可以用=赋值
1.对象的引用
代码:
<!-- 1.对象的引用 -->
<script>
const info={name:"lucy",age:20}
const obj=info;
info.name="sam"
console.log(obj.name) //sam
</script>
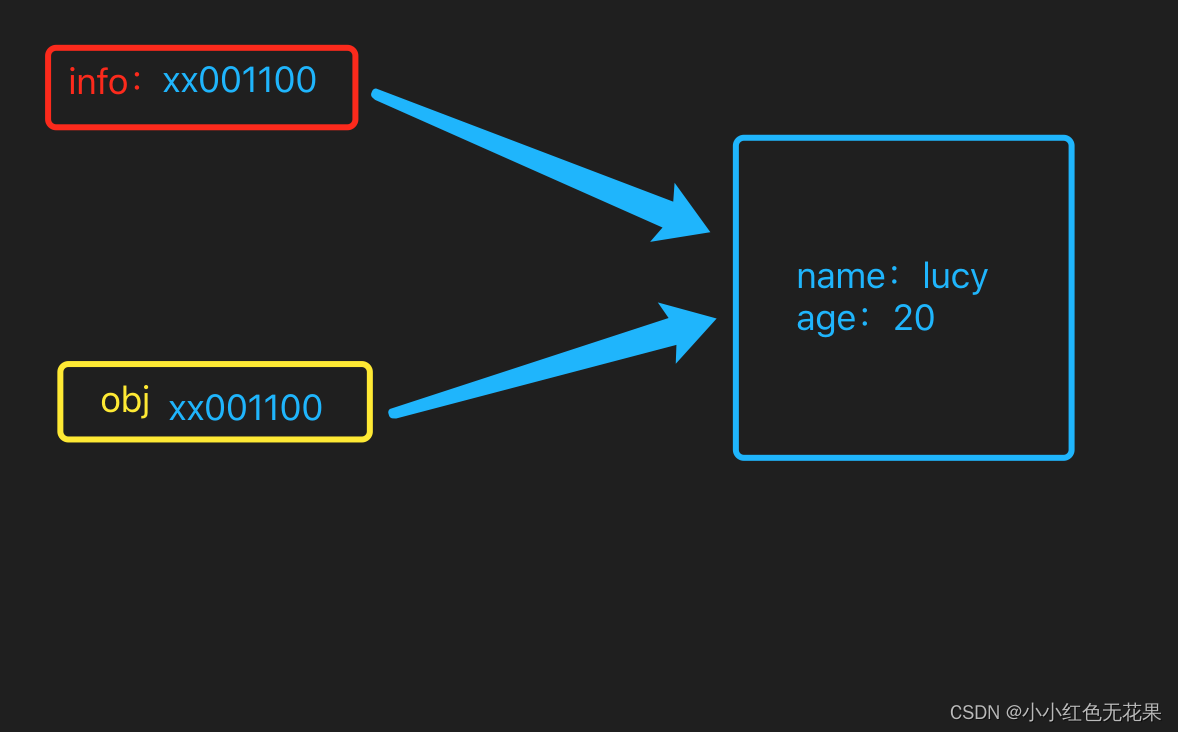
图解:
等于号的赋值,对象info和对象obj指向的是同一个地址,也就是共用这个地址里面的内容,如果一个对象修改了地址中的内容,那么另一个对象从这个地址获取的内容也随之修改。
2.对象的浅拷贝
代码:
<!-- 2.对象的浅拷贝 ladash(_.clone(info) )-->
<script>
const info = { name: "lucy", age: 20, friend: { name: 'abc' } }
const obj = Object.assign({}, info);
info.name = "aww"
console.log(obj.name) //lucy(拷贝了新地址)
info.friend.name = "jenns"
console.log(obj.friend.name) //jenns(没有拷贝新地址,还是用的同一地址的内容)
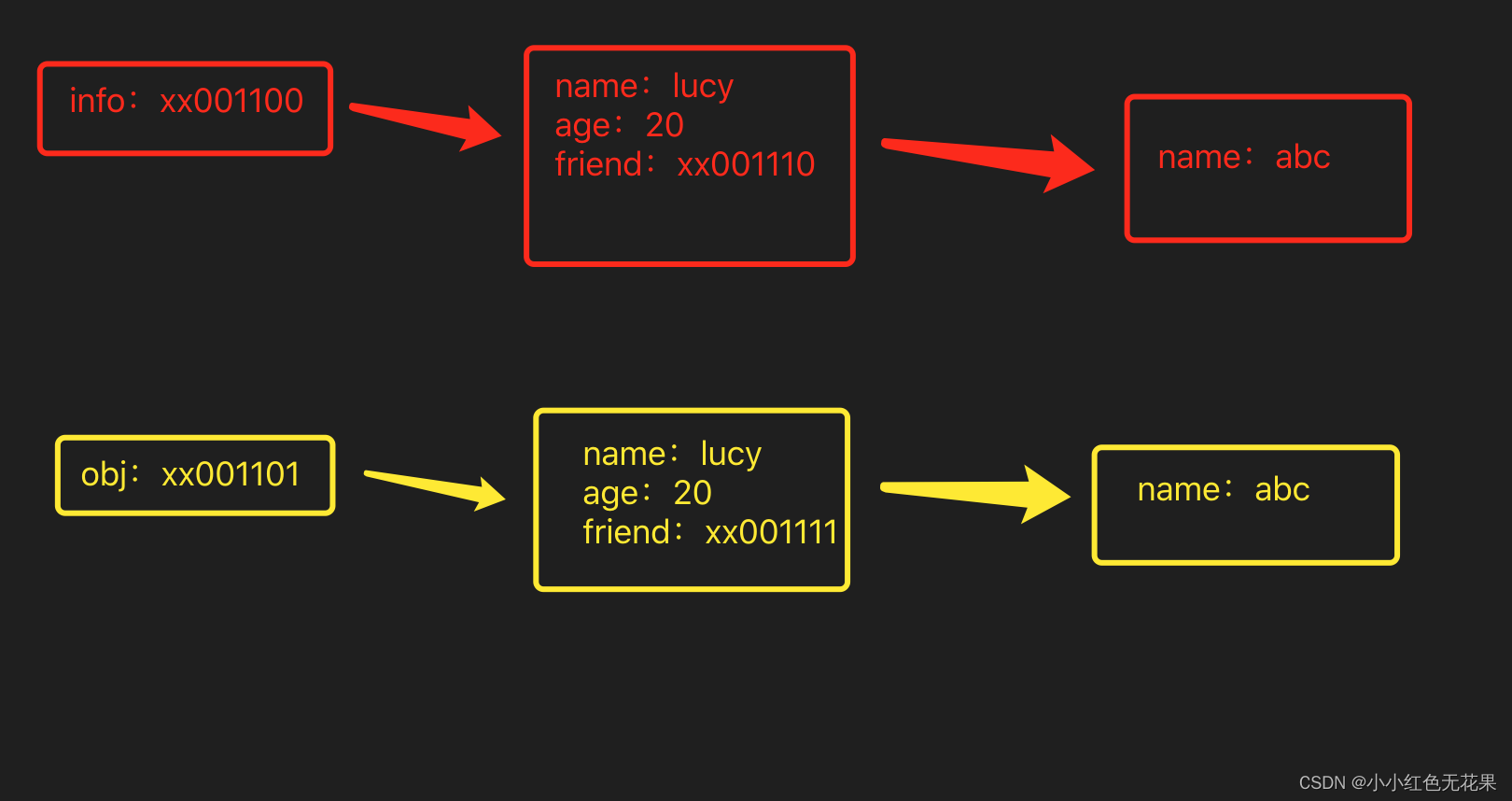
</script>图解:

对象info和对象obj指向的地址不同,所以对象info的内容修改不会影响到obj的内容,但是对象friend指向的还是同一块地址,所以会相互影响
3.深拷贝
代码:
<!-- 3.对象的深拷贝 ladash(_.cloneDeep(info))-->
<script>
const info = { name: "lucy", age: 20, friend: { name: 'abc' } }
const obj = JSON.parse(JSON.stringify(info))
info.friend.name = "jenns"
console.log(obj.friend.name) //abc(重新开辟了地址)
</script>
图解:

对象info和对象obj的值不相关,所以修改info的值不会影响到obj的值