目录
一、事件处理器
1.1 样式绑定
1.2 事件修饰符
1.3 按键修饰符
1.4 常用控制符
1.4.1 常用字符综合案例
1.4.2 修饰符
二、自定义组件
2.1 组件介绍及定义
2.2 组件通信
2.2.1 组件传参(父 -> 子)
2.2.1 组件传参(子 -> 父)
一、事件处理器
1.1 样式绑定
- class绑定
使用方式:v-bind:class="expression" :expression的类型:字符串、数组、对象
- style绑定
使用方式:v-bind:style="expression": expression的类型:字符串、数组、对象
示例:
<--定义示例样式-->
<style>
.fontClass {
font-size: 40px;
}
.colorClass {
color: blue;
}
</style>
<!--使用-->
<p>
<span v-bind:class="fc">class</span>
</p>
<p>
<!--简写-->
<span :class="ac">class</span>
</p>
<p>
<!--直接使用style样式单-->
<span style="font-size: 40px; color:blue;">stype</span>
<br/>
<!-- 使用花括号,多个属性逗号分隔-->
<span :style="{fontSize:fontSize+'px',color: color}">style样式</span>
<br/>
<span :style="myStyle">test</span>
</p>var vm = new Vue({
el: "#xw",
data: {
fc: 'fontClass',
ac: ['fontClass', 'colorClass'],
fontSize: 40,
color: 'green',
//样式对象,注意:样式名使用驼峰命名,如:fontSize
myStyle: {
fontSize: '50px',
color:'red',
fontWeight: 'bold'
}
}
});1.2 事件修饰符
一下是几种常用的事件修饰符:
<!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- click 事件只能点击一次 --> <a v-on:click.once="doThis"></a> <!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 添加事件侦听器时使用事件捕获模式 --> <div v-on:click.capture="doThis">...</div>
示例:
<div>接收消息:{{receverMsg}}</div>
<p>
<!--响应多次或一次点击事件-->
<input type="text" v-model="sendMsg">
<button @click="sender">发送(多次)</button>
<button @click.once="sender">发送(一次)</button>
</p>
<p>
<!-- 阻止表单提交 -->
<form action="testAction.action" method="post" @submit.prevent="doSubmit()">
<label>名称</label>
<input type="text" name="name"/>
<input type="submit" value="提交"/>
</form>
</p>new Vue({
el: "#xw",
data: {
receverMsg: null,
sendMsg: null
},
methods: {
sender: function() {
this.receverMsg = this.sendMsg;
},
doSubmit: function() {
alert('ok');
}
}
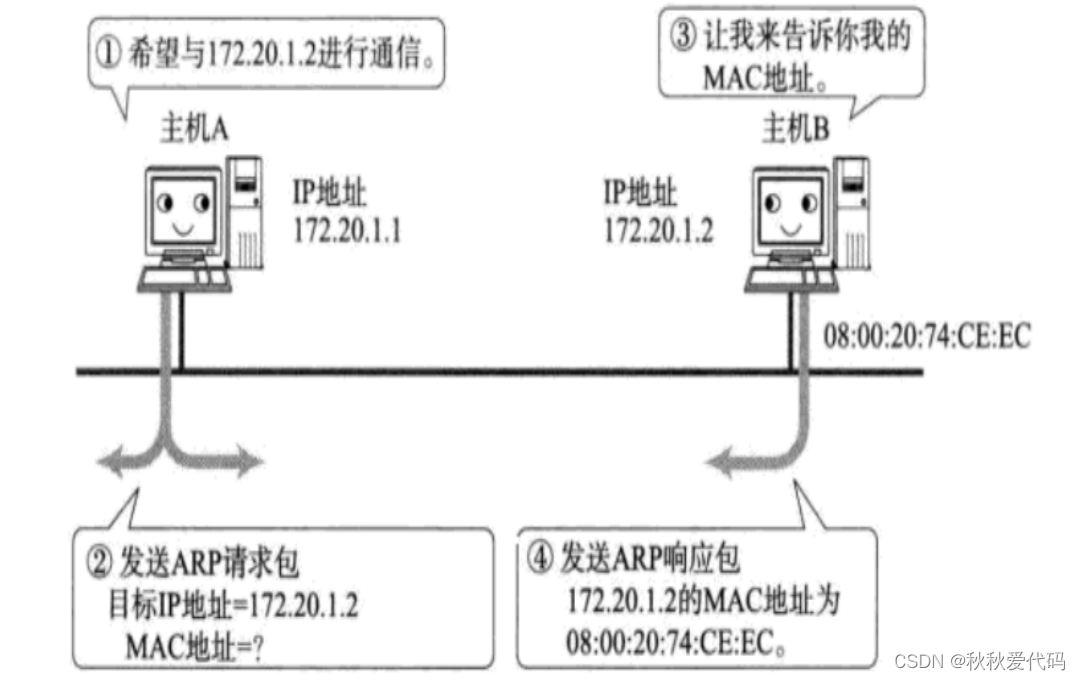
});注:什么是事件冒泡?
当我们点击最上面的div时,触发点击事件,可是随着冒泡事件的传播,在该div下面的div点击事件也会触发,这就是冒泡事件传播。
1.3 按键修饰符
Vue允许为v-on在监听键盘事件时添加按键修饰符。
| 按键别名 | 含义 |
|---|---|
| .enter | 回车确认键 |
| .tab | TAB键 |
| .delete | 捕获 "删除" 和 "退格" 键 |
| .esc | 键盘左上角的Esc键,取消键 |
| .space | 空格键 |
| .up | 上 |
| .down | 下 |
| .left | 左 |
| .right | 右 |
| .ctrl | ctrl键 |
| .shift | shift键 |
示例:响应enter键事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue&jquery.js"></script>
</head>
<body>
<div id="xw">
<input type="text" @keyup.13="doSubmit" v-model="name">
</div>
<script>
var vm = new Vue({
el: "#xw",
data: function() {
return {
name: 'hello 靓仔'
}
},
methods: {
doSubmit: function() {
alert("响应enter," + this.name);
}
}
});
</script>
</body>
</html>1.4 常用控制符
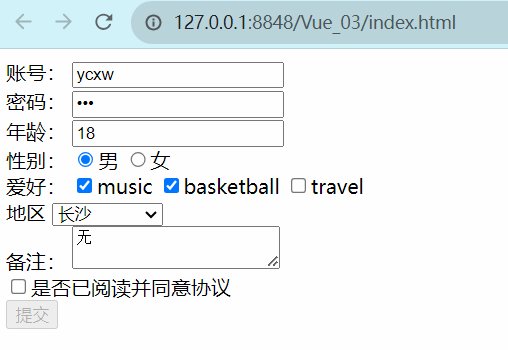
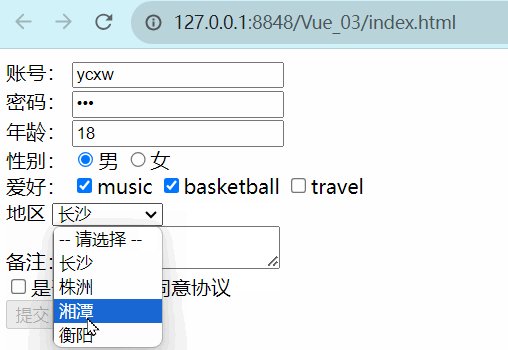
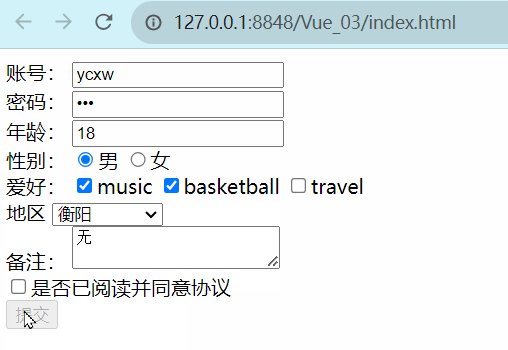
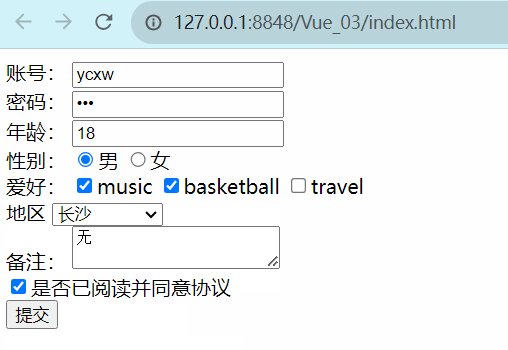
1.4.1 常用字符综合案例
通过实现一个类型注册的页面,熟悉常用的控件。文本框/密码框/文本域/单选/多选/下拉列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue&jquery.js"></script>
</head>
<body>
<div id="xw">
<div>
<label>账号:</label>
<input type="text" v-model="uname">
</div>
<div>
<label>密码:</label>
<input type="password" v-model="upwd">
</div>
<div>
<label>年龄:</label>
<input type="text" v-model.number="age">
</div>
<div>
<label>性别:</label>
<input type="radio" v-model="sex" value="1">男
<input type="radio" v-model="sex" value="2">女
</div>
<div>
<label>爱好:</label>
<div style="display: inline;" v-for="h in hobbies">
<input type="checkbox" :value="h.id" v-model="hobby" />{{h.name}}
</div>
</div>
<div>
<label>地区</label>
<select v-model="selectedCity">
<option value="">-- 请选择 --</option>
<option v-for="c in city" :value="c.id">{{c.name}}</option>
</select>
</div>
<div>
<label>备注:</label>
<textarea v-model.lazy="remark"></textarea>
</div>
<div>
<input type="checkbox" v-model="agreed">是否已阅读并同意协议
</div>
<div>
<button @click="submit" :disabled="disabled">提交</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#xw",
data: {
uname: '',
upwd: '',
age: '',
sex: 1,
//用于通过v-for指令输出多选框列表
hobbies: [{
id: '1',
name: 'music'
},
{
id: '2',
name: 'basketball'
},
{
id: '3',
name: 'travel'
}
],
/*
* 用于通过v-model双向绑定,保存用户的选择。
* 此处为多选,需要通过数组接收,否则无法
* 正常接收复选框的值,且复选框的行为也不正常,
* 可能出现要么全部被选择,要么全部被取消的情况
*/
hobby: [],
remark: null,
//用于生成地区选择列表
city: [{
id: "1",
name: "长沙"
},
{
id: "1",
name: "株洲"
},
{
id: "1",
name: "湘潭"
},
{
id: "1",
name: "衡阳"
}
],
//用于保存用户选择的地区
selectedCity: '',
//是否同意协议,默认值为false
agreed: false,
//提交按钮是否禁用,默认为true
disabled: true
},
//监控agreed属性,如果同意协议则将提交按钮
//设置为可用,否则提交按钮为禁用状态
watch: {
agreed: function(val) {
if (val) {
this.disabled = false;
} else {
this.disabled = true;
}
}
},
/* 获取内容 */
methods: {
submit: function() {
let data = {
uname: this.uname,
upwd: this.upwd,
age: this.age,
sex: this.sex,
hobby: this.hobby,
city: this.selectedCity,
remark: this.remark
}
console.log(data);
}
}
});
</script>
</body>
</html>
数据打印:

1.4.2 修饰符
| 修饰符 | 作用 |
|---|---|
| .lazy | 默认情况下, v-model在input事件中同步输入框的值与数据,但你可以添加一个修饰符lazy,从而转变为在change事件中同步 |
| .number | 将用户的输入值转为 Number 类型 |
| .trim | 自动过滤用户输入的首尾空格 |
以.number为例,示例修饰符的使用,将输入的年龄属性转换为数值型
<div>
<label>年龄:</label>
<input type="text" v-model.number="age" >
</div>二、自定义组件
2.1 组件介绍及定义
Vue组件是Vue.js框架中的核心概念之一,它允许开发者将页面拆分为可重用、独立的模块。组件可以包含自己的模板、样式和逻辑,使得代码更加模块化、可维护和可复用。
除了Vue自带的指令(v-on|v-model)等, Vue也允许注册自定义指令,根据作用范围又分为:全局指令/局部指令。
组件的定义:组件可以通过Vue.component()方法或Vue实例的components选项进行定义。组件的定义包括组件的名称、模板、数据、方法等。
- 局部定义
<script> new Vue({ el: '#xw', components: { "my-button": { template: "<button>自定义组件</button>" } } }) </script>
- 全局定义
Vue.component('my-button', { //用来传值的自定义属性 props:['title'], //模板,模板中写的html代码,在其中可以使用{{}},及指令等vue元素 template: '<button @click="doClick">{{title}}: 全局组件</button>', //注意:在自定义的组件中需要使用函数来定义data data: function() { return { xxx: 0 } })
2.2 组件通信
Vue自定义事件是为组件间通信设计, vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
- 父Vue实例->子Vue实例,通过prop传递数据
- 子Vue实例->父Vue实例,通过事件传递数据
2.2.1 组件传参(父 -> 子)
注意:props定义属性时采用的是驼峰命名法,而在html中使用时需要对应的变为短横线命名法!!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件通信——>父传子</title>
<script src="js/vue&jquery.js"></script>
</head>
<body>
<div id="xw">
<ul>
<li>
<!-- <h3>{{ts}}</h3> -->
<p>vue组件</p>
<!-- 使用自定义组件my-button的时候进行传值(相当于jsp标签往助手类中传值的概念) -->
<my-button m="小威"></my-button>
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: "#xw",
components: {
'my-button': {
props: ['m'],
template: '<button @click="doClickMyButton">我是一个自定义组件,被{{m}}点了{{n}}次</button>',
data() {
return {
n: 0
};
},
methods: {
doClickMyButton() {
this.n++;
}
}
}
}
});
</script>
</html>2.2.1 组件传参(子 -> 父)
触发事件:$emit(eventName, 参数...)
注意:事件名必须用短横线命名方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件通信——>子传父</title>
<script src="js/vue&jquery.js"></script>
</head>
<body>
<div id="xw">
<ul>
<li>
<!-- <h3>{{ts}}</h3> -->
<p>vue组件</p>
<!-- 使用自定义组件my-button的时候进行传值(相当于jsp标签往助手类中传值的概念) -->
<my-button m="小威" @three-click="getParam"></my-button>
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: "#xw",
components: {
'my-button': {
props: ['m'],
template: '<button @click="doClickMyButton">我是一个自定义组件,被{{m}}点了{{n}}次</button>',
data() {
return {
n: 0
};
},
methods: {
doClickMyButton() {
this.n++;
if (this.n % 3 == 0) {
// 触发自定义组件定义的事件,这里可以传递任意个参数
// 但是触发的事件绑定的函数要与参数个数一致
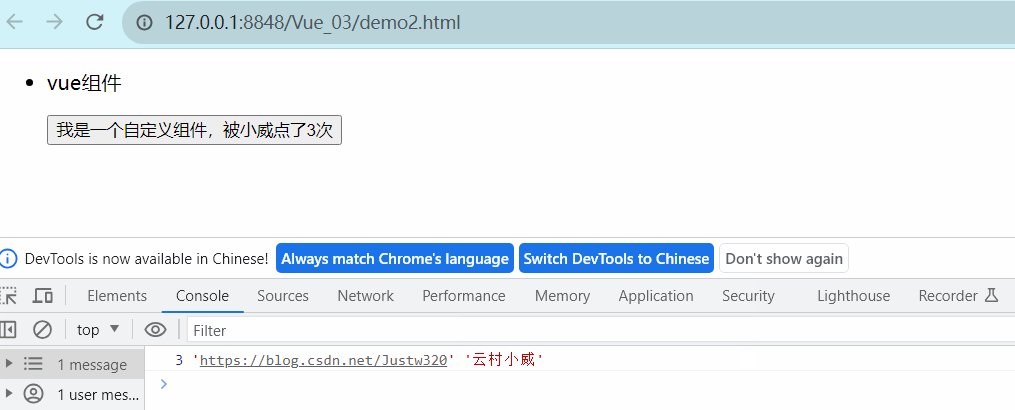
this.$emit('three-click', this.n, 'https://blog.csdn.net/Justw320', '云村小威');
}
}
}
}
},
methods: {
getParam(a, b, c) {
console.log(a, b, c);
}
}
});
</script>
</html>这段代码实现了一个父组件向子组件传递属性,并通过自定义事件实现了子组件向父组件传递参数的功能。并用if判断每点3次按钮则传一次参数。