Fair 逻辑动态化,是对一期布局动态化的增强。为了实现逻辑动态化,我们当时考虑了多种方案,方案主要集中在这三个方面,一种是对google提供的JIT进行裁切,第二种是自定义解析引擎,第三种借助js的能力。

下面主要讲一下几方面:
- 架构的标准化
- 通信协议的实现
- js文件的加载与释放
- 数据的绑定
- 消息的分发
- 第三方扩展(用户根据需要扩展更精彩的功能)
一、架构的标准化
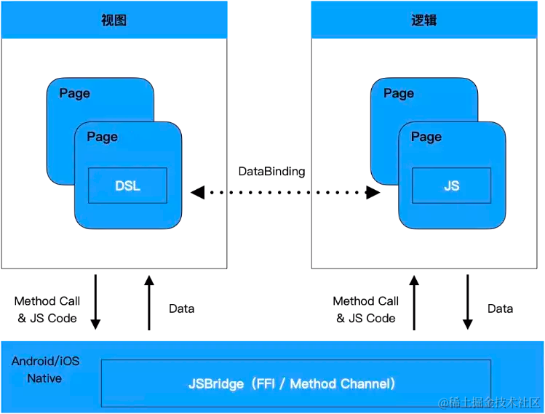
当我们生成了布局文件和逻辑文件,接下来要做的是如何建立他们之间的联系,确切的说是如何建立两者之间的通信。为了方便资源的控制与分配,fair是对每一个逻辑js通过唯一的key确认,然后通过key-value的形式将逻辑文件临时储存在一个全局的集合中。因这个key在生成js的时候是不确定的,所以我们对key统一定义名称为#FairKey# ,在js发送到native侧之前,由dart侧全局替换该值为具体的key。这个key非常重要,在消息通信的时候,需要通过key获取具体的通信对象,js侧dart侧都是,原理如下图。

下面是生成js文件的格式:
//该对象用于全局管理各个js对象
let GLOBAL = {