el table 在制作的时候,需要修改当鼠标停留在指定行上的时候,修改背景颜色等相关样式。
这里面记录一下
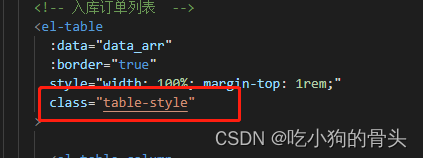
1. 首先,在table上面添加class,如下图:
2. 然后再最下面下面创建style样式,是<style scoped> 的,不是scss sass的。代码如下
<style scoped>
.table-style >>> .el-table__body tr:hover > td {
background-color: #fff!important;
}
</style>上面就是在鼠标悬停的时候,修改对应表格的样式。
当然,也可以添加其他的样式,比如字体的颜色。如将字体变成红色:则添加
color:red;
就可以完成指定需求了