs
使用以下命令来查看应用程序的状态
pm2 list
查看日志 0 为 list 表出现的 ID
pm2 log 0七、https 协议域名设置
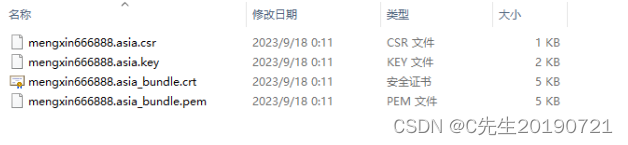
腾讯云 ssl 证书申请,下载


将 crt 和 key 上传到 /etc/nginx/nginx.conf 文件同级目录,nginx 代理配置,配置nginx.conf 文件
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
server {
listen 443 ssl;
ssl_certificate mengxin666888.asia_bundle.crt;
ssl_certificate_key mengxin666888.asia.key;
server_name mengxin666888.asia www.mengxin666888.asia;
location / {
proxy_pass http://127.0.0.1:8888;
proxy_set_header X_FORWARDED_PROTO https;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Url-Scheme $scheme;
proxy_redirect off;
proxy_max_temp_file_size 0;
}
}
server{
listen 80;
server_name mengxin666888.asia www.mengxin666888.asia;
location / {
proxy_pass http://127.0.0.1:8888;
}
}
}这里还要检查你的 ssl 证书,要删掉 443 那个
nginx -t
重启 nginx
bash复制代码nginx -s reload