一:网页
1.1:什么是网页?
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合
网页是网站中的一"页",通常是HTML格式的文件,它要通过浏览器来阅读
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件
1.2:什么是HTML?
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言
HTML不是一种编程语言,而是一种标记语言
标记语言是一套标记标签(markup tag)
超文本的两层含义:
1.它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)
2.它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
1.3:网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的
二:常用浏览器
浏览器是网页显示、运行的平台
浏览器内核(渲染引擎):负责读取网页内容、整理讯息、计算网页的显示方式并显示页面
目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等
三:Web标准
Web标准是由W3C(万维网联盟)组织和其他标准化组织指定的一系列标准的集合
3.1:为什么需要Web标准?
①可以让不同的开发人员写出的页面更标准、更统一
②让Web的发展前景更广阔
③内容能被更广泛的设备访问
④更容易被搜索引擎搜索
⑤降低网站流量费用
⑥使网站更容易维护
⑦提高页面的浏览速度
3.2:Web标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面
| 标准 | 说明 |
| 结构 | 结构用于对网页元素进行整理和分类,主修HTML |
| 表现 | 表现用于设置网页元素的板式、颜色、大小等外观样式,只修CSS |
| 行为 | 行为是指网页模式的定义及交互的编写,主修Javascript |
Web标准提出的最佳体验方案:结构、样式、行为相分离
理解:结构写在HTML文件中,表现写在CSS文件中,行为写在JavaScript文件中
四:HTML语法规范
4.1:基本语法概述
1.HTML标签是由尖括号包围的关键词,例如<html>
2.HTML标签通常是成对出现的,例如<html>和</html>,我们称之为双标签。标签对中的第一个标签是开始标签,第二个是结束标签
3.有些特殊的标签必须是单个标签,例如<br />,我们称之为单标签
4.2:标签关系
分类:包含关系和并列关系
1.包含关系
<head>
<title></title>
</head>
2.并列关系
<head></head>
<body></body>4.3:HTML基本结构标签
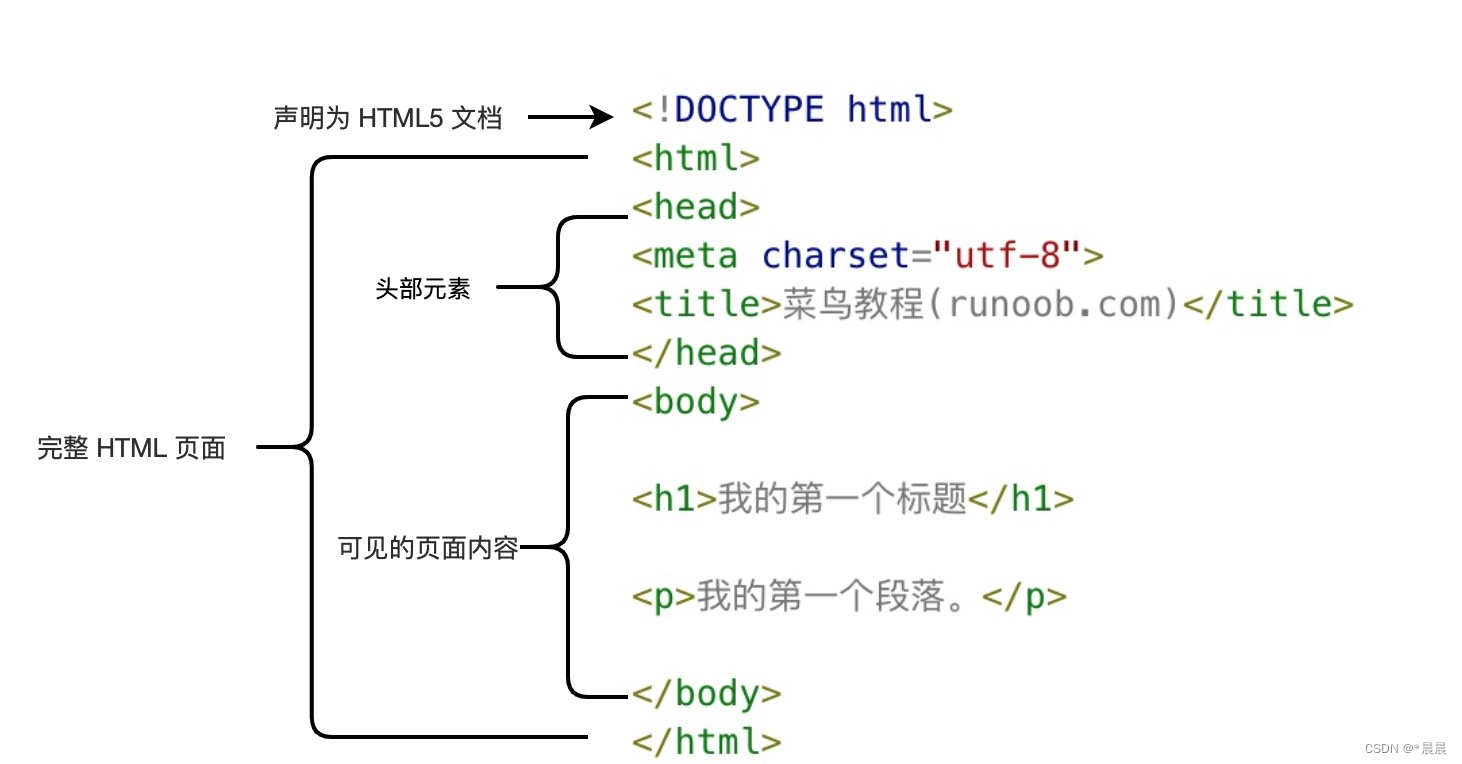
4.3.1:第一个HTML网页
每一个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些标签上书写
HTML页面也称为HTML文档

- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
4.4:网页开发工具:Vscode
4.4.1:快捷键
①快速复制一行:shift + alt + 下箭头(上箭头)
②选定多个相同的单词:Ctrl + d
先双击选定一个单词,然后按下Ctrl + d可以往下依次选择相同的单词
③添加多个光标:Ctrl + alt + 上箭头(下箭头)
④全局替换某些单词:Ctrl + h
当我们的一个页面需要修改大量相同文字的时候,我们一个个的修改有点麻烦,此时便可以使用全局替换
⑤快速定位到某一行:Ctrl + g
⑥选择某个区块:按住shift + alt,然后拖动鼠标