各种使用方法参考:(184条消息) 【vue3学习系列】组合式api中,替代setup()函数的<script setup>特性写法_庞囧的博客-CSDN博客![]() https://blog.csdn.net/pagnzong/article/details/121733394
https://blog.csdn.net/pagnzong/article/details/121733394
一、参考:Vue3 script setup 语法糖详解 - 掘金目前setup sugar已经进行了定稿,vue3 + setup sugar + TS的写法看起来很香,用起来也爽。![]() https://juejin.cn/post/7009282373476941831vue3新语法糖——setup script - 掘金 (juejin.cn)
https://juejin.cn/post/7009282373476941831vue3新语法糖——setup script - 掘金 (juejin.cn)![]() https://juejin.cn/post/6944190150406570020
https://juejin.cn/post/6944190150406570020
1、组件注册:Vue3 写法 注册组件,需要手动进行组件注册
2、属性和方法无需返回:
3、支持props、emit和context
二、vue3 组件通信 --- 父子通信
参考:vue3 组件通信 --- 父子通信 - 掘金vue3 实现组件通信的方式之父子通信,其中包含父组件向子组件传值和子组件向父组件传值,以及点击子组件中的按钮父组件的值发生变化,使用到的方法是 defineProps 和 defineEmits![]() https://juejin.cn/post/7234810590875795516
https://juejin.cn/post/7234810590875795516
参考:slots 和 attrs 获取 上手后才知道 ,Vue3 的 script setup 语法糖是真的爽 - 掘金还记得刚体验 script setup 语法糖的时候,编辑器提示我这是一个实验性的提案,要使用的话,需要固定 Vue 版本。 而在 6 月底,该提案被正式定稿。![]() https://juejin.cn/post/6983626263327932429
https://juejin.cn/post/6983626263327932429
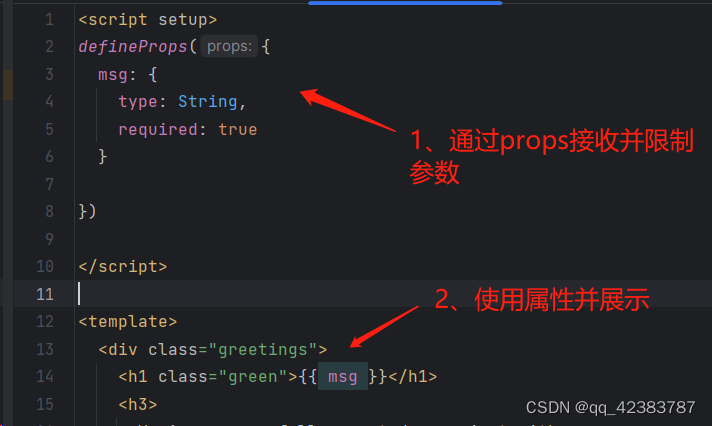
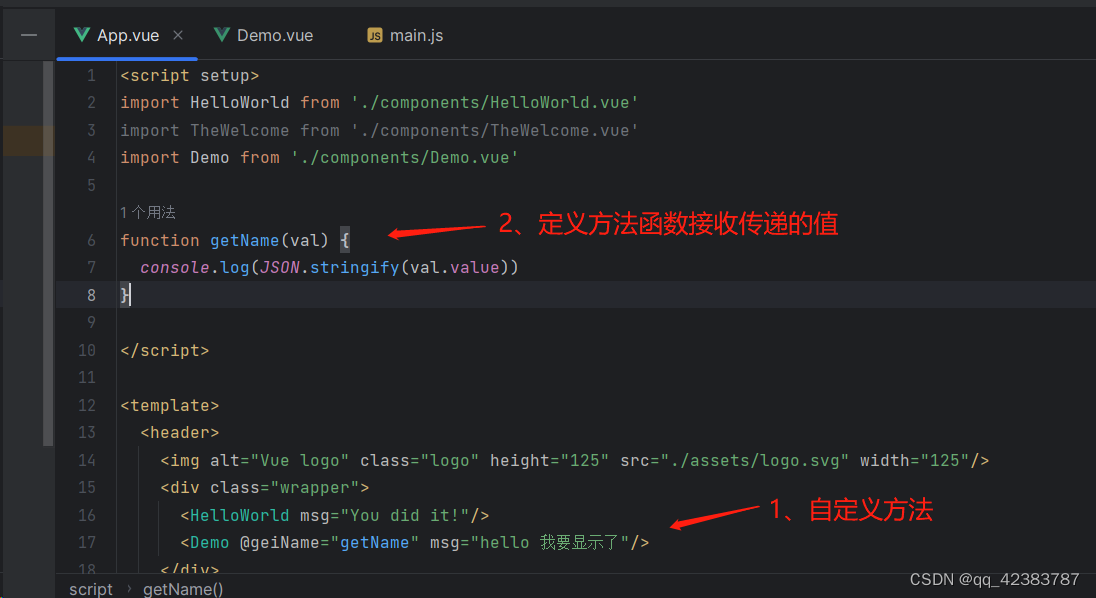
1、父传子:
父组件需要完成:

子组件需要完成:

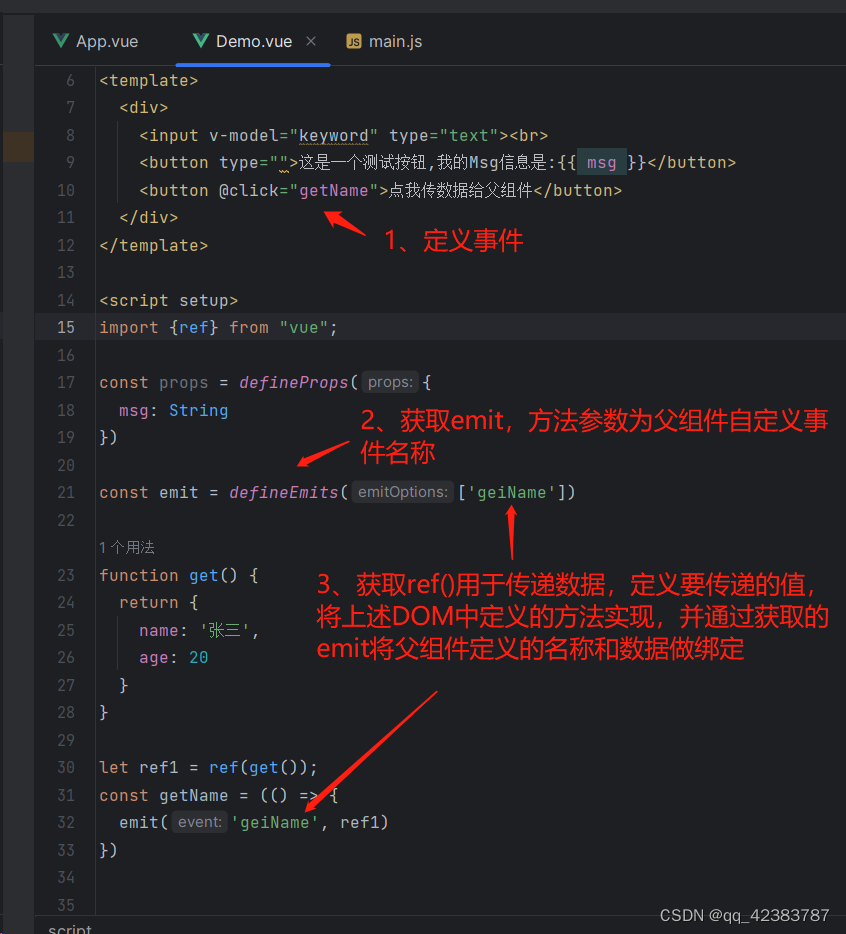
2、子传父:
父组件需要完成:

子组件需要完成:

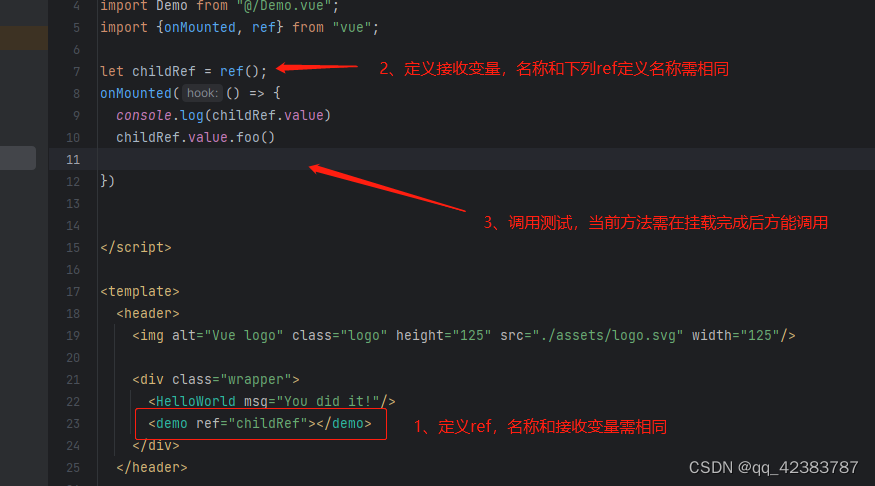
三、子组件内设置对外公开的变量、函数
父组件需完成:

子组件需要完成:

四、兄弟组件数据传递
vue 3.0 移除了 $ on,$ off 和 $ once 方法,$emit 仍然是现有 API 的一部分,因为它用于触发由父组件以声明方式附加的事件处理程序.
Vue3.0集成Bus
- Vue到3.0之后的Bus的方式变成了使用mitt。2.0是通过创建一个空的Vue来作为总线
- Vue3.0中使用emit来注册 bus.emit(‘事件’,参数)
- Vue3.0中使用on来监听,bus.on(‘taskLrowClick’, (e)=>{ console.log(e);其他的逻辑操作 })
- emit和on是成对出现的,一个发起,一个接收,并且接收方可以是多个组件,只要第一个参数匹配,都可以接收到
使用:
官方推荐使用的第三方库:mitt
1.引入
npm install --save mitt 或 npm install -S mitt2.创建bus.js并写入一下代码(建议存放在与main同一目录)
import mitt from 'mitt'
const bus = mitt()
export default bus3.引入并使用
(发布方)
<template>
<div>
<button @click="transmit">点我传递值</button>
</div>
</template>
<script setup>
import bus from "@/bus";
//发布方
function transmit() {
bus.emit('getUser', ref({name: '张三', age: 20}))
}
</script>(接收方 )
<script setup>
import bus from "@/bus";
//接收方
bus.on('getUser', (val) => {
console.log(val.value)
})五、computed 计算属性的使用
调用计算属性方法展示结果时使用,不应用原数据值

六、input标签值和DOM元素获取
1、给与当前标签绑定ref

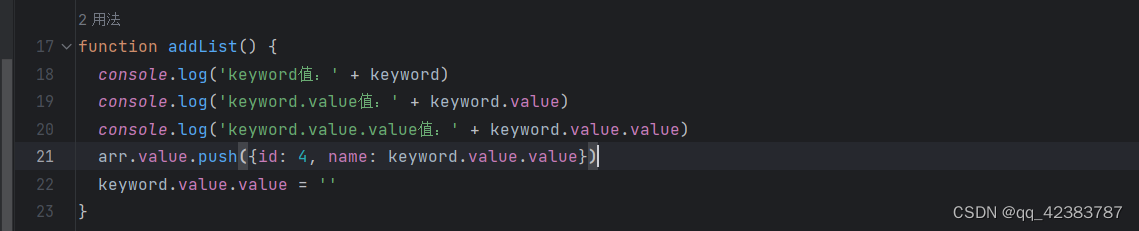
2、定义一个ref变量用于操作和数据接收![]()
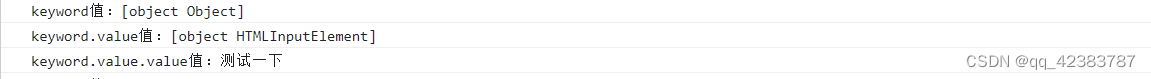
3、通过ref传递的值
输出1:为当前ref本身
输出2:为当前绑定ref的标签元素
(注意,标签绑定ref和使用v-model通过ref获取值,ref.value获取的值得类型是不同的。
1、标签绑定,第一次 .value 获取的是当前DOM
2、 v-model,第一次 .value 获取的是当前双向绑定中的值)
输出3:为当前绑定ref标签元素中输入的值


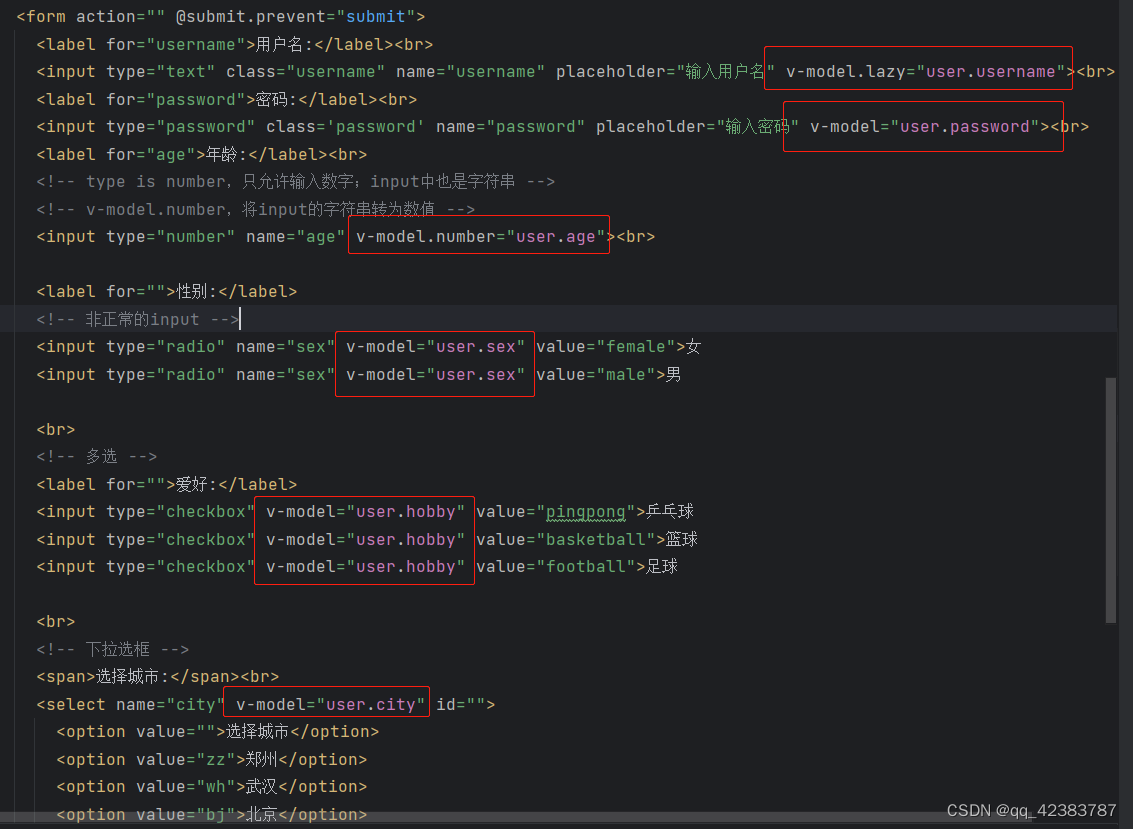
七、表单数据传递案例
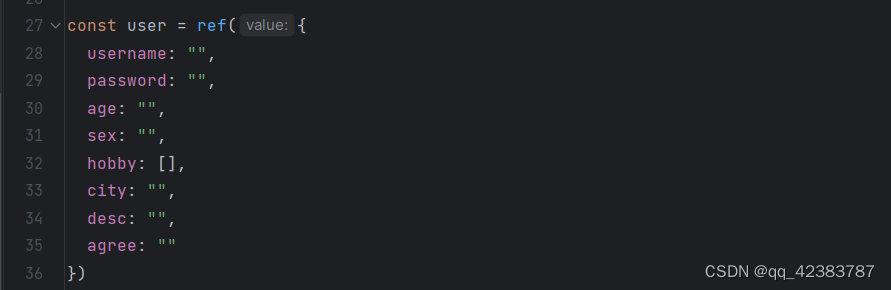
1、定义一个ref并指定具体属性值

2、表单中使用v-model进行数据双向绑定,并通过ref对象点属性的方式进行具体属性值的绑定