在今天的学习中,更深层次的了解了一下ES5中内置函数Object的新方法Object.create(),觉得这个api功能真的十分强大,并且使用的场景也有很多,现和各位同行们分享学习成果,欢迎各位大佬们指正,废话不多说,开整…😊😊😊

1.🧋🧋什么是内置构造函数Object
- Object是Object类型得构造函数,所以typeof Object返回得是Function


- 而Object.prototype对象才是所有对象的父对象
- Object作为构造函数,有三种情况
Object()如果传入参数null,undefined,或者不传入,则相当于new Object(),创建有原型的空对象Object(原始类型值)将原始类型的值转化为Object类型,也等效于new Object(原型类型值)Object(引用类型的对象)什么都不做,还返回原对象
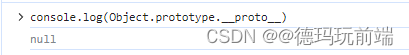
【扩展】:object.prototype对象是所有对象的父对象,那么根据原型链的原理Object.prototype.__proto__,object.prototype就是原型链的顶端了吗?
答案:当然不是喽,原型链的顶端是null,下面,我们在浏览器中来验证~~

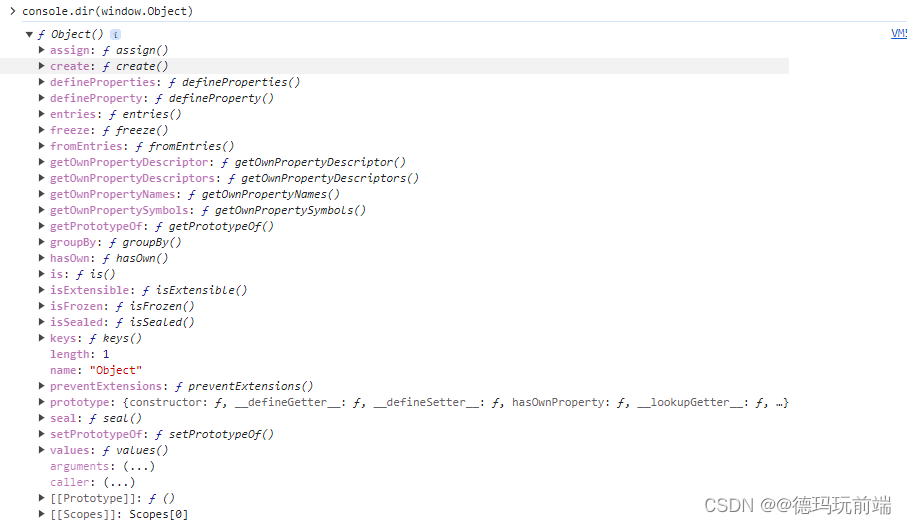
内置函数Object中有很多的方法,下来我们着重介绍Object.create()
2.🧋🧋 Object.create()
Object.create()用于创建一个新对象-
新对象继承自指定的父级原型对象
-
同时又扩展出多个自有属性
-
语法
- var newObj=Object.create(proto,{扩展属性对象})
- 其中,{扩展属性对象}和defineProperties方法第二个参数完全一样
- 强调:和defineProperties方法第二个参数一样,除value特性外的其余三个特性,默认都为false
- 何时使用:今后只要基于一个已有的父对象,创建新对象,同时还可能扩展新对象的自由属性时,就要用Object.create方法
-
Object.create方法的特殊用法
-
创建一个原型为null的空对象:
var obj=Object.create(null) -
实现子类型构造函数的原型继承父类型构造函数的原型:
Son.prototype=Object.create(Parent.prototype) -
创建普通空对象 等效于var obj={}:var obj=Object.create(Object.prototype)
-
创建对象同时扩展自有属性
var staff={name:"dema",age:28} var business=Obejct.create(staff,{ eid:{ value:555, writable:true, enumerable:true } })
-
-
案例
```javascript function Flyer(fname,speed){ this.fname=fname; this.speed=speed } Flyer.prototype.fly=function(){ console.log(`${this.name}以时速${this.speed}飞行`) } function Plane(fname,speed,capacity){ Flyer.call(this,fname,speed) this.capacity=capacity } Plane.prototype=Object.create(Flyer.protoType) var b747=new Plane('B747',700,300) b747.fly() console.log(b747) ```
-







![[JAVAee]Spring MVC](https://img-blog.csdnimg.cn/77a277bceab04458b147a7ed56057b36.png)