前言
在应用层协议中,json格式是程序猿经常用来组织数据的格式,在http数据报的body中也经常会携带json格式的数据,所以 tomcat 部署的 webapp 能够解析 json 格式的数据是很有必要的
引入依赖
tomcat 本身并不支持解析 json 格式的数据,所以我们就需要引入第三方库(引入依赖)Jackson
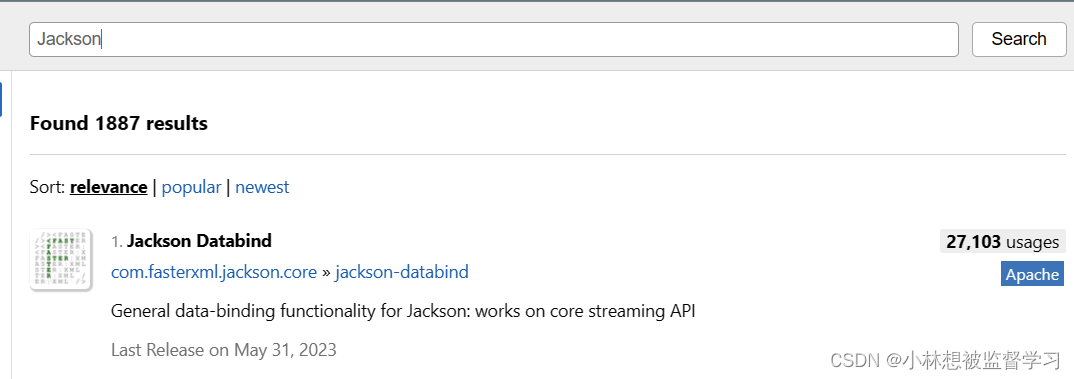
1.在中心仓库中搜索Jackson,选择Jackson Databind

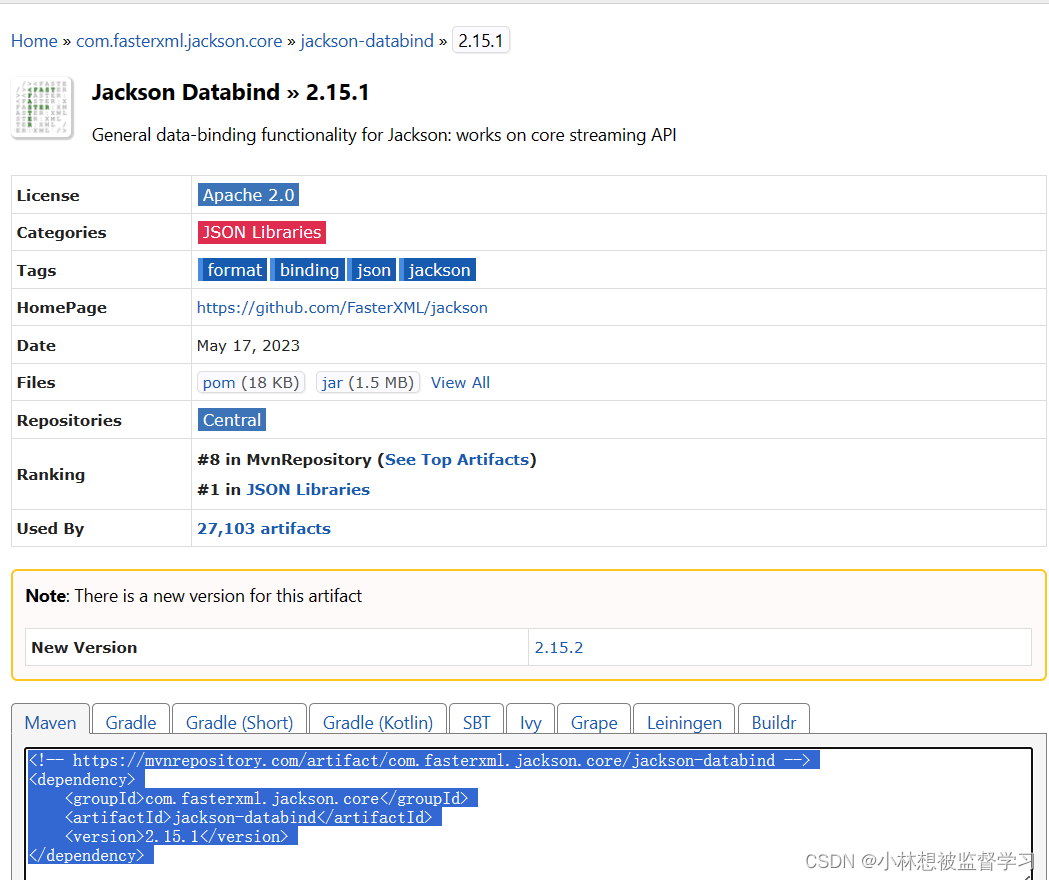
2.选择任意一个版本,复制Maven中的代码

3.把这段代码复制到pom.xml文件(Maven模式下最重要的配置文件)的dependencies标签中

第三方库Jackson引入完成,我们就可以编写代码了
代码及其注意事项
代码
//解析json格式的数据
//假设接收到的http请求的body中写入的是json格式的数据
//数据内容是:
//{
// "username":“OMG”
// "password":“123”
//}
class User{
public String username;
public String password;
}
@WebServlet("/json")
public class read_json extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
ObjectMapper objectMapper=new ObjectMapper();
User user=objectMapper.readValue(req.getInputStream(),User.class);
System.out.println("username:"+user.username);
System.out.println("password:"+user.password);
//通过类对象来获得json格式的数据
String user_json=objectMapper.writeValueAsString(user);
System.out.println(user_json);
resp.getWriter().write("ok");
}
}注意事项
1.解析json格式的数据Jackson提供了一个类两个方法,类是ObjectMapper,方法是readValue和writeValueAsString
2.readValue方法中可以传入很多类型的参数,解析json格式的数据用的参数是(InputStream,JavaType)
InputStream是输入流,表示从什么地方获取json格式的数据(传入的就是请求对象req的输入流)JavaType表示Java中的一个类对象,通过这个类对象来明确类中有哪些属性
3.怎么明确类中有哪些属性❓为什么要明确类中有哪些属性❓我们先来理解Jackson的工作原理:
先将json格式的数据进行解析,按照键值对的方式存放到map中,然后利用参数中的类对象,通过反射的方式把类里包含public的属性都获取到,此时就可以利用反射获取到的这些“属性名字”去和json解析出来的键值对进行匹配,如果匹配到了,就把value设为属性的值
简单来说就是传入的类对象的属性名称与类型要和json格式key的名称与类型相同,这样才能解析json格式的数据后给类对象中的属性赋值,从而得到json格式的数据
结果展示
通过postman构造并发送一个post类型的http请求给创建好的webapp,postman中得到了ok,表示成功获得服务器返回的http响应

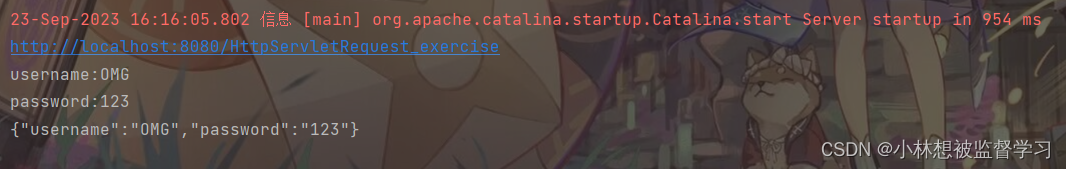
idea的控制台也正确的打印出了json中的内容